filereader专题
通过FileReader API获取上传音频的长度
前言 FileReader 接口允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。 实现 调用FileReader API,并通过(window.AudioContext || window.webkitAudioContext)()创建音频上下文对象实现 代码示例 关键代码 const
IO流字符流(FileReader与FileWriter)
目录 FileReader 空参read方法 带参read方法👇 FileWriter void write(intc) 写出一个字符 void write(string str) 写出一个字符串 void write(string str,int off,int len) 写出一个字符串的一部分 void write(char
IO 字符流 FileWriter IO异常的处理 字符数据续写 FileReader 复制原理:
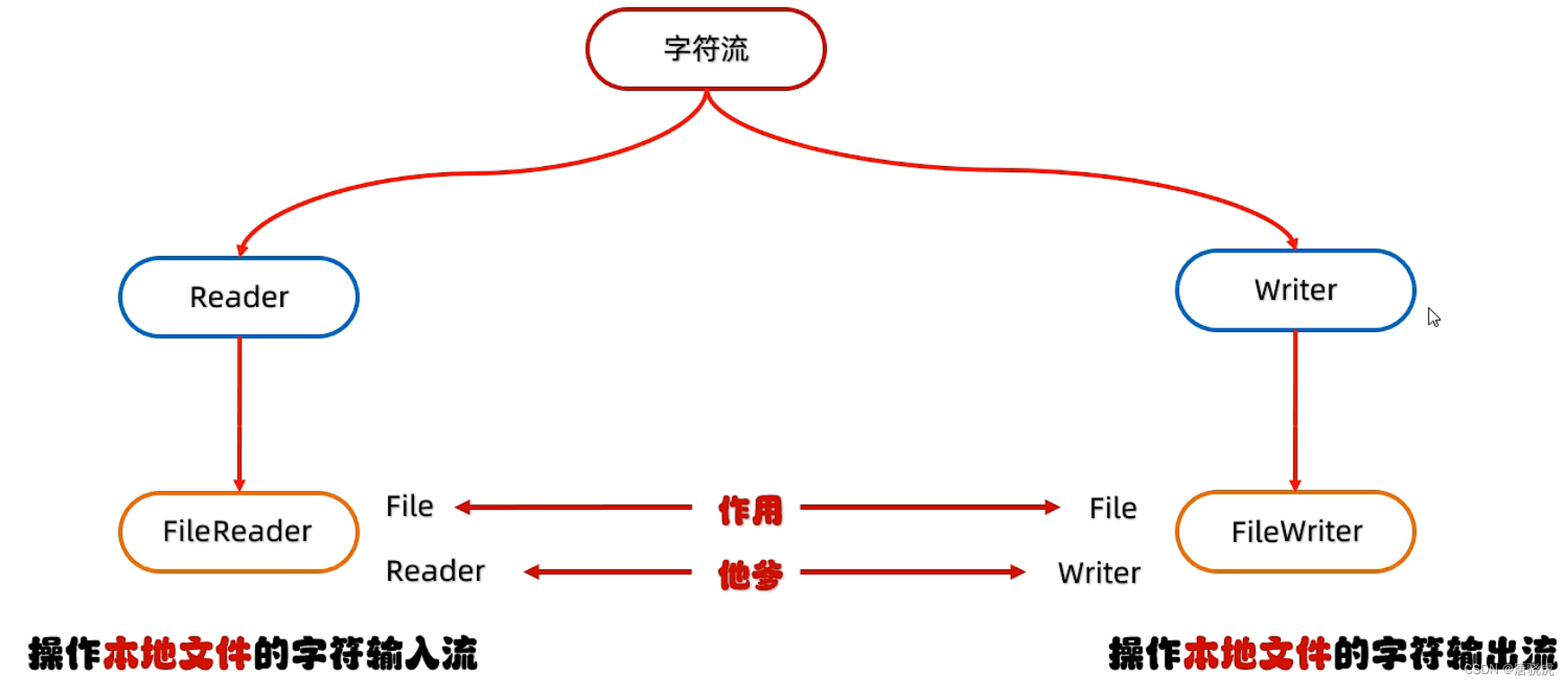
IO 用于处理设备之间的数据传输 流按流向分输入流 和 输出流 流按操作数据分类 字节流 和 字符流 字节流的抽象基类 InputStreamOutputStream 字符流的抽象基类 Reader Writer 字符流的特点 既然IO流是用来操作数据的, 那么数据的最常见体现形式是:文件。 writer 那么先以操作文件为主, 需求,在硬盘上,创建一个文件并写入一
[Java I/O系统]FileReader类
当我们需要以字符流而非字节流的方式读取文件的时候,InputStream类已经不能满足我们的需要了,这时我们需要用到FileReader类,这个类同样非常简单,所以我们就直接看下面的例子: public class ReadFile {public static void main(String[] args) throws IOException {FileReader in = new
filewriter与filereader类实例15.04
import java.awt.*;import java.awt.event.*;import java.io.*;import javax.swing.*;public class Ftest extends JFrame { // 创建类,继承Jframe类private JScrollPane scrollPane;private static final long serialVer
IO流(二)FileReader与FileWriter
能用记事本编辑的都是普通文本文件 不一定是1.txt 如1.java 一.FileReader package com.io;import java.io.FileNotFoundException;import java.io.FileReader;import java.io.IOException;/*FileReader :文件字符输入流,只能读取普通文本读取文本内容时,比较方便
使用FileReader API创建一个Vue的文件阅读器组件
特别声明:此篇文章内容来源于@Alex Jover Morales的《Creating a Vue.js File Reader Component Using the FileReader API》一文。 有时候我们需要从文件中读取数据。在以前,你需要将其发送到服务器,然后返回所需的数据。问题是,现在我们还可以使用FileReader API直接访问浏览器中的文件。 如果我们只是想读取一个
使用FileReader对象的readAsDataURL方法回显图片
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>使用FileReader对象的readAsDataURL方法回显图片</title><script type="text/javascript" src="js/jquery-2.1.0.js" ></script></head><body><script type="text
Data Url生成工具之HTML5 FileReader实现
百度经验版本:如何用HTML5的FileReader生成Data Url 上一篇讲了:用Visual Studio 2010编写Data Url生成工具C#版 今天用HTML5 FileReader实现了一下Data Url生成工具,上代码吧: <!DOCTYPE html <html xmlns="http://www.w3.org/1999/xhtml" ><head><met
【JavaScript 漫游】【041】File 对象、FileList 对象、FileReader 对象
文章简介 本篇文章为【JavaScript 漫游】专栏的第 041 篇文章,主要对浏览器模型中 File 对象、FileList 对象和 FileReader 对象的知识点进行了简记。 File 对象 File 对象代表一个文件,用来读写文件信息。它继承了 Blob 对象,或者说是一种特殊的 Blob 对象,所有可以使用 Blob 对象的场合都可以使用它。 最常见的使用场合是表单的文件
File,FileInputStream,FileReader,InputStreamReader,BufferedReader
定义一个字节流: Java代码 FileInputStream fileInputStream = new FileInputStream("d:/text.txt"); // 定义一个指向D:/TEXT.TXT 的字节流 InputStreamReader inputStreamReader = new InputStreamReader(fileInputStream); //
JS 文件读取的进度条显示方法(FileReader、onprogress)——20181116
这里FileReader只是从磁盘把文件读取到浏览器,并没有发送到服务器。参考链接1 参考链接2 <!DOCTYPE html><html ><head><meta charset="UTF-8"><style>#uploadProgress{position: relative;width: 100%;height: 30px;background-color: #ddd
网站开发进阶(三十二)HTML5之FileReader的使用
一、前言 HTML5定义了FileReader作为文件API的重要成员用于读取文件,根据W3C的定义,FileReader接口提供了读取文件的方法和包含读取结果的事件模型。 FileReader的使用方式非常简单,可以按照如下步骤创建FileReader对象并调用其方法: 二、检测浏览器对FileReader的支持 if(window.FileReader) { var fr
JavaSE--FileWriter,FileReader,BufferedWriter,BufferedReader的用法
IO流:I(input,将硬盘中数据读取到内存中).O(output,将内存中的数据输出到硬盘中).流:数据流. IO流从操作方向分为:字节流,字符流 输出字符流(FileWriter,BufferWriter)和输入字符流(FileReader,BufferReader) 输出字节流(FileOutputStream,BufferedOutputStream)输入字节流(Fil
FileReader和FileWriter源码分析
一:FileWriter 1、类功能简介: 文件字符输出流、主要用于将字符写入到指定的打开的文件中、其本质是通过传入的文件名、文件、或者文件描述符来创建FileOutputStream、然后使用OutputStreamWriter使用默认编码将FileOutputStream转换成Writer(这个Writer就是FileWriter)。如果使用这个类的话、最好使用BufferedWr
FileReader和FileWirter
显然,这是两种“字符流”,FileReader是“文件字符输入流”,FileWriter是“文件字符输出流”。与前一篇文章的FileInputStream和FileOutputStream非常类似 这是一个FileReader类的例子: public class FileReaderTest01 {public static void main (String[] args) {FileRea
java new filereader web工程中的js_JavaScript进阶学习(三)—— 基于html5 File API的文件操作...
文章来源:小青年原创 发布时间:2016-08-16 关键词:blob,File,FileReader,DataURI,URL 写在前面 这段时间一直有朋友在问文件上传下载的事,搜一下论坛发现相关的问题不少,但是不够系统,本着为人民服务的态度本文试着将一些问题整理一下,争取用初学者可以更明确的去处理相关的问题。文件上传是开发中绕不过的一个坎儿,对于很多没有经验的人来说,简直懵逼,目前我所知道的上
【JavaScript】FileReader读取文件成功,但存储的数据为空——总结
目录 问题解决 问题 如题,使用下列代码读取上传的文件: for (let i = 0; i < files.length; i++) {const reader = new FileReader();const fileName = files[i].name;reader.onload = function(e) {file_datas[fileName] = e.tar
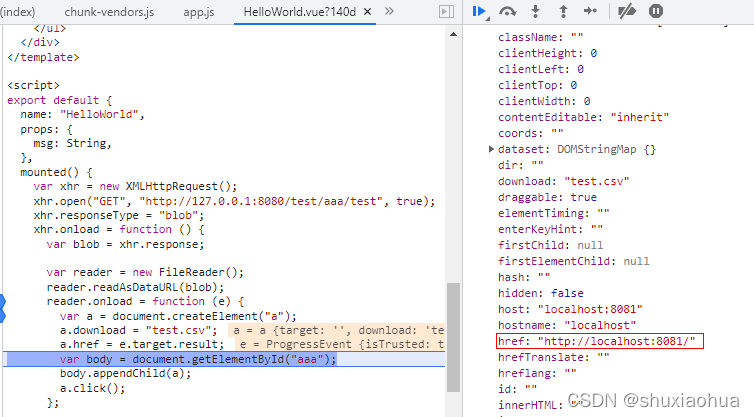
大文件下载避坑-FileReader#readAsDataURL window.URL#createObjectURL
背景 随着互联网的发展,目前国内越来越重视安全问题,后端除了身份认证外,还会进行csrf攻击防护;导致下载文件的时候不能通过一个指定url的a标签下载文件。因为csrf防护一般是加一个固定头,浏览器访问的时候只能自动带上cookie及其他一些浏览器内置的头,csrf-token没办法自动带过去,无法通过服务端的校验。 目前常规的方法,是通过ajax请求后端内容,然后动态生成a标签进行下载。
Java IO流(六)(字符流FileReader和FileWriter)
字符流 字符流的底层其实就是字节流 字符流=字节流+字符集 特点 输入流:一次读一个字节,遇到中文时,一次读多个字节 使用场景 对于纯文本文件进行读写操作 FileReader类 ①创建字符输入流对象 构造方法 说明 public FileReader(File file) 创建字符输入流关联本地文件 public FileReader(String pat
FileReader图片预览上传
引用: <script src="js/jquery.min.js"></script> html: <div style="width:200px;height:200px;"><label for="ceshi" style="display:block;"><img style="width:200px;height:200px;" id="image" src=""/><input
js 图片上传进行FileReader解析展示
$("input[name=fl]").off().change(function(){ console.log( this.files[0]) var read = new FileReader(); read.readAsDataURL(this.files[0]); //文件解析成功后 read.οnlοad=function(){ //返回图片的base64编
系列四、FileReader和FileWriter
一、概述 FileReader 和 FileWriter 是字符流,按照字符来操作IO。 1.1、继承体系 二、FileReader常用方法 new FileReader(File/String)# 每次读取单个字符就返回,如果读取到文件末尾返回-1read()# 批量读取多个字符到数组,返回读取的字节数,如果读取到文件末尾返回-1read(char[])# 相关A
系列四、FileReader和FileWriter
一、概述 FileReader 和 FileWriter 是字符流,按照字符来操作IO。 1.1、继承体系 二、FileReader常用方法 new FileReader(File/String)# 每次读取单个字符就返回,如果读取到文件末尾返回-1read()# 批量读取多个字符到数组,返回读取的字节数,如果读取到文件末尾返回-1read(char[])# 相关A
Java文件字节输入流(FileInputSream)文件字节输出流(OutputStream),字符输入输出流(FileReader/FileWriter)
FileInputSream:读文件的过程 文件写入的过程 1.创建一个File类对象 2.创建一个FileInputStream对象 3.调用FileInputStream的方法,实现file文件的读取 4.关闭相应的流 public void testFileInputStream3(){//将流读出到byte数组中FileInputStream fis=null;File
理解IO流:InputStream和OutputStream,FileInputStream和FileOutputStream,Reader和Writer,FileReader和FileWriter,
理解IO流:InputStream和OutputStream,FileInputStream和FileOutputStream,Reader和Writer,FileReader和FileWriter,BufferedInputStream 和 BufferedOutputStream, BufferedReader 和 BufferedWriter,转换流 /* * 1、理解 "流" ? * 动


![[Java I/O系统]FileReader类](/front/images/it_default.gif)