readasdataurl专题
使用FileReader对象的readAsDataURL方法回显图片
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>使用FileReader对象的readAsDataURL方法回显图片</title><script type="text/javascript" src="js/jquery-2.1.0.js" ></script></head><body><script type="text
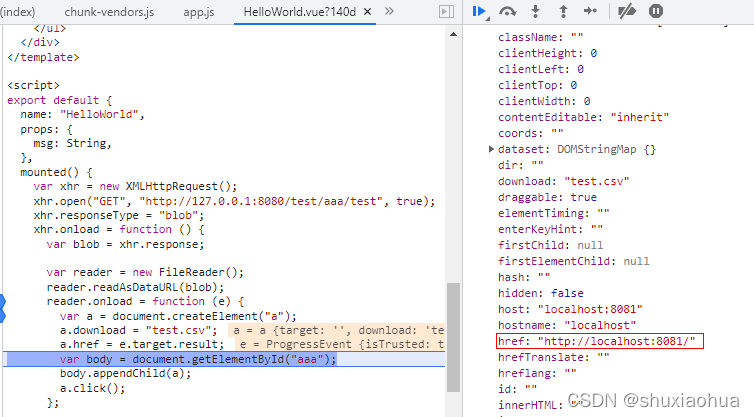
大文件下载避坑-FileReader#readAsDataURL window.URL#createObjectURL
背景 随着互联网的发展,目前国内越来越重视安全问题,后端除了身份认证外,还会进行csrf攻击防护;导致下载文件的时候不能通过一个指定url的a标签下载文件。因为csrf防护一般是加一个固定头,浏览器访问的时候只能自动带上cookie及其他一些浏览器内置的头,csrf-token没办法自动带过去,无法通过服务端的校验。 目前常规的方法,是通过ajax请求后端内容,然后动态生成a标签进行下载。