本文主要是介绍跨平台APP开发,Hbuilder中MUI框架防微信通讯录的一个小坑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hbuilder中MUI框架防微信通讯录的一个小坑
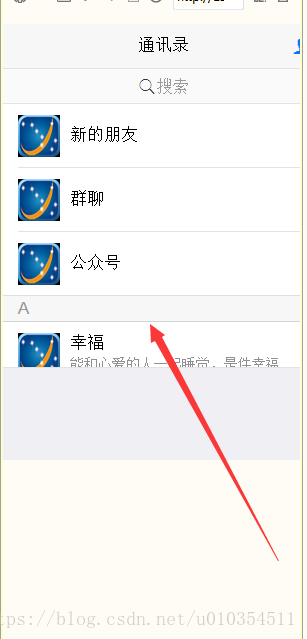
最近在学习mui框架 项目中有需求 仿微信通讯录效果,mui框架中直接有现成的examples/indexed-list.html这个目录下。但是有个小坑 ,在通讯录界面货只显示一半显示不完全。这个问题最后解决一下 首先介绍怎么再项目中引用微信通讯录效果。
一:
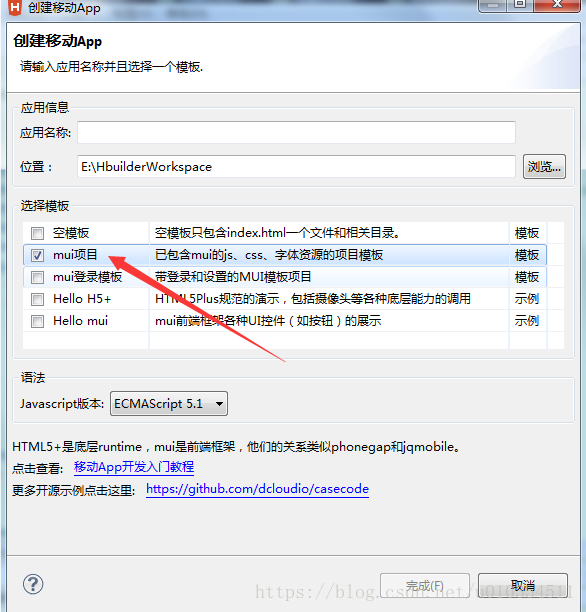
再Hbuilder中新建MUI项目 选择如下:包含mui的js,css,字体资源的模块。
二:找到对应的页面 再examples目录下indexed-list.html


复制到自己项目中需要的地方 接着找到对应的样式和Js文件
在
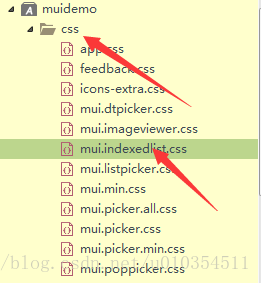
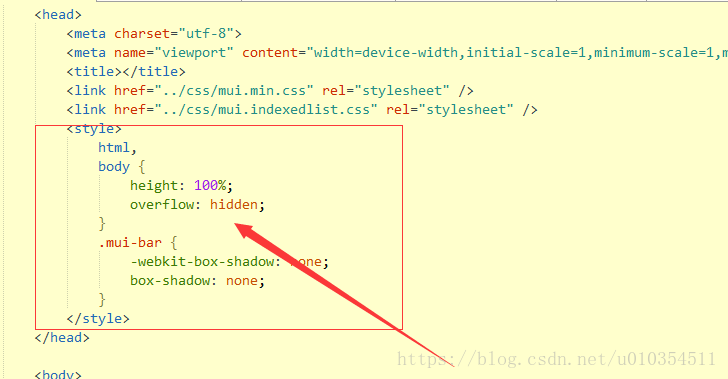
indexed-list.html中也有一些样式要复制过来:复制到自己项目中对应的css文件中

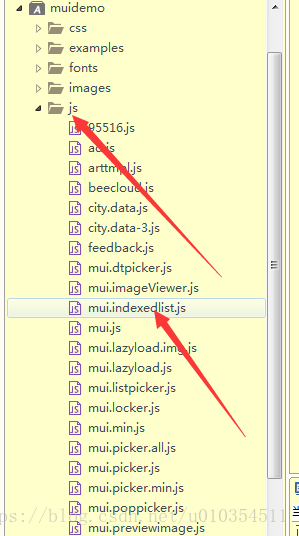
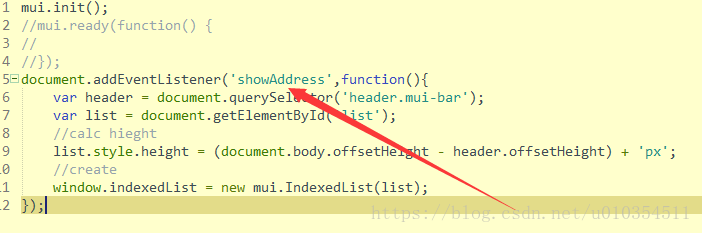
接下来还有js文件
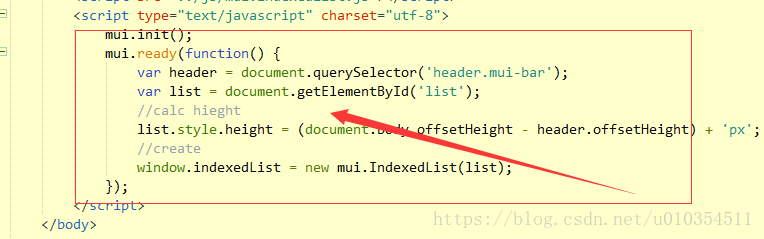
上一张图片中的 js文件是计算索要显示的高度的
var header = document.querySelector('header.mui-bar');
var list = document.getElementById('list');
//calc hieght
list.style.height = (document.body.offsetHeight - header.offsetHeight) + 'px';
//create
window.indexedList = new mui.IndexedList(list);
原因是当前如果还没有到通讯录界面的话 代码已经执行即document.body.offsetHeight == 0 而减去头部后是负数。
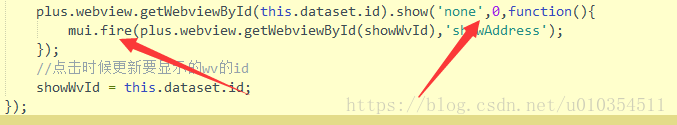
接下来就是解决办法 :在自己的项目中对应的通讯录界面的Js中添加方法

完美的效果
这篇关于跨平台APP开发,Hbuilder中MUI框架防微信通讯录的一个小坑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!