favicon专题
vue-cli搭建的项目如何去掉vue默认的favicon.ico
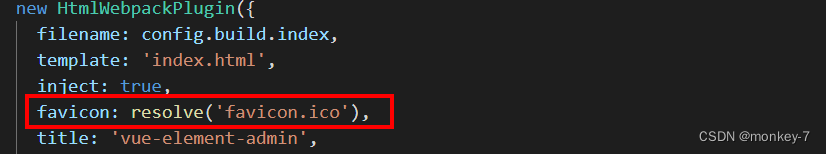
vue-cli搭建的项目如何去掉vue默认的favicon.ico 一、删除 public 目录下的 favicon.ico 文件二、替换<link> 要在 Vue CLI 生成的项目中移除默认的 favicon.ico 并使用浏览器默认图标(如 Google 默认图标),您可以按照以下步骤进行: 一、删除 public 目录下的 favicon.ico 文件 首先,找到位于
网站的favicon详解
一、使用方法 做个ico图标,命名为favicon.ico,把它传到你的页面下面。 并在相应的页面里加上代码在页面<heah></heah>之间加: <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /> 二、ico图标做法: 1.在线生成favicon.ico地址:http://www.chami.com/
记一次favicon.ico的折腾
某项目需要将前端和后台整合在一起 我也不知道为啥要整合 上面有要求就整呗 正常前端npm run build打包后 dist内会根据设置自动生成favicon.ico文件在根目录下 但由于前后端整合 需要打包后将图标放在dist下的static文件夹里 需要的效果 打包后 index.html里 <link rel="shortcut icon" href=./favicon.ico>
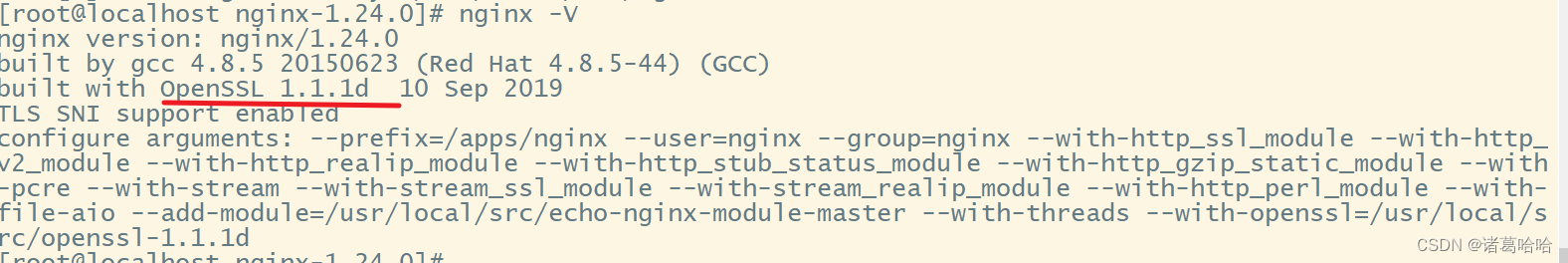
nginx--压缩https证书favicon.iconginx隐藏版本号 去掉nginxopenSSL
压缩功能 简介 Nginx⽀持对指定类型的⽂件进行压缩然后再传输给客户端,而且压缩还可以设置压缩比例,压缩后的文件大小将比源文件显著变小,这样有助于降低出口带宽的利用率,降低企业的IT支出,不过会占用相应的CPU资源。 Nginx对文件的压缩功能是依赖于模块ngx_http_gzip_module,官方文档:https://nginx.org/en/cdocs/http/ngx_http_g
如何修改网页显示的小图标(Favicon)
目录 1. 使用自定义Favicon 2. 在vue中设置Favicon 3. 使用Vue插件设置Favicon 网页显示的小图标,通常称为Favicon(Favorites Icon),是网站的标识之一,也是浏览器标签页上显示的图标。 1. 使用自定义Favicon 准备图标文件: 首先需要准备好自定义图标文件,通常为.ico、.png、.sv
JSP设置网站favicon.ico
favicon.ico中文名称是网站头像。在我们的网站建设中,为网站打造一个契合网站主题的个性化标志则是必需的,这直接关系到能否成功地塑造网站的品牌。这从某些角度看仍在网站推广的范畴之内,而欲取得成功,不仅包括良好的页面设计、令人印象深刻的网站Logo,也包括favicon 关键代码 <link rel="shortcut icon" href="favicon.ico" />
传统SSM的Web项目如何更改网页favicon.ico图标
一、前言 首先,写这篇博客之前是因为我先简单介绍一下我使用的框架架构,这个框架是基于Spring+SpringMVC+Mybatis+Shiro构架的一个SSM开源框架,从GitHub上找到的;因为写的很好,所以经常拿来使用做一些小项目,提到Spring+SpringMVC+Mybatis+Shiro这几个技术点,想必大家都很清楚这也是一个传统项目的主流框架架构。因为比较喜欢研究架构和阅读开源网
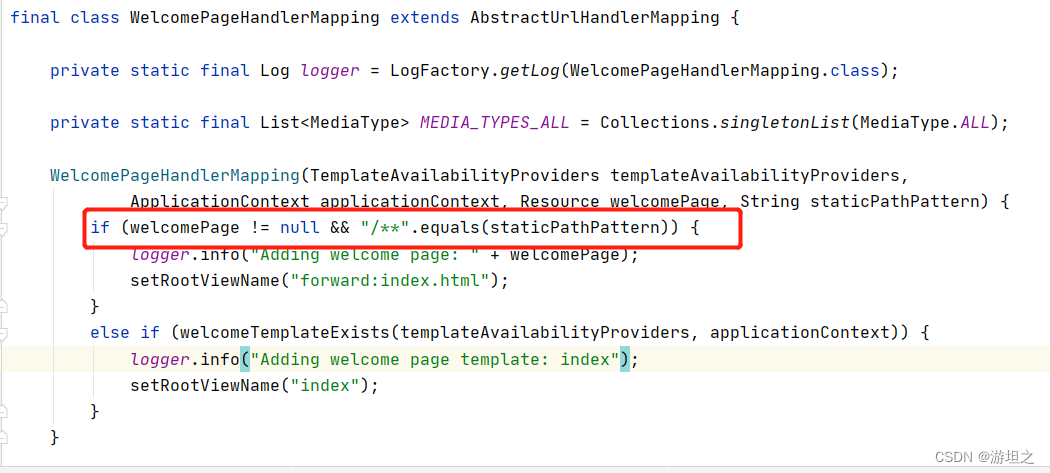
【SpringBoot】welcome与favicon功能以及一些底层
欢迎页配置 默认放在static文件夹下,index.html即为欢迎页 手动修改欢迎页的位置 在application.yaml文件中配置如下 spring:web:resources:static-locations: [classpath:/haha/] 注意:可以配置静态资源路径,但不可以配置静态资源的访问前缀,否则导致index.html不能被默认访问 Fav
Django报错:Not Found: /favicon.ico的解决方法
报该错误时的处理方法: 在你的static目录下的img文件夹中,放入一个favicon.ico的图片: 在你的html页面完成以下两步: 第二条一定要在<head>里。 效果:会多一个类似logo的东西:
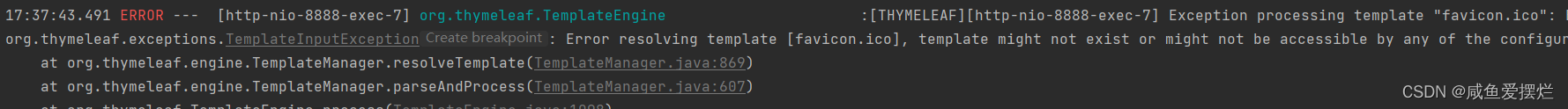
favicon.ico-error解决记录
写的页面 没有 favicon.ico 这个东西,这个问题并不影响系统的运行,但它会报错。强迫症的我 搜寻了这个解决办法 @GetMapping("favicon.ico")@ResponseBodyvoid returnFavicon(){} 个人猜想: 资源获取不到,和 获取到的资源为空 或许是两码事。 仅作记录。
关于网站的favicon.ico图标的设置需要注意的几点
01-必须在网页的head标签中放上对icon图标的说明语句: 比如下面这样的语句: <link rel="shortcut icon" href="/favicon.ico"> 否则,浏览器虽然能读到图标,但是不会把图标显示在标签上。 02-为了和本地开发兼容,在Django的HTML模板中最好用静态文件加载的方式去获取ico静态文件。 关于Django静态文件的加载机制和原理,可以参考
浏览器标签页favicon设置数字角标
不管是在B/C端系统中,例如具有审批流或者购物网站的订单页面,我们可以将当前待办数或者用户的订单数显示到浏览器的标签页图标上,虽然只是一个小小的功能,但是也能让系统显得与众不同,更加人性化 如下图浏览器标签页数字角标 安装 yarn add favico.js -S 拿常用的vue项目举例,一般情况下,我们整个系统中只有部分页面需要
【 HTML 】引入 favicon 图标、SEO 优化
生命是一本精彩的书,每一天都是一页,每一次努力都是一个章节。用心书写,创造属于自己的绚丽篇章。 1. 网站制作流程 开发一个网站,我们先要熟悉一下网站制作流程 原型图: 页面的布局,告知我们开发人员,整个页面的结构是怎样的,说白了就是什么地方放什么内容 效果图:告知我们开发人员,最终做出来的成品应该是什么样子,相比原型图,效果图里面包含内容,风格,字体大小等等 2. 网站 fa
浏览器的favicon.icon 消失不见解决方案
工作中遇到了本地项目的favicon.icon正常展示,正式项目favicion.icon消失不见? 这是由于浏览器缓存问题,有时会显示旧版本,在强制清除浏览器缓存后,就能展示最新上传的favicon图标。 浏览器制清除浏览器缓存后仍然不灵光,那就要看看你的配置代码了 <link rel="icon" href="/favicon.ico"> 如果本地有ico图标文件,如何添加网站favi
浏览器的favicon.icon 消失不见解决方案
工作中遇到了本地项目的favicon.icon正常展示,正式项目favicion.icon消失不见? 这是由于浏览器缓存问题,有时会显示旧版本,在强制清除浏览器缓存后,就能展示最新上传的favicon图标。 浏览器制清除浏览器缓存后仍然不灵光,那就要看看你的配置代码了 <link rel="icon" href="/favicon.ico"> 如果本地有ico图标文件,如何添加网站favi
vue项目报favicon.ico错误
vue项目报favicon.ico错误, /favicon.ico:1 GET http://localhost/favicon.ico net::ERR_CONNECTION_REFUSED vite中创建vue的index.html代码是: <!doctype html><html lang="en"><head><meta charset="UTF-8" /><link rel
Burpsuite反探测之http://burp与favicon.ico
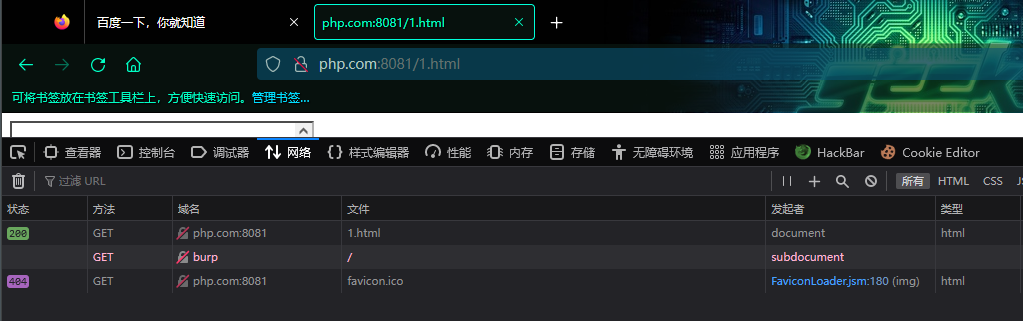
0X01 溯源原理 浏览器走burp代理时,访问http://burp会出现以下界面 如果访问一个未知的host,如http://host会出现以下界面 也就是说挂了burp的浏览器是可以访问以上网站的,而正常浏览器是无法访问以上网站的。 然后利用<iframe><img>标签可以不存在跨域的特性,将此代码嵌入网页中 0X02 溯源方法一 <img src="http://bu
Web前端—CSEO、Favicon、小兔鲜儿电商网站顶部设计
版本说明 当前版本号[20231108]。 版本修改说明20231108初版 目录 文章目录 版本说明目录电商平台网站顶部设计项目目录准备工作SEO 三大标签Favicon 图标布局网页版心快捷导航(shortcut)头部(header)logo导航搜索购物车 电商平台网站顶部设计 所插入的图片及文字图标如下分布: 项目目录 xtx-pc images 文
vue 改变网站图标favicon.ico谷歌浏览器不显示的问题
描述 替换项目中的 favicon.ico 以后, 在其他浏览器中可以正常显示. 谷歌浏览器中清除了缓存但还是不能显示替换以后的 favicon.ico 图标. index.html 中的语句: <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /> 解决方法 谷歌浏览器缓存的问题, 用 Ctrl + F
favicon.ico and robots.txt
← [Apache][WP] 解決: wp-cron.php not found or unable to stat Google AdSense 優化 (AdSense Optimization Tips) → [架站] 為什麼網站的根目錄最好有 favicon.ico 和 robots.txt 存在? Posted on 2011/10/26 by cctai
favicon.ico what the problem ?
关于favicon.ico的两三事 随便打开一个网页:比如 http://www.baidu.com/ 可以看到在浏览器的标签头上面显示了一个图标,这个图标是:,也就是我们常说的favicon.ico. 由于这篇文章主要讨论favicon.ico,以及各个浏览器对其的不同处理,所以还是新建web项目如下: home.html 代码如下: <!DOCTYPE h
favicon.ico介绍
背景:今天在群里解决群友问题时,对favicon了解不够深入,错误了理解群友的意思。实在惭愧,误人子弟了。后来测试和整理,记录一下 favicon.ico网页图标 介绍状态 介绍 favicon是Favorites Icon的缩写,代指的是一个网页标题左侧的图标。抬头看一下当前文章标题,左侧的那个大C就是csdn的favicon.ico。 .ico是一种图片格式,通常用于网页图
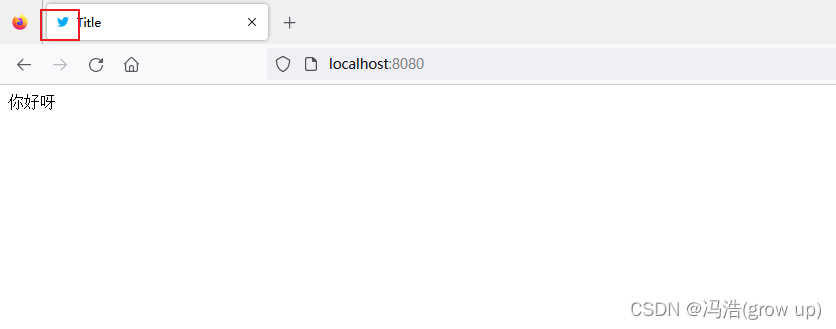
favicon.ico:1 GET http://localhost:8080/favicon.ico 404报错处理
直接说解决办法: (1)制作一个 favicon.ico图标放在<head></head>标签中 <link rel="shortcut icon" href="images/bitbug_favicon.ico" type="image/x-icon" /><!--制作的图标,使用href关联,仅仅需要更改href的内容 --> 可参考我放的位置,<link />最后一排; (
[第3天]favicon.ico 图标如何制作和设置?
favicon.ico 这个东西本来是懒得去说了,今天打开博客,第一眼看到了浏览器上边的这个图标 ico标志 明明是我的个人博客,弄个justhost主机的Ico标志,真是打心里不爽。赶快去给修改下,立马动手。本博客的域名"fordqiu.com",对,就这里”Fq"。然后百度一下“favicon.ico",立马出来了很多,就选百度搜出来的第一个网站: 制作ico图标 | 在
springBoot--web--favicon规则
在静态资源目录中找favicon.icon 推荐图标工具 favicon使用 在静态资源中放入下载好的图片,改名为favicon.ico
获取网站favicon图标并用于给html文件添加网页图标
1.先获取图标,打开一个网站,例如苹果官网,在链接后面追加 /favicon.ico 2.右键将图片保存到html文件同级目录下,link引入图标 3.右键选择 Open with Live Server 打开,就可以看到图标啦~ 注:如有错误,欢迎指正。



















![[第3天]favicon.ico 图标如何制作和设置?](http://www.fordqiu.com/wp-content/uploads/2014/03/jh.jpg)