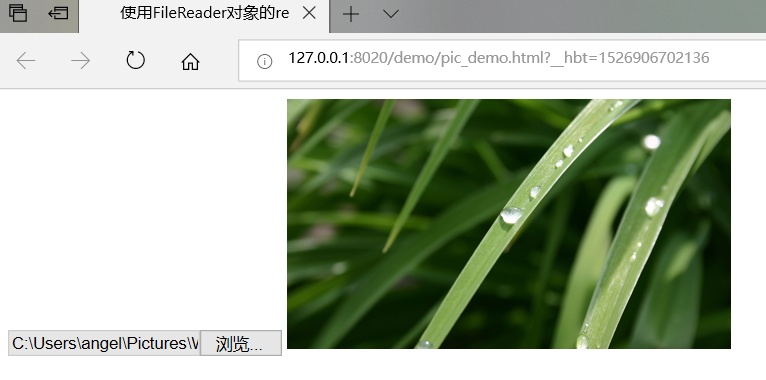
本文主要是介绍使用FileReader对象的readAsDataURL方法回显图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>使用FileReader对象的readAsDataURL方法回显图片</title><script type="text/javascript" src="js/jquery-2.1.0.js" ></script></head><body><script type="text/javascript"> function changImg(e){ for (var i = 0; i < e.target.files.length; i++) { var file = e.target.files.item(i); //正则表达式判断文件类型是否为图片while (!(/^image\/.*$/i.test(file.type))) { alert('不是图片');break;//不是图片 就跳出这一次循环} //实例化FileReader var freader = new FileReader(); //FileReader对象的readAsDataURL方法可以将读取到的文件编码成Data URL//readAsDataURL方法会使用base-64进行编码//编码的资料由data字串开始,后面跟随的是MIME type,然后再加上base64字串,逗号之后就是编码过的图像文件的内容。freader.readAsDataURL(file); freader.onload = function(e) { //更改img的src属性$("#myImg").attr("src",e.target.result); } } }
</script> <form action=""> <input type="file" name="files" accept="image/*" οnchange="changImg(event)" ><img alt="暂无图片" id="myImg" height="200px",width="200px">
</form>
</body> </html>这篇关于使用FileReader对象的readAsDataURL方法回显图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!