本文主要是介绍Github搭建图床 github搭建静态资源库 免费CDN加速 github搭建图床使用 jsdelivr CDN免费加速访问,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Github搭建图床 github搭建静态资源库 免费CDN加速 github搭建图床使用 jsdelivr CDN免费加速访问
- 前言
- 1、创建仓库
- 2、开启 gh-pages页面功能
- 3、访问测试
前言
写博客文章时,图片的上传和存放是一个问题,使用小众第三方图床,怕不稳定和倒闭,七牛云和又拍云都有免费10GB,但是需要自己有域名才行,这时候就可以使用Github,github免费版是无限仓库数量、无限文件数量,但是限制 单个文件不能大于100MB,完全够用了
Github搭建静态资源库的思路,其实就是 创建一个 专门存放 静态资源文件的仓库,开启 gh-pages功能,直接访问资源文件,将github访问链接改为 jsdelivr 加速链接访问
如果只是为了搭建图床功能的话,其实使用 CSDN也可以,一样的思路,创建一个 专门存放图片的帖子,从这个帖子里面复制图片链接就可以了
1、创建仓库
这个就不演示了,github上面新建仓库都有完整的git操作命令,没必要重复演示
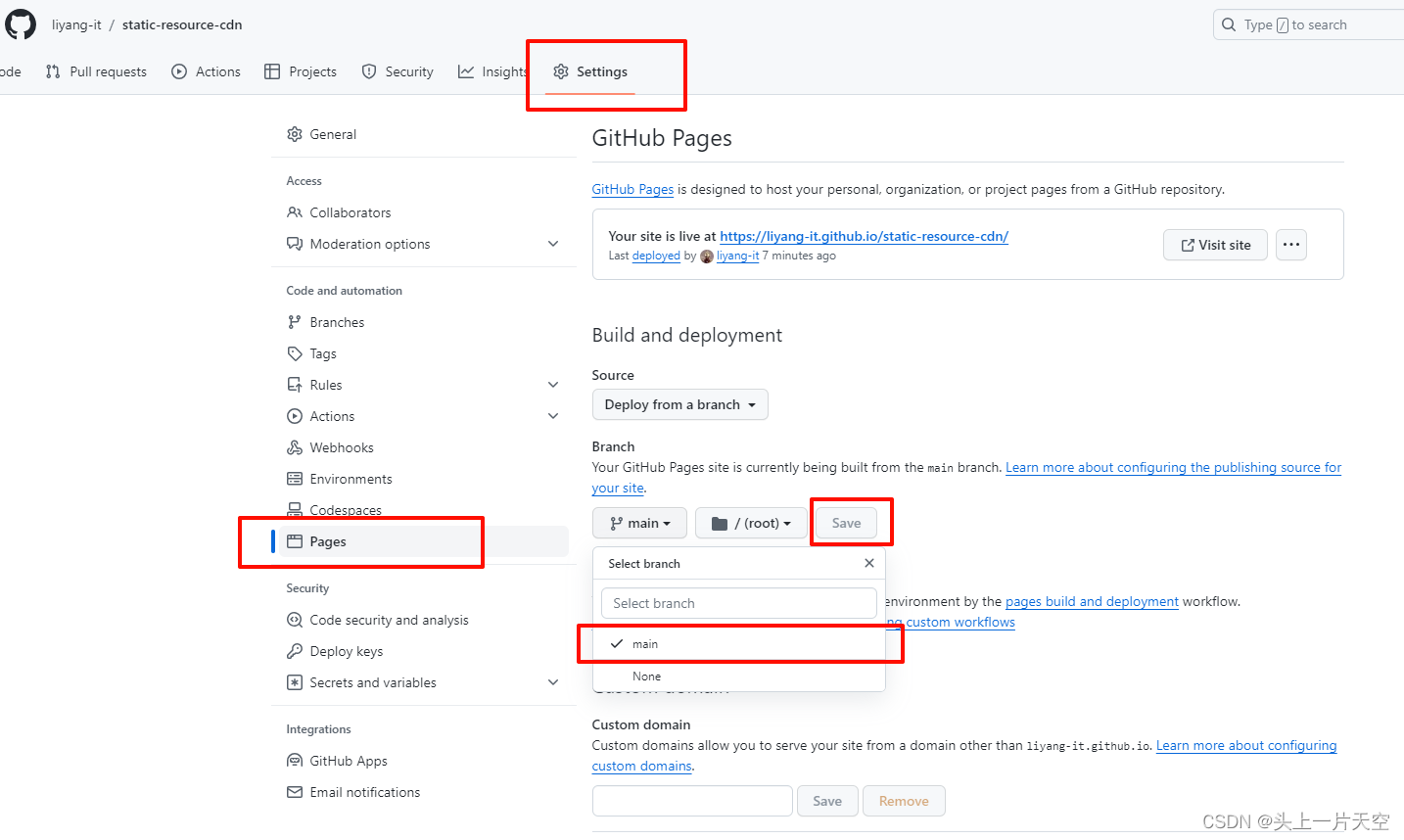
2、开启 gh-pages页面功能
仓库一定要是 Public公开的,私有仓库page不可以访问
静态资源仓库一般只有一个分支,直接选择分支作为pages路径,save保存
上传图片或者其他文件到仓库,等待github自动部署后,访问是否成功

3、访问测试
demo仓库 static-resource-cdn-demo
访问仓库的js文件, 仓库路径为 /js/demo.js
gh-pages访问路径为:
https://liyang-it.github.io/static-resource-cdn/js/demo.js
改为 jsdelivr CDN 加速访问,不需要额外配置,jsdelivr 已经自动和github集成
改为 jsdelivr CDN 访问链接地址:
https://cdn.jsdelivr.net/gh/liyang-it/static-resource-cdn/js/demo.js
https://cdn.jsdelivr.net/gh/<你的github用户名>/<仓库名>/<文件链接地址>
这篇关于Github搭建图床 github搭建静态资源库 免费CDN加速 github搭建图床使用 jsdelivr CDN免费加速访问的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





