本文主要是介绍使用FileReader API创建一个Vue的文件阅读器组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
特别声明:此篇文章内容来源于@Alex Jover Morales的《Creating a Vue.js File Reader Component Using the FileReader API》一文。
有时候我们需要从文件中读取数据。在以前,你需要将其发送到服务器,然后返回所需的数据。问题是,现在我们还可以使用FileReader API直接访问浏览器中的文件。
如果我们只是想读取一个文本文件,以便在UI级别上做一些无关紧要的事情,那么就不需要将文件发送到服务器。下面的示例将实现从一个文件中读取相关的数据填充到一个textarea中。
FileReader API
FileReader API提供了一个很好的接口,可以使用文本或Blob对象类型以不同的方式读取数据。
FileReader 实例有一个readAsText方法,我们可以使用它来读取文件作为文本:
const reader = new FileReader(); reader.readAsText(file);
由于FileReader API是异步的,因此它公开了一些我们可以用来获得它的状态的事件。特别是,当读取文件时,我们需要onload事件来访问数据:
const reader = new FileReader();
reader.onload = e => console.log(e.target.result);reader.readAsText(file);
正如你所看到的,文本数据可以通过e.target.result来访问。
提示:如果您和我一样都是第一次听说的FileReader API,那么建议您花一点时间阅读下面的教程。
通过 File API 使用 JavaScript 读取文件
FileReader API
Reading Files Using The HTML5 FileReader API
Using The JavaScript FileReader API To Avoid File Upload Limits
Toying With the HTML5 File System API
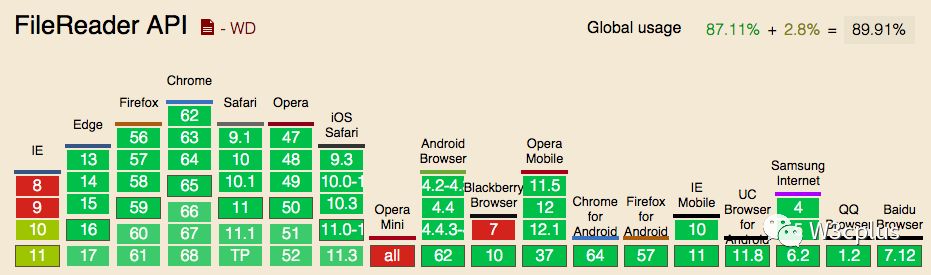
到目前为止,浏览器对其支持情况如下:

文件阅读器组件
前面的代码已经读取了一个文件,但是我们仍然要给它一个file对象。为此,我们必需使用<input type="file">的HTML标记,这将触发一个change事件,然后通过e.target.files访问该文件。
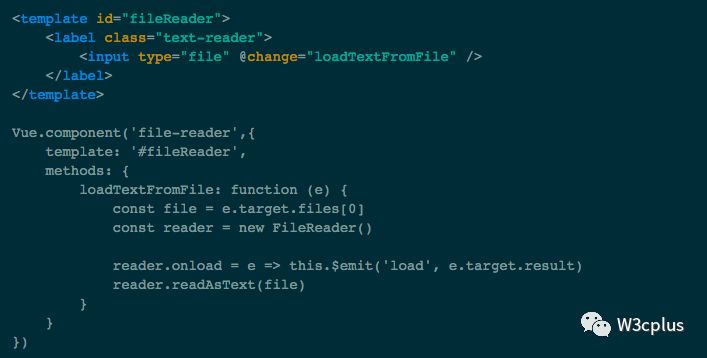
让我们创建一个FileReader组件,将其组合在一起:

组件监听load事件,以便父组件能够处理数据。
使用组件
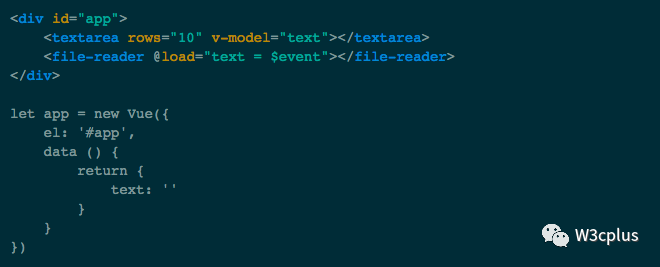
把新创建的file-reader组件挂载到#app的div元素下,来演示我们的组件:

我们需要在data中添加一个text属性,并使用v-model将其绑定到textarea上。最后,我们将捕获@load事件,并通过$event将text属性设置为有效的加载事件。
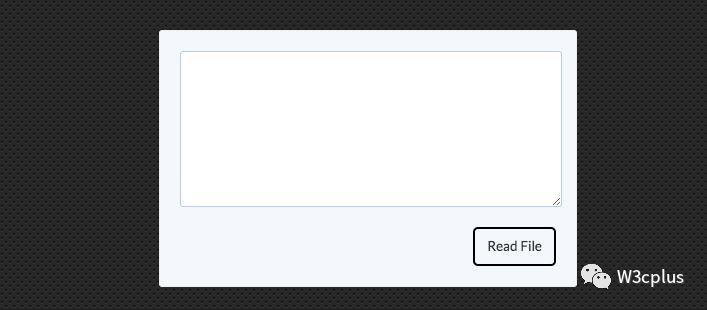
这个时候你看到的效果如下:

其实到现在,功能已经有了,在你的浏览器像下图这样操作,你就可以看到效果了:

特别提醒:我尝试了几种文件格式,对于图片、PDF等文件格式加载会乱码,但加载
.md或者.doc之类的文件,对应的内容能正常的显示在textarea中。
添加样式
如果你阅读到这里的话,你应该看到了效果。长得很丑(事实上没有任何的样式效果)。接下来添加一些样式,让其看起来好看一些。
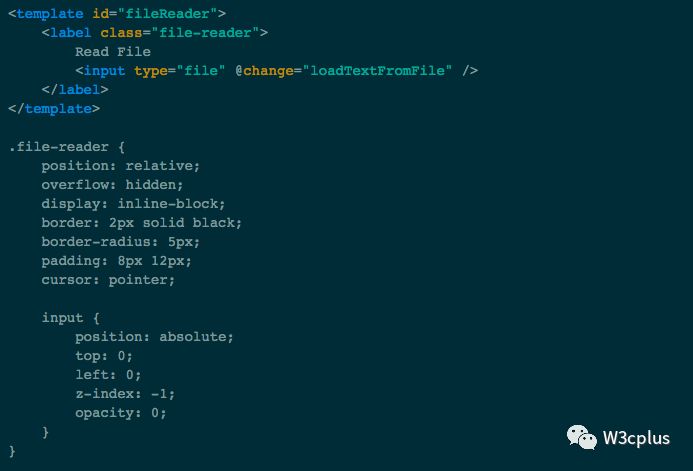
在每个浏览器中,<input type="file">的渲染效果是不一样的。如果我们想要一个相同的渲染效果,就需要有一个自定义的样式。那么可以将input隐藏,并使用<label>替代他。
要隐藏input,可以使用opacity:0或使用display:block,visibility:hidden 让其具有可访问性。我们还需要使用position和z-index两属性,以便把它放在label后面:

当然,为了好看一些,你还可以给其他元素添加一些样式。最终你看到的效果如下:

文章涉及到图片和代码,如果展示不全给您带来不好的阅读体验,欢迎点击文章底部的 阅读全文。如果您觉得小站的内容对您的工作或学习有所帮助,欢迎关注此公众号。
W3cplus.com
————————————
记述前端那些事,引领web前沿
长按二维码,关注W3cplus
▼

这篇关于使用FileReader API创建一个Vue的文件阅读器组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





