本文主要是介绍JSpdf,前端下载大量表格数据pdf文件,不创建dom,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
数据量太大使用dom=》canvas=》image=》pdf.addimage方法弊端是canvas超出
浏览器承受像素会图片损害,只能将其切割转成小块的canvas,每一次调用html2canvas等待时间都很长累积时间更长,虽然最终可以做到抽取最小dom节点转canvas拼接数据,但是死卡
jspdf提供了不需要操作dom的方法,
Global - Documentation
使用line方法和text方法可以通过传递线坐标和文字位置在pdf页上画线和文字,组成表格
function getStrLen(cItem, strLen) {let str = typeof cItem === 'string' || typeof cItem === 'number' ? cItem : 'null'let len = Math.ceil(str.length / strLen)if (len <= 1) {return str}str = String(str)let strn = ''for (let i = 0; i < len; i++) {strn = strn + str.substring(i * strLen, (i + 1) * strLen) + '\n'}return strn
}async function downPDF(list, columns) {// 1in = 2.54cm = 25.4 mm = 72pt = 6pclet tablePdf = null
//绘制表格的参数let cardTop = 10, cardLeft = 7, textLeft = 9, textTop = 14, oneColumnNum = 35, oneRowNum = 7, oneCellWidth = 28, oneCellHeight = 8, oneStrLen = 5, pdfWidth = 203, pdfHeight = 290, strLen = 8let endPageNum = 0
//表格数据的整理
//整理格式成一个二维数组,第一层以列为单个元素,元素是整列的值组成的数组let testList = columns[0].childrenlet propList = testList.map((item) => {return { prop: item.props.prop, label: item.props.label }})let dataList = []propList.forEach((item, index) => {let cArr = []cArr.push(item.label)list.forEach((cItem, cIndex) => {cArr.push(cItem[item.prop])})dataList.push(cArr)})console.log(dataList)//处理好表格数据的二维数组,配置pdf对象tablePdf = new jsPDF('p', 'mm', 'a4');
//解决中文乱码tablePdf.addFont("/fonts/SourceHanSansCN-Normal.ttf", "SourceHanSans", "normal")tablePdf.setFont("SourceHanSans");//1)doc中设置font: "SourceHanSans" // 2)style中设置tablePdf.setLineWidth(0.1)tablePdf.setFontSize(8)tablePdf.line(cardLeft, cardTop, pdfWidth, cardTop);let columnPages = Math.ceil(dataList.length / oneRowNum) + 1let rowPages = Math.ceil(dataList[0].length / oneColumnNum) + 1let currentData = []for (let i = 1; i < columnPages; i++) {
//横向分页let currentColumnData = dataList.slice((i - 1) * oneRowNum, i * oneRowNum)
//纵向分页for (let rowInddex = 1; rowInddex < rowPages; rowInddex++) {currentData = currentColumnData.map((item, index) => {return item.slice((rowInddex - 1) * oneColumnNum, rowInddex * oneColumnNum)})currentData.forEach((item, index) => {item.forEach((cItem, cIndex) => {cItem = getStrLen(cItem, strLen)//填文字,超过长度换行tablePdf.text(cItem, textLeft + index * oneCellWidth, textTop + cIndex * oneCellHeight, 'left')//画一次横线if (index === currentData.length - 1) {tablePdf.line(cardLeft, cardTop + cIndex * oneCellHeight, pdfWidth, cardTop + cIndex * oneCellHeight);//画最后一条横线if (cIndex === item.length - 1) {tablePdf.line(cardLeft, cardTop + (cIndex + 1) * oneCellHeight, pdfWidth, cardTop + (cIndex + 1) * oneCellHeight);endPageNum = item.lengthlet ks = (pdfHeight - cardTop) / oneColumnNumfor (let l = 0; l < oneRowNum + 1; l++) {tablePdf.line(cardLeft + l * oneCellWidth, cardTop, cardLeft + l * oneCellWidth, endPageNum * ks + cardTop);}}}})});if (rowInddex + 1 !== rowPages) {tablePdf.addPage();}}if (i + 1 !== columnPages) {tablePdf.addPage();}}tablePdf.save('dd.pdf')
}
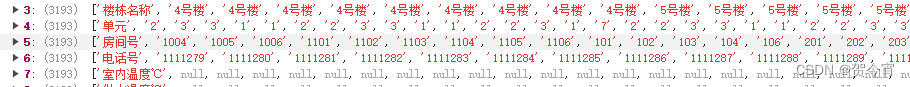
数组datalist结构
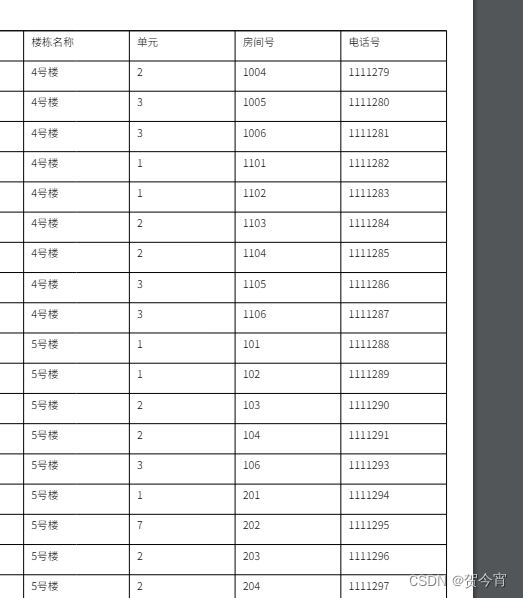
 效果
效果

这篇关于JSpdf,前端下载大量表格数据pdf文件,不创建dom的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







