hbuilder专题
Hbuilder更新后启动后报错替代的解决
今天更新了一下Hbuilder,但是启动后不久就报org.eclipse.ui.internal.Workbench.saveMemen()V错误提示。 如下图: 关了,不一会儿又出来了,挺烦人的。 百度了,也没看到啥解决方案。这种软件都有config等配置的。寻思找找可不可以从配置下手。 最后找到了!!! 菜单栏–》帮助–》还原配置 然后重启就OK了。
vue项目(webpack+mintui),使用hbuilder打包app - 小小人儿大大梦想 - 博客园
一、配置config/index.js 本人没有配置index.js文件,就开始进行了打包,结果最终效果是页面空白,解决了空白,接着底部图标(我是用的阿里巴巴图片)资源找不到。所以配置这步比较重要。 (1)页面空白的解决: 打开config/index.js,将build模块的assetsPublicPath值改为’./’ 1 assetsPublicPath: './', 发布
Hbuilder创建的项目(uniApp + Vue3)中引入UnoCSS原子css引擎
这里是UnoCSS的官网介绍 UnoCS通过简化和优化CSS的编写过程来提高Web开发的效率和可维护性。好处是: 提升开发效率提升开发效率提高一致性增强灵活性易于维护方便的集成与配置 同时还支持预设变量和规则。这些可参看官网进行配置。Unocss通过其原子化方法、高度的可定制性和强大的集成能力,为开发提供了一个高效、灵活且易于维护的CSS。 使用 1. 安装 // 安装// 目前时间
页面开发的好助手——HBuilder
在前段时间里,我负责审批系统的页面开发,在这个过程中,我用到了HBuilder这个页面开发工具,趁现在还有点记忆,来总结一下关于HBuilder的学习。 HBuilder 是DCloud(数字天堂)推出的一款支持HTML5的文本开发IDE(Integrated Development Environment ,集成开发环境)。这款软件虽然看起来很简单,操作也很简单,功能却是很强
uniapp 项目,用HBuilder X在小程序端 运行项目,发布项目
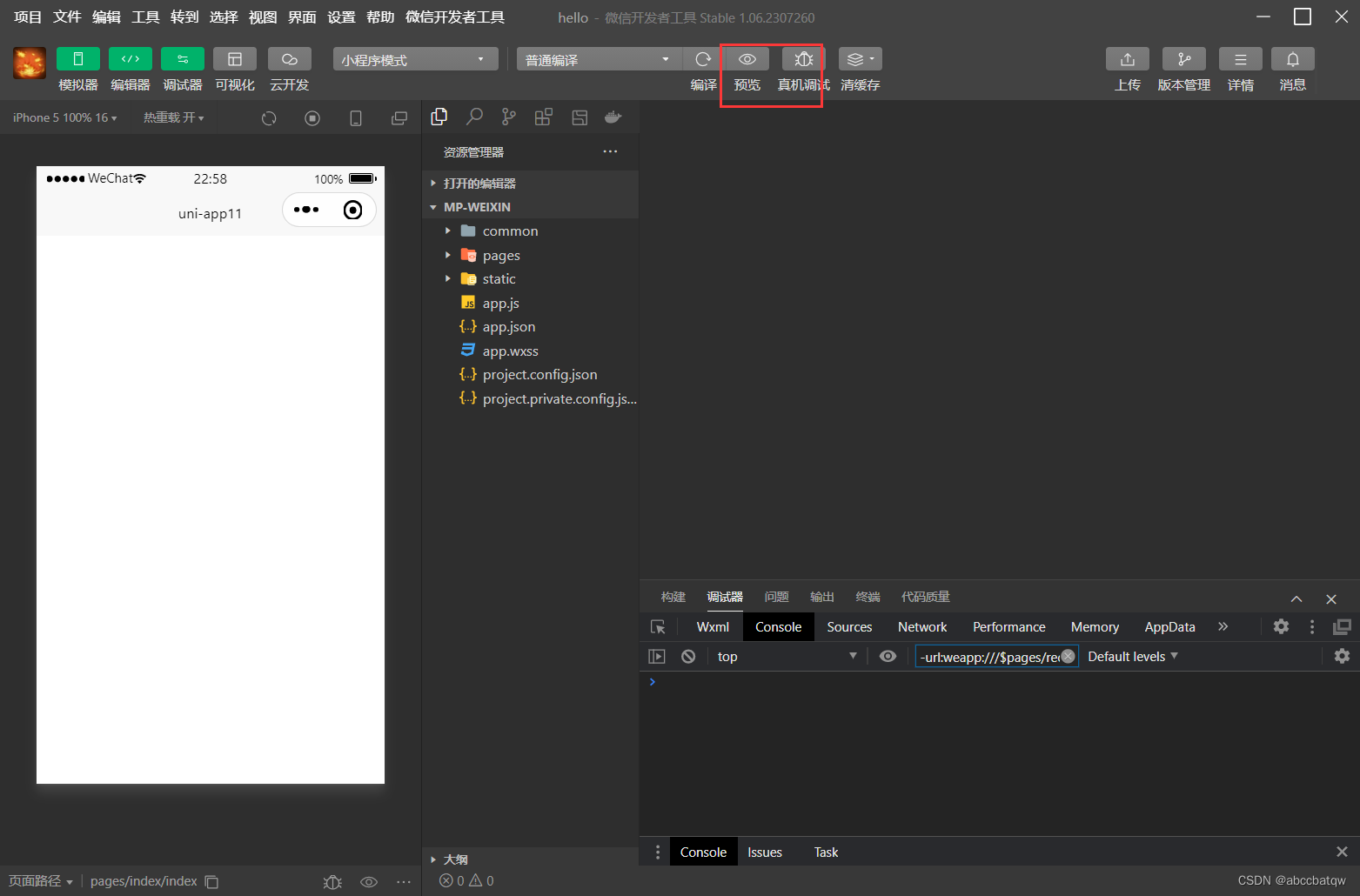
1. 运行项目(直接在微信开发者工具中导入项目,运行项目会报错,要通过HBuilder X运行项目) 1.1 配置内容,必须是该小程序的开发者才能运行 查看appid, 项目 -- manifest.json 文件 -- 微信小程序配置 -- APPID 小程序后台配置开发者,小程序--管理--成员管理--添加---搜索---下一步---管理员扫码通过。 1.2 微信开发者工
[巨详细]使用HBuilder-X启动uniapp项目教程
文章目录 安装HBuilder-X新建uniapp项目教程使用HBuilder-X启动uniapp项目教程先用HBuilder-X打开本地的uniapp项目点击运行--》运行到终端第一次从git上面拉项目下来的话,选择npm installnpm install安装项目依赖如果该步骤报错: 依赖安装成功运行项目项目启动效果 安装HBuilder-X 详细步骤可看上文》
[巨详细]安装HBuilder-X教程
文章目录 下载HBuilder-X点击网址 ,打开官网先点击所有产品,再点击HBuilder-X。进入HBuilder-X官网页面点击more,选择适合的版本下载。等待下载打开压缩包,点击HBuilderX.exe选择喜欢的风格关闭该弹窗,选择创建就创建成功了HBuilder-X桌面快捷方式。快捷方式出现 下载HBuilder-X 官方网址:https://www.d
hbuilder 打包 安卓证书设置
先安装java1.8 然后设置环境变量 cmd 分别运行 1. keytool -genkey -alias zdj.keystore -keyalg RSA -keysize 2048 -validity 36500 -keystore zdj.keystore2. keytool -importkeystore -srckeystore zdj.keystore -destkey
Hbuilder打包IOS关于定位描述问题
由于某些问题,上传的IPA包被苹果拒绝了,修改之后重新打包上传,一直传不上去,原因如下: Missing Info.plist key - This app attempts to access privacy-sensitive data without a usage description. Theapp's Info.plist must contain an NSLocationAlw
HBuilder简单实现打包
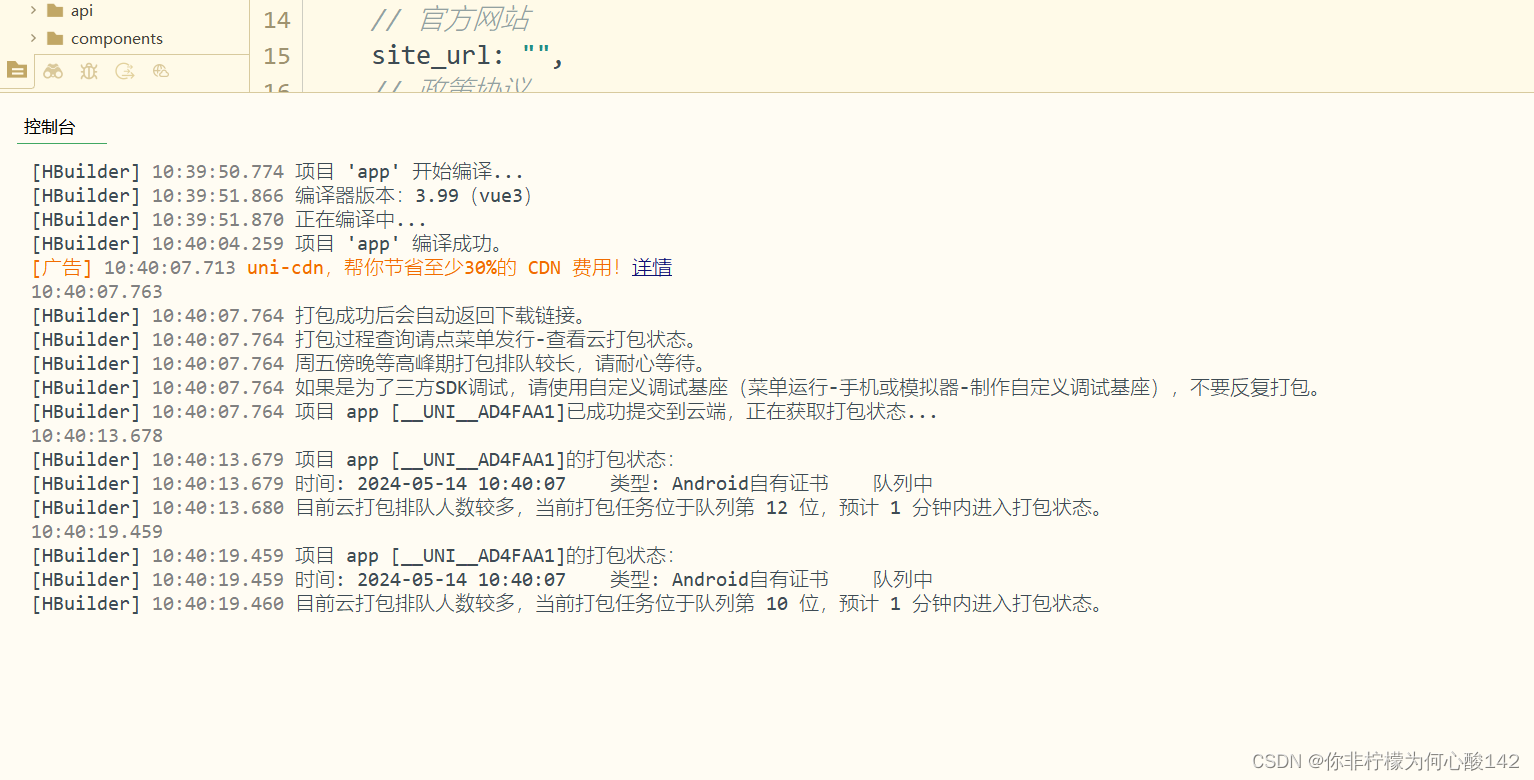
这里使用HBuilder的原生云打包来进行打包APP, 首先需要登录HBuilder开发者中心 确认无误后,回到HBuilder,点击发行, 填写好对应信息后即可进行下一步操作,其他选择默认就可以了, 选择无视风险,继续打包 到这一步就表示ok了
跨平台APP开发,Hbuilder中MUI框架防微信通讯录的一个小坑
Hbuilder中MUI框架防微信通讯录的一个小坑 最近在学习mui框架 项目中有需求 仿微信通讯录效果,mui框架中直接有现成的examples/indexed-list.html这个目录下。但是有个小坑 ,在通讯录界面货只显示一半显示不完全。这个问题最后解决一下 首先介绍怎么再项目中引用微信通讯录效果。 一: 再Hbuilder中新建MUI项目 选择如下:包含mui的js
HTML【安装HBuilder、常用标签】--学习JavaEE的day44
day44 JavaEE 学习过程:前端—>数据库—>服务器端 前端的VUE在框架阶段学习 JavaEE学习过程图 HTML 前端:展示页面、与用户交互 — HTML 后端:数据的交互和传递 — JavaEE/JavaWeb 1. 前端开发的工作模式 开发输出html+css+js 理解:图—>UI(像素)—>程序员编写页面 2. 运行环境–浏览器 现阶段:
国内开源项目Dcloud中的html5+ sdk,界面框架mui和开发工具hbuilder
刚开始接触Dcloud,第一次进去看感觉云里雾里的。不太懂为什么要叫html5plus,它到底加在什么地方?(个人理解) 一.html5plus的定义 国内的这个html5产业联盟,是为了逐步加快html5 webapp 开发减少原生app开发,我们的原生app包括ios的开发成本是比较高的,而且开发这些原生app就我个人而言是感觉挺麻
【Html5】 Hbuilder工具+MUI框架,开发H5列表页面不过如此!
我们公司大佬写得技术文档,以后可能用的到这个技能,先转载过来以后好直接使用。 转载:https://blog.csdn.net/chendaike/article/details/95453068 侵删,谢谢! 需求分析 小编最近在做一个任务:要求实现一个在微信公众号里面的H5列表页面。拿到这个任务我们首先要进行需求分析,由于是在微信公众号也就是手机里面的H5列表,所以就不可能像PC
HBuilder 错误一例解决办法
16:37:47.825 文件查找失败:'sass' at pages\dataManagement\querySerch.vue:12 16:38:48.274 正在差量编译... 16:40:38.985 [警告⚠] `node_modules\sass\sass.dart.js` 文件体积超过 500KB,已跳过压缩以及 ES6 转 ES5 的处理,手机端使用过大的js库影响性能。 16:4
HBuilder真机调试检测不到荣耀Magic UI系列(包括手机和电脑)解决办法
HBuilder真机调试检测不到荣耀Magic UI系列(包括手机和电脑)解决办法解决方法: 1.在开发人员选项中开启USB调试 如何进入开发者选项? 设置->关于->版本号,点击版本号直至出现您已处于开发者模式 2.选择USB配置,选择音频来源 3.最后回到HbuilderX刷新,完美解决问题!
Hbuilder上架苹果app流程(下)
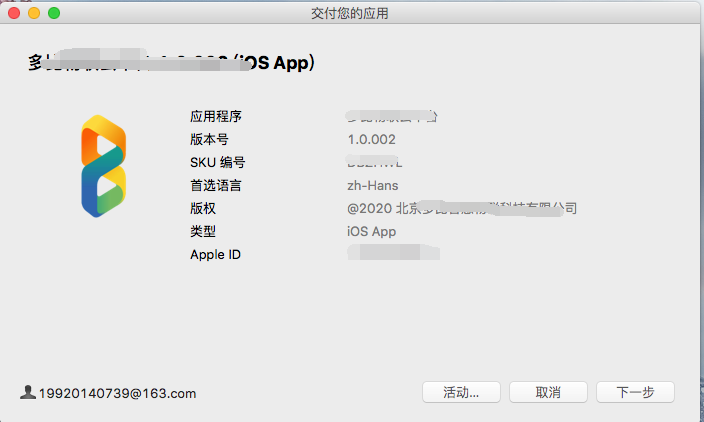
前言: 上一篇介绍了适用于hbuilder开发的移动app上架苹果商店的前期准备。下面我们继续开始上架的流程。 1.打开hbuilder打包时,可以看到需要一下四个东西,分别是appid,私钥密码,profile文件,私钥证书。如下图 可以看到,第一项是appid,就是我们之前注册的那个。第三项profile文件是.mobileprovision格式的,这个文件我们在上一篇已经准备好。现在
Hbuilder使用
hx支持多光标,按 ctrl+鼠标左键 就可增加一个光标,ctrl+鼠标右键 可取消一个光标或选区。 光标放到某api处,按下F1,就可跳转到这个api的官方手册。目前支持vue、uni-app、5+等api hx的代码助手,可以按alt+数字选择直接选择某个项目,类似中文输入法数字选词 ctrl+e (mac是cmd+d)可选中相同的词做批处理列选择,是alt+鼠标拖选。或者用快捷键ctrl+a
hbuilder预览无法使用的解决办法
问题:hbuilder点击预览没反应,内置浏览器已经安装 解决方案: 1.找到hbuilder安装路径 2.把bin目录下的所有文件目录拷贝到bin所在的目录 3.重启HBuilder,再点击预览,内置浏览器可以打开
HBuilder发行微信小程序
首先需要完善mainifest.json中的基本配置 这个需要组测dcloud才可以获取,注册后点击重新获取就可以。 然后发行前还需要完成dcloud的信息,这个他会给你网址 点击连接完成信息填写就可以了 然后就可以发行了。 发行成功后会自动跳转微信小程序,并且预览按钮可以点击了。 还需要配置微信小程序的appid,具体参考这篇:HBuilderX uni-app 打包发行
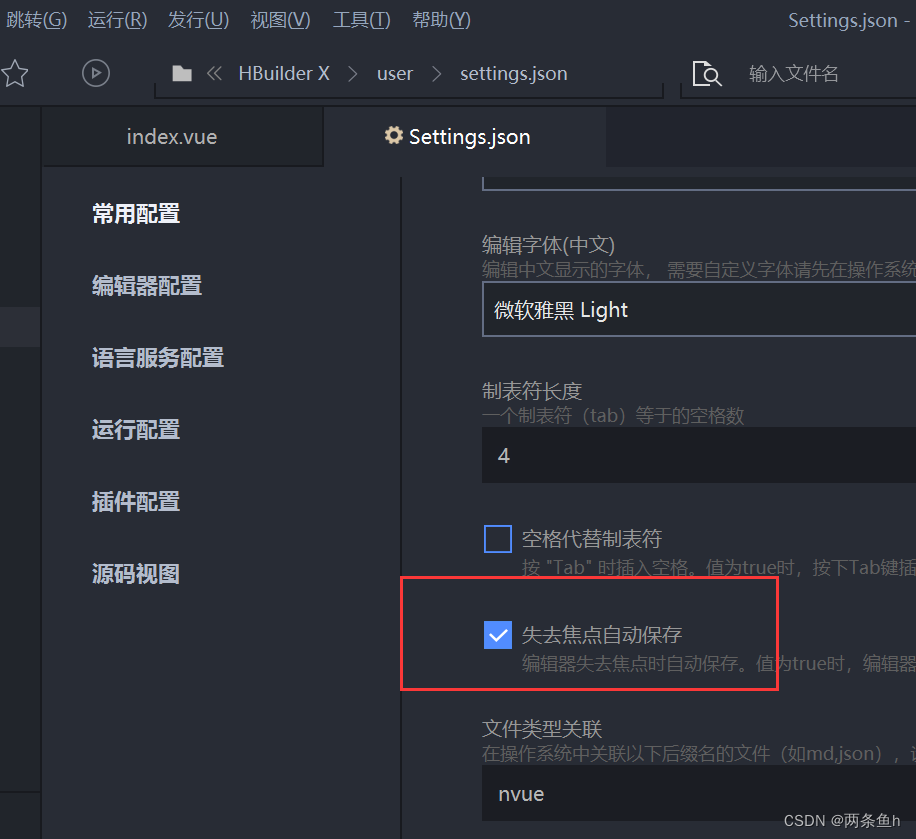
Hbuilder设置代码自动保存
1.点击工具 2.点击工具下的第一栏“设置” 3.跳转到当前界面,点击“常用配置” 4.往下滑,找到“失去焦点自动保存”,勾选 PS:只有当你的鼠标焦点离开当前文本的时候,才会生效自动保存
HBuilder直接连接手机调试
数据线插入手机端手机端调整开发者模式 在手机设置中找到开发者选项,打开 3.HBuilder对项目先打包为移动APP,选择项目点击右键转换为APP 4.HBuilder选择在真机上运行 5.如果出现下面的出错,需要在如下图地址下载安装包到手机上安装 6、安装完成后需要重新执行第4步,就可以成功连接成功
VUE+HBuilder的uniapp技术路线开发应用使用总结
使用总结 本来想做一个记录日常数据的应用,主要在Android端使用,后来发现在uniapp中使用sqllite数据库不是像原生中那样简单(所以当前准备去进行另一个路线,就是给我使用的电脑都安装一个portalble的服务端,用来记录数据,这样也不会占用手机的空间了)。当前的使用体验如下:考虑到兼容性问题,HBuilder比较适合写UI加服务端存储的项目(各种小程序,网页商城)(当然其他功能也可
HBuilder主题参数配置,明白后做属于自己的宝藏主题
大家好这里是X,每个人都希望自己的编译器主题非常独具一格,在这里我会将HBuilder主题配置的参数和配置方法,大家可以去配置一个属于自己的宝藏主题👰 文章目录 配置参数设置🖤文本编译区工具栏文件资源管理器标签卡分栏按钮文本框列表控件/树控件区文档结构图滚动条搜索下拉框设置部分图片预览弹窗提示框文件对比控制台状态栏右侧迷你地图 配置 首先先进入配置的页面:
真机测试——关于荣耀Magic UI系列HBuilder真机调试检测不到解决办法
出现这种状况怎么办 1、开启USB调试 2、重点来了——我们要选择USB配置,选择音频来源 3、连接OK





![[巨详细]使用HBuilder-X启动uniapp项目教程](https://img-blog.csdnimg.cn/direct/d37e6b126e6842e996f351b794ebf44b.png)
![[巨详细]安装HBuilder-X教程](https://img-blog.csdnimg.cn/direct/6be38137628a4dadaa6b742d9f3265cf.png)