debounce专题
Vue3 + TypeScript 实现防抖(Debounce)和节流(Throttle)
在Vue3项目中结合TypeScript使用防抖(Debounce)和节流(Throttle)技术,可以有效提升应用的性能和用户体验,尤其是在处理频繁触发的事件(如滚动、窗口大小调整、输入框内容变化等)时。下面将详细介绍这两种技术的原理、使用方法以及适用场景。 一、防抖(Debounce) 原理: 防抖技术通过延迟函数的执行来减少函数的调用频率。在事件被触发n秒后再执行回调,如果在这
debounce函数
当在扩展一个Angular应用的时候,巨大的数据集导致$digest()循环运行缓慢,处理这个$digest()循环延迟问题的方案是使用debounce函数。提示:debounce函数是指,只要它一直在被调用,它就不会被触发,直到它不再被调用的X毫秒后。 e.g: 1 < input ng-model = "user.name" ng-model-options = "{
简述throttle-debounce
throttle-debounce 限制函数的执行频率 GitHub 地址 throttle-debounce 安装 npm install throttle-debounce --save throttle 限制回调函数的执行频率 /*** 节流(限制函数的执行频率)* @param delay 延迟的时间* @param noTrailing 在最后一次调用时是否
【前端面试常见问题】防抖(Debounce)与节流(Throttle)
目录 一、概念阐释 1. 防抖(Debounce) 2. 节流(Throttle) 二、实现方法 防抖函数的实现 节流函数的实现 三、区别与选择 四、面试技巧 在前端开发领域,性能优化是一个永恒的话题,尤其是在处理高频率触发的事件时,如窗口的resize、scroll事件或
手写防抖debounce
手写防抖debounce 应用场景 当需要在事件频繁触发时,只执行最后一次操作,可以使用防抖函数来控制函数的执行频率,比如窗口resize事件和输入框input事件; 这段代码定义了一个名为 debounce 的函数,它接收两个参数:fn(一个需要被防抖处理的函数)和 delay(一个延迟时间,单位是毫秒)。防抖(debounce)技术的主要目的是限制某个函数在一定时间内只执行一次,即使在这
JS 手写 节流throttle 防抖debounce函数
防抖debounce // 手写防抖function debounce(fn, delay = 200) {// timer 在闭包中let timer = null// 返回一个函数return function(...args) {if (timer) {clearTimeout(timer) // 清空上次的值}timer = setTimeout(() => {fn.apply
函数去抖(debounce) 函数节流(throttle)总结
1. 什么是函数去抖 & 函数节流 debounce使用场景throttle使用场景 2. 实现方法&应用 a. 简单实现 debouncethrottle b. 附:Lodash实现 debouncethrottle c. 附:Underscore实现 debouncethrottle 1. 什么是函数去抖 & 函数节流 让某个函数在一定 事件间隔条件(去抖debo
页面js实现防抖(debounce)和节流阀(throttle)本质区别
一、防抖(debounce)和节流阀(throttle)目的实现重复执行同一事件。 二、防抖(debounce) 实现连续触发同一事件 仅且执行最后一次事件 debounce(self => { console.error('5s内连续触发执行最后一次') }, 5000) 三、节流阀(throttle) 实现连续触发同一事件 在设定时间内 执行完 第一次事件之后
Flow 和 LiveData 之操作符:throttleFirst、 throttleLast 、throttleLatest、debounce
Flow 和 LiveData 之操作符:throttleFirst、 throttleLast 、throttleLatest、debounce 文章目录 Flow 和 LiveData 之操作符:throttleFirst、 throttleLast 、throttleLatest、debounce前言一、Flow 之操作符扩展1. ThrottleFirst2. ThrottleLa
防抖(debounce)
防抖:单位时间内,频繁触发事件,只执行最后一次 所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间 现在有一个小栗子:鼠标在box中移动的时候,触发mouseMove事件,如果不防抖的话,每移动1像素就会调用mouseMove()函数,如果mouseMove()函数中存在大量操作dom等情况,会产生卡顿,这个
GPIO的pin针监听以及压力接触器debounce设定的问题
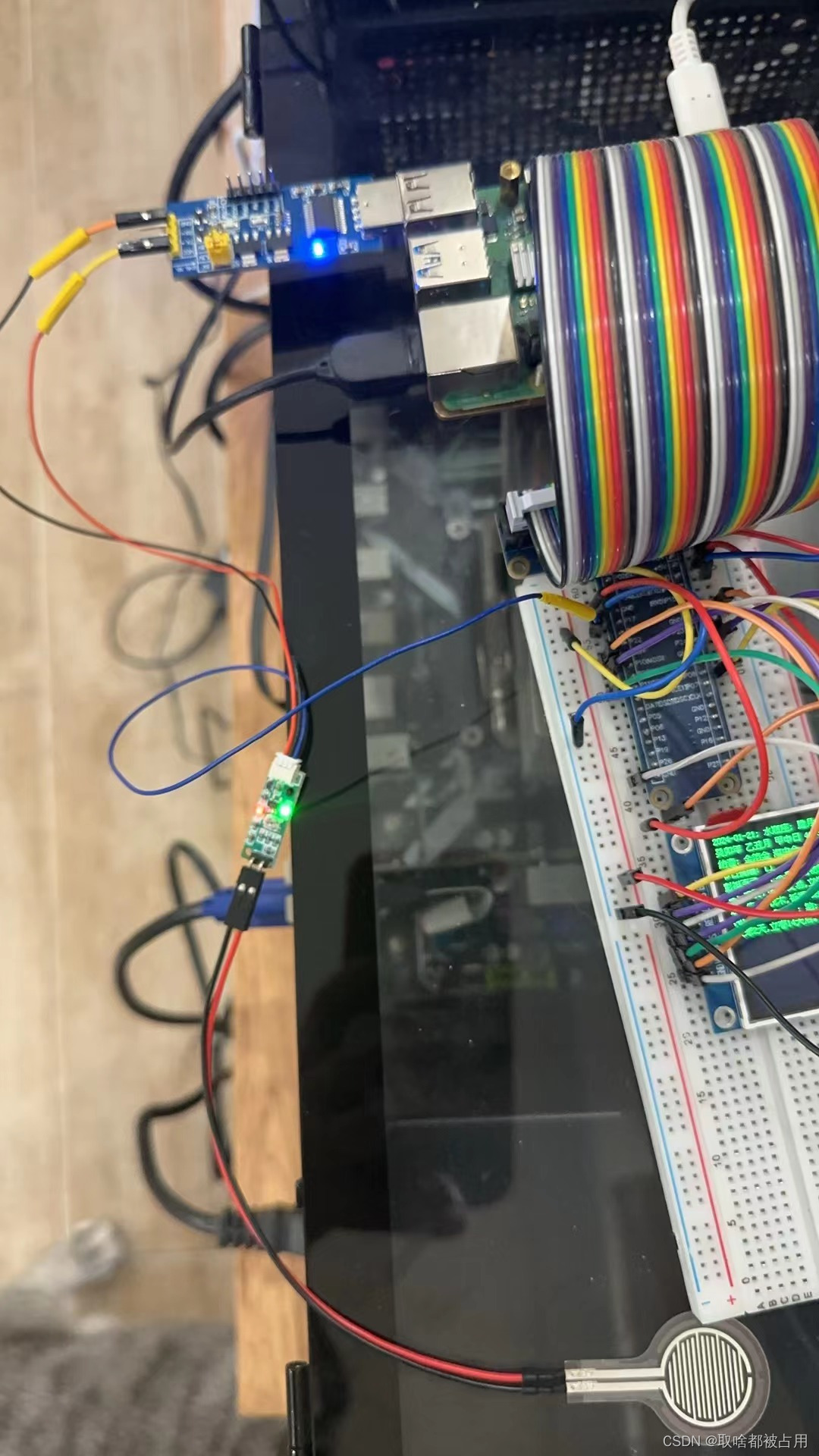
水文大师,粉墨登场。今日一水接触式的压力传感器的脱敏问题。这个东西的应用其实在一些一次性用具的专利里面都有它的影子。此处主要是为了留一个持续监听读取gpio state的方式。另一个是关于如何让装置的灵敏度不要太高,此处其实就是下面add_event_detect函数中的参数bouncetime在起作用,调大点就好。另外吐槽树莓派这上面的gpio pin针表现是不稳定的。比如BCM模式下的GPIO
debounce 与throttle
背景 开发过程中我们会遇到一些场景,事件频繁被触发,导致频繁的DOM操作等,导致UI卡顿 甚至浏览器崩溃等。 1、window对象的resize、scroll 事件 2、拖拽时的mousemove事件 3、input的change、keyup事件等 4、游戏中的mousedown、keydown事件 5、发送请求按钮为了防止用户不停的点击 解决方案 这些场景我们会对他做节流处理,也
rxjava : 过滤操作符 : throttleFirst、sample/throwttleLast、throttleWithTimeout/debounce
参考: RxJava 1.x 笔记:过滤型操作符 RxJava----操作符:过滤操作符 目录: throttleWithTimeout 和 debounce throttleLast 和 sample throttleWithTimeout 和 debounce 每产生一个数据后,如果在规定的间隔时间内没有别的数据产生,就会发射这个数据,否则忽略该数据。 throttleWith
Autosar DEM DTC的Debounce策略
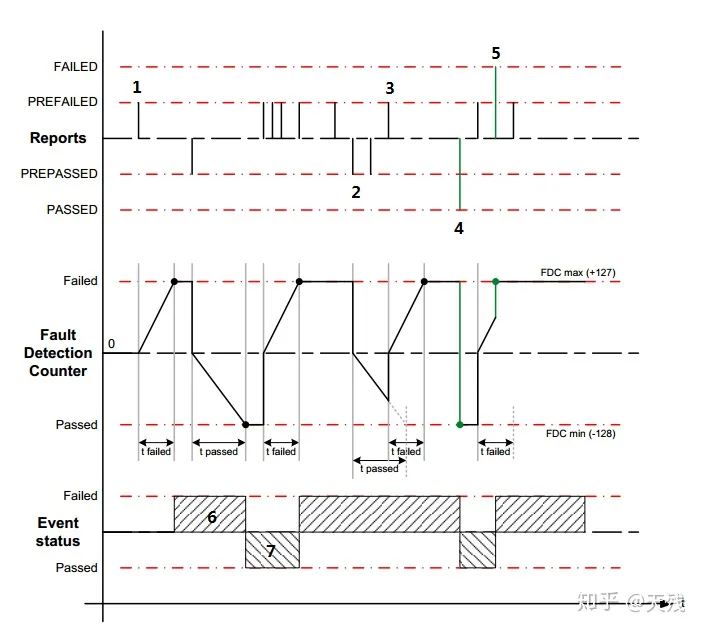
文章目录 简介Debounce策略1、基于计数器的 Debounce 策略2、基于时间的Debounce策略 简介 故障事件防抖,与按键防抖(软件需要延时确认按键不是误触发)的作用类似,目的是为了防止事件误触发采取的策略。 因为DTC并不是一达到触发位就会被报出来的,而是要对故障进行Debounce(消抖),防止故障误报。 Debounce策略 故障诊断是由Dem模块
debounce与throttle区别
一、前言 以下场景往往由于事件频繁被触发,因而频繁执行DOM操作、资源加载等重行为,导致UI停顿甚至浏览器崩溃。 1. window对象的resize、scroll事件 2. 拖拽时的mousemove事件 3. 射击游戏中的mousedown、keydown事件 4. 文字输入、自动完成的keyup
debounce and throtlle
debounce // 核心:单位时间内触发>1 则只执行最后一次。//excutioner 可以认为是执行器。执行器存在则清空,再赋值新的执行器。function debounce(fn, delay = 500) {let excutioner = null;return function () {let context = this;let args = arguments;i
Vue (preventReClick)防暴点 +防抖(debounce)和节流(throttle)函数
1. 防暴点(preventReClick) 快速点击按钮时会频繁重复调用接口,为了防止这种情况,要对相应的按钮进行防暴力重复点击处理,最好是使用函数防抖或者函数截流来处理,但是现在已经要修改的按钮太多了,于是换一种方法,用指令的方式来达到相识的效果。 1.创建utils文件夹,在该文件夹下创建preventReClick.js文件 export default {install(Vue)
【MySQL中auto_increment有什么作用?】| 前端面试:实现一个简单的节流函数(Throttle)和防抖函数(Debounce)。
“真正的人生难题,不会像考卷那样,会自动跳出ABCD四个选项,有且只有一种标准答案。而是会有EFGHIJK的岔路,甚至能开出XYZ的脑洞。” 🎯作者主页: 追光者♂🔥 🌸个人简介: 💖[1] 计算机专业硕士研究生💖 🌿[2] 2023年城市之星领跑者TOP1(哈尔滨)🌿 🌟[3] 2022年度博客之星人工智能领域TOP4🌟
js 实现函数防抖(debounce)和函数节流(throttle)
一、函数防抖(debounce) 函数防抖:函数只有在空闲足够的时间时才执行,空闲时长不够就不执行。 应用场景: 实时搜索(keyup、input)拖拽(mousemove) /*** 函数防抖 debounce* @param {Object} func 要执行的函数* @param {Object} wait 延迟时间* @param {Object} immediate 是否立即执行
JS实现防抖(Debounce)和节流(Throttle)
防抖(Debounce)和节流(Throttle)是用于限制函数调用频率的两种常用技术,可以帮助你控制事件处理函数的执行次数。下面分别是防抖和节流函数的实现示例。 防抖函数(Debounce) 防抖函数意味着当事件被触发后,要等待一段时间(等待时间间隔)后才执行函数。如果在等待时间内再次触发事件,将重新计时。如实时监听输入事件,防止用户多次点击按钮可用到 function debounce(