inject专题
vue3中provide和inject详解
provide和inject是什么 provide 和 inject 是 Vue.js 框架中提供的一种依赖注入机制。这种机制允许一个祖先组件(提供者)向其所有子孙组件(使用者)提供数据或方法,而不需要通过逐层组件传递属性(props)。 provide和inject如何使用 provide() 类型 function provide<T>(key: InjectionKey<T> |
(gaffe23/linux-inject) Github项目分析-linux之SO注入
原始链接 (gaffe23/linux-inject)项目分析-linux之SO注入 序言 原始项目: https://github.com/gaffe23/linux-inject 自己修改过的项目: https://github.com/redqx/linux-inject2 一个9年前(base 2024)的项目, 没怎么更新过,但项目在9年前来说也是写得非常棒的一个项目, 放到
Vue组件通信原理剖析(三)provide/inject原理分析
首先我们先从一个面试题入手。 面试官问: “Vue中组件通信的常用方式有哪些?” 我答: 1. props 2. 自定义事件 3. eventbus 4. vuex 5. 还有常见的边界情况$parent、$children、$root、$refs、provide/inject 6. 此外还有一些非props特性$attrs、$listeners 面试官追问:“那你能分别说说他们的原理
依赖注入 provide 与 inject
在父组件中使用 provide 提供数据,并在子组件中使用 inject 获取这些数据。 说明 创建一个父组件 ParentComponent,它使用 provide 提供一个值给子组件。创建一个子组件 ChildComponent,它使用 inject 获取父组件提供的数据并在模板中展示。 代码实现 <!-- ParentComponent.vue --><template><div>
vue中provide和inject的使用
vue中组件传值是比较常见的,也是我们日常编写代码最常用到的,这里主要讲讲provide和inject的用法。 示例: 祖组件 <template><DemoOne></DemoOne></template><script setup>import DemoOne from './DemoOne.vue' import { provide } from 'vue'provi
达梦8 通过SF_INJECT_HINT解决新排序机制下失控语句影响其他SQL执行的问题
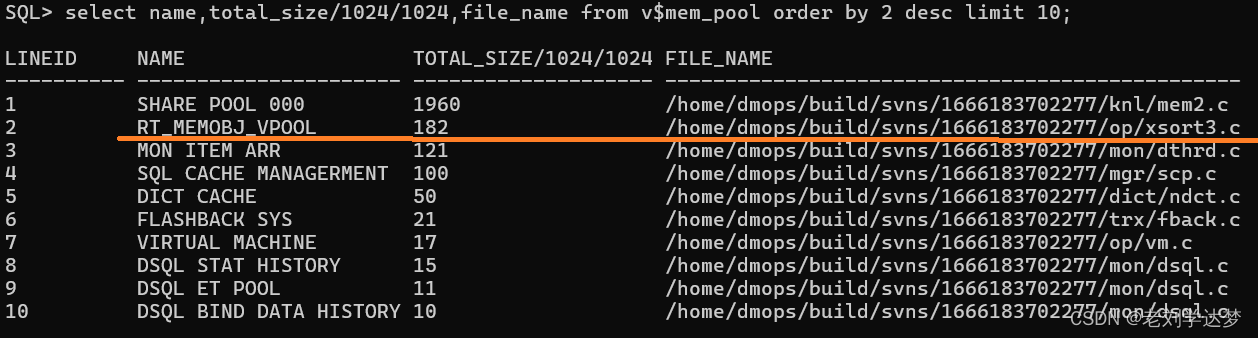
达梦数据库有两种排序机制。当SORT_FLAG设置0时,采用旧排序机制;当SORT_FLAG=1时,采用新排序机制。详见《达梦新老排序机制的对比》 两种排序机制各有优缺点。 新排序机制引入了全局排序区概念,虽然避免了内存溢出导致系统OOM,但却引入了另外一个问题:个别编写不好的语句可能会占满整个排序区,导致后续所有正常语句无法执行。 例如insert into a1 select a.a f
Documentation/fault-injection/notifier-error-inject.txt
如果想评论或更新本文的内容,请直接联系原文档的维护者。 如果你使用英文交流有困难的话,也可以向中文版维护者求助。 如果本翻译更新不及时或者翻译存在问题,请联系中文版维护者。 中文版维护者: 陶莹莉 tyl18768122426@163.com 中文版翻译者: 陶莹莉 tyl18768122426@163.com 中文版校译者: 陶
vue 修改页面 刷新页面 增删改 provide / inject
使用 provide / inject,实现页面刷新 在App.vue文件中: 增加 <router-view v-if="myFlag"></router-view> data() {return {myFlag: true};}, provide() {return {reload: this.reload};}, methods: {reload() {this.myFlag= f
angulrJS依赖注入(三)-$inject
Dependency Injection (DI,依赖注入)是一种软件设计模式,用于处理如何让程序获得其依赖(对象的)引用。 依赖注入简述 | DI in a nutshell 对象或者函数只有以下3种获取其依赖(的对象)引用的方式: 依赖可以被使用者自己创建,通过 new 操作符. 依赖可以通过全局变量(如 window)来查找并引用 依赖可以在需要的地方被传入 前两种创建或查找依赖的方
介绍 Vue 中组件之间通信的几种方式,如 props、 event、 Vuex、 provide/inject 等
Vue 中组件之间通信的主要方式包括以下几种: 1:Props: 父组件向子组件传递数据,子组件通过 props 接收父组件传递的数据。 这是最基本的组件通信方式,适用于简单的父子组件关系。 2:事件: 子组件通过自定义事件向父组件传递数据。 父组件监听子组件的自定义事件,并在事件回调中处理数据。 这种方式适用于子组件需要向父组件反馈信息的场景。 3:Vuex: Vuex 是 Vue.js
vue3组件传值---vue组件通过属性,事件和provide,inject进行传值
通过属性传值(父传子) vue的组件具有props自建属性(自定义名称,类似于class,id的属性),通过这个属性,父组件可以向子组件传递参数,从而实现组件之间的信息传递, 在子组件(myComponent.vue)中设置 <script setup>//组合式API//自建属性 父组件给子组件传值const props = defineProps({title : St
Wiring in Spring: @Autowired, @Resource and @Inject 三种注解实现依赖注入
原文链接:Wiring in Spring: @Autowired, @Resource and @Inject 1. Overview 概述 In this Spring Framework tutorial, we'll demonstrate how to use annotations related to dependency injection, namely the @Reso
vue3-api之provide与inject
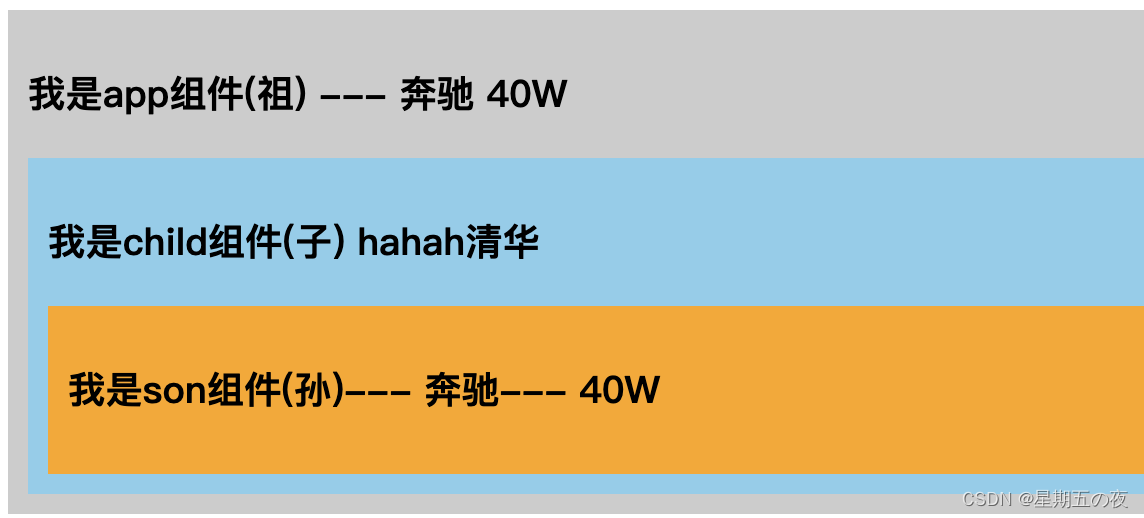
传值: 父组件 => 子组件 => 孙组件 // 父组件<template><div class="app"><h3>我是app组件(祖) --- {{ name }} {{ price }}</h3><child /></div></template><script>import { reactive, toRefs, provide } from "vue";import child
Guice 学习(七)常量和属性的注入( Constant and Property Inject)
1、常量注入方式 package com.guice.ConstantInjectDemo;import com.google.inject.Binder;import com.google.inject.Guice;import com.google.inject.Inject;import com.google.inject.Module;import com.google.inje
Guice 学习(四)基本属性注入(Field Inject)
至此 Google Guice三种属性注入的方式,包括基本属性注入、构造函数注入和Setter注入记录完毕。 1、接口和实现 /** Creation : 2015年6月30日*/package com.guice.fieldInject;import com.google.inject.ImplementedBy;@ImplementedBy(ServiceImpl.class)p
golang: Martini之inject源码分析
转自:http://my.oschina.net/goal/blog/195036 ps: martini类似nodej express。 对于inject的了解学习推荐《Go 学习笔记 第三版 — 雨痕》《Go语言编程 — 许式伟等》相关章节 依赖注入(Dependency Injection)和控制反转(Inversion of Control)是同一个概念。在传统
vue2(4)之scoped解决样式冲突/组件通信/非父子通信/ref和$refs/异步更新/.sync/事件总线/provide和inject
vue2 一、学习目标1.组件的三大组成部分(结构/样式/逻辑)2.组件通信3.综合案例:小黑记事本(组件版)4.进阶语法 二、scoped解决样式冲突**1.默认情况**:2.代码演示3.scoped原理4.总结 三、data必须是一个函数1、data为什么要写成函数2.代码演示3.总结 四、组件通信1.什么是组件通信?2.组件之间如何通信3.组件关系分类4.通信解决方案5.父子通信流程6
vue组件通信—依赖注入provide和inject基础使用
场景:父组件的数据要共享给所有的子孙组件就可以使用provide和inject注意点:父组件暴露的数据不是响应式的 <script>import Son from './components/Son.vue'export default {components: { Son },data(){return {money: 100}},// 1.如果父组件的数据要共享给所有的后代组件数据, 可
Vue.js组件精讲 组件的通信1: provide / inject
上一节中我们说到,ref 和 $parent / $children 在跨级通信时是有弊端的。当组件 A 和组件 B 中间隔了数代(甚至不确定具体级别)时,以往会借助 Vuex 或 Bus 这样的解决方案,不得不引入三方库来支持。本小节则介绍一种无依赖的组件通信方法:Vue.js 内置的 provide / inject 接口。 什么是 provide / inject provide / i
@Inject 与 @Autowired 区别
@Inject 和 @Autowired 都是用来实现依赖注入(Dependency Injection, DI)的注解,它们的主要区别如下: 来源与标准: @Inject 是由 Java 标准提供的,属于 Contexts and Dependency Injection for the Java EE Platform (CDI) 规范的一部分,自 Java EE 6(现在为 Jakar
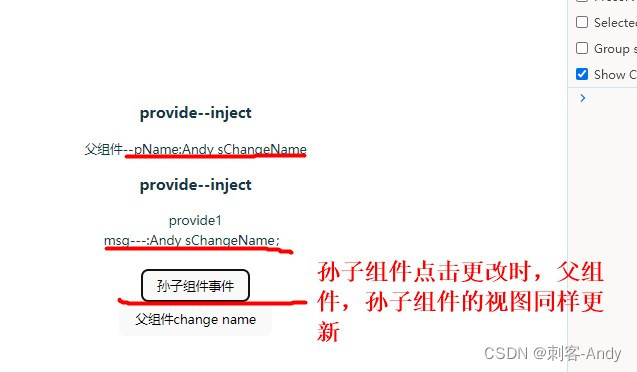
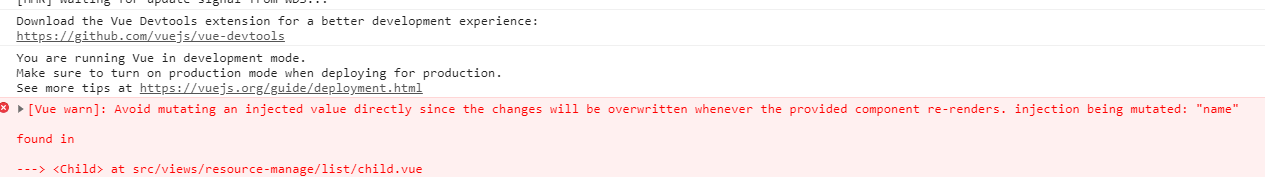
vue3和vue2 之 provide/inject 用法区别 ---vue3组件间通讯2
一、为什么用他们? provide/inject 主要用于父组件和子孙组件间通讯,不用在父传子,子传孙,孙传重孙等数据传递了(解决了Prop 逐级传递问题)。简单的父子组件间传值还是使用props、emits或是defineProps、defineEmits、defineExpose比较方便。 二、原理 与 区别 父组件中提供数据,并在其后代的组件树,无论层级有多深,都可以中注入这些数据,
学习vue3第十三节(组件之间传参通讯:props/$emit/$on/provide/inject/$attrs/$parent/pinia)
常用的通讯方式有如下方式 props自定义事件 $emits $onprovide/inject$refs | $parent | $children | defineExpose()$attrs 祖孙传值vuex | pinia 1、父子组件之间使用 props 传参 父组件向子组件传递参数,参数可以是Object、Object[]、Array、String、Number、Boolean、
学习vue3第十一节(依赖注入:provide/inject)
本机介绍:provide/inject 注意:大家在看此小节时候,默认大家已经了解一些组件的使用方法 1、依赖注入的用途: 当嵌套层级多的时候,某个子组件需要较远层级的父组件数据时候,如果我们依然使用props 传递数据,那么父组件的层级会越来越深,代码也会越来越复杂,这个传输的链路太长,如果中间出现差错,不容易排查。这时候就可以使用provide 和 inject 来解决这个问题。 如图:
Vue3 依赖注入provide与inject
简介 关于provide与inject下面是vue官网上的一些介绍 通常情况下,当我们需要从父组件向子组件传递数据时,会使用props。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦:
vue中数据传递的inject 和provide
处理Vuex 还有一种数据存储传递方案 如果注入的是一个对象或数组 则由于引用类型的关系, 父子组件公用一个数据源,修改任意一方都会修改数据 如父组件 provide () {return {'name': this.$data}}, 子组件 inject: ['name'] 另外一种情况 父子组件注入的是一个基本数据类型 如字符串,数字 ,布尔, 则只
【Struts2源码】@Inject查找并缓存注入器
注解@Inject的操作类是ContainerImpl,@Inject在Struts中用到了很多,主要用来构造函数、属性、方法及方法参数注入,当调用ContainerImpl的Inject方法时,这些部分就启动,ContainerImpl初始化时,缓存这些构建方法 这里我们只分析查找这些带@Inject的注入器,并把它们缓存起来。 1.初始化一个注入器Map,用来放置找到@Inject后实例化