本文主要是介绍Vue+Vite项目初建(axios+Unocss+iconify),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一. 创建项目
npx --package @vue/cli vue
项目成功启动后,进入http://localhost:3200,即可进入创建好的页面(假设启动端口为3200)
二. 测试网络通讯模块
假设有本地服务器地址localhost:8000提供接口服务,接口为localhost:8000/token,修改代码
<script setup>import {ref} from 'vue' import axios from 'axios' import qs from 'qs' import 'unocss'defineProps({msg: String, })function clickTest() {console.log("按钮点击")// var axios = require('axios');var data = qs.stringify({'username': 'hahaha','password': '123456'});var config = {method: 'post',url: 'http://localhost:8000/token',headers: {'Access-Control-Allow-Credentials': 'True','Access-Control-Allow-Origin': '*/*'},data: data};axios(config).then(function (response) {console.log(JSON.stringify(response.data));}).catch(function (error) {console.log(error);}); }const count = ref(0) </script><template><h1>{{ msg }}</h1><button v-on:click="clickTest">测试</button><p>Check out<a href="https://vuejs.org/guide/quick-start.html#local" target="_blank">create-vue</a>, the official Vue + Vite starter</p><p>Install<a href="https://github.com/vuejs/language-tools" target="_blank">Volar</a>in your IDE for a better DX</p><p class="read-the-docs">Click on the Vite and Vue logos to learn more</p> </template><style scoped> .read-the-docs {color: #888; } </style>
执行代码,如果后端服务器执行正常,就会有相应的返回值
三. 集成、测试UnoCSS
1. 安装
npm install -D unocss
2. 集成
修改 vite.config.js
import UnoCSS from 'unocss/vite'
新建 uno.config.js
import {defineConfig, presetUno, presetIcons, presetAttributify} from 'unocss' import { FileSystemIconLoader } from '@iconify/utils/lib/loader/node-loaders'export default defineConfig({presets: [presetUno(), // 添加 UnoCSS 的默认样式预设presetAttributify(),presetIcons({warn: true,prefix: ['i-'],extraProperties: {display: 'inline-block',},collections: {me: FileSystemIconLoader('./src/assets/isme'),fe: FileSystemIconLoader('./src/assets/feather'),},})], })以上代码用于配置unocss到系统中,注意“collections”中的配置是自定义图标的路径
3. 显示
<div class="text-center text-red-500">Hello World!</div>
显示出以上效果说明unocss配置成功。
4. 图标()
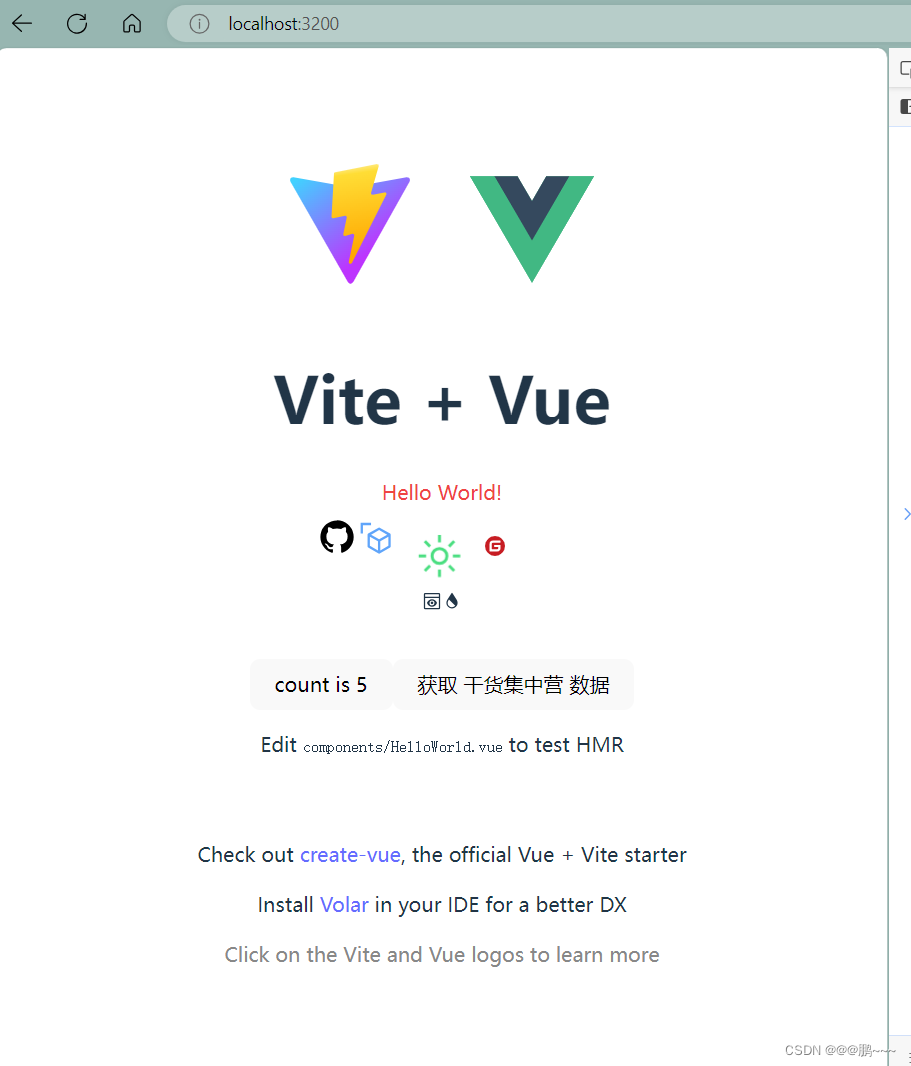
<div m2 f-c hover="op80"><a i-carbon-logo-github text-3xl text-black href="https://github.com/chris-zhu" target="_blank" /><div i-carbon:3d-cursor text-3xl text-blue /><button text-green text-3xl class="i-carbon-sun" /><i class="i-me:gitee mr-12 cursor-pointer"/> // 自定义图标</div><div class="i-carbon:content-view w-1em h-1em"></div><div class="i-carbon:humidity w-1em h-1em"></div><div class="card"><button type="button" @click="count++">count is {{ count }}</button><button v-on:click="clickTest">测试</button><p>Edit<code>components/HelloWorld.vue</code> to test HMR</p></div>
最终显示效果,基本完成前期开发配置需要

这篇关于Vue+Vite项目初建(axios+Unocss+iconify)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!