getters专题
【Vue】获取模块内的getters数据
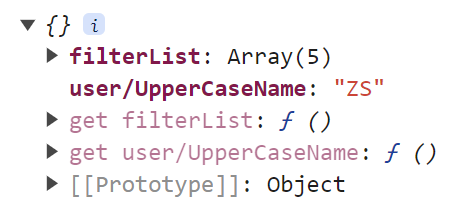
目标: 掌握模块中 getters 的访问语 语法: 使用模块中 getters 中的数据: 直接通过模块名访问 $store.getters['模块名/xxx '] 这是由于getters中并不是简单的像state中一样存储的是对象,相当于存了一个’user/UpperCaseName’的属性 访问的时候,由于属性名有特殊字符,它是不能直接通过.去访问的,而是需要通过中括号[ ’
关于大小图片路径的问题; 在javabean 中加上getters
<img src="${product.img_s }" img-s 是小图片路径;该字段在数据库中不存在; 在使用el 的时候总是报错; 说是空指针异常; 当时我在product 类里面这么写的; 其中img 是我在数据库中存的; public String getImg_s() { String temp = img.su
vue外卖二十一:商家详情-评价列表-条件过滤显示评价:只显示好评/差评+显示只带内容评价、用getters生成好评数量新状态
一、基本数据标识设计shop/ratings/ratings.vue 1)data数据设计 data(){return{showText:true, //条件1:只显示带文字的评价ratingType:2, //条件2:评价显示类型:0满意,1不满意,2全部}} 2)事件及样式类设计 知识点: 绑定样式可写成::class="{on:showText}其中on为样式,showTex
Vuex中getters的使用方法
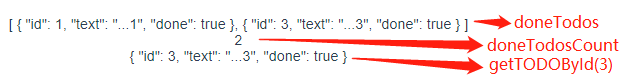
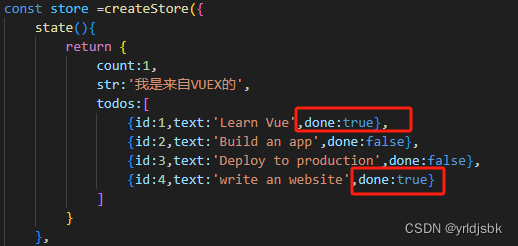
Vuex中getters的使用方法 前提脚手架搭好Vuex,项目内store文件夹下的index.js实例代码 export default createStore({state: {todos: [{ id: 1, text: '...1', done: true },{ id: 2, text: '...2', done: false },{ id: 3, text: '...3', do
Vue第五章Vuex创建并引入store、getters的使用、四个map方法的使用
第五章:Vuex 什么时候用: 多个组件依赖于统一状态 来自不同组件的行为需要变更同一状态 创建并引入store main.js下代码 import Vue from 'vue'import App from './App.vue'import store from './store'Vue.use(Vuex)Vue.config.productionTip = falsen
Vue3全家桶 - Pinia - 【1】(安装与使用 + Store + State + Getters + Actions)
Pinia pinia 是 Vue 的专属状态管理库,它允许你跨组件或跨页面共享状态; 一、 安装与使用 pinia 安装语法:yarn add pinianpm install pinia 创建一个 pinia (根存储)并将其传递给应用程序: 目标文件:main.js:import { createApp } from 'vue'import App from './App.vue
25 vue3中使用vuex--- getters的使用
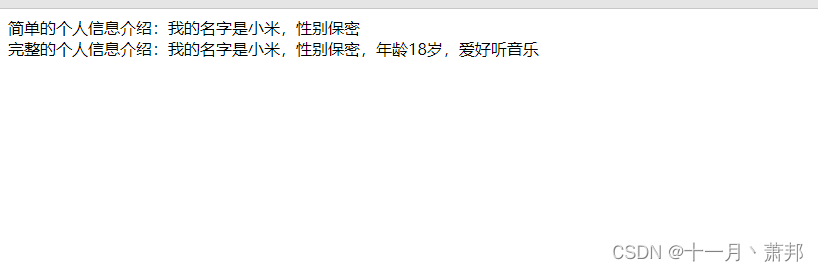
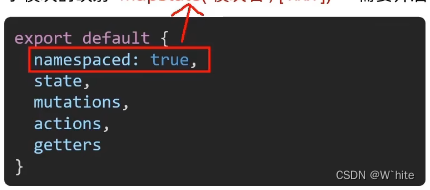
上一篇: 24 vue3 vuex actions的使用_十一月的萧邦-CSDN博客 本篇记录vue3中 vuex getters的使用方式 默认进行了模块化的管理,开启了命名空间 目录: user.js 写了两个示例,简单讲,就是一个不用传递参数,一个传递参数 const user = {namespaced: true, //开启命名空间 建议开启state: {name:
29 vue3 Pinia--getters的使用
28 vue3 Pinia修改state的三种方法(直接修改,$patch,actions)_十一月的萧邦-CSDN博客 本篇记录 在vue3中 使用pinia中的getters的使用! 1.新建vue3项目,安装pinia,配置pinia,不教了啊。。。 2.目录,请忽略这个app.js user.js 写法和vuex的getters没有什么区别,应该很容易接受 import
点餐系统学习笔记(2)vue-resource、axios、vuex、state/getters/mutations/actions,vue.config.js
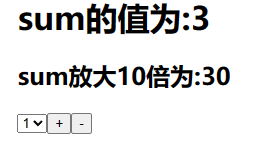
1、vue-resource/get/post/jsonp 2、axios 3、VueX对数据进行处理,使用getters 4、调用vuex中的getters方法,属性打五折 5、在mutations中定义方法---------同步机制 6、actions异步机制,使用dispatch调用 vue.config.js
vuex store,mutations,getters,actions
文章目录 1.vuex概述2.构建vuex【多组件数据共享】环境Son1.vueSon2.vueApp.vue 3.创建一个空仓库4.如何提供&访问vuex的数据①核心概念 - state状态1.通过store直接访问2.通过辅助函数简化代码 ②核心概念 - mutations(粗略) 5.核心概念 - mutations的基本使用6.辅助函数 - mapMutations7.核心概念 -
vuex前端开发,getters是什么?怎么调用?简单的案例操作
vuex前端开发,getters是什么?怎么调用?简单的案例操作! 下面通过一些简单的案例,来了解一下,vuex当中的getters到底是什么意思,有哪些实际的操作案例。 Vuex的getters主要用于对store中的state进行计算或过滤,类似于Vue组件中的计算属性。它可以对state进行一些处理,然后返回一个新的值,供组件使用。 使用getters的好处有: 可以将一些常用的
vue3: 2.如何利用 effectScope 自己实现一个青铜版pinia 一 getters篇
vue3: 如何利用 effectScope 自己实现一个青铜版pinia - getters篇 上一篇 我们实现了状态管理仓库的 state, pinia和vuex中都有计算属性getters, 接下来我们就来实现计算对象 getters 我们都知道getters具有计算属性,依赖于其他state和 getter 值进行计算新的值 如何在store中实现这个效果,vue3中有一个cumput
VueX中的getters配置项
一、配置getters属性 当我们想对VueX中的state中的数据进行处理,我们就可以使用getter配置项。 就像是组件中的数据和计算属性之间的关系。 const getters = { 属性名 (state) { return 处理结果; } } 我们能够直接拿到state进行操作,并返回操作结果。 如:实现将s
VueX中的getters配置项
一、配置getters属性 当我们想对VueX中的state中的数据进行处理,我们就可以使用getter配置项。 就像是组件中的数据和计算属性之间的关系。 const getters = { 属性名 (state) { return 处理结果; } } 我们能够直接拿到state进行操作,并返回操作结果。 如:实现将s