checkboxgroup专题
ExtJs 入门教程九[单选组:RadioGroup、复选组:CheckBoxGroup]
一、效果 二、代码 //----------------------单选组开始----------------------//var radiogroup = new Ext.form.RadioGroup({fieldLabel: '性别',width: 100,items: [{name: 'sex',inputValue: '0',boxLabel: '男',checked: t
关于iview CheckboxGroup 使用二维数组的操作姿势!
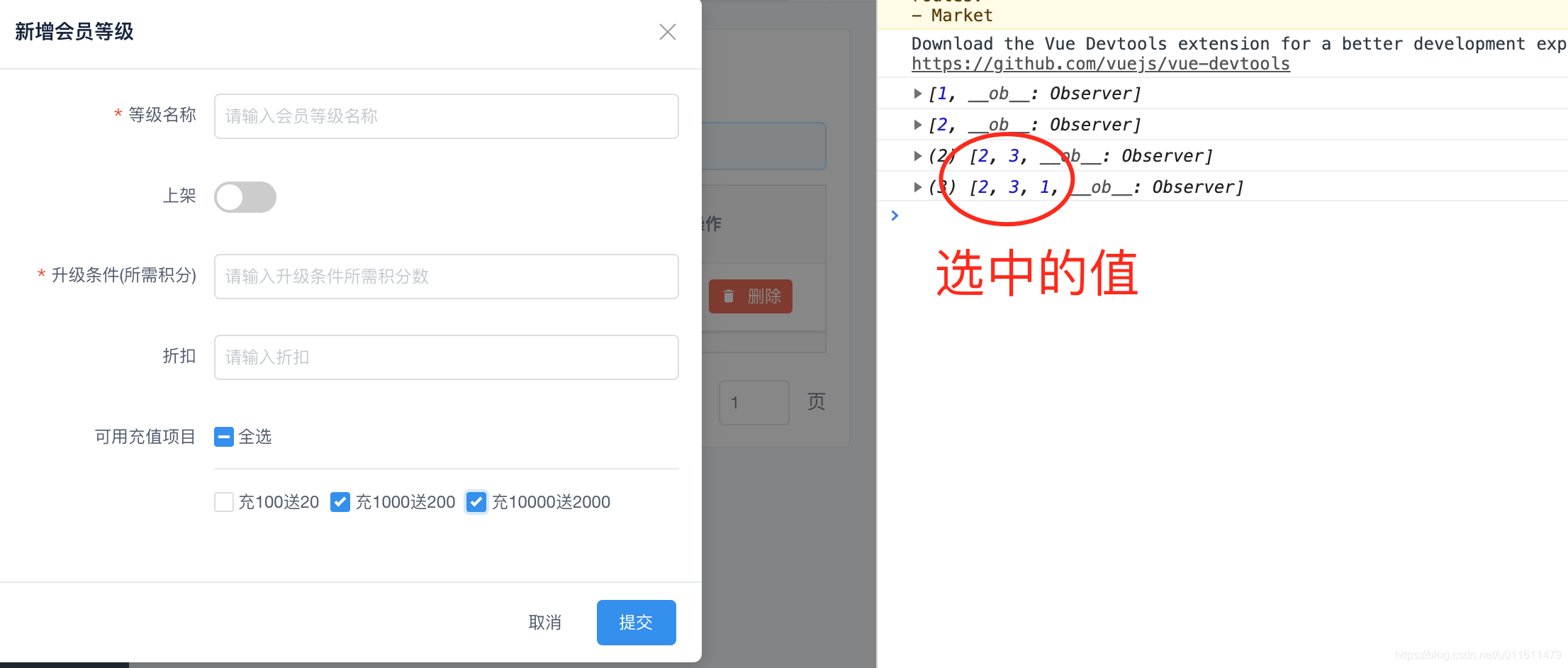
1、官方的demo 都是一维数组,但是实际开发中经常都是二维数组,对总结如下 说明:radio 和 checkbox 都可以使用如下方式,可以愉快的使用二维数组了 上代码: html <FormItem label="可用充值项目" prop="amount"><div style="border-bottom: 1px solid #e9e9e9;padding-bottom:6px;m
如何编写一个使用Store更新复选框的CheckboxGroup的插件
近日,有网友留言问如何编写一个使用Store更新复选框的CheckboxGroup的插件 我的建议是: 1、从CheckboxGroup扩展 2、在构造函数中绑定Store的refresh方法 3、在refresh的回调函数中,先清理旧的复选框,然后根据Store的数据再调用add方法添加新的复选框。 最终他写出了这个扩展,可以使用,看来该方法可行。
鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:CheckboxGroup)
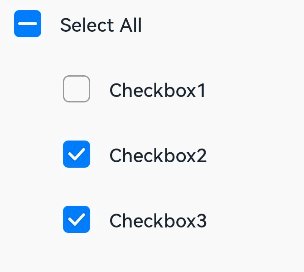
多选框群组,用于控制多选框全选或者不全选状态。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 无 接口 CheckboxGroup(options?: CheckboxGroupOptions) 创建多选框群组,可以控制群组内的Checkbox全选或者不全选,group值相同的Checkbox和Check
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之CheckboxGroup组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之CheckboxGroup组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+ 二、CheckboxGroup组件 提供多选框组件,通常用于某选项的打开或关闭。 子组件 无。 接口 CheckboxGroup(options?:
![ExtJs 入门教程九[单选组:RadioGroup、复选组:CheckBoxGroup]](https://img-blog.csdn.net/20141228145244500)