本文主要是介绍关于iview CheckboxGroup 使用二维数组的操作姿势!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、官方的demo 都是一维数组,但是实际开发中经常都是二维数组,对总结如下
说明:radio 和 checkbox 都可以使用如下方式,可以愉快的使用二维数组了
上代码:
html
<FormItem label="可用充值项目" prop="amount"><div style="border-bottom: 1px solid #e9e9e9;padding-bottom:6px;margin-bottom:6px;"><Checkbox:indeterminate="indeterminate":value="checkAll"@click.prevent.native="handleCheckAll">全选</Checkbox></div><CheckboxGroup v-model="form.rechargeItem" @on-change="checkAllGroupChange"><Checkbox :label="item.id" :key="item.id" v-for="(item,index) in checkAllGroup">{{item.name}}</Checkbox></CheckboxGroup>
</FormItem>js
handleCheckAll () {if (this.indeterminate) {this.checkAll = false;} else {this.checkAll = !this.checkAll;}this.indeterminate = false;if (this.checkAll) {//全选,将id全部取出复制到 CheckboxGroup v-model="form.rechargeItem" 即可var map = []this.checkAllGroup.forEach(res=>{map.push(res.id)})this.form.rechargeItem = map;} else {//反选,没啥好说的,清空 CheckboxGroup v-model="form.rechargeItem" 即可this.form.rechargeItem = [];}},checkAllGroupChange (data) {if (data.length === 3) {this.indeterminate = false;this.checkAll = true;} else if (data.length > 0) {this.indeterminate = true;this.checkAll = false;} else {this.indeterminate = false;this.checkAll = false;}},data
form: {rechargeItem: [] //用于v-model 绑定的数组
},
indeterminate: true,
checkAll: false,
// 如下list 通过后端返回即可
checkAllGroup: [{id:1,name:"充100送20"},{id:2,name:"充1000送200"},{id:3,name:"充10000送2000"
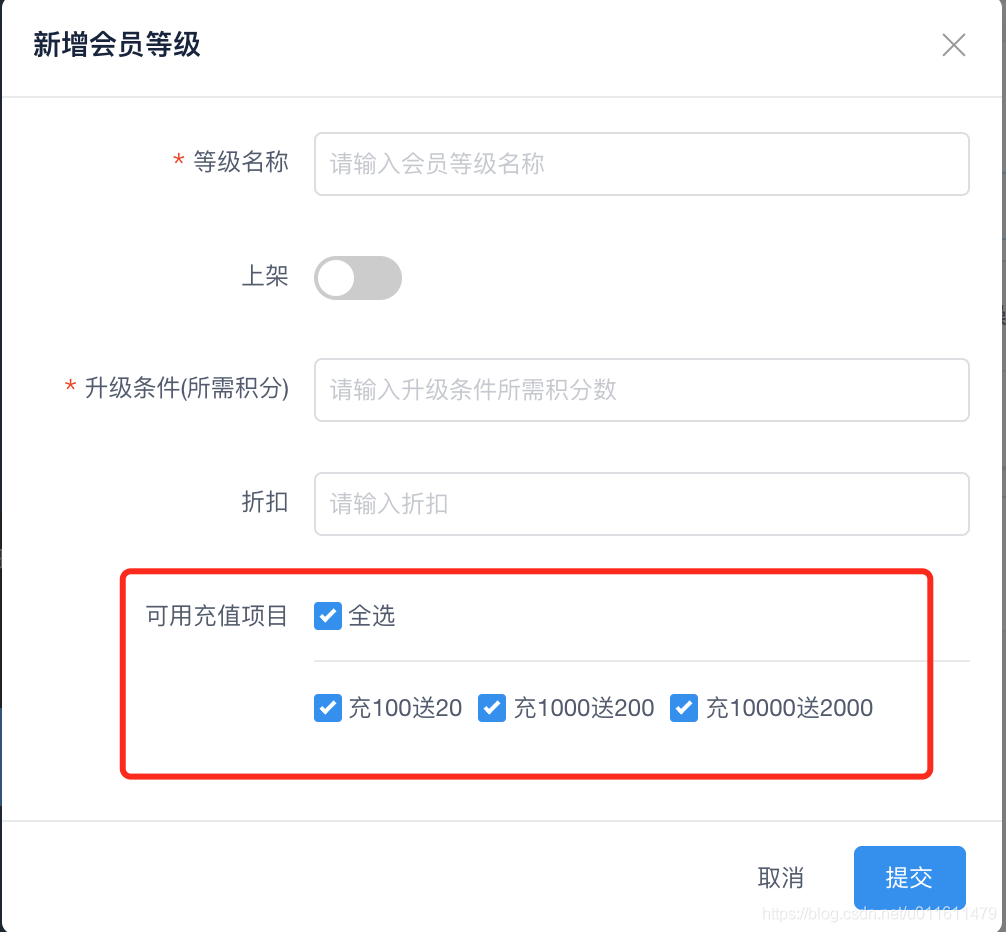
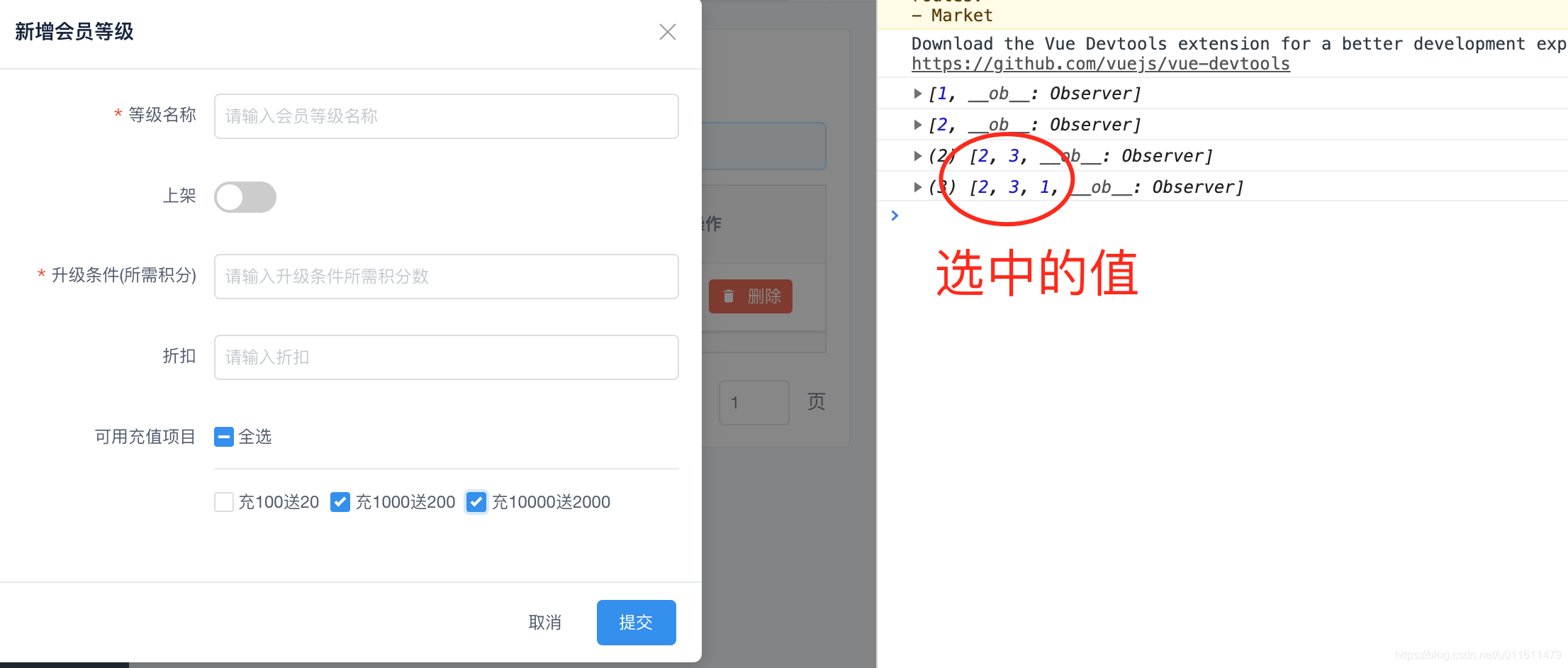
}],效果:


这篇关于关于iview CheckboxGroup 使用二维数组的操作姿势!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



