jsdelivr专题
滥用Jsdelivr之存储视频/m3u8,并使用DPlayer加载
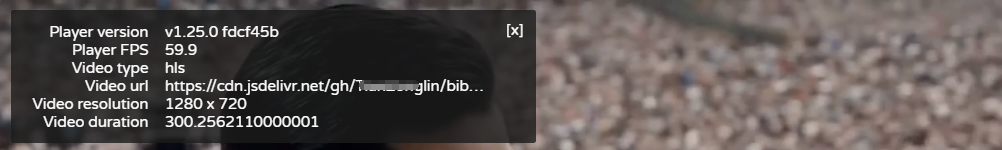
对于博客来说,媒体资源的存取方式至关重要,借助Jsdelivr加速Github上存储的图片已经是公认的方案,但对于视频来说,面对动辄几百兆的视频资源,你几乎无法找到一个免费的“视频床”,在第三方直接防盗链能力日渐完善的当下,急切需要一种折中方案。本文就借鉴前辈的尝试,将视频存放在Github之上并利用Jsdelivr实现加速,并利用DPlayer将其插入到自己的博客中。 核心问题 Github上
图床搭建GitHub+PicGo+jsdelivr(CDN)+Typora(内附加速工具)
目录 安装PicGo GitHub配置与加速器 配置PicGo 使用typroa 安装PicGo PicGo是一个用于上传图片的客户端,支持拖拽上传、剪贴板上传,功能十分方便。 下载地址: https://github.com/Molunerfinn/PicGo/releases 个人网盘自取版本2.4.0:链接:https://pan.baidu.com/s/1O
如何利用GitHub和jsDelivr托管图片cdn
1、背景 https://cdn.jsdelivr.net/gh/axh2018/axh2018.github.io/medias/banner/6.jpg 这个链接是如何生成的?免费吗? 2、解决 这个链接看起来是使用了 jsDelivr 服务来托管在 GitHub 上的静态文件。jsDelivr 是一个免费的开源 CDN (Content Delivery Network,内容分发网络)
通过jsDelivr实现Github的图床CDN加速
最近小伙伴们是否发现访问我的个人博客http://xiejava.ishareread.com/图片显示特别快了? 我的博客的图片是放在github上的,众所周知的原因,github访问不是很快,尤其是hexo博客用github做图床经常图片刷不出来。一直想换图床,直到找到了jsDelivr,通过jsDelivr实现Github的图床CDN加速后果然速度快了很多。 jsdelivr是一个免费的公共
0011__jsdelivr, 一个免费的开放源代码 CDN,用于站长和开发者
https://www.helplib.com/GitHub/article_96147 https://www.cnblogs.com/hao-zhang/p/10051120.html
Github搭建图床 github搭建静态资源库 免费CDN加速 github搭建图床使用 jsdelivr CDN免费加速访问
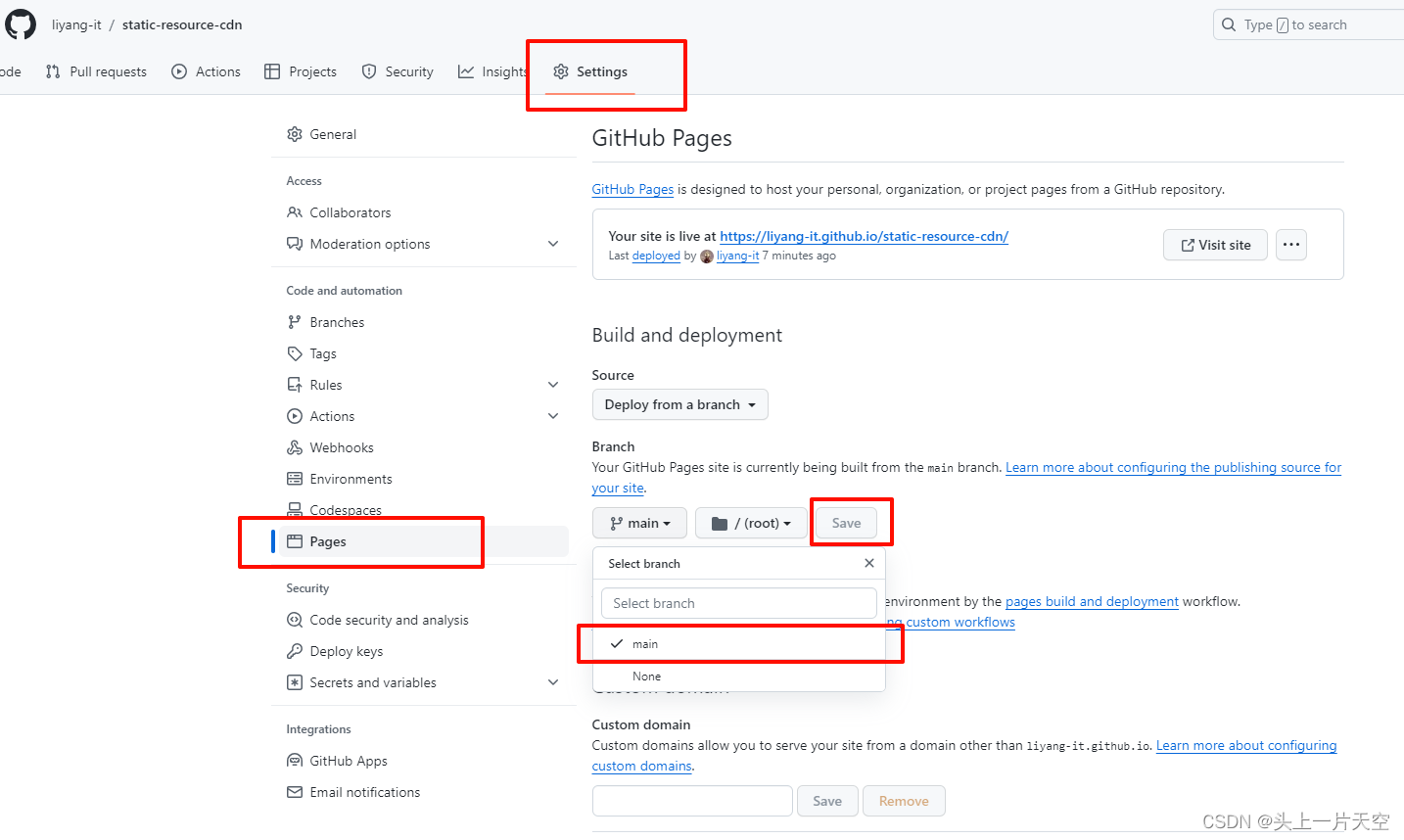
Github搭建图床 github搭建静态资源库 免费CDN加速 github搭建图床使用 jsdelivr CDN免费加速访问 前言1、创建仓库2、开启 gh-pages页面功能3、访问测试 前言 写博客文章时,图片的上传和存放是一个问题,使用小众第三方图床,怕不稳定和倒闭,七牛云和又拍云都有免费10GB,但是需要自己有域名才行,这时候就可以使用Github,github免费版
jsDelivr失效了,用什么免费图床比较靠谱?
之前一直使用GitHub + jsDelivr组合来当做图床,file-uploader-cli + Typora 来处理MarkDown 图片自动上传,免费又好用: file-uploader-cli的使用方法。 最近发现jsDelivr有时候会无法使用,上传图片的图片无法访问了。。。免费的还是不靠谱啊! 之前的图片文件也没办法访问了,于是决心搞一个一劳永逸且免费的方案,想来想去,还是想白嫖
cdn.jsdelivr挂了,前端访问出错,解决方案。
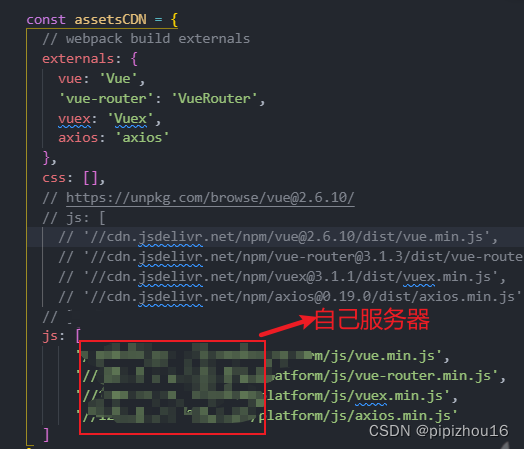
2022.5.17号,发现有个项目挂了,进不去。请求不到vue.js的源文件。 因为框架原因,挂掉的是一个使用开源的项目。其他没有使用cdn加速服务的项目,没有问题。 很多开源的框架,经常使用cdn服务,因为它所有公开的javascript npm包和github仓库,都可以使用jsdelivr来作为静态资源服务器,而且免费、超快!。 但发生这种事情,我还是建议大家不要用了。 挂载地址,一般