最近在项目中用到了 jQuery.dataTables, 这是一个很强大的 jQuery 插件,调用方便,支持回调对数据进行排序、查询、分页等操作,并且 bootstrap 框架也有对其封装,省了我们界面设计的活。dataTables 自带了string,date,numeric 的排序,但当遇到比较特殊的排序需求时,就得另寻出路了。
这几天正好碰到了这么个需求,一个统计表格中的有几列的单元格是百分数,而且还带有 html 的标签。需要针对这几列的百分数排序。
单元格中的 html 代码是这样的。
<span class="label label-important"> <i class="icon-caret-up"></i>&nbsp;&nbsp;100.0%</span> |
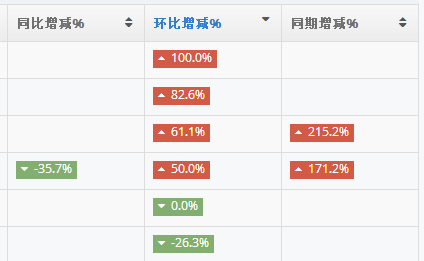
表格大概是长这样的。

而 dataTables 的自带排序会将这一列视为 string 排序。 显然是不满足我们需求的。一开始以为要大动干戈,后来看了API文档后发现,dataTables 的第三方扩展支持还是很灵活的。官方文档中提供了两种方法: (1) Type based column sorting ; (2) Custom data source sorting
。我使用的是第一种方法。主要思路就是将单元格内容转成可排序的 float 类型。
-
首先创建一个文件叫
dataTables.sort.plungin.js,加入以下代码。jQuery.extend(jQuery.fn.dataTableExt.oSort, { "html-percent-pre": function (a) { var x = String(a).replace(/<[\s\S]*?>/g, ""); //去除html标记 x = x.replace(/&nbsp;/ig, ""); //去除空格 x = x.replace(/%/, ""); //去除百分号 return parseFloat(x); }, "html-percent-asc": function (a, b) { //正序排序引用方法 return ((a < b) ? -1 : ((a > b) ? 1 : 0)); }, "html-percent-desc": function (a, b) { //倒序排序引用方法 return ((a < b) ? 1 : ((a > b) ? -1 : 0)); } });
-
在前台页面中加入以下的 js 引用。
<script type="text/javascript" src="jquery.dataTables.js"></script> <script type="text/javascript" src="dataTables.numericComma.js"></script> <script type="text/javascript"> var oTable1 = $('#table_report').dataTable({ "aoColumnDefs": [ { "sType": "html-percent", "aTargets": [8] }, //指定列号使用自定义排序 ], "bLengthChange": true, //开关,是否显示每页大小的下拉框 "aLengthMenu": [[5, 10, 25, -1], [5, 10, 25, "所有"]], 'iDisplayLength': 25, //每页显示10条记录 'bFilter': true, //是否使用内置的过滤功能 "bInfo": true, //开关,是否显示表格的一些信息 "bPaginate": true //开关,是否显示分页器 }); }); </script>
-
完成。
参考资料
- DataTables关于排序的文档
- 另一种自定义方法
-EOF-
被这个鬼东西折磨的死去活来的...终于找到方向了..记下来..
接下来处理一下排序的优先级问题...头疼






