emmet专题
(转)Sublime Text 2 (Emmet):HTML/CSS代码快速编写神器
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示: Zen coding下的编码演示 去年年底,该插件已经改名为Emmet。但Emmet不只改名,还带来了一些新特性。本文就来直观地演示给你。 一、快速编写HTML代码 1.
SublimeText3 插件安装, Emmet插件的快捷键使用
一、SublimeText3 插件配置: 1、使用Package Control组件安装 安装package control组件,然后直接在线安装: 按Ctrl+ `(此符号为tab按键上面的按键) 调出console(注:避免热键冲突) 粘贴以下代码到命令行并回车: import urllib.request,os; pf = 'Package C
sublime text 3 插件:Emmet(原ZenCoding)
sublime text 3 插件:Emmet(原ZenCoding) 转自:http://qianduanblog.com/1909.html 转载请注明:安全者 » sublime text 3 插件:Emmet(原ZenCoding) 1、打开sublime text 3 点击sublime text 3的图标,打开编辑器。(貌似废话了) 2、安装Emmet
CSS---Emmet(二)
一、Emmet语法 Emmet语法是一种用于快速编写HTML和CSS的缩写技术。它允许开发者通过简洁的表达式快速生成复杂的代码结构,极大地提高了编码效率。使用Emmet,你只需要写出一些简短的缩写符号和操作符,然后通过快捷键(通常是Tab键)展开它们成为完整的代码。 1.1 快速生成HTML结构语法 1.2 快速生成CSS样式语法 CSS基本采取简写形式即可: 比如w200 按t
有关css基础的基础选择器、字体文本属性、Emmet语法及复合选择器
这里写目录标题 一级目录二级目录三级目录 基础选择器、字体文本属性一、语法规范1.2.代码风格 二、基础选择器1.标签选择器2.类选择器:样式点.定义,结构类class调用3.id选择器:样式#定义,结构id调用,只能调用一次4.通配符选择器:把body内的全改 三、字体属性1.字体系列2.字体大小3.字体粗细4.字体样式5.字体复合属性 四、文本属性1.文本颜色2.对齐文本3.装饰文本4
极客技术专题【004期】:Web开发人员的必备工具 - Emmet (Zen Coding)基本使用
日期:2013-5-8 来源:GBin1.com 技术专题介绍 分享专题:Web开发人员的必备工具 - Emmet (Zen Coding)初级介绍 分享人:极客标签技术编辑 - Cindy 授课时间:2013/05/11 20:00-21:00 课程类型:公开 专题难度:初级 报名方式:社区用户请在相关报名帖中留言报名 课程时间:60min (包含15min的自由问答) 授课方式:互动
Emmet文档缩写语法
缩写语法 1. 单个元素:元素+tab键2. 子元素:>3. 兄弟元素:+4. 爬升:^5. 乘法:*6. 分组:( )7. 属性:#id、.class、[ ]自定义8. 编号:$9. 更改编号基础和方向:@10. 文本:{ }11. 缩写格式注释:在Emmet中空格是停止符号元素类型片段缩写别名 隐式标记名 缩略语法 Emmet使用类似CSS选择器的语法来描述元素在生成的树中的位
emmet语法---快速生成css样式
前言 本文是对emmet语法生成css样式的整理,emmet语法就相当于快捷键一样,只需要我们输入简单的缩写,然后按下tab键即可生成麻烦的css代码。 emmet语法生成css代码 其实,特别简单。比html还要简单。 先上案例: 我们输入以下省略字会生成哪些标签呢。 我们趁着输入这些省略符号时,输入位置处还有选择小框框的时候按下tab键。 对这些字符进行一个emm
sublime安装emmet插件和常用插件介绍
一、安装及安装emmet插件 首先,去sublime官网下载软件:http://www.sublimetext.com/ , 软件很小,我用的是最新版的text3,大家可以用目前稳定版text2。打开它的官网,我们就可以看到几个动画,演示sublime的强大功能。 其次,软件安装好了之后,我们来安装一个插件,推荐使用package control组件来安装插件,很方便。 安装方法
sublime Emmet的用户和相关语法
本节来讲一下Emmet插件的用法及相关语法。 Emmet插件极大的提高了编程员的编程速度,下面我们来讲讲它的具体语法: 一、生成 HTML 文档初始结构 HTML 文档的初始结构,就是包括 doctype、html、head、body 以及 meta 等内容。你只需要输入一个 “!” 就可以生成一个 HTML5 的标准文档初始结构,你没有看错,输入一个感叹号(当然是英文符号),然
vs code 定制 emmet
这段时间在录制vue的教学课程,发现每次修改html文档相同的内容很麻烦,查阅资料,发现emmet 代码位置在: C:\Program Files\Microsoft VS Code\resources\app\extensions\emmet\node_modules\vscode-emmet-helper\out\expand\expand-full.js 使用工具打开,搜索“doc”,找
使用brackets来做,写html,js代码,下载emmet插件快速写代码,切图工的好帮手
brackets是adobe的开源产品,是一款用来写html,js的工具是切图工的好帮手,支持实于预览,当然现在限于google的chrome浏览器,我使用的是windows.041的版本 下载下来后一转换成中文的界面,语言包是内置的 然后需要下载一个插件,才能发挥出它的最大的长处 最经常使用一个就是emmet 如果要写出这样的代码使用的emmet的语法就是 <div class
02行标签,img标签,总结,emmet语法,嵌套,css样式表
day02 01行标签 <iframe src="./case.html" height="200" width="600"></iframe> iframe框架 src=“需要显示的页面地址”src 资源的意思height="设置高度"width="设置宽度" 单位是px<!-- <span>hr br 不是块也不是行 --> a 标签 herf
CSS||Emmet语法
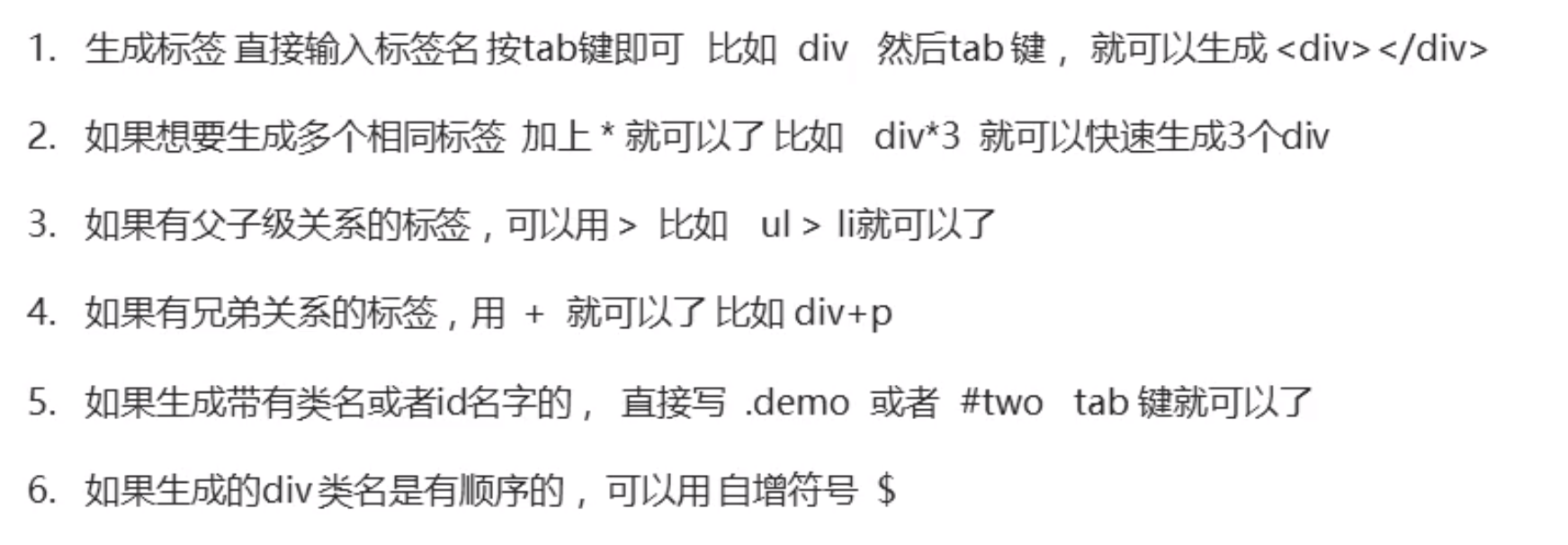
1、简介 Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。 快速生成HTML结构语法 快速生成CSS样式语法 2、快速生成HTML结构语法 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <div></div> 如果想要生成多个相同标签 加上 * 就可以
vscode几十款常用插件及emmet语法
开发中使用的一些vscode插件 文章目录 开发中使用的一些vscode插件EaseServerLive ServerLive HTML PreviewerLiveReloadAuto Close TagAuto Rename TagBeautifyBeautify css/sass/scss/lessAutoFileNameBetter CommentsBracket Pair Colo
vscode 常用 Emmet Abbreviation 快捷方式
vscode 常用 Emmet Abbreviation 快捷方式 输入快捷指令后, 按“tab”键或者回车键 即可 .box*5:生成 5 个 class 为 box 的 div 元素 <div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div>
一文学会HTML速写Emmet语法
Emmet: 高级的代码补全,让我们写代码更快。 话不多说,开干! 1.写某个标签然后按tab键自动补全【缩写补全】 2. 嵌套的缩写 其中 嵌套中有这些字符:> + ^ * () > 代表父子关系 * 代表重复 + 所以,+代表同级元素 ^ 代表 所以^ 代表网上爬升一级。 ()代表让逻辑关系更加清晰: 3. 属性: 特殊符号:# . # 代
HTML速写之Emmet语法规则,【Emmet】HTML速写之Emmet语法规则
Emmet—写HTML/CSS快到飞起 在前端开发的过程中,最费时间的工作就是写 HTML、CSS 代码。一堆的标签、属性、括号等,头疼。这里推荐一个Emmet语法规则,让你写的时候爽到飞起,能大大提高代码书写,只需要敲一行代码就能生成你想要的完整HTML结构,下面会介绍如何使用。 Emmet是一款插件,只要能安装他的编辑器都能使用,大部分编辑器都可以使用该语法规则,我们平时开发的Sublime
Mac/Windows平台折腾SublimeText3最新版3126(安装必备插件Markdown、Emmet等)
简介 前面零零散散记录了不少关于配置SublimeText3的文章,过于分散,本文以SublimeText3最新版本3126为基础,安装常用插件,包括UTF8、Markdown等8个必备插件,如果新增插件会持续更新到文中。平台包括Mac和Windows,本文在Mac上,但完全适用Windows,文末附Windows上安装插件后的压缩包下载,可以直接解压后使用。 前文文章列表: MAC上安装并破
Emmet(ZenCoding)语法(一)
Emmet(ZenCoding)——web开发人员的基本工具 缩写 缩写是Emmet工具包的核心,这些特殊表达式在运行时解析,并转换为结构化代码块。 缩写语法 嵌套操作:用于在生成的树中放置缩写元素 1. 儿童:> 使用>该操作符将元素嵌套在彼此中 div>ul>li 生成结果: <div><ul><li></li></ul></div>
Emmet语法——快速生成HTML和CSS的语法
1、快速生成HTML结构语法 标签快速生成:输入标签名,按tab键;生成n相同标签:标签 * n再按tab键,例如div*3 按tab键;生成父子级关系标签:使用>,例如ul>li,再按tab键;生成兄弟关系标签:使用 +,例如div+p,再按tab键;生成带有类名或id名的标签:直接标签名.类名或`标签名#id名,例如生成< div id=‘name’>< div>,使用 div#name,
vscode开启emmet语法
需要在setting.json中添加配置 首先进入设置,然后点击右上角 Vue项目添加如下配置 "emmet.syntaxProfiles": { "vue-html": "html", "vue": "html" }, React项目添加如下配置 "emmet.includeLanguages": {"javascript": "javascriptreact"}, 开启后即可使
Emmet 常用的高级功能
http://blog.wpjam.com/m/emmet-advanced-features/ 前面,分别介绍了 Emmet 的基础知识、使用 Emmet 快速生成 HTML 结构、使用 Emmet 提高编写 CSS 的效率,本文作为本系列最后一篇,介绍几个 Emmet 比较常用的高级功能。 生成 Lorem Ipsum Lorem Ipsum 表示一段随机看不懂的文字。L
使用 Emmet 提高编写 CSS 的效率
http://blog.wpjam.com/m/spped-up-writing-css-via-emmet/ 前面 潜行者m 介绍了 Emmet 的功能和如何使用 Emmet 来生成 HTML 代码,这次再来讲解一下如何使用 Emmet 提高 CSS 编写效率。 首先,Sublime Text 2 已经提供了比较强大的 CSS 样式所写方法来提高 CSS 编写效率。例如编写 p
前端开发神器 Emmet 介绍
http://blog.wpjam.com/m/emmet/ 在前端开发的过程中,一大部分的工作是写 HTML、CSS 代码。特别是手动编写 HTML 代码的时候,效率会特别低下,因为需要敲打很多尖括号,而且很多标签都需要闭合标签等。于是,就有了 Emmet,它可以极大的提高代码编写的效率,它提供了一种非常简练的语法规则,然后立刻生成对应的 HTML 结构或者 CSS 代码,同时还
html快速写法,HTML的快速写法:Emmet和Haml
HTML代码写起来很费事,因为它的标签多。 一种解决方法是采用模板, 在别人写好的骨架内,填入自己的内容。还有一种就是我今天想要介绍的方法—-简写法。 常用的简写法,目前主要是Emmet和Haml两种,本文都将加以介绍。 这两种简写法,功能相近,各有特点。考虑到Haml基于Ruby语言,我建议Ruby/Rails项目使用Haml,其他项目使用Emmet。 一、Emmet的用法 Emmet