iview专题
vue element iview 带图标的输入框不能触发点击事件
通过 icon 属性可以在输入框右边加一个图标。 点击图标,会触发 on-click 事件。 然而 on-click 不能成功触发,换成下面的代码却发现整个input都会触发点击事件,我想要的效果是点击图标触发点击事件 <div class="searchFolder"><Inputicon="ios-search"v-model="searchMake"placeholder="请输入..
关于iview CheckboxGroup 使用二维数组的操作姿势!
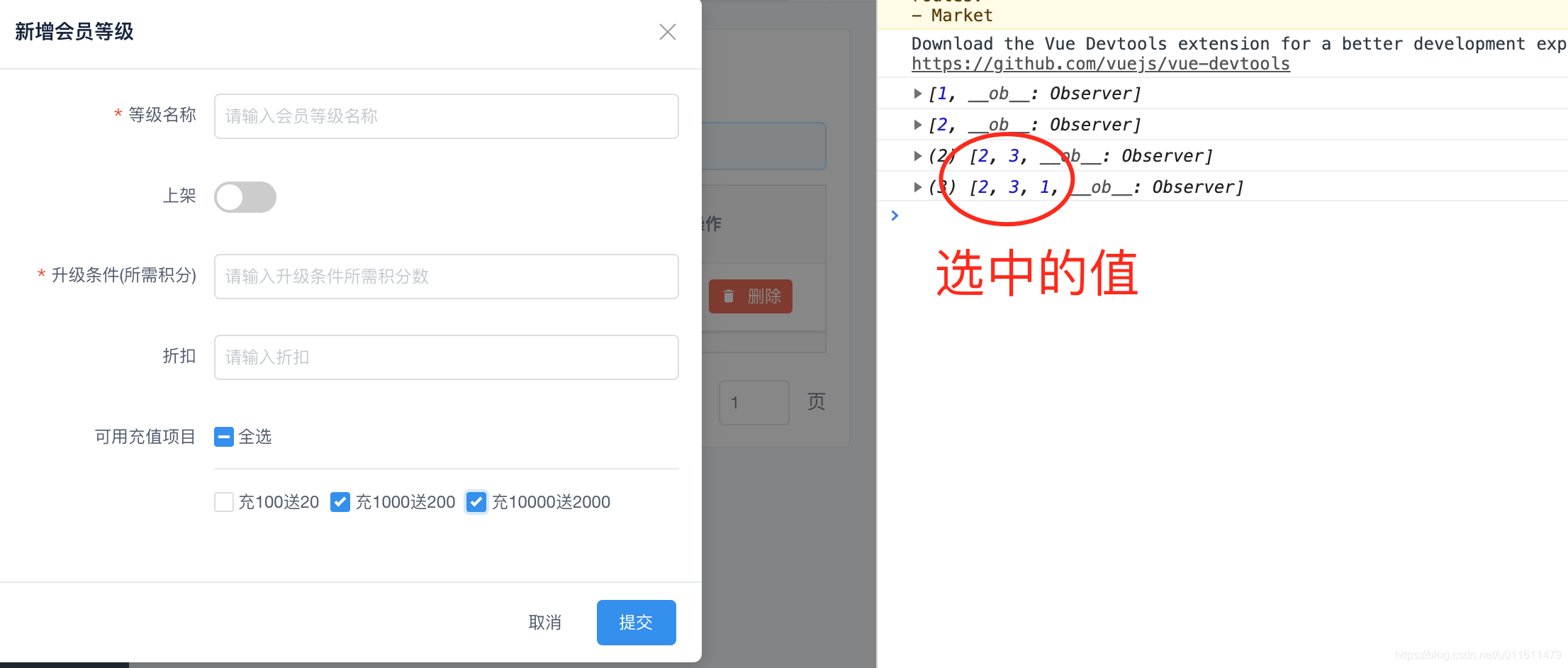
1、官方的demo 都是一维数组,但是实际开发中经常都是二维数组,对总结如下 说明:radio 和 checkbox 都可以使用如下方式,可以愉快的使用二维数组了 上代码: html <FormItem label="可用充值项目" prop="amount"><div style="border-bottom: 1px solid #e9e9e9;padding-bottom:6px;m
iview admin table 列渲染自定义view 和 swich ,button,input 等操作
由于审美能力随着时间的推移,最近做一个项目选择了iview admin 作为后端ui,table 开发是必不可少的一个环节,下面就把我使用的做个笔记 1、table 效果上图 注意点:列渲染图片,swich 开关,按钮 等 具体实现方法 在列上使用 render 函数对自定义的内容进行设置,这部分内容iview 官网table板块文档有介绍 重要的事情说叁遍,多看文档,多看文,多看.
iview 穿梭框形式实现 选择设置的业务
iview 穿梭框形式实现 选择设置的业务 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@ include file="/WEB-INF/views/include/taglib.jsp"%><!DOCTYPE html><html lang="en"><head><meta charset=
iview的table组件中渲染自定义vue组件
自定义了一个条形展示百分比的vue组件scalebar。代码如下: <style>.intoDiv {border-radius: 2px;box-shadow: 1px 1px 3px #c5c5c5;}</style><template><div id="J_PurchaseWrap"><div :style="styles1"><div class="intoDiv" :style=
iView中Table通过render添加一个Input双向绑定数据 阿星小栈
InputNumber用on-change事件完全没问题 ,但是换非数字型的Input之后on-change事件就出现一个问题,输入数字和英文没问题, 输入汉字或者其他语言就出问题了,因为change的时候检测的是键盘数据,在中文没进去之前的拼音也被检测到加入了,解决办法 是换成on-blur事件 on-change: on-blur:
iview table input 动态取值 阿星小栈
input 、 Input 和 InputNumber 均可,Input 和 InputNumber 带框架样式,input不带 赋值方式有两种,attrs 和 domProps均支持 value赋值二:
iview 在Table组件render 中使用Poptip组件 阿星小栈
render: (h, params) => {return h('div', [h('Button', {props: {type: 'error', size: 'small'},},[h('Poptip', {props: {confirm: true,transfer: true,placement: 'left-end',title: '确定要删除吗!',type: 'error',si
iview自定义表单验证 多表单同时验证 阿星小栈
一、自定义验证 data () {const validateSectionFileType = (rule, value, callback) => {if (value <= 0) {callback(new Error('类型不能为空'));} else {callback();}};const validateSectionTime = (rule, value, callb
iview中的select在滚动条件下位置不对解决办法 阿星小栈
1,Modal和select均是iview的组件 2,滚动时,select的选项部分似乎固定不动,甚至会遮住input部分 3,将滚动设置为overflow:overlay可以解决在部分chrom浏览器上的问题,但有的又不行 同样类型的问题,都可以给有下拉框的组件添加 transfer 属性来解决。 <Select transfer>...</Select>
iview-时间选择器,不可设置时间
<FormItem label="销售时间" :label-width="80"><DatePicker type="date" :options="startTime" @on-change="changeStartTime" v-model="formInline.startDate" style="width: 110px;"></DatePicker> - 
解决iview(view ui)中tabs组件中使用图片预览组件ImagePreview,图片不显示问题
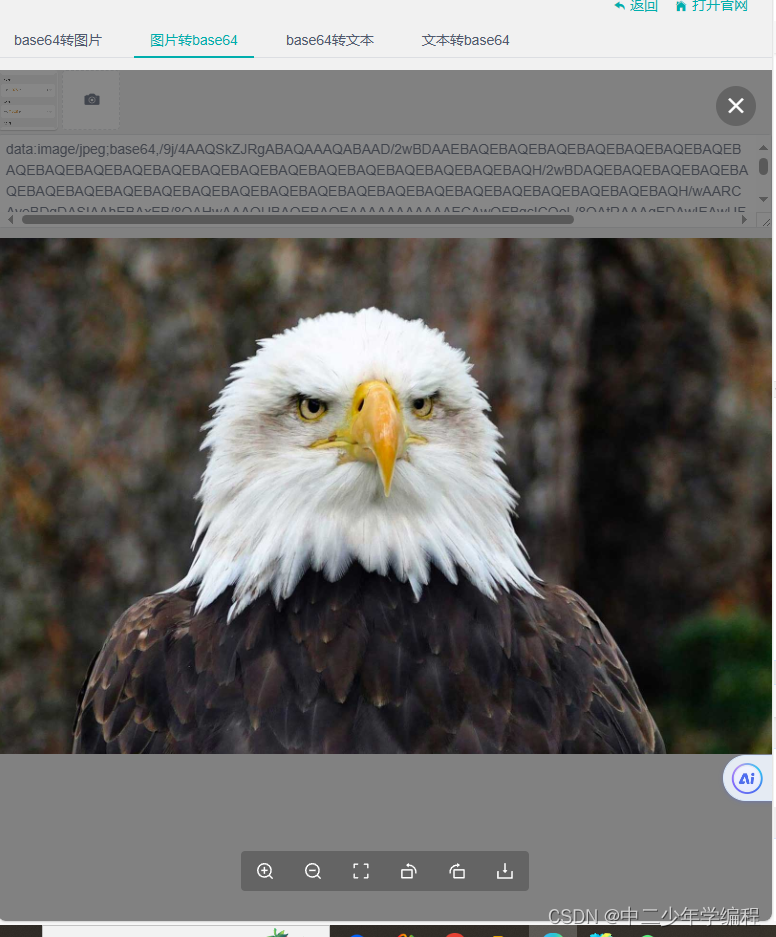
同学们可以私信我加入学习群! 正文开始 前言一、问题描述二、原因分析三、解决方案总结 前言 最近在写个人项目的web端和浏览器插件,其中一个功能是base64和图片的转换。因为分成四个小功能,所以使用的iview的tabs来展示不同功能,在其中图片转base64和base64转图片时,都需要图片预览功能。 如下图: 一、问题描述 点击上面图片的预览按钮,发现
iview4.x中实现表格列拖拽|左右拖动|点击标题移动|iview拖拽后数据变化但是标题未变
1、sortablejs npm install sortablejs --save 2、引入 import Sortable from 'sortablejs' 3、 mounted mounted() { this.columnDrop() }, 4、mothods columnDrop() { let tbody = do
iview 不请求接口修改table本地数据 不刷新的本质问题以及最简单的解决方法
在日常的开发中,相信大家都遇到过这样的问题,通过请求接口,而后赋值table数据,页面都是正常的刷新渲染的,但是有时,不需要请求接口,只修改本地的固定数据的话,页面的table表格数据却没有更新,这是为什么呢: 其实是因为vue的数据更新检测机制,在对象或者数组的情况啊,只是通过赋值,来改变数组的某一项数据,vue的set是无法检测到更新的,因此才会出现这个问题,那要怎么解决呢?其实 根据set的
iview 日期组件DatePicker数据初始化操作
项目中iview日期组件不设置value值,又想切换初始化日期组件可通过设置ref操作实现 DOM: <DatePicker ...... ref='resetDate' ></DatePicker> JS: if(this.$refs && this.refs.resetDate){ this.refs.resetDate.handleClear() }
vue3基础教程(3)——引入ui框架iview(viewui)
博主个人微信小程序已经上线:【中二少年工具箱】。欢迎搜索试用 正文开始 专栏简介1. 下载iview2.更新资源3.引入插件4.运行项目 专栏简介 本系列文章由浅入深,从基础知识到实战开发,非常适合入门同学。 零基础读者也能成功由本系列文章入门,但如果您具备以下基础,将会事半功倍: HTML基础css基础js基础 当然,即使从未接触过前端代码的小白,也能轻松学习本
iview碰到的一些问题总结
iview tabs嵌套使用问题 tabs嵌套使用的时候不是直接套用行了,直接套用会出现内层tab都集成到一级tab去,需要设置该属性指向对应 Tabs 的 name 字段(需要版本大于3.3.1) <Tabs name="tab1" ><TabPane label="标签1" tab="tab1"><Tabs name="tab1-1"><TabPane label="标签1-1" tab=
iview table设置表格的最小列宽
iview在不指定width属性时默认是自动列宽的。 想要给某一列指定最小列宽只需要在属性添加 minWidth 属性即可 注意: minWidth:"300px"这种写法是不行的 只有写存数字才生效 minWidth属性是 2.13 之后的版本才有的。 附上官方字段说明 column 列描述数据对象,是 columns 中的一项 属性说明类型默认值type列类型,可选值为
Vue+iView LoadingBar封装Axios请求
import Axios from 'axios'import qs from 'qs'import iView from 'iview'Axios.defaults.timeout = 60000Axios.defaults.baseURL = ''//http request 拦截器Axios.interceptors.request.use(config => {if(config.
vue/iview的table单元格可编辑,可上下键切换,小键盘enter可选中下一个
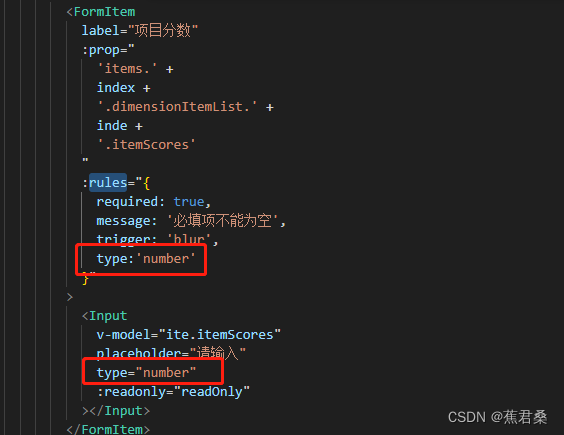
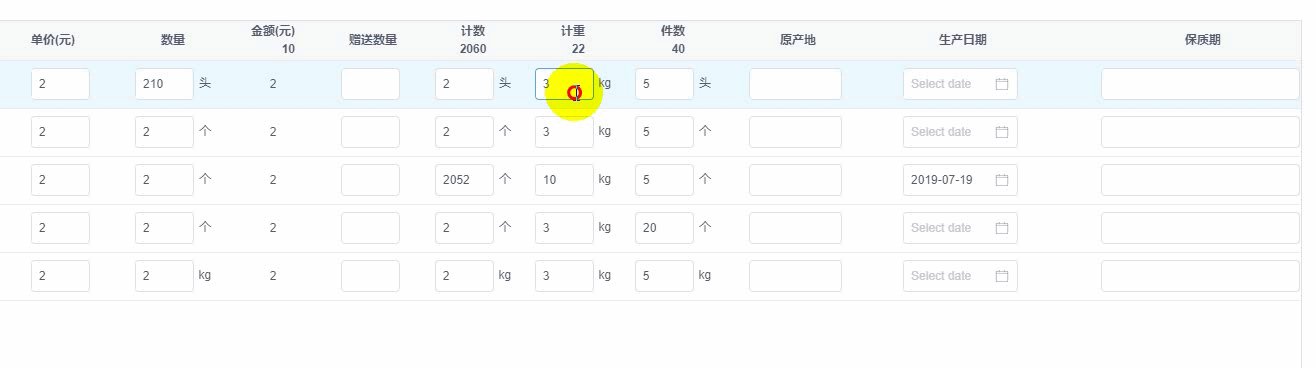
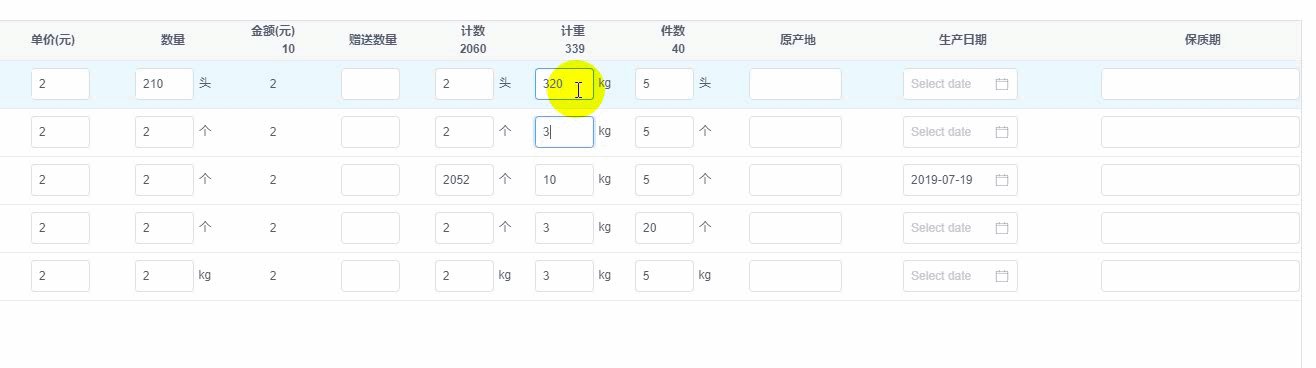
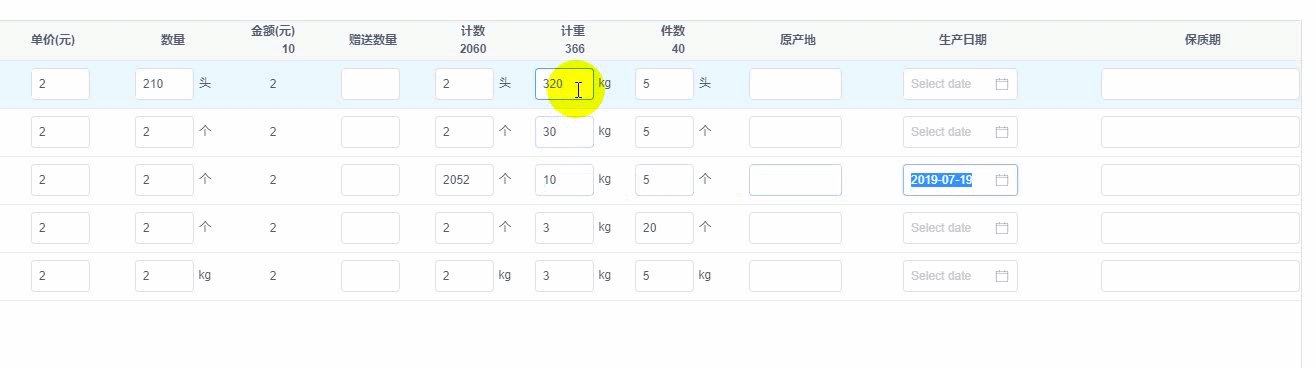
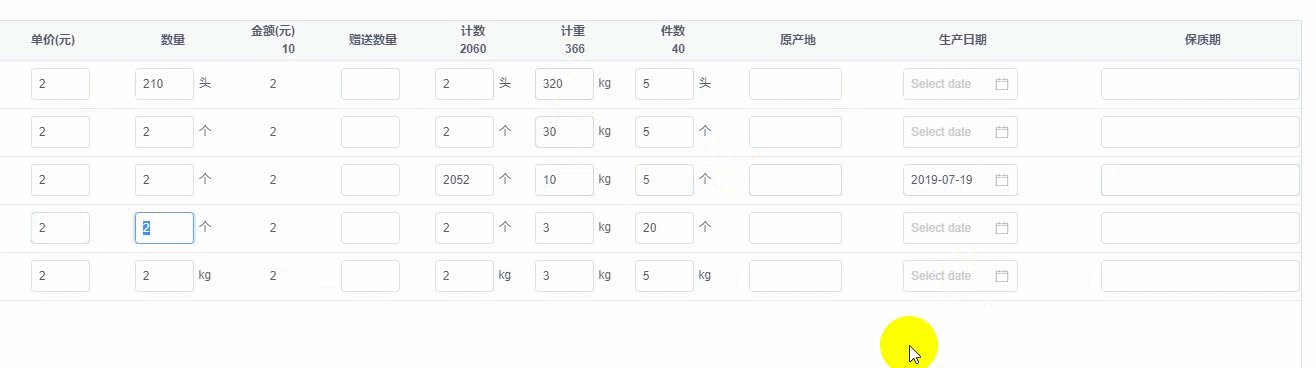
在开发过程中,前后至今遇到好几次的编辑输入框编辑情况,4.24之前的版本,虽然改进好几次操作,但是都是用render函数实现,发现有时并不是很好操作,而且隐藏好几个bug,今天(2019-7-19)发布一个新版,目前无发现bug,而且监听键盘更灵活。废话不多说,上代码 2019-04-24版本 因为需要多列可编辑表格,直接用render函数,isNum代表这个数是否需要只允许输入小数点
iView的Select 选择器选择失效
问题:给iView的Select赋的值通过接口获取,得到数组 list,选择器的默认值 defaultValue 为数组list的第一个选择项(defaultValue = list[0]),完成后选择器切换选项失效,或点击多次才生效。 <Select v-model="defaultValue"><Option v-for="item in list" :value="item.value"
热门 UI 组件库离线文档制作教程(iView、Arco Design、Naive UI)
概述 前端 UI 组件库层出不穷,版本更新又是你追我赶,查看官方文档网站是前端工程师日常行为,如果开发机无法连接互联网就会非常不方便(CTRL+C / CTRL+V 已然不香 😭)。 为了能够在内网查询 UI 组件库文档,我将自己平时常用的库制作成离线版,配合 nginx 进行访问。目录结构如下: /www|---- /docs/|----|---- /iview|----|-
iview的Table设置选中行的背景色
通过iview官网进行行背景色设置: Table props: row-class-name <Table row-key="id" :columns="columns" :data="dataList" :row-class-name="rowClassName" @on-row-click="onRowClick"> rowClassName (row, index) {if (ro
iView文件上传(OSS直传)
前言: 前期项目中使用了第三方的开源UI框架 View UI(前期叫 iView)。总体感觉该UI框架还是比较不错的。但是现在View UI商业化了,部分功能需要付费才能使用。近期做的功能模块需要上传文件,就想到UI中的Upload上传 模块,思前想后决定用它来实现文件上传。 之所以选用UI自身的文件上传,主要是因为其可配置,还有上传进度条。本次文件上传因为要涉及到大文件上传,上传等待时间有点长
笔记:iView table 根据不同字段的数据改变颜色 过滤render
废话不多说直接上才艺 ✈✈✈ 直接通过render这个callback自定义颜色 {key: "alarmGrade",title: "告警级别",align: "center",render: (h, params) => {if (params.row.alarmGrade === "高级") {return h("span",{style: {color: "red"}},params.