focus专题
Focus On 3D Terrain Programming·Chapter 5(1)
写在前面的话 原著:《Focus On 3D Terrain Programming》 章节:Chapter5 Geomipmapping for the CLOD Impaired 说明:图形渣、英语渣,学习的同时记录下来的(主要是不翻译就读不下去TT),希望能和大家相互交流学习,翻译有误的地方欢迎指出^^ 正文开始↓ 哦吼!你将要学习地形编程中的核心内容,里面包含了相当复杂的算法。实
Atlas阿特拉斯拧紧控制器Focus 61维修扭矩不精确故障
一、AtlasCopco螺母扳手控制器故障原因分析 1. 传感器校准问题 传感器是测量扭矩的核心部件,若传感器未正确校准或受到污染、损坏,将直接影响测量结果的准确性。 2. 内部参数设置不当 Atlas拧紧枪控制器Focus 61的内部参数,如PID控制参数,如果设置不当,会导致控制效果不佳,进而影响扭矩的精确控制。 3. 机械部件磨 长期使用下,阿特拉斯拧紧工具Focus 61控制器的
给div元素添加blur() 事件或者focus()事件,tabindex,改变键盘上的 Tab 键在链接之间进行导航的顺序
给div元素添加blur() 事件或者focus()事件 话不多少上代码 <body><p onblur="b()" onfocus="f()" tabindex="2">获取焦点,失去焦点的事件</p></body><script>function f(){console.log('获取焦点')}function b(){console.log('失去获取焦点')}</script>
关于html中的onBlur事件和focus事件
定义和用法 onblur 事件会在对象失去焦点时发生。 就是一个事件,在控件获得失去焦点时是触发, 比如有一个文本输入框<input type="text">,你想在用户点击它输入文本时,执行改变它的外观或者其它什么操作,就可以定义完成这个操作的处理程序,并<input type="text" οnblur="SomeSub"> onFocus事件就是当光标落在文本框中时发
charles 常用功能 (八)抓包结果列表指展示关注的接口(focus on 功能)
抓包列表中有好多抓包结果是我们不会关注的,用下面的方法可以让这些我们不关注的接口在列表中隐藏 添加关注的接口 注:host : *baidu* 代表 host中含有
微软如何打造数字零售力航母系列科普13 - Prime Focus Technologies在NAB 2024上推出CLEAR®对话人工智能联合试点
Prime Focus Technologies在NAB 2024上推出CLEAR®对话人工智能联合试点 彻底改变您与内容的互动方式,从内容的创建到分发 洛杉矶,2024年4月9日/PRNewswire/-媒体和娱乐(M&E)行业人工智能技术解决方案的先驱Prime Focus Technologies(PFT)今天宣布在2024年全国广播协会(NAB)展会上推出CLEAR®对话人工智能联合试
jQuery中focusin()和focus()、find()和children()的区别
jQuery中focus()和focusin()、focus()和children()的区别 focus()和focusin() focus()和focusin()的区别在于focusin()支持事件的冒泡,下面举例说明: <!doctype html><html lang="en"><head><meta charset="utf-8"><title>focusin demo</tit
flutter知识点-Focus
在Flutter中,Focus是一个重要的概念,用于管理用户输入焦点,特别是在处理文本输入、按钮点击等交互场景时。以下是一些关键概念和组件,帮助理解Flutter中的焦点管理: FocusNode: FocusNode是焦点管理的核心类,每个需要接收焦点的Widget都应该关联一个FocusNode。它负责跟踪焦点状态(是否获得焦点)、处理焦点请求以及焦点转移。可以通过监听FocusNode的
翻译《The Old New Thing》 - Never leave focus on a disabled control
Never leave focus on a disabled control - The Old New Thing (microsoft.com)https://devblogs.microsoft.com/oldnewthing/20040804-00/?p=38243 Raymond Chen 2004年08月04日 在对话框管理中,一个大忌是禁用焦点所在的控件
01_Apache Flink是什么,Apache Flink的优势,Apache Flink用户,Flink介绍(流场景使用案例、正确性保证、API分层体系、Operational Focus等)
1.1. Apache Flink是什么? 1.1.1. Apache Flink的优势 1.1.2. Apache Flink用户 1.1.3. Flink介绍 1.1.3.1.流场景使用案例 1.1.3.2.正确性保证 1.1.3.3. API分层体系 1.1.3.4. Operational Focus 1.1.3.5. 适用于各种应用场景Scales to any use case 1.1
focus获取不到光标
focus第一能获取,重新调用不能获取光标,解决方案: if($("branchAreaId").value=='' || $("branchAreaId").value==null){ window.setTimeout (function(){ document.getElementById ('branchAreaId'). select();},0 ); }
Firefox Focus,一个 “专注“ 的浏览器
近期才开始使用 Firefox Focus,虽然使用频率其实并不高,基本上只有想到了才去用,但每次使用的体验都很不错。 Firefox Focus 这款浏览器大约在 2015 年首次发布,不同于一般版本的 Firefox,它主打“自动删除浏览记录”“隐私模式”和“防跟踪”。截至 2017 年,Focus 已经有了 27 种语言的支持;需要注意,为了和德语新闻杂志 FOCUS 区别开来,在德语国家
Vue中@change、@input和@blur、@focus的区别及@keyup介绍
Vue中@change、@input和@blur、@focus的区别及@keyup介绍 1. @change、@input、@blur、@focus事件2. @keyup事件3. 补充:el-input的@change事件自定义传参 1. @change、@input、@blur、@focus事件 @change在输入框发生变化且失去焦点后触发; @input在输入框内容发生
YOLOv5 Focus C3 各模块详解及代码实现
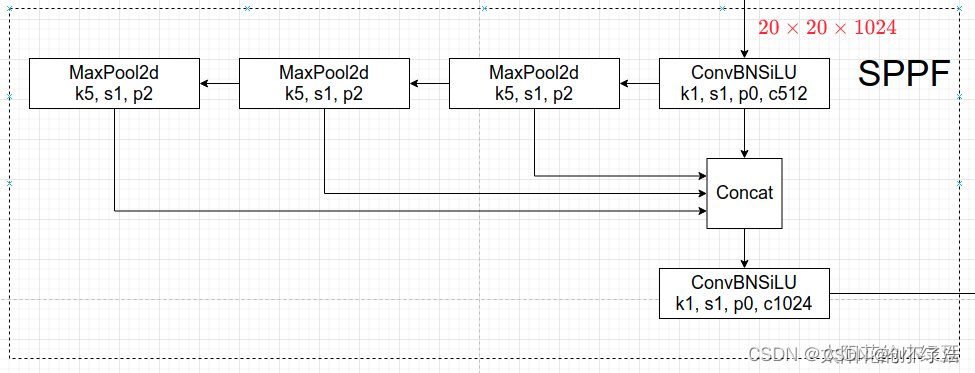
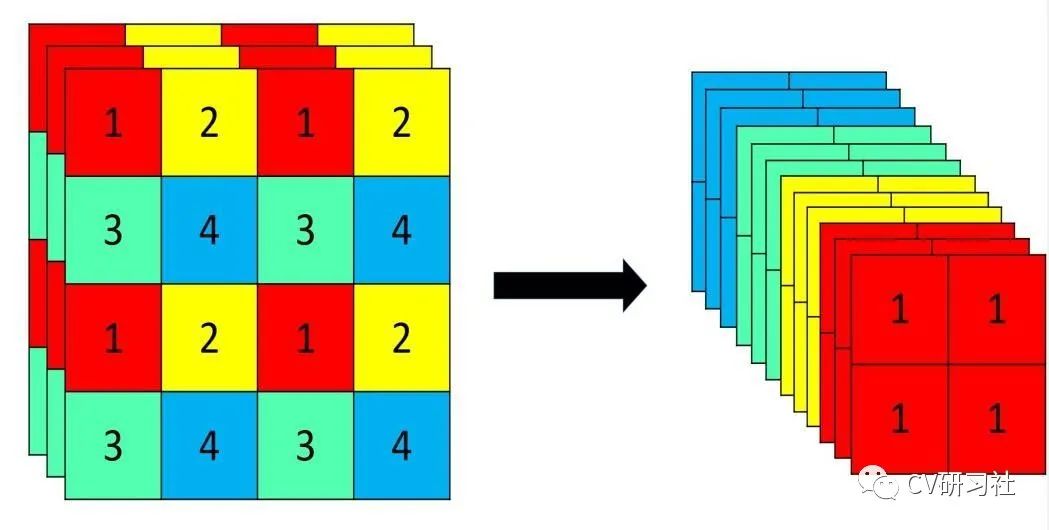
目录 yolov5s.yamlyolov5s.yaml基本参数含义一些基本参数:BackBone:Head Focus一、Focus模块的作用Focus的参数量Yolov3和Yolov5的改进对比关于Focus的补充网络结构图 C3模块Conv模块Bottleneck模块SPP模块SPPFSPP和SPPF对比实验 引用 主要从yolov5s.yaml 的配置文件来逐一解析其中的
深度学习之Focus层
点击上方“小白学视觉”,选择加"星标"或“置顶” 重磅干货,第一时间送达 文章导读 本文的知识点来源于用YOLOv5做一些道路目标检测时,看到一个名曰Focus的层,发现是一种下采样的方法。所以在此科普一下深度学习中有哪些下采样以及各自优缺点。 小编近期备考PMP,所以分享频率减缓,各位小伙伴见谅~~~不过发现已经把写公号做知识分享作为一种习惯,哈哈,希望能长期坚持下去。 1 深度学习有哪些
select元素与dialog的focus属性冲突的问题
对于创建单选或多选菜单的情况,我们使用select <select><option value ="volvo">Volvo</option><option value ="saab">Saab</option><option value="opel">Opel</option><option value="audi">Audi</option></select> 之前
vue3---inputRef.value.focus()报错Cannot read properties of null (reading ‘focus‘)
问题描述:点击编辑按钮,出现el-input框(el-input显示隐藏通过v-if控制) <el-input ref="inputRef" v-if="isEdit" v-model="modelName" @blur="isEdit = false" /><el-button text class="btn-wrapper" v-show="!isEdit"><svg-icon
非表单元素如何使用focus焦点事件
在前端开发中,常用的焦点事件有focus和blur。 来看看在菜鸟教程(https://www.runoob.com/jsref/met-html-focus.html)中的介绍: focus() 方法用于为元素设置焦点(如果可以设置)。提示:使用 blur()方法来移除元素焦点。 菜鸟教程里说“如果可以设置”,那么哪样的元素可以设置,哪样的元素又不可以设置呢?对于不可以设置焦点事件的元
jQuery 事件 - focus() 方法 获得焦点
jQuery 事件 - focus() 方法 获得焦点 $("input").focus(function(){$("input").css("background-color","#FFFFCC");});<input type="text" focus="show();"/> jQuery 事件 - blur() 方法 失去焦点 $("input").blur(function(){
Firefox中Iframe的blur与focus事件问题
最近在做一个网站的HTML文章发布功能,用到了HTML编辑器,这个是以Iframe为基础的编辑器(貌似网上大多的都是用iframe的)。却 发现一个问题,IE下运行得好好的,在Firefox里却始终不能提交更新后的数据到服务器上,找了半天原因才发现原来是在iframe的onblur事 件里面调了更新数据内容的方法,但firefox下却没有执行。 于是立马开始google了一把,发现遇到问题
Android: couldn't save which view has focus because the focused view ### has no id
问题: Android: couldn't save which view has focus because the focused view ### has no id 可能引起原因有两种,对应解决方法如下: 解决方案一: <application android:icon="@drawable/icon" android:label="@string/app_na
el-select 单选时,选择后输入框的is-focus状态并没有取消
前两天在封装组件的时候,发现el-select 单选时,选择后输入框的is-focus状态并没有取消,需要手动点其它地方才会取消,于是想着找找为什么 一、通过调试源码发现,输入框在点击选项后触发blur,紧接着又触发了一次focus 1.状态样式由计算属性"wrapperKls"控制,又与“isFocused”相关,且handleFocus和isFocused都由useFocusContro
JS中 focus 和 blur 焦点事件
发现的一个小知识点 focus 获取焦点事件 代码如下: <body><input type="text" placeholder="input输入框"><script>let input = document.querySelector('input')input.addEventListener('focus', function (e) {e.target.style.backg
转载一篇关于tab键与focus的文章
Focusable HTML 元素中,并不是所有元素都可以获得焦点,有如下元素可以获得焦点: a, area, button, input, object, select, textarea,这些元素就是 focusable 元素。 而除了上述元素之外,还可以通过如下方式使元素变为 focusable 元素: 设置了 tabindex 属性的元素设置了 contenteditable=
jQuery 事件 - focus() 方法
当输入框获得焦点时,改变它的背景色: $("input").focus(function(){$("input").css("background-color","#FFFFCC");}); 定义和用法 当元素获得焦点时,发生 focus 事件。 当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。 focus() 方法触发 focus 事件,或规定当发生