本文主要是介绍Emmet语法——快速生成HTML和CSS的语法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、快速生成HTML结构语法
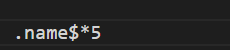
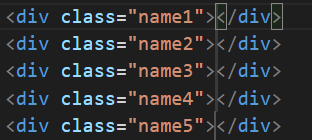
标签快速生成:输入标签名,按tab键;生成n相同标签:标签 * n再按tab键,例如div*3 按tab键;生成父子级关系标签:使用>,例如ul>li,再按tab键;生成兄弟关系标签:使用 +,例如div+p,再按tab键;生成带有类名或id名的标签:直接标签名.类名或`标签名#id名,例如生成< div id=‘name’>< div>,使用 div#name,再tab键即可。生成div类名有顺序的,可用自增符号$
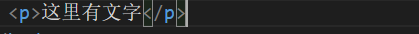
标签内部书写文字:使用{},例如p{这里有文字},再按tab键
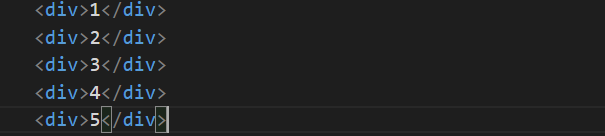
- 例子:5个div内容分别是1,2,3,4,5
div{$}*5
二、快速生成CSS样式语法
- 原则:采用简写形式
- width: 100px; // w100
- height: 2000x; // h200
- text-indent: 2em; // ti2em
这篇关于Emmet语法——快速生成HTML和CSS的语法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!