datatables专题
DataTables warning: table id=XXXXX - Cannot reinitialise DataTable.
JS 中 dataTables使用中报错: DataTables warning: table id=searchResultData - Cannot reinitialise DataTable. 解决办法: 加上 fnDestory()
datatables 学习链接
1、datatables增删改查的实现 2、datatables参数配置详解 3、datatables 基本创建方法 4、dataTables 多条件查询、多列搜索 5、datatables 行数据删除、行上升、行下降功能演示 6、datatables 渲染(处理)数据显示在表格中
datatables服务端分页配置最新教程2018
datatables服务端分页配置 datatables可以说是个好东西吧,几行js代码就能够让你初始化一个表格,很方便,但是要用好还是很困难的,因为配置太多太多了,网上的大多数是一些陈旧的配置,如果datatables更换了这么多版本,网上很多配置都有一些问题,我这里也不是datatables的基础教程,我这里就谈一下服务端分页怎么配置,因为我项目中用到了,笔以记之。后之览者,亦将有感于斯文
dataTables中文排序以及加序号问题
因项目需要做个列表,采用的datatable插件,遇到两个问题,一:给表格增加序号,二:中文增加排序 一:增加序号 增加序号的方式有很多,(1): columns: [{data: null,render: function (data, type, row, meta) {return meta.row + 1;},className: 'text-center'}] (2):因本项目
DataTables Requested unknown parameter
用Jquery DataTables进行前台数据的展示时,经常回出现诸如“DataTables warning: table id={id} - Requested unknown parameter '{parameter}' for row {row-index}”的错误,按照DataTables的提示,可以去 http://datatables.net/tn/4 找出错误的原因 其中{id
解决DataTables ColVis自动draw()事件
DataTables的extension:ColVis,也就是动态显示Column,对于一个有多列数据的表格来说很方便,但使用Server-side的时候,发现每次显示/影藏列都会重新post一个请求,器原因就是其源码在调用fnSetColumnVis方法时没有设置draw()为false,可以自己通过修改源码解决这个不必要的操作,减少开销 打开dataTables.colVis.js,直
【转】jQuery.dataTables 自定义排序
原文http://wuchong.me/blog/2014/02/25/jquery-datatable-sort-plugin/?utm_source=tuicool&utm_medium=referral 最近在项目中用到了 jQuery.dataTables, 这是一个很强大的 jQuery 插件,调用方便,支持回调对数据进行排序、查询、分页等操作,并且 bootstrap 框架也有
jquery datatables 1.10.9 搜索
原图 如图所示把右上角的搜索框去掉,然后自己写左上角的搜索框 隐藏搜索框设置 :"searching": false, var table;$(document).ready(function() {table=$("#example").dataTable({"bProcessing" : true,"bServerSide" : true,"searching":
jquery插件之DataTables
2011-12-08 16:58:09| 分类: Javascript资料 | 标签:jquery datatables |字号 订阅 DataTables(http://www.datatables.net/)应该是我到目前为止见过的,功能最强大的表格解决方案(当然,不计算其它整套框架中的table控件在内)。 先把它主页上写的特性翻译罗列如下:
asp.net mvc 中利用jquery datatables 实现数据分页显示
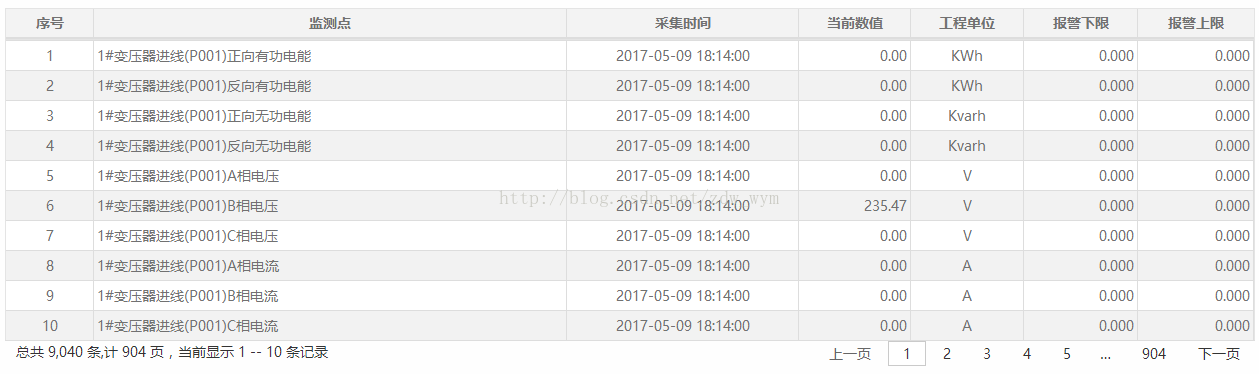
1、Controller中的方法代码如下: 由于方法中的存储过程没有带分页参数,所以还可以有继续优化的空间。 /// <summary>/// 获取测点列表/// </summary>/// <returns></returns>[HttpPost]public JsonResult GetMeasurePointList(string TreeID, string Tre
dataTables设置表头居中和列内容居中,以及过多隐藏悬浮显示
设置dataTables列内容居中 .table>tbody>tr>td{text-align:center;} 设置表头居中 .table>thead:first-child>tr:first-child>th{text-align:center;} 列内容过长实现隐藏并悬浮显示 {"data": "operationIn
jquery datatables添加搜索功能
1、首先添加按钮和文本框,如: <div class="input-group input-group-sm"><input type="text" class="form-control" id="table_search_value" placeholder="请输入名称" name="table_search_value" value=""><span class="input-group
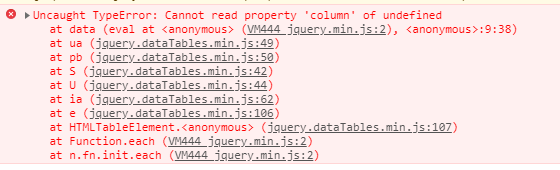
jquery datatables提示VM505:9 Uncaught TypeError: Cannot read property ‘column‘ of undefined错误
提示错误如下: 出现此错误,需要在DataTable加入如下选项即可: "lengthChange" : false,"autoWidth" : false,"order" : [0, "desc"], 也可以只加"order" : [0, "desc"],选项即可。
DataTables如何重新加载数据
DataTables加载数据 // 调用ajax请求数据g.ajax("/srp/data", data, function (jsonStr) {// setValue为table的tbody动态生成tr,并渲染数据setValue(JSON.parse(jsonStr));// 初始化DataTablesvar table = $('#datatable-buttons8').DataTa
jquery插件之DataTables 详细参数说明
DataTables(http://www.datatables.net/)应该是我到目前为止见过的,功能最强大的表格解决方案(当然,不计算其它整套框架中的table控件在内)。 先把它主页上写的特性翻译罗列如下: 可变长度分页;动态过滤;多列排序,带数据类型检测功能;列宽度的智能处理;从多种数据源获取数据(DOM,js Array, ajax file, server-sid
DataTables warning: table id=dt- table - Ajax error. For more information about this error, please
降低Springboot版本,我用的2.0.6报错,换成2.0.4就可以运行了。但是,但是,但是,我调回2.0.6版本,错误消失了,我想,应该是ehcache缓存的原因。
datatables中包含的一些小技巧
datatables是很容易,并且很好用的一个表格插件。今天遇到一个本地搜索的问题,之前一直没有用过,今天记录一下。 但是这个本地的搜索仅仅适用于前端分页,因为后台分页并没有把所有的数据列出来。 允许开启本地搜索: $( '#example' ).dataTable( { "searching" : true } ); 但是我们如果需要
表单提交数据乱码(datatables提交中文查询处理)
表单提交数据乱码(datatables提交中文查询处理) String batch_no = new String(request.getParameter("batch_no").getBytes("ISO-8859-1"),"UTF-8"); 备份代码: @ResponseBody@RequestMapping("/page")public Object page(Integer s