本文主要是介绍一文学会HTML速写Emmet语法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Emmet: 高级的代码补全,让我们写代码更快。
话不多说,开干!
1.写某个标签然后按tab键自动补全【缩写补全】


2. 嵌套的缩写


其中 嵌套中有这些字符:> + ^ * ()
> 代表父子关系
* 代表重复
+
所以,+代表同级元素
^ 代表
所以^ 代表网上爬升一级。
()代表让逻辑关系更加清晰:
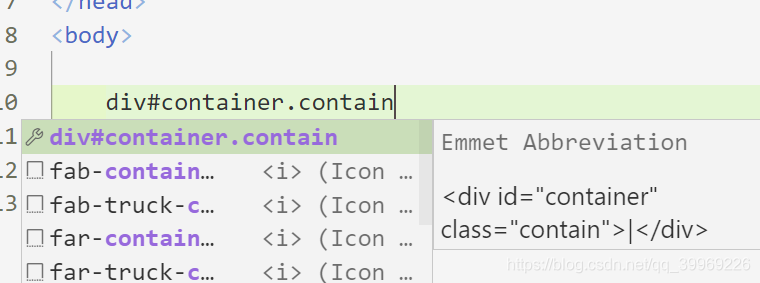
3. 属性:
特殊符号:# .
# 代表id
. 代表class

关于自定义属性:[]


4. 带有数字编号的class: $符号

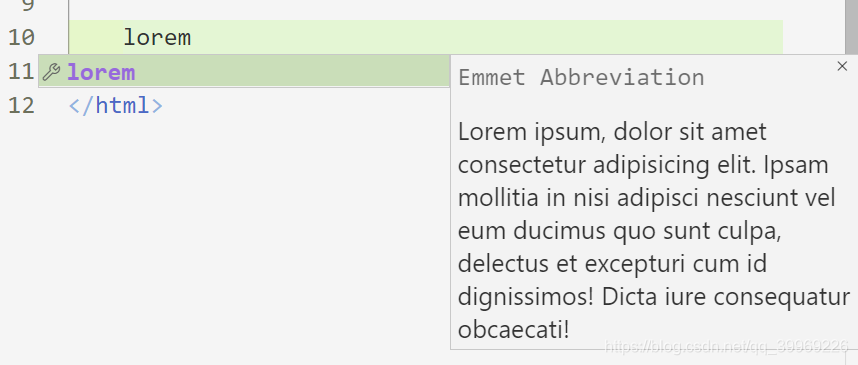
5. 填充文本: {}

6. 填补无意义的文字:

如果想规定生成的单词个数,可以像这样:

Emmet语法注意:中间不要加空格,光标要移到末尾。
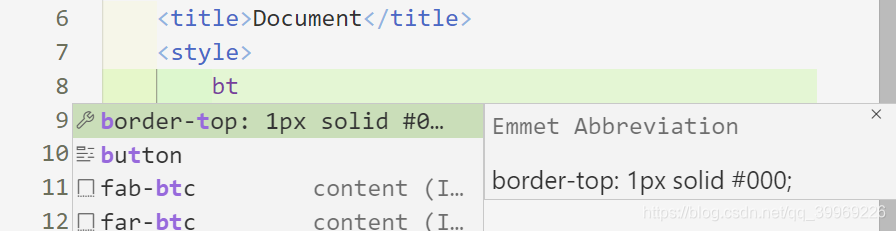
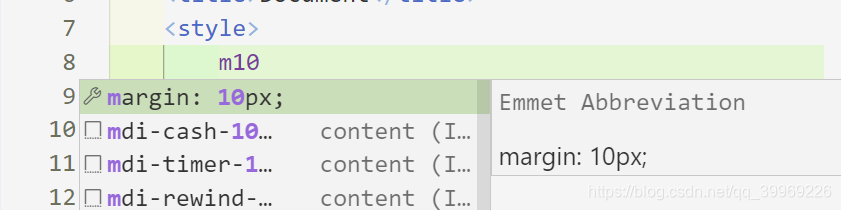
Emmet还可以在css中应用:




等等
这篇关于一文学会HTML速写Emmet语法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!










