本文主要是介绍[巨详细]使用HBuilder-X启动uniapp项目教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

文章目录
- 安装HBuilder-X
- 新建uniapp项目教程
- 使用HBuilder-X启动uniapp项目教程
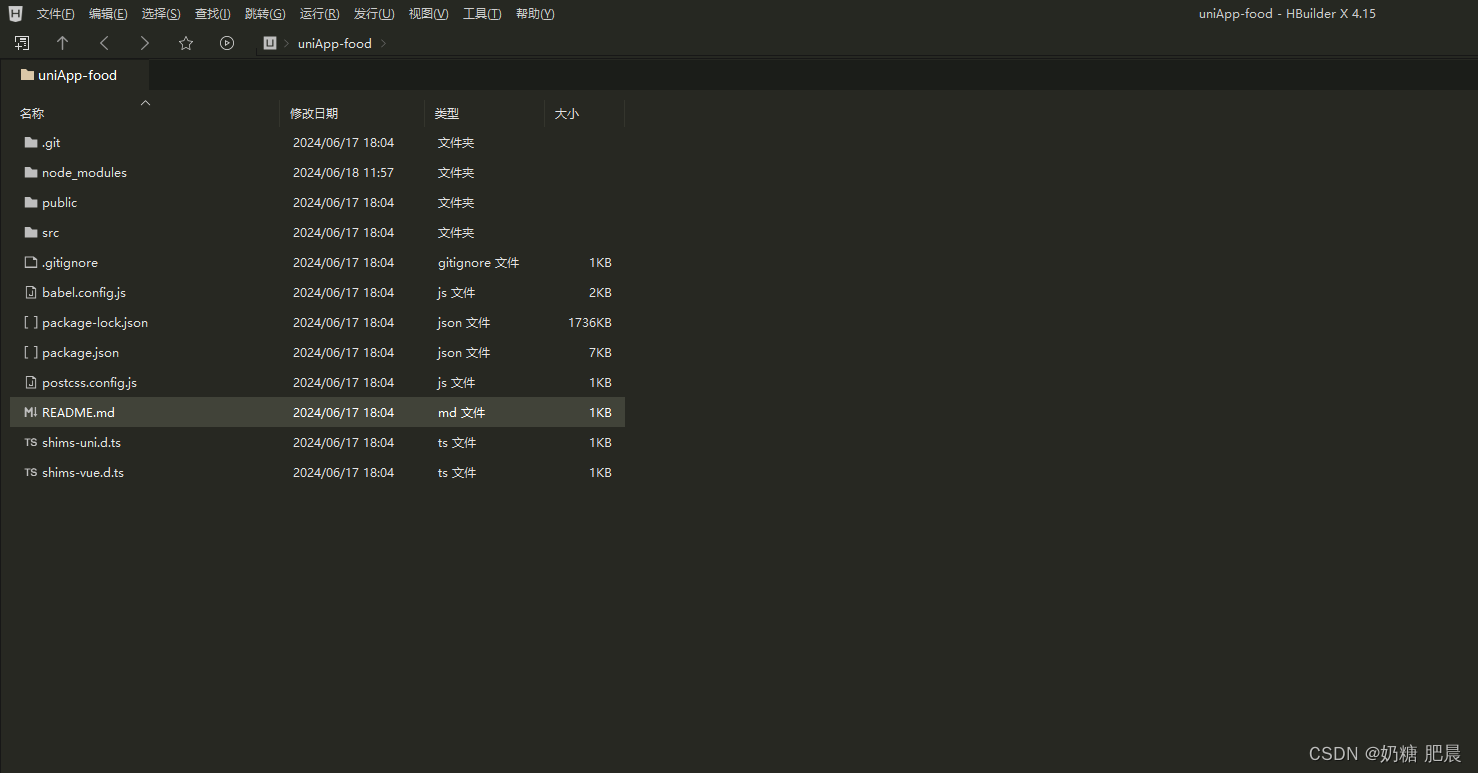
- 先用HBuilder-X打开本地的uniapp项目
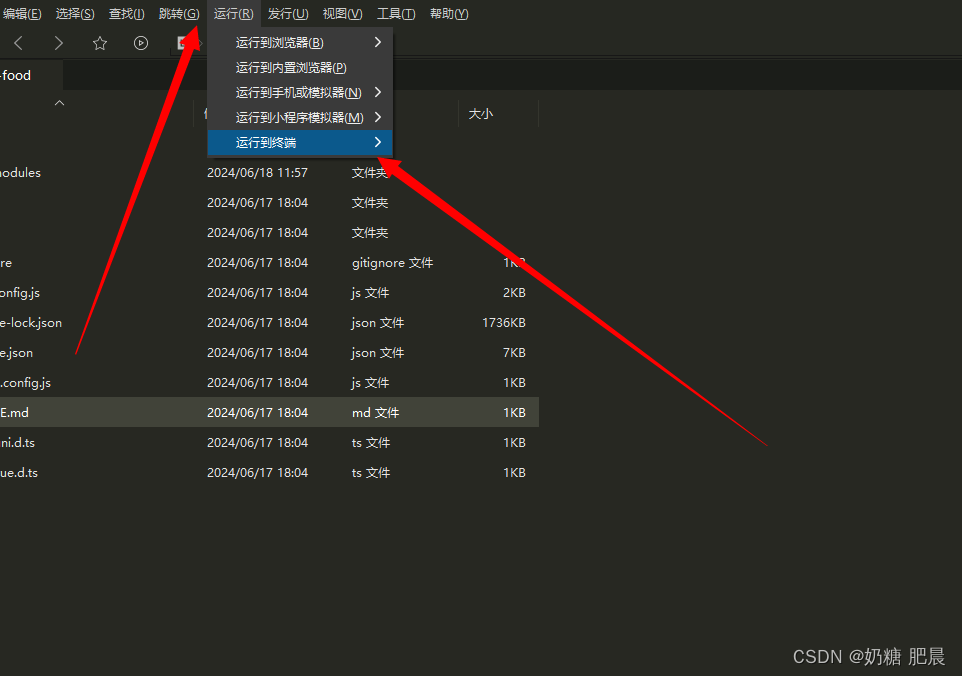
- 点击运行--》运行到终端
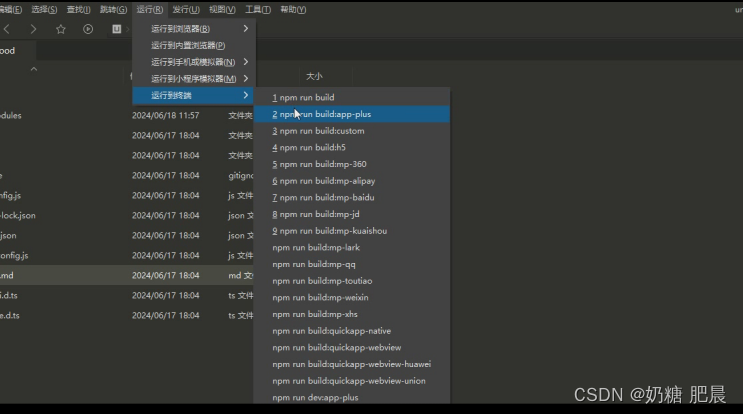
- 第一次从git上面拉项目下来的话,选择npm install
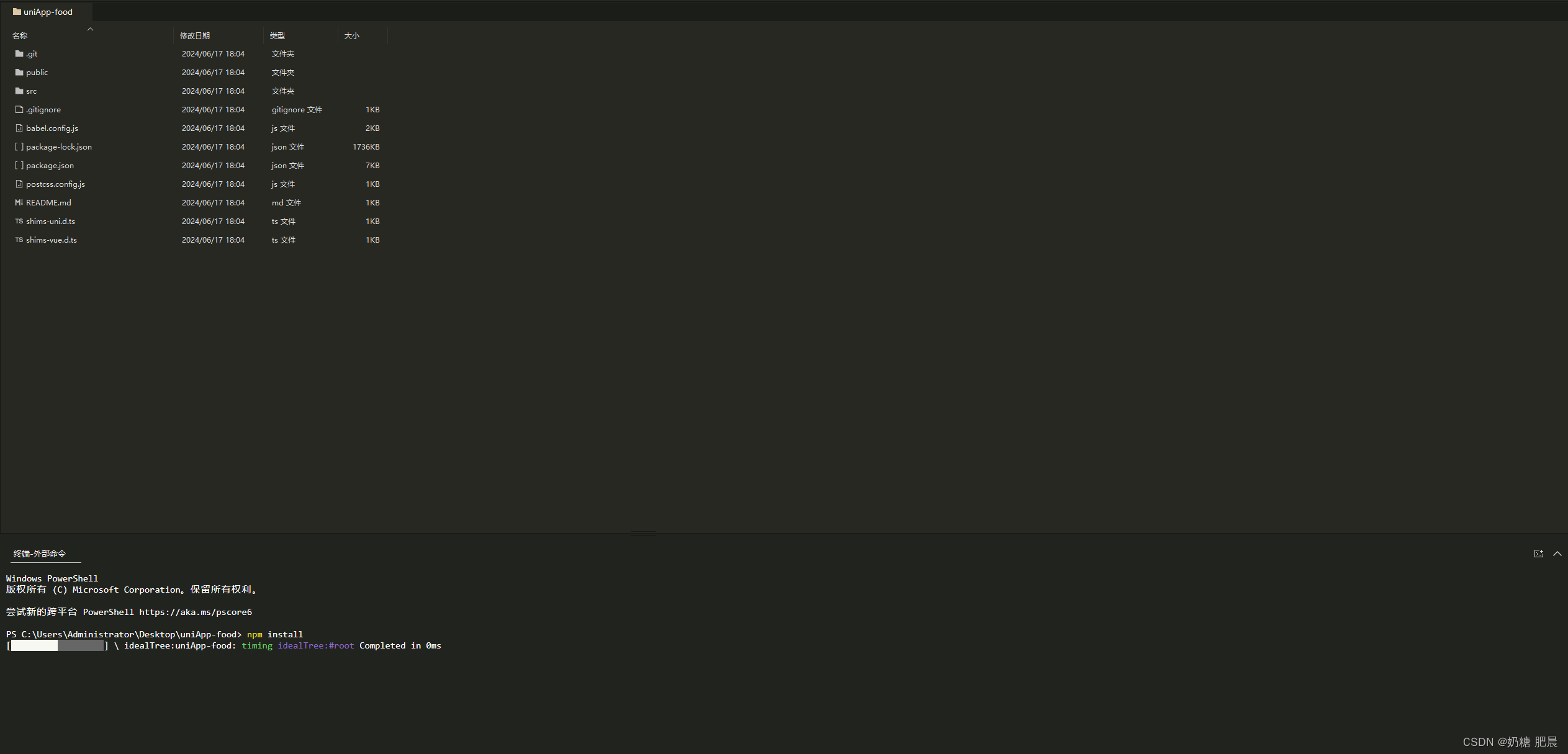
- npm install安装项目依赖
- 如果该步骤报错:
- 依赖安装成功
- 运行项目
- 项目启动效果
安装HBuilder-X
详细步骤可看上文》》
新建uniapp项目教程
详细步骤可看上文》》
使用HBuilder-X启动uniapp项目教程
先用HBuilder-X打开本地的uniapp项目

点击运行–》运行到终端

第一次从git上面拉项目下来的话,选择npm install
其他的情况下可以选择合适的命令行

npm install安装项目依赖

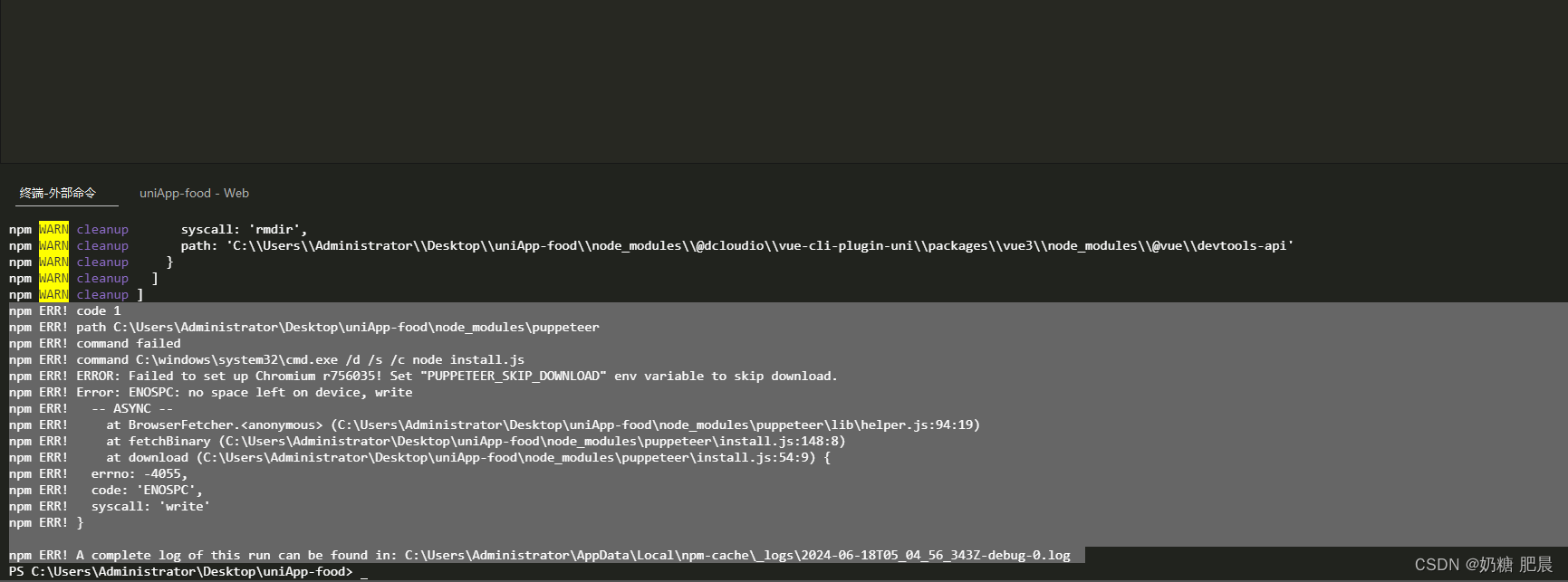
如果该步骤报错:
报错内容
npm ERR! code 1
npm ERR! path C:\Users\Administrator\Desktop\uniApp-food\node_modules\puppeteer
npm ERR! command failed
npm ERR! command C:\windows\system32\cmd.exe /d /s /c node install.js
npm ERR! ERROR: Failed to set up Chromium r756035! Set "PUPPETEER_SKIP_DOWNLOAD" env variable to skip download.
npm ERR! Error: ENOSPC: no space left on device, write
npm ERR! -- ASYNC --
npm ERR! at BrowserFetcher.<anonymous> (C:\Users\Administrator\Desktop\uniApp-food\node_modules\puppeteer\lib\helper.js:94:19)
npm ERR! at fetchBinary (C:\Users\Administrator\Desktop\uniApp-food\node_modules\puppeteer\install.js:148:8)
npm ERR! at download (C:\Users\Administrator\Desktop\uniApp-food\node_modules\puppeteer\install.js:54:9) {
npm ERR! errno: -4055,
npm ERR! code: 'ENOSPC',
npm ERR! syscall: 'write'
npm ERR! }npm ERR! A complete log of this run can be found in: C:\Users\Administrator\AppData\Local\npm-cache\_logs\2024-06-18T05_04_56_343Z-debug-0.log

解决方法:
- 修改node版本即可。
推荐使用nvm,详细步骤:
1.win
2.mac - 执行SET PUPPETEER_SKIP_DOWNLOAD=true
SET PUPPETEER_SKIP_DOWNLOAD=true
- 当前磁盘空间不足 清理磁盘
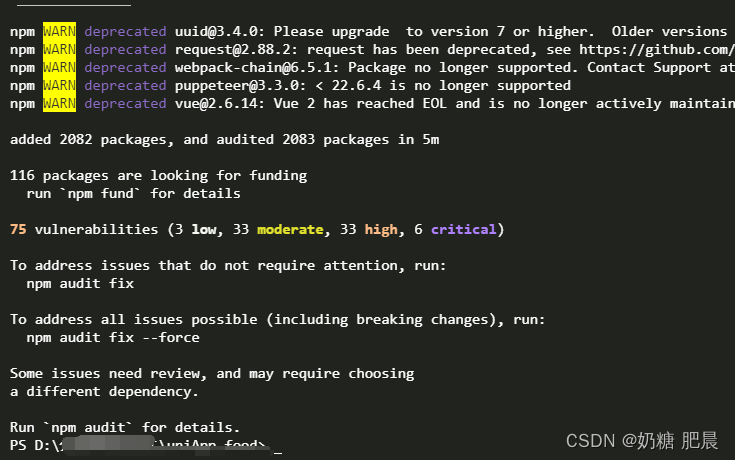
依赖安装成功

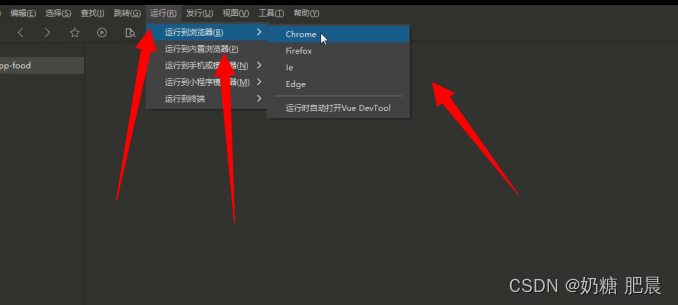
运行项目
点击运行–》运行到浏览器–》任意选择浏览器

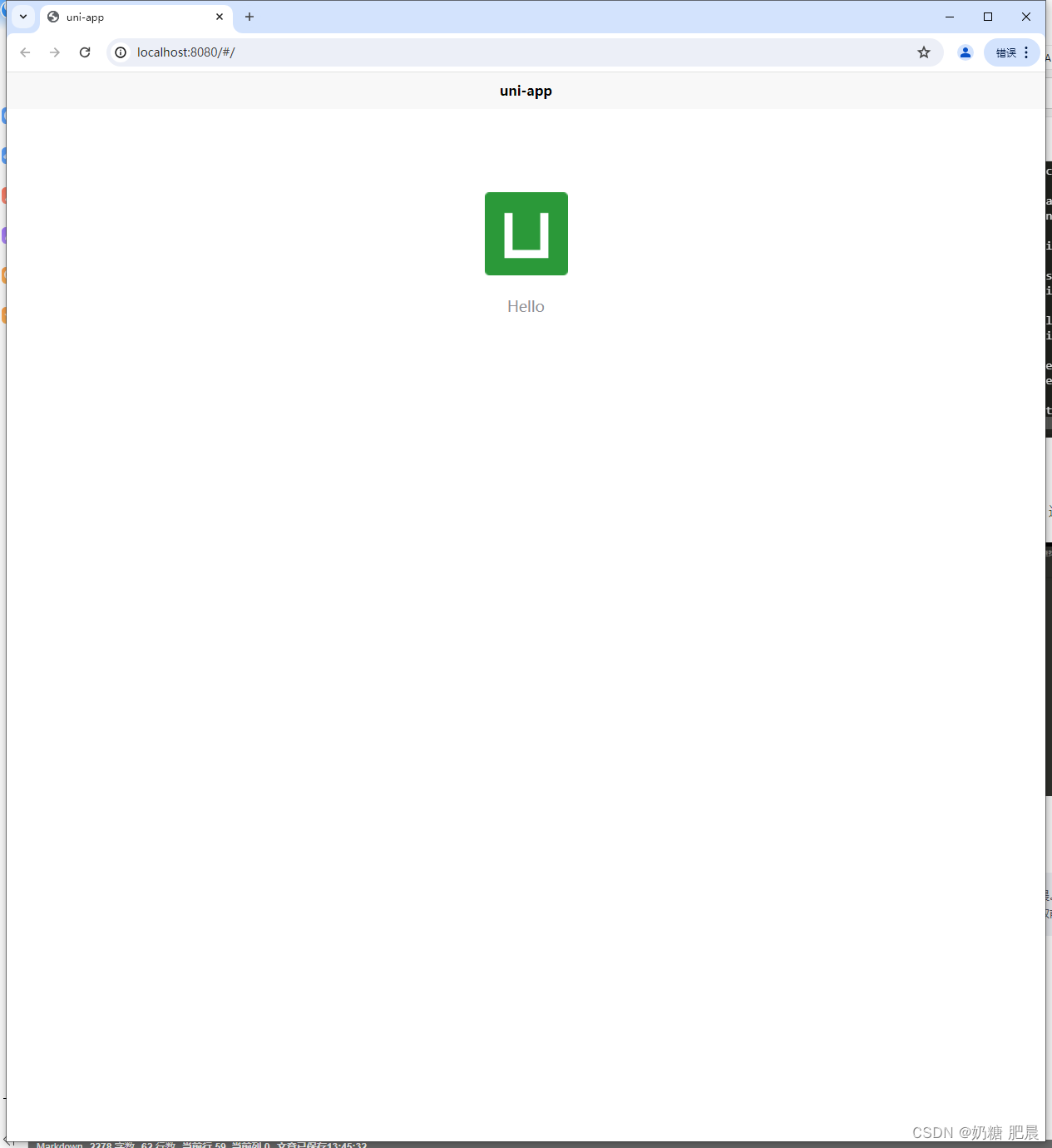
项目启动效果

您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
这篇关于[巨详细]使用HBuilder-X启动uniapp项目教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







