highlight专题
Elasticsearch的高亮自定义----highlight
Elasticsearch的高亮自定义—-highlight 今天做开发的时候,发现elasticsearch搜索的时候,需要对显示高亮的字段添加一个 class=\”c_color\”,从而方便前端对其进行操作。 于是,笔者就查了些资料,发现elasticsearch可以自定义这些加亮等的标签。 错误的示例 "highlight": {"fields": {"pre_tags": ["<
Qt——HighLight篇
用HighLight绘制高亮按钮,之前有一篇讲述绘制pushButton按钮颜色的QpushButton绘制圆角矩形并绘制背景颜色-CSDN博客,这个是扩展,另一种实现方案。 想要将按钮的背景颜色设置为 Qt 的高亮显示颜色。可以使用 QPalette::Highlight 来获取 Qt 的高亮显示颜色。以下是修改后的代码示例: void CustomButto
CVPR2023 Highlight | ECON:最新单图穿衣人三维重建SOTA算法
作者:宁了个宁 | 来源:计算机视觉工坊 在公众号「3D视觉工坊」后台,回复「原论文」可获取论文pdf。 添加微信:dddvisiona,备注:三维重建,拉你入群。文末附行业细分群。 图1所示。从彩色图像进行人体数字化。ECON结合了自由形式隐式表示的最佳方面,以及明确的拟人化正则化,以推断高保真度的3D人类,即使是宽松的衣服或具有挑战性的姿势。 0.笔者个人体会 这篇文章讨论
Vue3之集成Highlight.js代码语法亮显示插件
Vue3之集成Highlight.js代码语法亮显示插件 文章目录 Vue3之集成Highlight.js代码语法亮显示插件1.Vue3中集成说明2. 安装highlight.js与@highlightjs/vue-plugin3. Vue3集成与使用1. main.ts(或main.js)中导入highlight.js2. 各语言测试代码3. 高亮显示vue文件4. 显示效果 4. Hi
bash shell - show syntax highlight on cygwin
sunbe@xxxxxxx ~ $ less .vimrc set nocompatible set backspace=indent,eol,start set backup set history=50 set ruler set background=dark set showcmd set incsearch syntax on set hlsearch
vue2 自定义指令 v-highlight 文本高亮显示分享
简单分享一个文本高亮显示的自定义指令,主要分两部分: 1、代码实现:在 main.js 文件中添加一个自定义指令,实现搜索时文本高亮显示,代码如下: const highlightText = (el, searchText) => {const textContent = el.textContent;const regex = new RegExp(searchText, 'gi');co
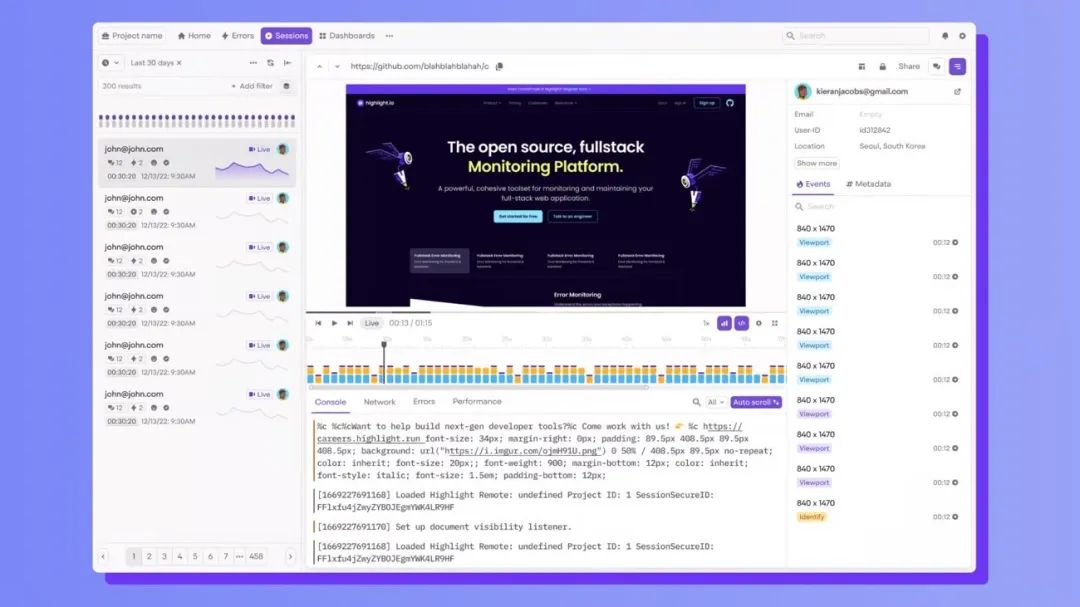
logstack 日志技术栈-04-opensource 开源工具 Syslog-ng+Highlight.io
5. Syslog-ng Syslog-ng 是一个开源的日志管理解决方案,主要用于收集和处理日志数据。它可以从多种源收集日志,包括系统日志、网络设备日志和第三方应用日志。 然后将日志解析、分类、重写和关联到统一格式中,然后将其存储或安全地传输到不同的系统(如 Apache Kafka 或 Elasticsearch)。这消除了您部署多个代理的需要,因为它允许您在一个地方执行所有数据管理过
在vite5和vue3开发环境中使用jodit4富文本编辑器,并添加自定义插件和使用highlight.js实现代码块高亮(附其他自定义配置项和全部代码)
最近富文本编辑器jodit终于更新发布到了4.0版本,加入了css变量、有更好的typescript支持,截止发文时的版本是:4.0.5,看到有了新版本于是便想着将本地项目中的jodit版本也进行升级,琢磨着再丰富和添加一些功能,就开始了各种踩坑,在这里做个分享。 jodit Pro版集成的功能更多,但需要付费才能使用。 相对于jodit3.x版本,引入方式有了变化,配置项差别不大,对于jodit
highlight.js 实现搜索关键词高亮效果 ,显示匹配数量及切换显示功能
先看效果: 更新:增加切换显示 折腾了老半天,记录一下 注意事项都写注释了 代码: <template><div class="absolute-lt wh-full overflow-hidden p-10"><div style="width: 200px"><el-input v-model="keyword" @input="search"></el-input></div><co
如何设置SOLR的高亮 (highlight)?
打开SOLR的核心配置文件: solrconfig.xml 找到 standard request handler 写入以下XML配置代码: [c-sharp] view plain copy <requestHandler name="standard" class="solr.SearchHandler" default="true">
jquery-highlight在web页面让字符高亮显示
效果: 官网: http://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html 下载用到的jquery: hightlight用到的jquery 放到与静态页面并列的目录中 使用方法
elasticsearch中highlight的“假匹配”
elasticsearch中highlight的“假匹配” 一个highlight的假高亮现象: /company_meta_info/_search?rest_total_hits_as_int=true {"_source": {"includes": ["name","address"]},"query": {"bool": {"should": [{"match": {"add
CVPR 2023 | HighLight:视觉重定位,同等精度下速度提升300倍
论文题目:Accelerated Coordinate Encoding: Learning to Relocalize in Minutes using RGB and Poses 在公众号「3D视觉工坊」后台回复「原论文」,可获取对应论文pdf文件。 代码主页:https://github.com/nianticlabs/ace 这篇文章来自CVPR 2023(Highlight),作
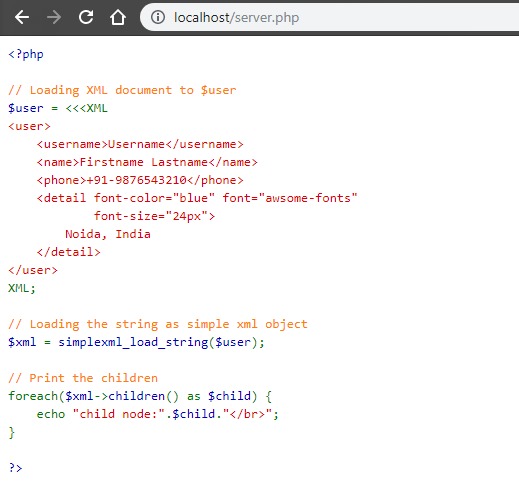
php highlight,PHP highlight_file()用法及代码示例
highlight_file()函数是PHP中的一个内置函数,用于突出显示文件的语法。通过使用HTML标记突出显示语法。 用法: highlight_file( $filename, $return ) 参数:该函数接受上述和以下描述的两个参数: $filename:它是必填参数。它指定要显示其内容的文件。 $return:它是可选的布尔值参数。其默认值为FALSE。如果将其设置为TRUE,则该
highlight.js 渲染行号
文章目录 实例添加行样式 function render(content, language) {let html = hljs.highlight(content, { language }).value;return html.split("\n").map((s, i) => `<div><line>${i}</line>${s}</div>`).join("");}
通过highlight.js在vue中实现代码高亮
在 vue-cli3 项目中,通过highlight.js,实现页面中代码高亮。 请先了解highlight.js官网中的使用说明。 一、安装 npm install highlight.js --save 二、封装成vue插件 官方文档—自定义插件 官方文档—自定义指令 新建highlight.js文件,并添加: // src/utils/highlight.js 文件路径,纯
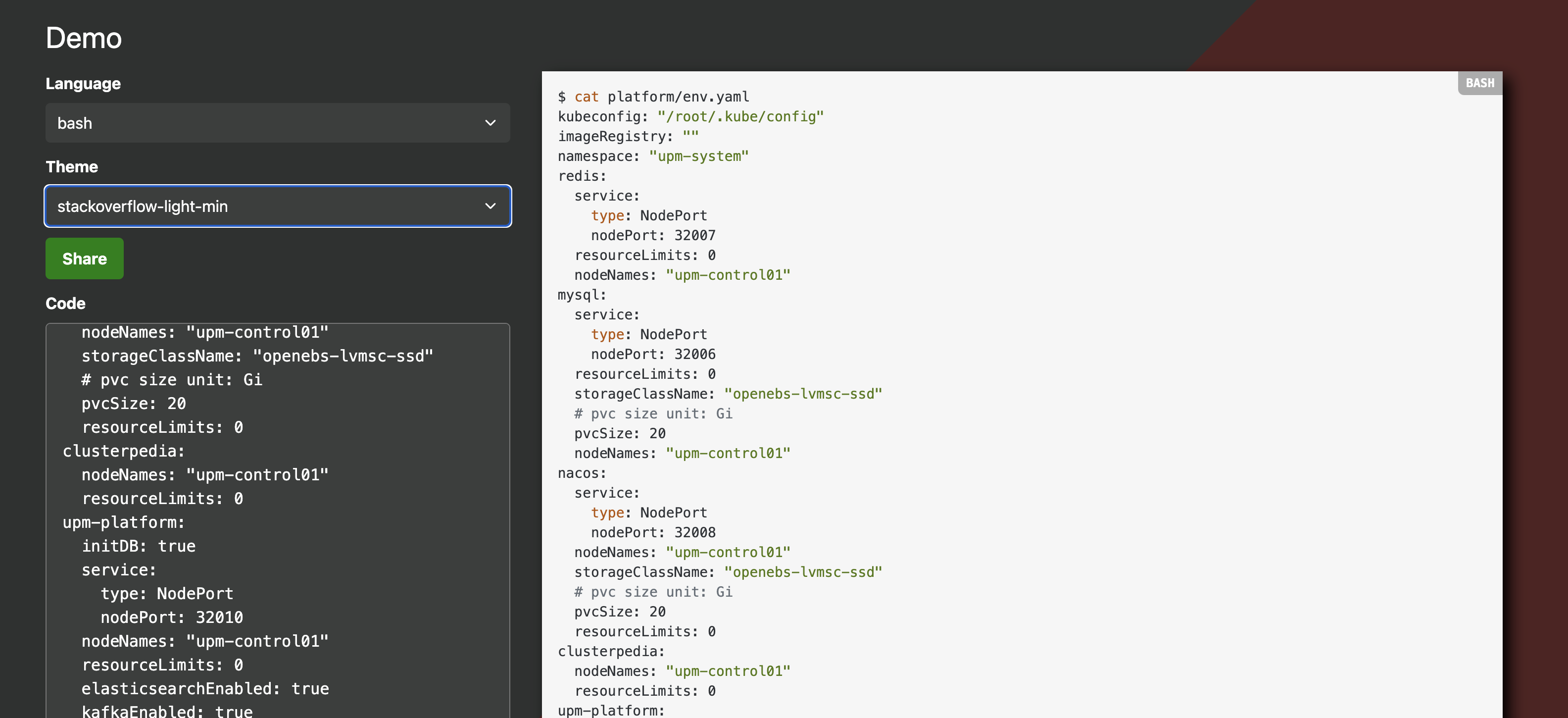
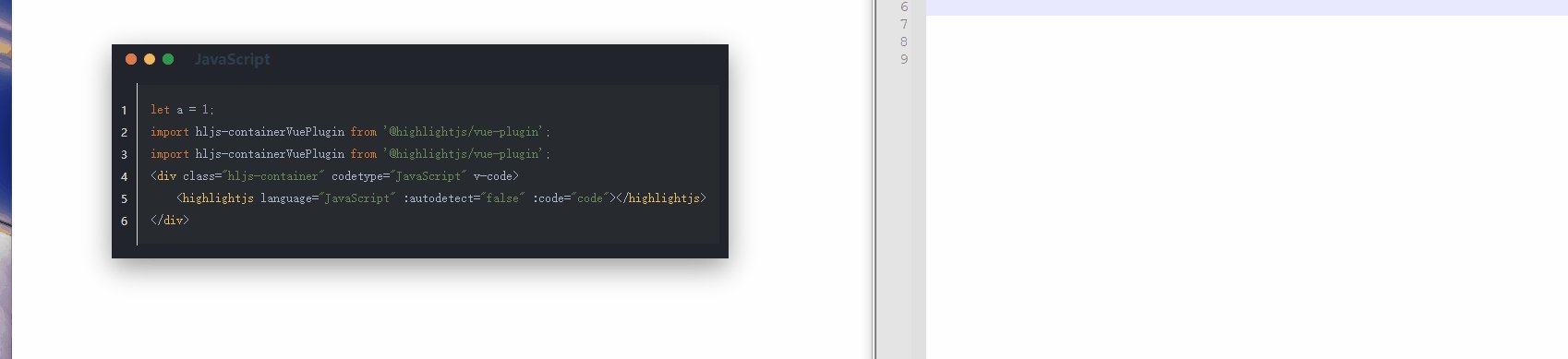
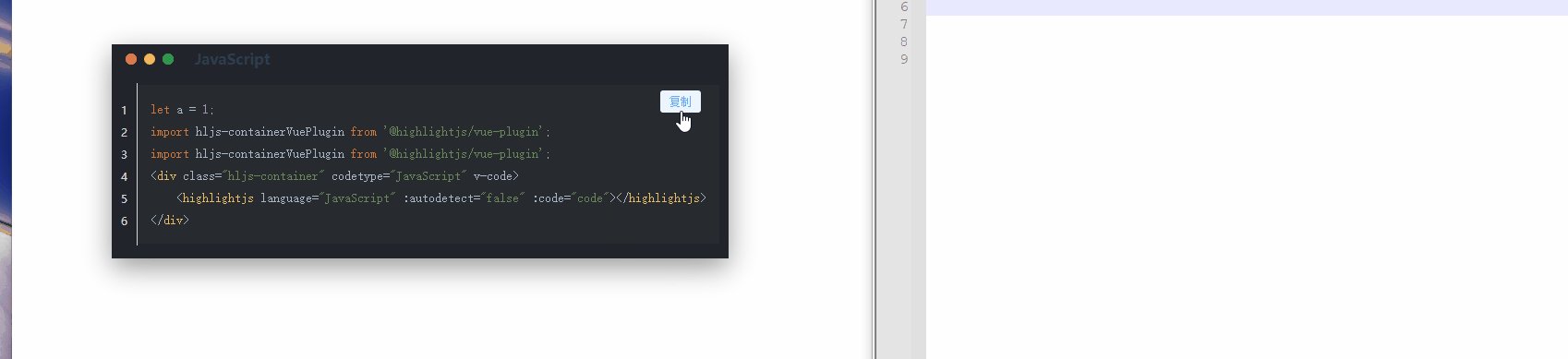
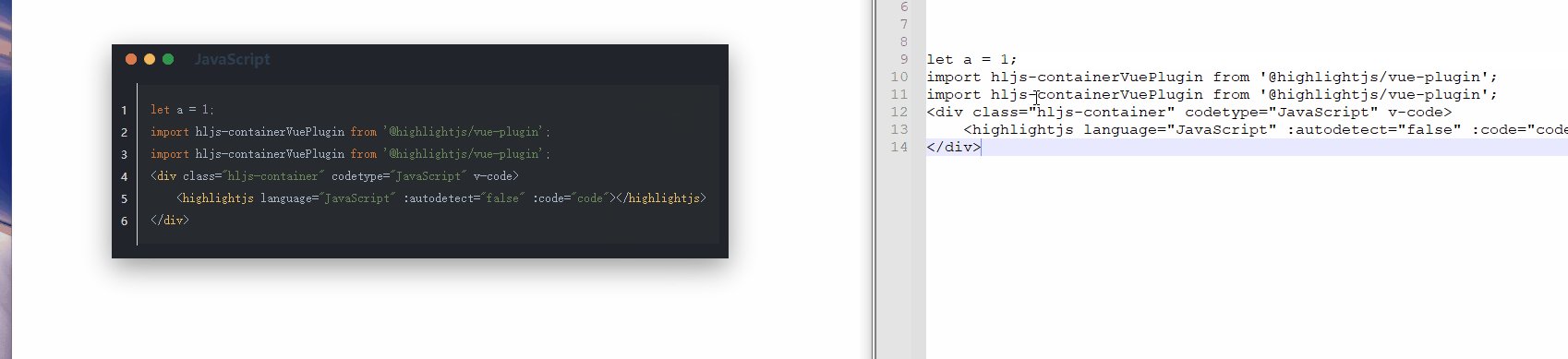
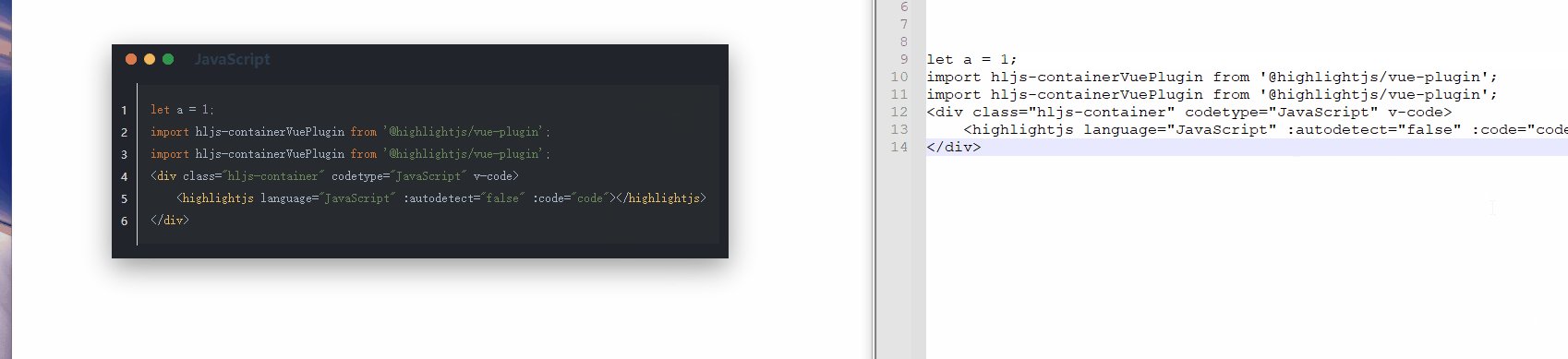
vue3:基于highlight实现代码高亮、显示代码行数、添加复制功能
前言 在vscode中,有代码高亮的功能。那么如果在前端项目中,展示代码时如何实现高亮效果。 这是我们可以使用highlight.js,highlight.js是一款基于JavaScript的语法高亮库,它具有以下功能: 备注:关于复制的方法execCommand已经废弃了,我懒得改了,替代方式见:前端复制、剪切、禁止复制等 highlight官网 使用 安装 ## 这个是highl
代码高亮highlight.js
实现嵌入文章中的代码带有语法高亮效果 通过 highlight.js 库实现对文章正文 HTML 中的代码元素自动添加语法高亮 示例 import hljs from 'highlight.js'import 'highlight.js/styles/vs2015.css'import { useEffect } from 'react'export default function Q
若依npm install报错highlight.default.registerLanguage is not ..... Verion 9 of Highlight.js has...
1、报错信息 上图中可以看到若依的这个highlight.js版本为9.18.5 2、解决办法: 直接找到package.json,将highlight.js版本改为10点几的,我这里找了一个,写的是10.7.3,然后重新执行: npm install --registry=https://registry.npm.taobao.org