本文主要是介绍unocss+iconify技术在vue项目中使用20000+的图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
安装依赖
npm i unocss @iconify/json
配置依赖
vue.config.js文件

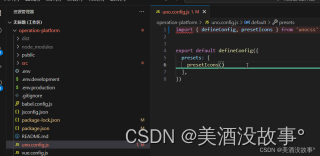
uno.config.js文件

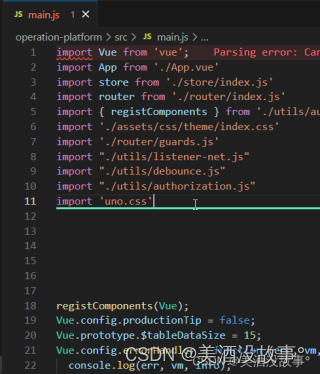
main.js文件

使用
<i class="i-fa:user"></i>
<i class="i-fa:key"></i>
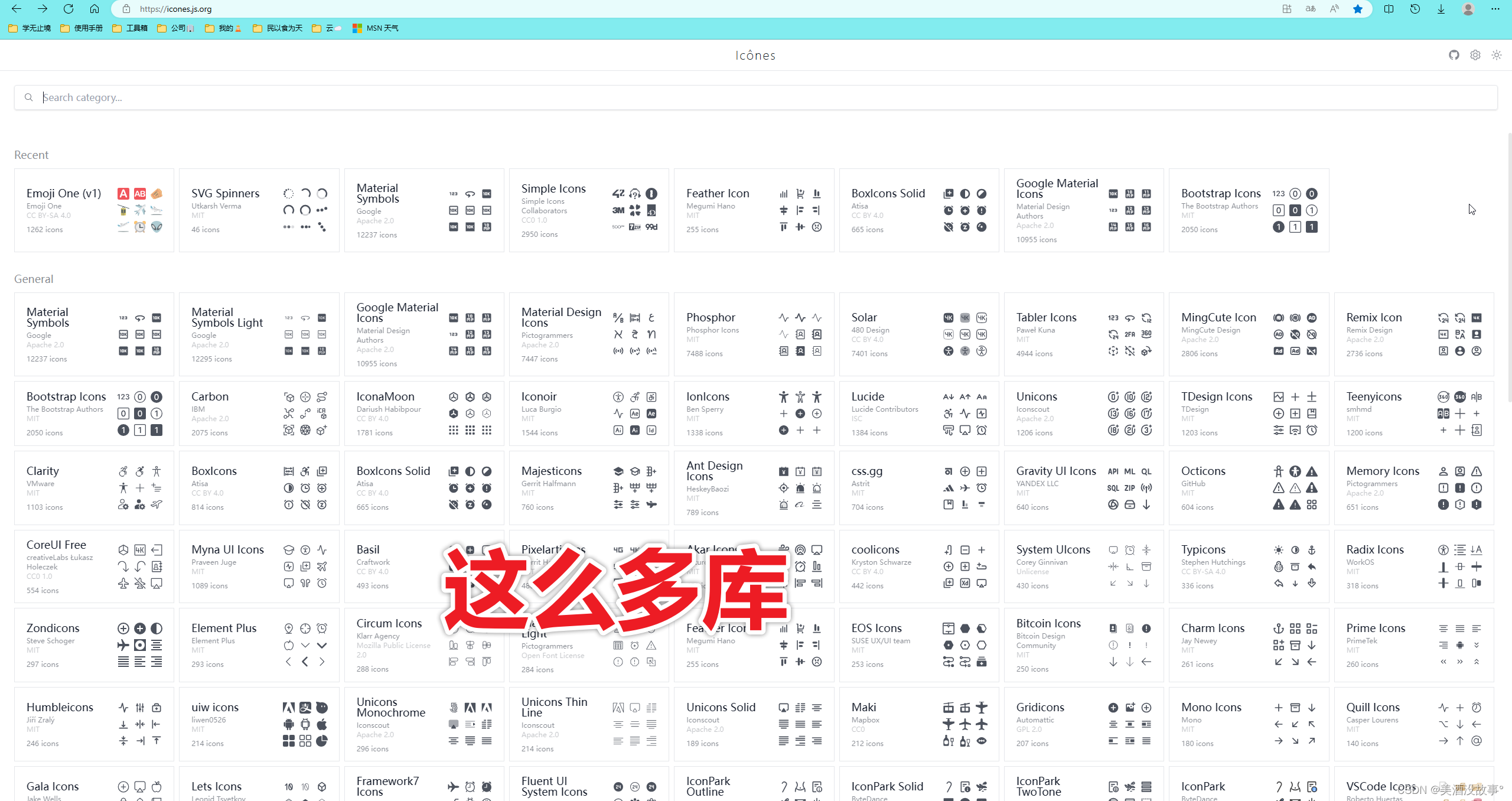
class名是 i- 开头,跟库名:图标名,那都有什么库?什么图标?
在https://icones.js.org/

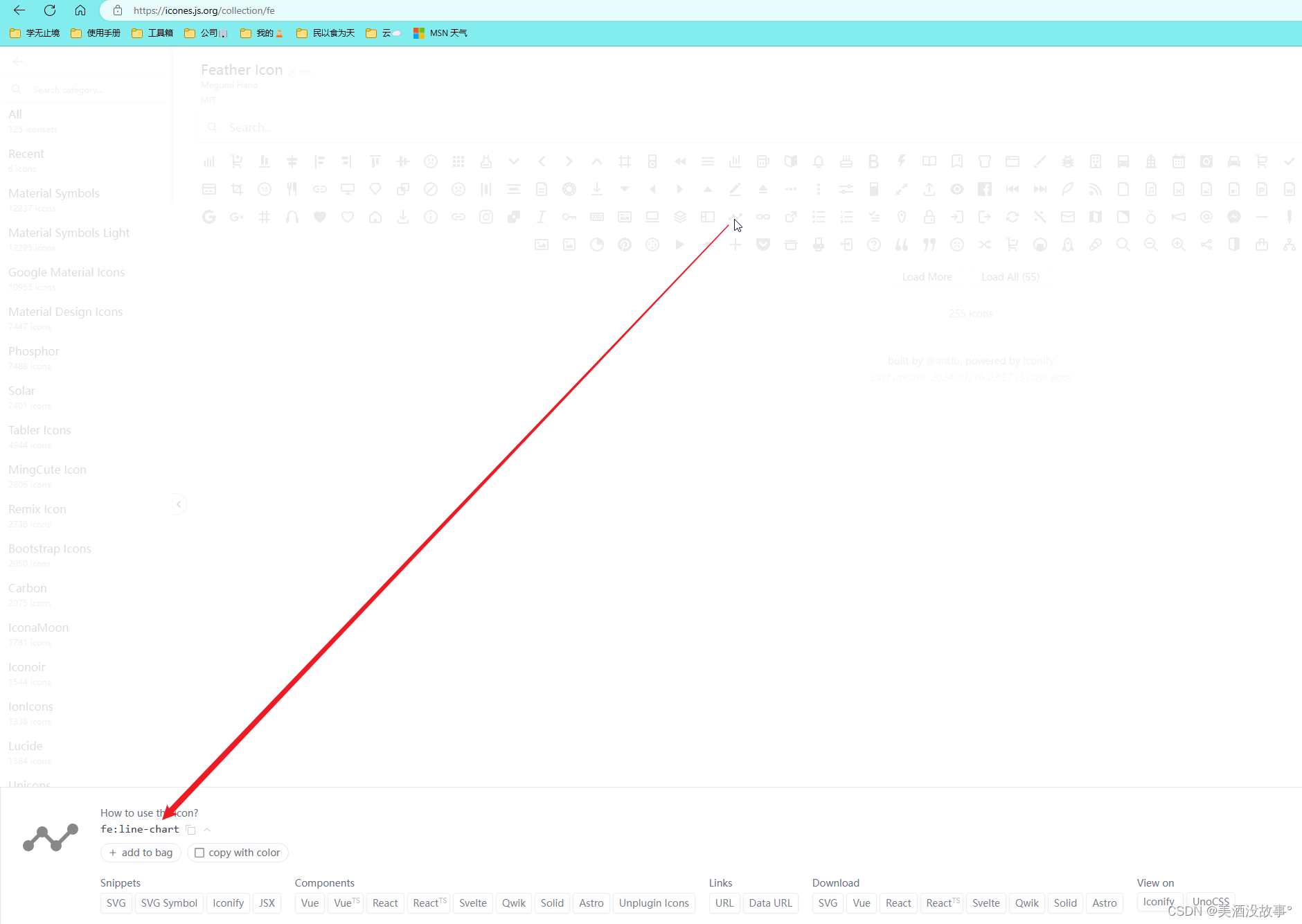
找几个看看



记得加 i- 哦
i-库名:图标名
效果
看,是异步加载svg的图标

这篇关于unocss+iconify技术在vue项目中使用20000+的图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






