本文主要是介绍25 vue3中使用vuex--- getters的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇:
24 vue3 vuex actions的使用_十一月的萧邦-CSDN博客
本篇记录vue3中 vuex getters的使用方式 默认进行了模块化的管理,开启了命名空间
目录:

user.js 写了两个示例,简单讲,就是一个不用传递参数,一个传递参数
const user = {namespaced: true, //开启命名空间 建议开启state: {name: '小米',sex: 2, //0=>代表女 | 1=>代表男 | 2=>代表保密},getters: {getUserInfoNoParams: state => {let {name, sex} = statereturn `我的名字是${name},性别${sex === 0 ? '女' : sex === 1 ? '男' : '保密'}`},//第一个参数为state 第二个参数为getters,用于接收其他的getters// 若要传递参数,格式为 getter:(state,getters)=>(params)=>{return 返回值}getUserInfo: (state, getters) => ({age, hobby}) => {// console.log(getters) //在这里面我们找到别的getters// console.log(age, hobby) //这是我们传递的参数let {name, sex} = statereturn `我的名字是${name},性别${sex === 0 ? '女' : sex === 1 ? '男' : '保密'},年龄${age}岁,爱好${hobby}` //返回值}}
}export default user
index.js
import {createStore} from 'vuex'import user from "./modules/user";// 创建一个新的 store 实例
const store = createStore({strict: process.env.NODE_ENV !== 'production', //在开发状态下开启严格模式modules: {user}
})export default store任意页面:Test.vue
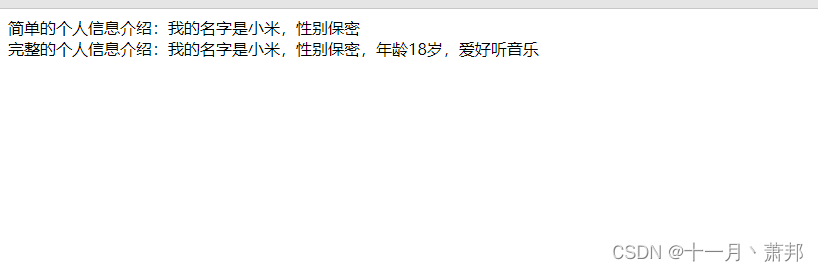
<template><div>简单的个人信息介绍:{{ UserInfoNoParams }}</div><div>完整的个人信息介绍:{{ userInfo }}</div>
</template><script>
import {computed} from 'vue'
import {useStore} from "vuex"export default {name: "Test",setup() {let {getters} = useStore();let UserInfoNoParams = computed(() => getters['user/getUserInfoNoParams'])return {UserInfoNoParams,userInfo: computed(() => getters['user/getUserInfo']({age: 18, hobby: '听音乐'})), //给getters传递参数}}
}
</script>
页面效果:

下一篇:
26 vue3 Pinia的安装配置_十一月的萧邦-CSDN博客
这篇关于25 vue3中使用vuex--- getters的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






