finereport专题
FineBI与FineReport的区别
在企业信息化的浪潮中,数据分析和报表工具的需求日益增加。FineBI与FineReport是帆软公司旗下两款常见的数据分析和报表工具,它们各自有着不同的特点和应用场景。本文将从功能、适用场景和用户体验等方面分析FineBI与FineReport的区别。 一、功能对比 FineBI 数据分析:FineBI是一款专业的数据分析工具,支持多维分析、数据挖掘和数据可视化,用户可以通过拖拽的方式进
FineReport报表案例
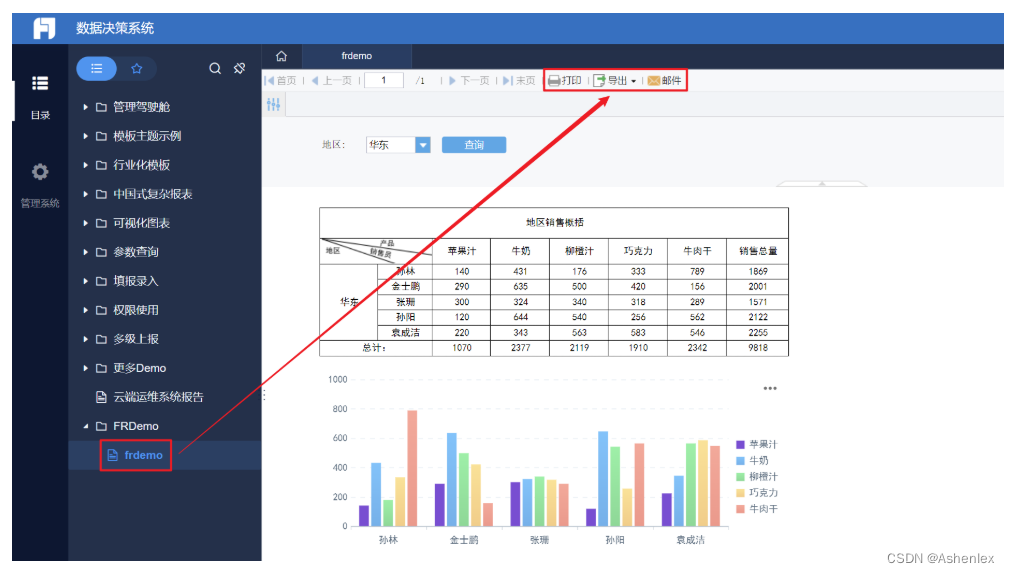
普通报表 保存的文件类型为 cpt,依靠着单元格的扩展与父子格的关系来实现模板效果,可进行参数查询,填报报表,图表设计等等,但是在分页预览模式下不能在报表主体中展示控件,而且单元格间相互影响,很难保持独立性。 控制面板:下拉框可以选择地区,点击查询按钮后,只查询出该地区对应的表格和柱形图数据。 表格:表格统计该地区下各销售员每种产品的总销量。 柱形图:柱形图将该地区下各销售员每种产
finebi或者finereport发邮件
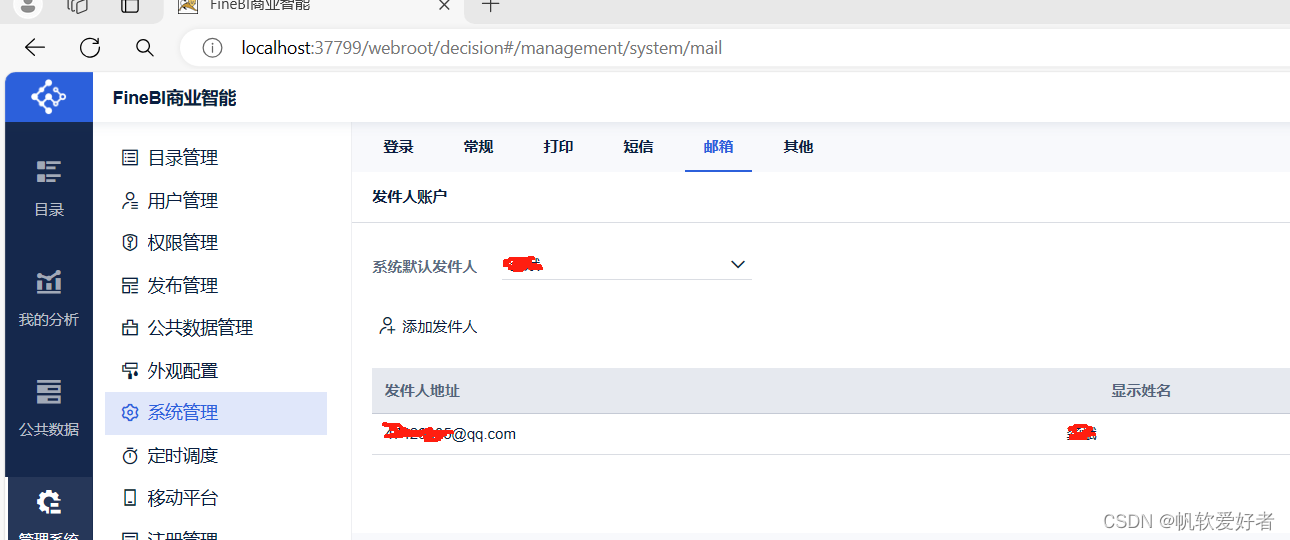
我们二次开发中,如果想利用产品自带的发邮件的功能,来发送自己的邮件内容。 首先 决策系统中邮件相关信息要配置好之后: 这里配好了发件人,以及默认发件人后, private void sendEmail(String content,String subject) throws Exception {EmailAccount emailAccount = EmailService.ge
FineReport从数据库取数据并统计展示
1、在数据库中建库建表并插入数据,一定要插入一些数值类型的数据,方便进行统计,在此就不多做阐述了,大家应该都会的 2、创建一个web项目,并使用Tomcat部署,在此也不多做阐述,直接开始编写代码了,首先需要创建一个工具类,方便我们发送请求,到另外一个springboot项目去获取数据库中的值 import java.io.*;import java.nio.charset.Charset;
FineReport报表JS实现点击超链打开对话框报表并传参
例如在报表开发中,有如下需求:点击当前报表中的某些文字,希望弹出另外的报表展示其他信息(即可以通过JS实现点击超链接打开报表对话框,并且可以传递参数到报表对话框中)帆软帮助文档参考链接:https://help.fanruan.com/finereport/doc-view-3633.html 希望的效果类似如下: 实现思路: 使用 FR 内置 JS 方法 showDialog 或 do
FineReport中如何对cpt模板加密
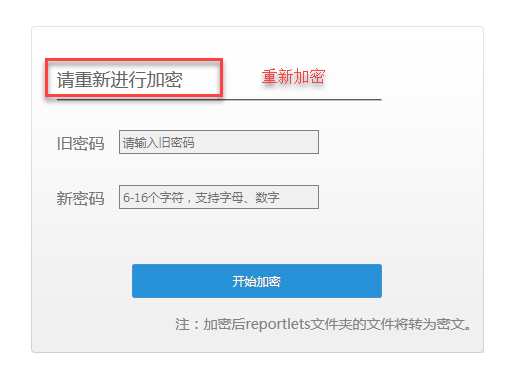
1. 描述 FR客户使用FineReport报表并将其集成到自己的产品中,然后提供给最终用户使用,最终用户可以预览FR模板,但是不能打开模板进行设计修改。 FineReport提供了cpt模板Des加密功能来实现此需求,即模板在集成至系统之前被加密了,其他使用者如果想打开模板进行修改设计,就需要输入密码,下面介绍cpt模板加密的使用方法. 2. 加密 2.1 管理员登录 在浏览器地
FineReport中如何制作树数据集来实现组织树报表
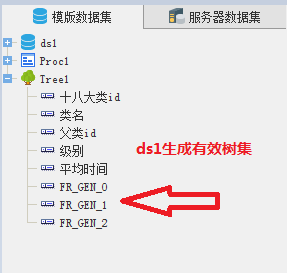
1. 问题描述 FineReport,组织树报表中由id与父id来实现组织树报表,若层级数较多时,对每个单元格设置过滤条件和形态会比较繁琐,因此FineReport提供了一种特殊的数据集——树数据集,只需要简单的设置就能自动递归出层级,方便的实现如下图组织树报表: 图一 图二 2. FineReport构建树 2.1 新建报表,添加数据集 新建工作薄,添加数据集ds1取出
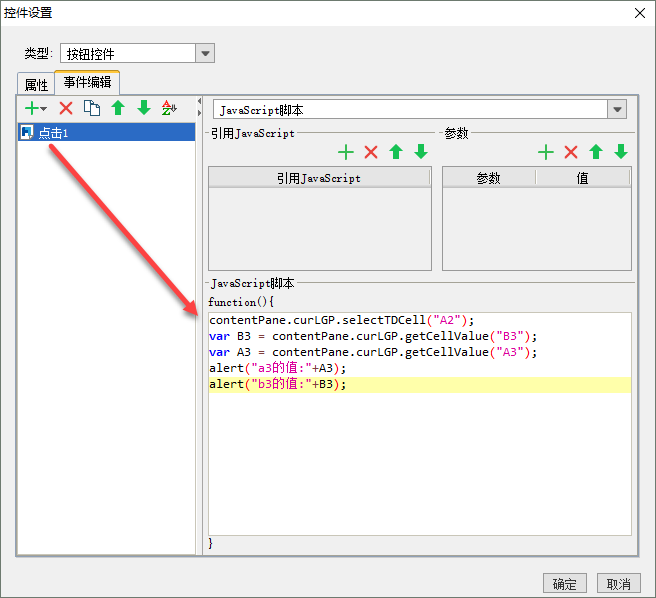
FineReport中如何用JavaScript解决控件值刷新不及时
我们经常利用按钮进行一些页面值的处理工作,但是默认的逻辑造成,每次新填报的值,需要点击下空白区域或是执行某个其他操作才可以被正确读取,那么我们如何处理呢? 例:当我们用常规取值的时候,虽然B3单元格录入了值,但是在光标不离开B3的前提下,用JS只获取到了控制而不是实际的值“2”。 想获得B3的值,需要在空白处点击下鼠标,让文本框的左上角的红三角出现才可以。 优化过后则可以将光标强制跳转到A2
帆软之使用FineReport制作简易年度报告
帆软之使用FineReport制作简易年度报告 客户有制作学生年度报告的需求,像支付宝h5的年度报告那种,就想着用FR制作了demo。因为时间、工具、人员限制(主要还是缺个前端工程师),前端只能1分钱特效了哈哈。 架构 1.FR页面设计 1.背景图片:选择符合学校风格的古风图片 2.内容:封面+一卡通消费情况+本学期课程汇总+考试成绩情况+(if 用户为寝室最高分)寝室之光奖状+获奖情
FineReport 中 Tomcat端口配置
Tomcat端口配置 目录:1. 问题描述2. 配置步骤1. 问题描述编辑tomcat的默认端口为8080,如果该端口被占用,tomcat将无法启动。这时就需要重新配置端口。如果服务器上有多个tomcat,需要给每个tomcat配置一个端口号。2. 配置步骤编辑2.1 重新配置端口号如果要修改tomcat的端口号,只需修改%tomcat_home%\conf\server.xml即
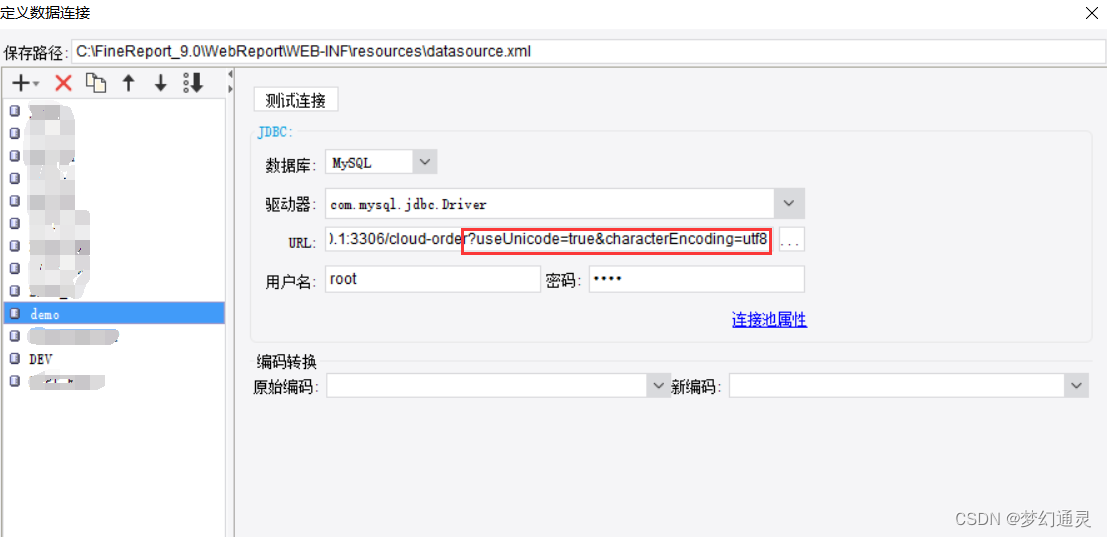
FineReport新建数据连接
注:(1)数据连接是将数据库与设计器进行绑定,通过数据连接,报表就可以从数据库中读取、写入数据和修改数据等。(2)在上图oracle连接的URL中,如果是域名而不是ip地址,请用 域名:端口/实例名,而不是 域名:端口:实例名设计器已经默认连接了一个名为FRDemo的数据库,点击测试连接,系统弹出连接成功的消息框表明数据库连接正常,其他数据库JDBC连接方式可参考文档JDBC连接数据库。Fi
帆软finereport决策系统自定义登录界面
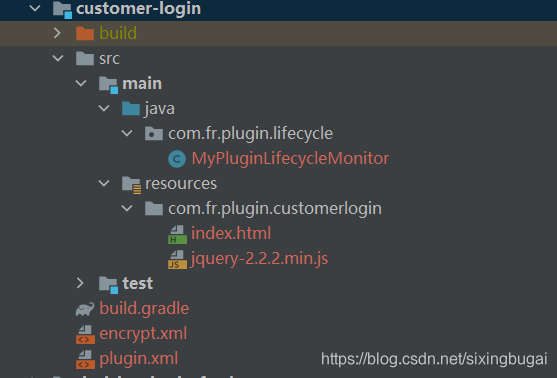
通过前面对决策系统登录liu'chengliucheng 的梳理,发现通过改变AppearanceConfig的loginType与loginUrl即可实现跳转到自定义的登录界面。 第一步:先创建一个插件项目,结构为: 1 plugin.xml文件如下: <?xml version="1.0" encoding="UTF-8" standalone="no"?><plugin><id>c
FineReport 帆软 自定义坐标轴排序
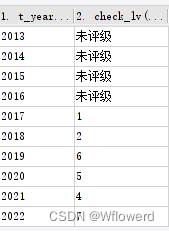
上个项目主要是用帆软报表开发的,趁周末时间,总结一些项目中遇到的技术经验,方便日后查阅。 当时有一个需求,要对一个人近十年考核等级做一个柱形图统计的展示,因为考核等级是以ABCD这样的字母形式存在的,如果展示在报表中,等级越高例如A+,柱子越高,等级越低,柱子越低。 问题来了,帆软工具的柱形图纵坐标默认数字大小排序,所以在数据集中需要先将考核等级转化为数字, case when B.chec
FineReport 高级教程:深入数据分析与报表设计
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰哦) FineReport 高级教程:深入数据分析与报表设计 学习教程(传送门)FineRepor
FineReport 高级教程:深入数据分析与报表设计
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰哦) FineReport 高级教程:深入数据分析与报表设计 学习教程(传送门)FineRepor
玩转数据之美:FineReport报表操作小技巧
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰哦) 玩转数据之美:FineReport报表操作小技巧 学习教程(传送门)标题:玩转数据之美:Fin
FineReport分页预览,获取某行某列的值
1、取某单元格的值 // 行号 列号 是从1开始$("tr[tridx="+(行号-1)+"]","div.content-container").children().eq(列号-1).html();
finereport报表 超链接弹窗 设置标题
超链接里使用js控制 // url后面可以拼接参数,在弹窗页面里可以获取,注意得解码FR.showIframeDialog({url:"html页面的url?xxx="+yyy+"&ids="+ids,title:"弹窗标题",width:1200,height:700});
finereport报表 超链接弹窗url中文乱码。
1、jsp页面 使用java函数解码: <% String ID = java.net.URLDecoder.decode(request.getParameter("ID"),"UTF-8"); String NAME =java.net.URLDecoder.decode(request.getParameter("NAME"),"UTF-8"); String TE
【大数据开发】FineReport报表基础入门
博主:👍不许代码码上红 欢迎:🐋点赞、收藏、关注、评论。 格言: 大鹏一日同风起,扶摇直上九万里。 文章目录 一 登录账号二 创建一个新的表格三 单元格扩展3.1 无扩展3.2 纵向扩展3.3 横向扩展 四 父子格设置4.1 上父格4.2 左父格 五 创建一张普通报表5.1 报表设计流程5.2 新建数据库连接5.3 选择数据集5.4 报表设计5.4.1 标题设计5.4.2 表格数据
【大数据开发】FineReport报表基础入门
博主:👍不许代码码上红 欢迎:🐋点赞、收藏、关注、评论。 格言: 大鹏一日同风起,扶摇直上九万里。 文章目录 一 登录账号二 创建一个新的表格三 单元格扩展3.1 无扩展3.2 纵向扩展3.3 横向扩展 四 父子格设置4.1 上父格4.2 左父格 五 创建一张普通报表5.1 报表设计流程5.2 新建数据库连接5.3 选择数据集5.4 报表设计5.4.1 标题设计5.4.2 表格数据
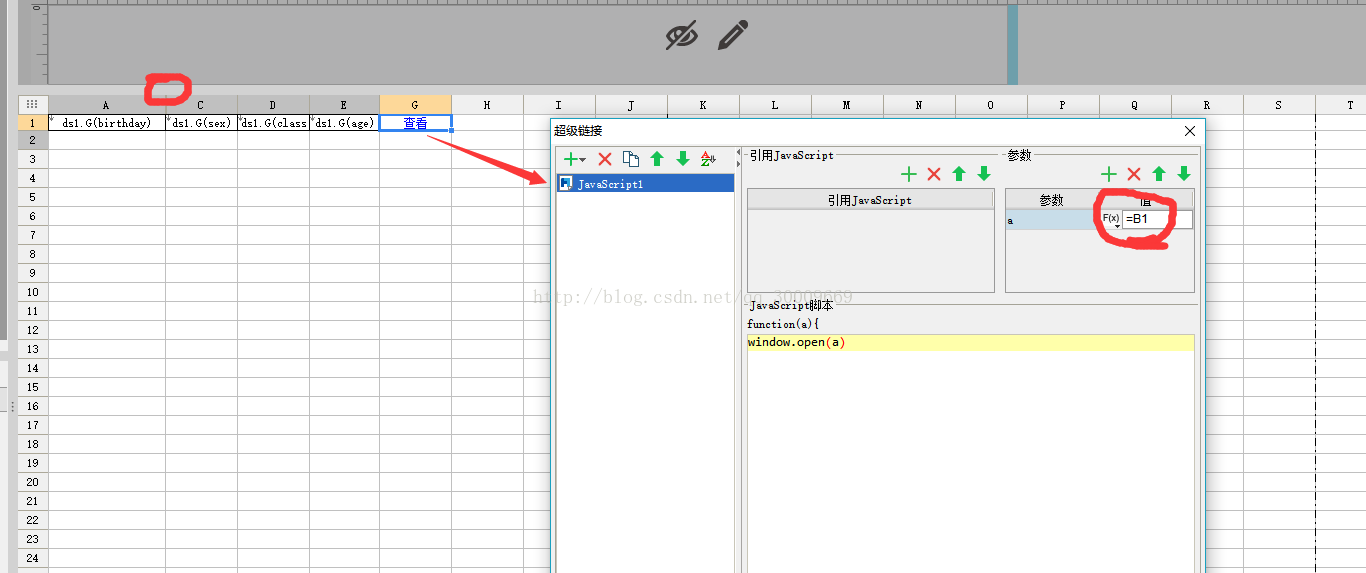
FineReport 点击跳转到新的网页或者查看图片详情
首先先看一下需求: 如图,比如需要点击链接查看具体的网址或者是图片之类的。 点击百度的网址跳转到百度首页,下面三个是三个图片的链接。 做法:单元格——右键——超级链接——选择JavaScript 参数随便取个名字,公式为$$$ ,取当前值,保存预览 也可以隐藏链接这一列,后面增加查看按钮。如下图:
财务报表开发-FineReport决策报表组件属性
前言 财务报表开发是个精细活,不能浮于表面,要有切实可行的解决方案。好的财务分析报表不仅要分析公司业务存在的现实问题,还要能体现业务实质。把各种财务分析指标计算出来,不是分析财务报表的最终去向。所以分析财务报表,还是要着眼于实际。今天就为大家介绍FineReport决策报表组件属性,五分钟时间学到满满干货,跟我一起看看吧! 1. 概述 1.1 版本 报表服务器版本 功能变动 11.
帆软 FineReport 绘制漏斗图
七一建党节,祝党生日快乐! 夏日炎炎,周末在家,想起在用帆软做页面展示的时候,使用到了漏斗图,记录下来,方便查看。 以订单销量变化为例,分为五个阶段,商品浏览人数,点击商品人数,创建订单人数,加入购物车人数和支付订单任务等,来实现效果。展示效果大致如下图所示。 第一步、构造基本列表 新建数据集,根据五个阶段来组装SQL,即通过union连接后再group by 实现统计,查询SQL如下所示,
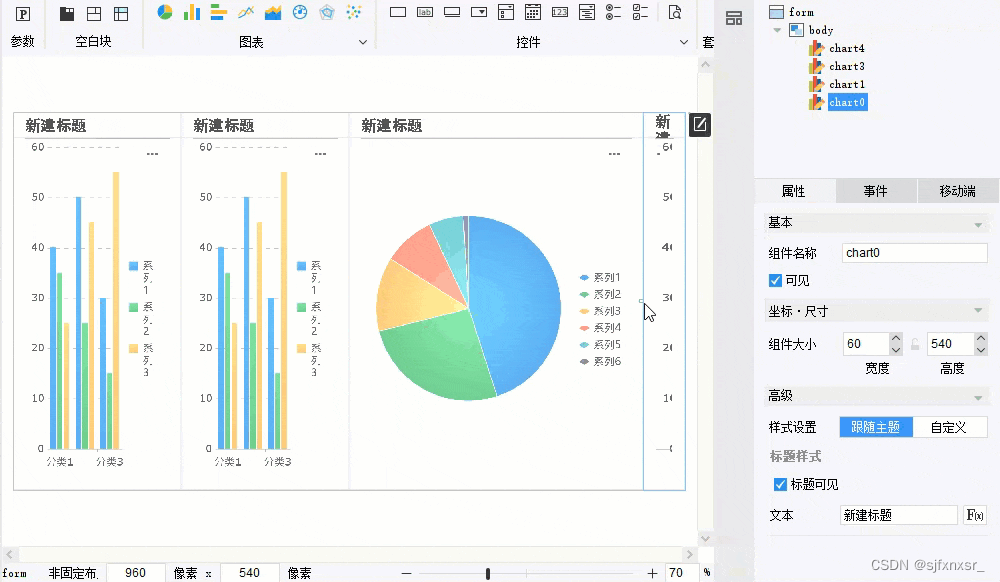
finereport基础(一)
一.文章背景 由于我发现许多岗位的职位描述都提到了关于帆软的使用,故做出这些博客,共勉. 二.帆软介绍 帆软是一个报表工具;报表有三种类型:普通报表(行式报表)、聚合报表、决策报表 工具的主要框架如下所示 其中的数据集是用户操作数据的媒介板块、报表主题即主要操作场景、而右方的各种设置则是增加报表的可视化程度。 三.使用帆软 1.连接database 我们需要连接相应的数据
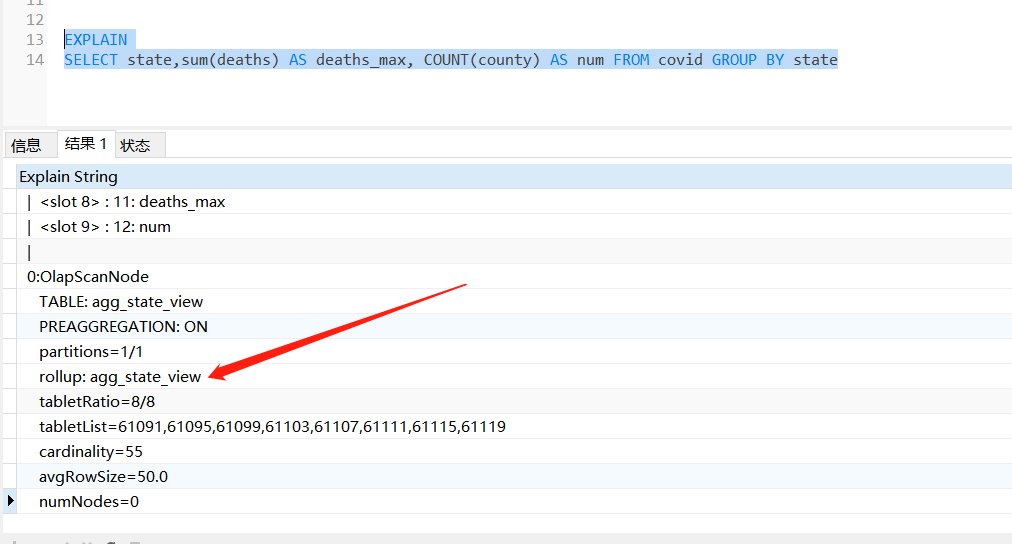
基于 Kettle + StarRocks + FineReport 的大数据处理分析方案
Kettle + StarRocks + FineReport 的大数据处理分析方案 其中 Kettle 负责数据的ETL处理,StarRocks 负责海量数据的存储及检索,FineReport 负责数据的可视化展示。整体过程如下所示: 如果多上面三个组件不了解可以先参考下下面的文章: Kettle 介绍及基本使用 StarRocks 极速全场景 MPP 数据库介绍及使用