本文主要是介绍cdn.jsdelivr挂了,前端访问出错,解决方案。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
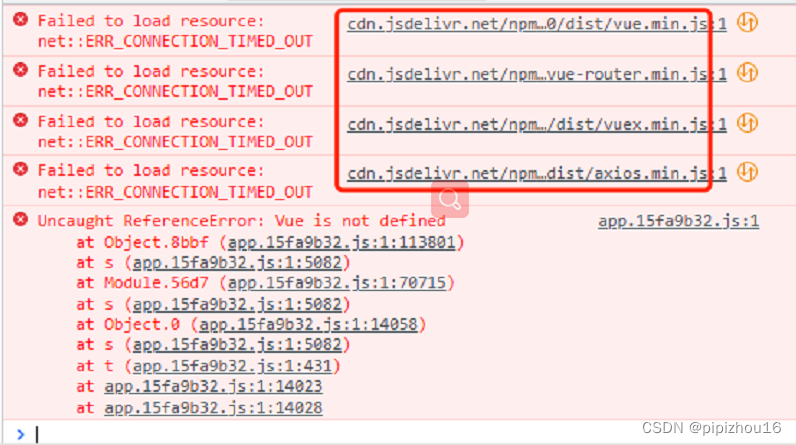
2022.5.17号,发现有个项目挂了,进不去。请求不到vue.js的源文件。
因为框架原因,挂掉的是一个使用开源的项目。其他没有使用cdn加速服务的项目,没有问题。
很多开源的框架,经常使用cdn服务,因为它所有公开的javascript npm包和github仓库,都可以使用jsdelivr来作为静态资源服务器,而且免费、超快!。
但发生这种事情,我还是建议大家不要用了。

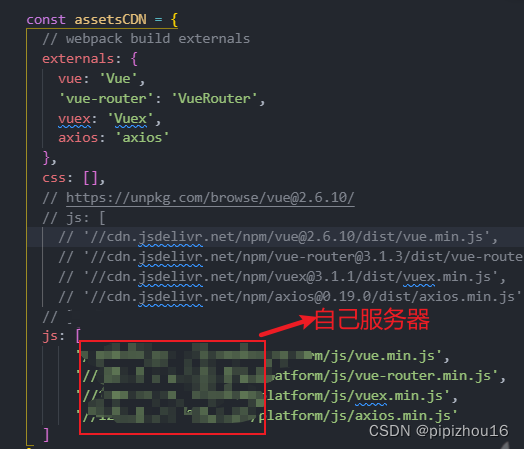
挂载地址,一般在vue.config.js的基本配置里

解决方案:
方案一:(推荐) 解决快速
使用本地存储 或者 搭建本地服务器 存储资源
然后将 cdn.jsdelivr.net 替换成本地的路径。
我是用的本地存储,直接放在public里了。(没有跨域问题,简单方便还快速)

可以使用本地服务器。放在自己公司里。记的同源策略,小心跨域。

方案二:
将cdn链接替换为阿里的cdn链接,免费的!
步骤:
1.创建阿里云账号
2.进入云空间,左侧点击“云存储”
3.将资源文件上传文件后,点击“详情”,复制链接
4.将cdn链接替换为阿里的cdn链接
方案三:
若使用的是 npm 库,则可使用 unpkg.com 进行替换
当然,也可以使用中国镜像 unpkg.zhimg.com
实例:cdn.jsdelivr.net/npm 替换为 unpkg.zhimg.com
全局搜索 cdn.jsdelivr.net/npm 替换为 unpkg.zhimg.com
unpkg.zhimg.com 是国内镜像,目前是可以使用的。
这篇关于cdn.jsdelivr挂了,前端访问出错,解决方案。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








