es5专题
js es5和es6有哪些常用的api
ES5 和 ES6(ES2015)是 JavaScript 语言发展的两个重要版本。ES5 已经广泛支持,并成为 Web 开发的标准,而 ES6 引入了许多新特性,极大地增强了语言的表达能力和开发效率。 ES5 常用 API 1. 数组方法 ES5 引入了许多新的数组方法,使得操作数组变得更加方便: Array.prototype.forEach(callback[, thisArg])
(语法糖)ES6类class声明类的方式 -ES5类声明继承
本文将从以下几方面介绍类与继承 类的声明与实例化 如何实现继承 继承的几种方式 类的声明与实例化 类的声明一般有两种方式 // es5和es6声明类的区别,es5没有统一语法规范。es6有统一写法规范 start。// es5声明“类”的语法--伪类// function Person(name,age){// this.name = name;// this.age
MySQL实时同步到Elasticsearch实现方案 —— canal(兼容ES5.X)
首先看一下canal的实现原理: canal 模拟 MySQL slave 的交互协议,伪装自己为 MySQL slave ,向 MySQL master 发送dump 协议MySQL master 收到 dump 请求,开始推送 binary log 给 slave (即 canal )canal 解析 binary log 对象(原始为 byte 流) 怎么使用? 这里只
ES5到ES6 js的语法更新
js是一门弱语言类型,为了实现更有逻辑的代码,需要不断更新语法规范,es就是用来规范js语法的标准。 09年发布了es5,到15年发布es6,到现在es6泛指es5.1以后的版本es2016,es2017。 var、let、const 关键字: es6新增let、const关键字,用来区分全局和局部的概念。es5的var关键字作用于全局,范
【例子】webpack配合babel实现 es6 语法转 es5 案例 [通俗易懂]
首先来说一下实现 es6 转 es5 的一个简单步骤 1、新建一个项目,并且在命令行中初始化项目 npm init -y2、安装对应版本的 webpack webpack-cli(命令行工具) "webpack""webpack-cli"3、安装 Babel 核心库和相关的 loader "babel-core""babel-loader""babel-preset-env"4、在项目根目录
ES5给出的两个新增的语法糖getter和setter介绍
前言信息: EMCAScript5 简称ES5 ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association) 语法糖(Syntactic sugar),也译为糖衣语法,是由英国计算机科学家彼得·约翰·兰达(Peter J. Landin)发明的一个术语,指计算机语言
ES5/ES6 的继承除了写法以外还有什么区别?
一、主要区别 ES5 的继承实质上是先创建子类的实例对象, 然后再将父类的方法添加 到 this 上(Parent.apply(this)) . ES6 的继承机制完全不同, 实质上是先创建父类的实例对象 this(所以必 须先调用父类的 super()方法) , 然后再用子类的构造函数修改 this。 ES5 的继承时通过原型或构造函数机制来实现。 ES6 通过 class 关键字定义
phpstorm 配置es6转es5
https://www.cnblogs.com/wyangnb/p/9400230.html php在线编辑用es6的时候 自动编译生成es5 快速本地开发
es5中的类和静态方法、继承详解
1、关于es5 es5中的类 // 1、最简单的类function Person() {this.name = "姓名";this.age = 20;}let p = new Person();console.log(p.name);// 2、构造函数和原型链里面增加方法function Person() {this.name = "姓名"; // 属性this.age = 20;thi
ES5、ES6类的定义
ES5定义类 1、类名首字母一般都是大写 2、可以当成普通函数调用,但一般都通过new关键字调用,通过关键字调用会生成一个新的对象 3、通过new关键字创建的对象,给当前的this绑定成新创建的对象 4、给当前类定义一个方法,通常绑定在原型上 <script>function Person(name, age) {this.name = name;this.age = age
ES5和ES6的深拷贝问题
深拷贝我们知道是引用值的一个问题,因为在拷贝的时候,拷贝的是在内存中同一个引用。所以当其中的一个应用值发生改变的时候,其他的同一个引用值也会发生变化。那么针对于这种情况,我们需要进行深度拷贝,这样就可以做到引用值之间互不干扰的情况。 ES5 深拷贝 function deepClone(origin, target){var target = target || {},toStr = Obje
JavaScript之ES5新特性
this function中的this——谁调用指向谁 1.注册在对象中的function里面的this var obj = {a:10,fn(){console.log(this. a)} 注:对象中fn(){}是fn:function(){}的简写 obj.fn()//10 注册在对象内的方法一定由对象调用,所以fn中的this执向obj 2.注册在全局作用域中的function var
ES6 以上版本代码要不要转码成 ES5?
为了兼容老的浏览器,尤其是IE系列,使用ES6以上规范的前端代码往往使用Babel等转码工具转码成ES5的代码。 距离发布ES6的2015年已经过去了6年了,现在浏览器对于ES6的兼容性如何呢? 我们来看下CanIUse的数据: 可以看到,有98.14%的浏览器支持ES6. 没有超过99%的原因是因为2015年发布的Opera Mini还有1.08%的使用率。 针对手机端,2016年以后发布
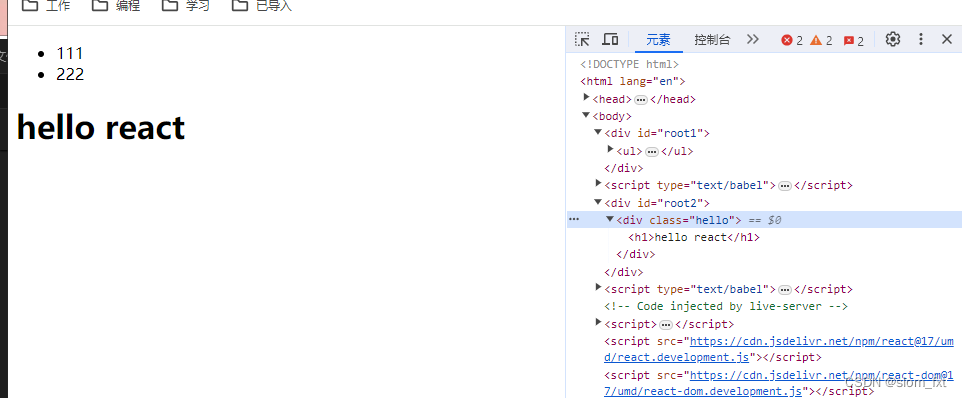
React_使用es5和es6语法渲染和添加class
React入门 //react的核心库<script src="https://cdn.jsdelivr.net/npm/react@17/umd/react.development.js"></script>//react操作dom的核心库,类似于jquery<script src="https://cdn.jsdelivr.net/npm/react-dom@17/umd/react-
【JavaScript】高阶数组实例方法 (ES5)
forEach arr.forEach(callback[, thisObj]) 用于遍历数组: callback:(item, index, arr) => undefined item-当前元素、index-当前下标、arr-当前数组thisObj:callback 的 this 指向(箭头函数不生效 thisObj 配置项) 返回值:undefined const arr = ['a
在script标签写export为什么会抛错|type module import ES5 ES6 预处理 指令序言 JavaScript JS
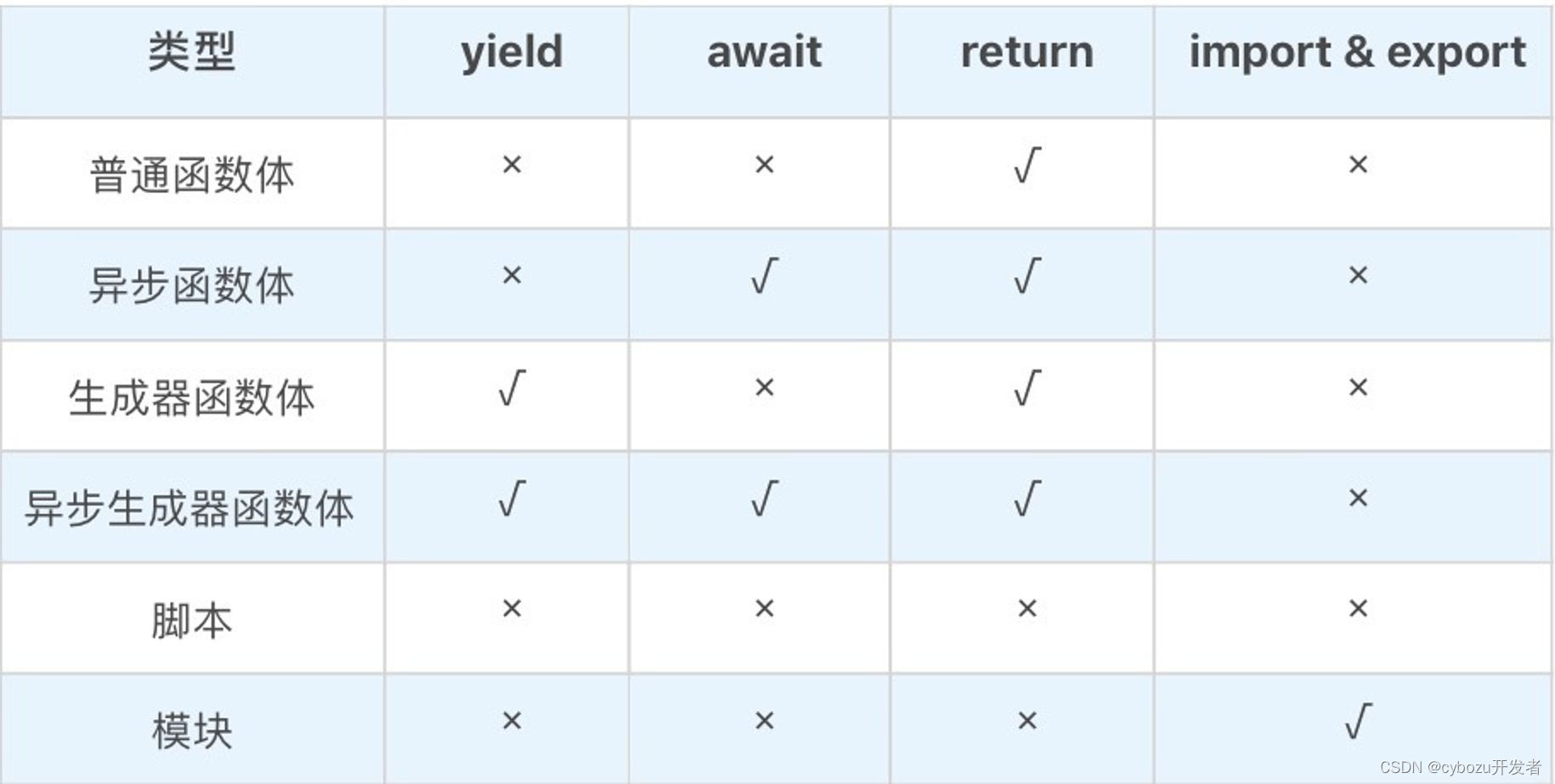
今天我们进入到语法部分的学习。在讲解具体的语法结构之前,这一堂课我首先要给你介绍一下 JavaScript 语法的一些基本规则。 脚本和模块 首先,JavaScript 有两种源文件,一种叫做脚本,一种叫做模块。这个区分是在 ES6 引入了模块机制开始的,在 ES5 和之前的版本中,就只有一种源文件类型(就只有脚本)。 脚本是可以由浏览器或者 node 环境引入执行的,而模块只能由 Java
Es5和Es6中数组循环的方法
本笔记根据慕课网:链接: JavaScript ES(6-11)全版本语法(谢成老师)讲课整理,仅供自己参考。 1.for循环: for(let i=0; i<arr.length; i++){} 2.forEach: //elem:当前正在遍历的对象,index:遍历对象所对应的索引,array:当前正在遍历的数组本身 arr.forEach(funciotn(elem,ind
JS中ES5和ES6的区别
前言 ES5是JavaScript的第五个修订版本,于2009年发布。而ES6是JavaScript的第六个修订版本,也称为ES2015,于2015年发布。以下是它们两个版本之前的一些区别: 变量声明方式 在ES5中,使用var关键字进行变量声明;而ES6引入了let和const来声明变量。let用于声明可重新赋值的变量,而const用于声明变量 块级作用域 在ES5中,只有全局作用域和
#Js篇:字符串的使用方法es5和es6
字符串 \' :单引号(\u0027)\" :双引号(\u0022) charAt 定义: 返回指定位置的字符,参数时从0开始编号的位置 参数: 位置下标 'abc'.charAt(1) // "b"'abc'[1] // "b" concat 定义: 连接两个字符串 参数: 可以接受多个参数 返回: 返回一个新字符串 不改变原字符串 'a'.concat('b'
es5 中的类和es6中的class有什么区别
一、class类必须new调用,不能直接执行 class类执行的话会报错,而es5中的类和普通函数并没有本质区别,执行是可以的 二、class类不存在变量提升 三、class类无法遍历它实例原型链上的属性和方法 四、new.target属性 es6为new命令引入了一个new.target属性,它会返回new命令作用于的那个构造函数。如果不是通过new调用或Reflect.c
javaScript 高级02 原型对象、原型链、继承、ES5的一些方法
javaScript 高级02 1. 构造函数和对象原型 1.1 对象的三种创建方式–复习 字面量方式 var obj = {}; new关键字 var obj = new Object(); 构造函数方式 function Person(name,age){ this.name = name; this.age = age; } var obj = new Pers
7种Js Array数组ES5/ES6常用方法
来源 | http://www.fly63.com/article/detial/9983 1、栈方法(先进后出) push():在数组的最后一项后追加值(参数:可以为多个值或数组) 返回:数组的长度,改变了原数组 var a=[1,2,3]a.push(9); //返回数组的长度 4,改变了原数组console.log(a) //[1,2,3,9] pop(): 删除数组的最后一项(无
this在Es5和Es6的区别
在ES5和ES6中,this的指向有所不同。 在ES5中,this的默认指向是全局对象(在浏览器环境中通常是window对象)。在函数中,this的指向取决于函数的调用方式。例如,在方法调用中,this指向调用该方法的对象;在构造函数中,this指向构造出来的新对象;在定时器或事件处理函数中,this指向全局对象。此外,在ES5中,如果在回调函数中使用this,通常会使用var that = t
es5和es6 的区别?
ES5 和 ES6 的区别 ECMAScript5,即 ES5,是 ECMAScript 的第五次修订,于 2009 年完成标准化 ECMAScript6,即 ES6,是 ECMAScript 的第六次修订,于 2015 年完成,也称 ES2015 ES6 是继 ES5 之后的一次改进,相对于 ES5 更加简洁,提高了开发效率. ES6 的新增方法 1、新增声明命令 let 和 const 在 E
vue-cli 4 的es5兼容问题
第一步 mian.js引入一下两个模块 babel-polyfill 已经废弃,而且babel-polyfill就是由这两个构成的,所以直接引入这个两个即可 import 'core-js';import 'regenerator-runtime/runtime'; 第二步 修改babel.config.js文件 browsers 根据自己需求更改 module.expo




![【例子】webpack配合babel实现 es6 语法转 es5 案例 [通俗易懂]](https://img-blog.csdnimg.cn/direct/60f0f5c8ae274c05ac49ea480c76c872.png)