iconify专题
Vue+Vite项目初建(axios+Unocss+iconify)
一. 创建项目 npx --package @vue/cli vue 项目成功启动后,进入http://localhost:3200,即可进入创建好的页面(假设启动端口为3200) 二. 测试网络通讯模块 假设有本地服务器地址localhost:8000提供接口服务,接口为localhost:8000/token,修改代码 <script setup>import {ref} f
unocss+iconify技术在vue项目中使用20000+的图标
安装依赖 npm i unocss @iconify/json 配置依赖 vue.config.js文件 uno.config.js文件 main.js文件 使用 <i class="i-fa:user"></i><i class="i-fa:key"></i> class名是 i- 开头,跟库名:图标名,那都有什么库?什么图标? 在https://icones.
iconify图标集离线使用方案简介
1.需求描述 前端项目,技术栈使用Vue3+Element Plus,参考了ruoyi-vue-pro项目与vue-element-plus-admin项目,封装了一个Icon组件,图标使用的是iconify,项目部署在内网环境,不能连接互联网,需要部署一套iconify图标离线环境使用。Icon组件代码如下。 <script lang="ts" setup>import { propTyp
Vue 3使用 Iconify 作为图标库与图标离线加载的方法、 Icones 开源在线图标浏览库的使用
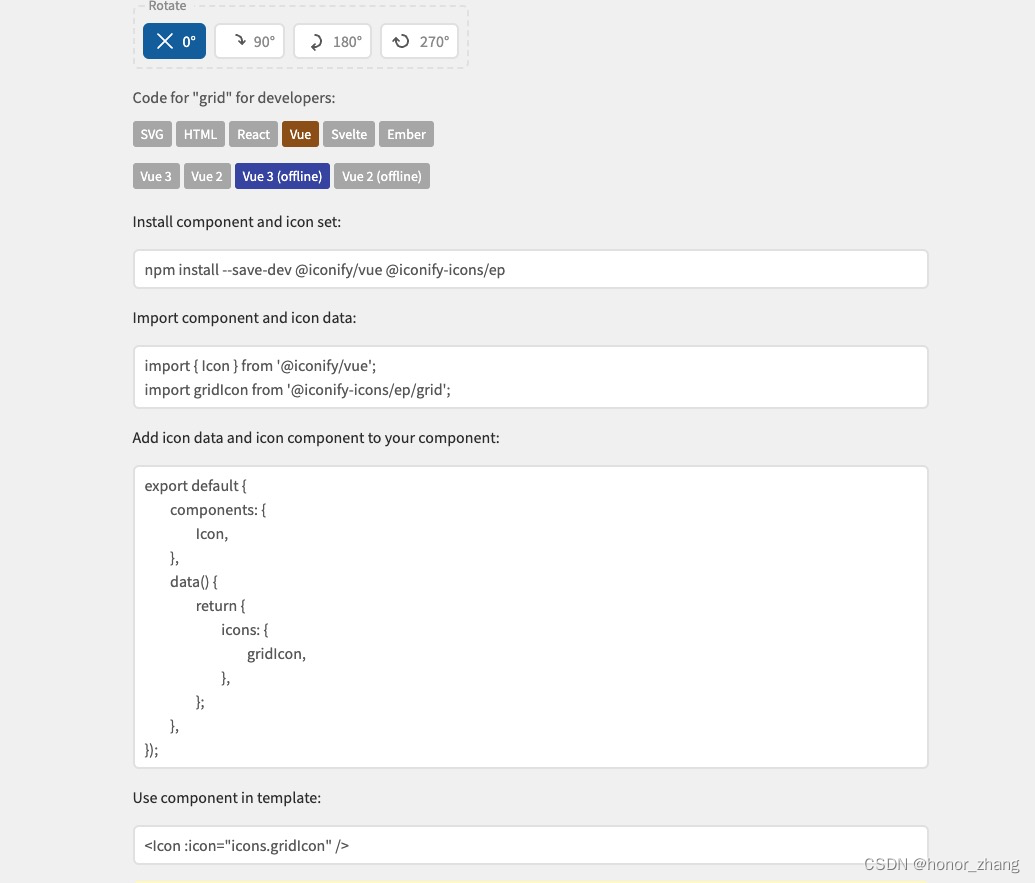
之前一直naive-ui搭配使用的是xicons,后来发现Iconify支持的图标合集更多,因此转而使用Iconify。 与FontAwesome不同的是,Iconify配合Icones相当于是一个合集,Iconify提供了快捷引入图标的方式,而Icones是一个大的图标库,收集了大量MIT协议、Apache 2.0开源的图标文件。 Iconify 支持的框架很多,本文以 Vue 3 作为
Vue 3使用 Iconify 作为图标库与 Icones 开源在线图标浏览库的使用
之前一直naive-ui搭配使用的是xicons,后来发现Iconify支持的图标合集更多,因此转而使用Iconify。 与FontAwesome不同的是,Iconify配合Icones相当于是一个合集,Iconify提供了快捷引入图标的方式,而Icones是一个大的图标库,收集了大量MIT协议、Apache 2.0开源的图标文件。 Iconify 支持的框架很多,本文以 Vue 3 作为介绍