本文主要是介绍favicon.ico:1 GET http://localhost:8080/favicon.ico 404报错处理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
直接说解决办法:
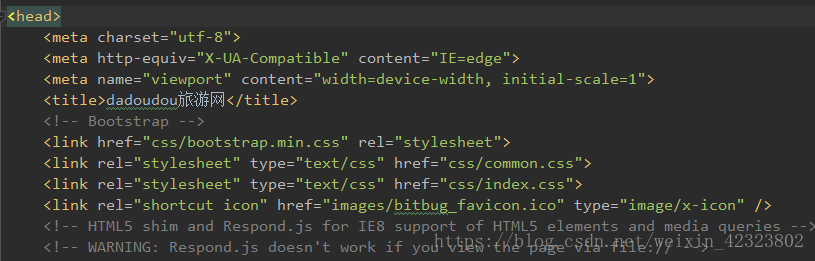
(1)制作一个 favicon.ico图标放在<head></head>标签中
<link rel="shortcut icon" href="images/bitbug_favicon.ico" type="image/x-icon" />
<!--制作的图标,使用href关联,仅仅需要更改href的内容 -->可参考我放的位置,<link />最后一排;
(2)在线制作图标网址;选择32*32的; http://www.bitbug.net/
处理以后,没有报错;
再看下tomcat 访问地址;是不是有个小红三角图标;
这篇关于favicon.ico:1 GET http://localhost:8080/favicon.ico 404报错处理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!