本文主要是介绍asp.net mvc 中利用jquery datatables 实现数据分页显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、Controller中的方法代码如下:
由于方法中的存储过程没有带分页参数,所以还可以有继续优化的空间。
/// <summary>/// 获取测点列表/// </summary>/// <returns></returns>[HttpPost]public JsonResult GetMeasurePointList(string TreeID, string TreeType, int sEcho, int iDisplayStart, int iDisplayLength){DataTable dtResult = new DataTable();string sql = string.Format("EXEC P_GET_ZXJG_TagList '{0}','{1}'", TreeID, TreeType);dtResult = QuerySQL.GetDataTable(sql);dtResult.Columns.Add("XuHao", typeof(string));dtResult.Columns.Add("StrValueTime", typeof(string));for (int i = 0; i < dtResult.Rows.Count; i++){dtResult.Rows[i]["XuHao"] = (i + 1).ToString();dtResult.Rows[i]["StrValueTime"] = Convert.ToDateTime(dtResult.Rows[i]["F_ValueTime"]).ToString("yyyy-MM-dd HH:mm:ss");}int iTotalRecords = 0;int iTotalDisplayRecords = 0;List<DataRow> queryList = dtResult.AsEnumerable().ToList();iTotalRecords = queryList.Count();queryList = queryList.Skip(iDisplayStart).Take(iDisplayLength).ToList();iTotalDisplayRecords = queryList.Count();var temp = from p in queryListselect new{XuHao = p.Field<string>("XuHao").ToString(),F_Description = p.Field<string>("F_Description").ToString(),StrValueTime = p.Field<string>("StrValueTime").ToString(),F_Value = p.Field<decimal>("F_Value").ToString(),F_Unit = p.Field<string>("F_Unit").ToString(),F_AlmLow = p.Field<decimal>("F_AlmLow").ToString(),F_AlmUp = p.Field<decimal>("F_AlmUp").ToString()};return Json(new{draw = sEcho,recordsFiltered = iTotalRecords,recordsTotal = iTotalDisplayRecords,data = temp.ToList()}, JsonRequestBehavior.AllowGet);}
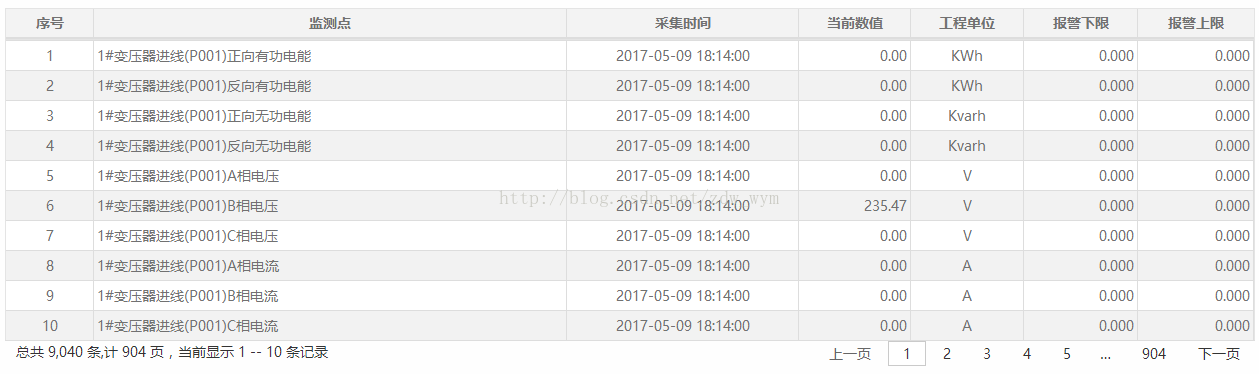
function InitData() {var dataTable = $('#tbMeasurePointList').DataTable({"scrollY": "hidden","scrollCollapse": false,"dom": 'tr<"bottom"lip><"clear">',language: {lengthMenu: '',//左上角的分页大小显示。search: '<span class="label label-success">搜索:</span>',//右上角的搜索文本,可以写html标签loadingRecords: '数据加载中...',paginate: {//分页的样式内容。previous: "上一页",next: "下一页",first: "",last: ""},zeroRecords: "暂无数据",//table tbody内容为空时,tbody的内容。//下面三者构成了总体的左下角的内容。info: "<span class='pagesStyle'>总共<span class='recordsStyle'> _TOTAL_ 条,计 _PAGES_ </span>页,当前显示 _START_ -- _END_ 条记录 </span>",//左下角的信息显示,大写的词为关键字。初始_MAX_ 条 infoEmpty: "0条记录",//筛选为空时左下角的显示。infoFiltered: ""//筛选之后的左下角筛选提示,},"lengthChange": false,"ordering": false,"iDisplayLength": 10,"searching": false,destroy: true, //Cannot reinitialise DataTable,解决重新加载表格内容问题 "serverSide": true,"sAjaxSource": "@Url.Action("GetMeasurePointList", "OnlineMonitor")","fnServerData": function (sSource, aoData, fnCallback) {aoData.push({ "name": "TreeID", "value": $("#hidTreeID").val() });aoData.push({ "name": "TreeType", "value": $("#hidTreeType").val() });$.ajax({"dataType": 'json',"type": "POST","url": sSource,"data": aoData,"success": fnCallback});},"aoColumns": [{ "mDataProp": "XuHao", "width": "50" },{ "mDataProp": "F_Description", "width": "400" },{ "mDataProp": "StrValueTime", "width": "200" },{ "mDataProp": "F_Value", "width": "100" },{ "mDataProp": "F_Unit", "width": "100" },{ "mDataProp": "F_AlmLow", "width": "100" },{ "mDataProp": "F_AlmUp", "width": "100"}],"createdRow": function (row, data, index) {$(row).children('td').eq(0).attr('style', 'text-align: center;');$(row).children('td').eq(1).attr('style', 'text-align: left;');$(row).children('td').eq(2).attr('style', 'text-align: center;');$(row).children('td').eq(3).attr('style', 'text-align: right;');$(row).children('td').eq(4).attr('style', 'text-align: center;');$(row).children('td').eq(5).attr('style', 'text-align: right;');$(row).children('td').eq(6).attr('style', 'text-align: right;');}});}3、实际显示效果如下图所示:
这篇关于asp.net mvc 中利用jquery datatables 实现数据分页显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!