cordova专题
cordova 5.1.1- geolocation使用问题
使用的魅族mx4手机,android4.4.2版本,调用cordova5.1.1版本geolocation插件的时候一直没有反应,成功/失败回调都没有进入。 代码如下: $scope.getGeolocation = function() {function onSuccess(position) {alert('Latitude: ' + position.coords.latit
cordova打包安卓app
1. %bxproject-mobile-client% 运行 npm run buildapp 2. 复制%bxproject-mobile-client%的www里面文件到%bxproject-app%的www目录里面 3. %bxproject-app%运行 cordova build android --release 4. APK文件在: %bxproject-app%\platf
MSB3073 命令“platforms\android\cordova\clean.bat”已退出,代码为 2。
废话不多说 cordova+ionic开发android项目,在重新生成的时候,会提示一个: 严重性 代码 说明 项目 文件 行错误 MSB3073 命令“platforms\android\cordova\clean.bat”已退出,代码为 2。 Ionic Tabs Template1 C:\Program Files (x86)\MSBuild\Microsoft\VisualStudi
cordova-plugin-local-notifications发送Android本地消息
1.GitHub源代码地址: https://github.com/katzer/cordova-plugin-local-notifications 2.参数说明: https://github.com/katzer/cordova-plugin-local-notifications/wiki/04.-Scheduling 3.事件说明: https://github.com/kat
Cordova页面加载外网图片失败,Refused to load the image
1.使用Cordova页面加载外网图片失败,抛出异常 Refused to load the image 'http://xxx.png' because it violates the following Content Security Policy directive: "default-src 'self' data: gap: https://ssl.gstatic.com '
[ERROR] Ionic doesn‘t support using Cordova with @ionic/vue projects.
一、[ERROR] Ionic doesn't support using Cordova with @ionic/vue projects. 在使用新版本Ionic框架安装 Vue版本项目时候报错 [ERROR] Ionic doesn't support using Cordova with @ionic/vue projects. 原因: 目前Ionic6 的 Vue模板还不支持
Cordova源码深入分析-第五讲
上一讲将主体流程和框架都已经介绍完了, 再次查看整个代码的时候,发现我还是有一些细节并没有列举出来, 例如之前只是介绍了addJavaScript一种方式实现通信,实际上还有另一种通信方式就是prompt方式,本讲再次介绍一下。 prompt有几个优势: 1.可以避免掉android 4.2以下,js安全问题 2.可以实现同步调用,直接返回值 下面开始分析代码逻辑: 重复的位置,
Cordova源码深入分析-第四讲
前面把插件在js端的初始化,与js->Native->js端的通信都介绍了一下 本章介绍一下,在native端的插件初始化流程 在介绍所有的之前,我想先上一段代码(插件配置): <?xml version='1.0' encoding='utf-8'?><widget id="io.cordova.hellocordova" version="1.0.0" xmlns="http://ww
Cordova源码深入分析-第三讲
上一讲讲解了js端,调用到java端的代码逻辑 这一讲,主要介绍,js->native带有callback的形式,是如何调用回去的 上一篇介绍到了调用照相机代码的地方,在最后调用了:sendPluginResult 这里调用一下: @Overridepublic void sendPluginResult(PluginResult cr, String callbackId) {n
Cordova源码深入分析-第一讲
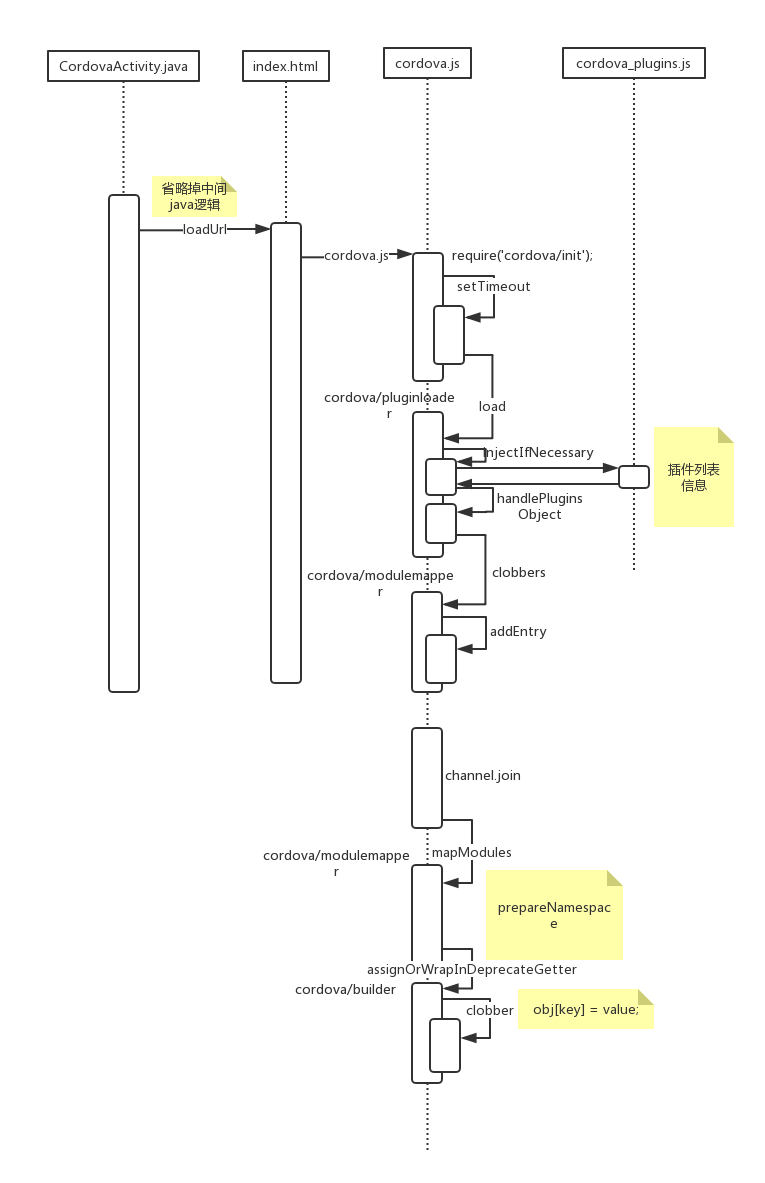
最近在研究一些新技术方向选型,正好有一些需要借鉴cordova的框架设计模式,所以研究了一下整个框架的设计思路,在此记录下来。 学习的过程中,主要学习他的一下几个方面的内容: 1.插件是如何注册的 2.Js端是如何查找到对应的插件的 3.任何从Js端调用到java端的 4.插件的命名是任何与桥的命名匹配上的。 第一部分是插件任何注册上的 插件的注册分为两部分: 先上一张时序图
Cordova封装WepApp
基于cordova的butterfly应用 Apache Cordova是一套设备API,允许移动应用的开发者使用JavaScript来访问本地设备的功能,比如摄像头、加速计。它可以与UI框架(如jQuery Mobile或Dojo Mobile或Sencha Touch)等相结合使用,这些UI框架可以使用HTML、CSS和JavaScript开发智能手机应用。 下文以结合bu
cordova build android 下载gradle太慢
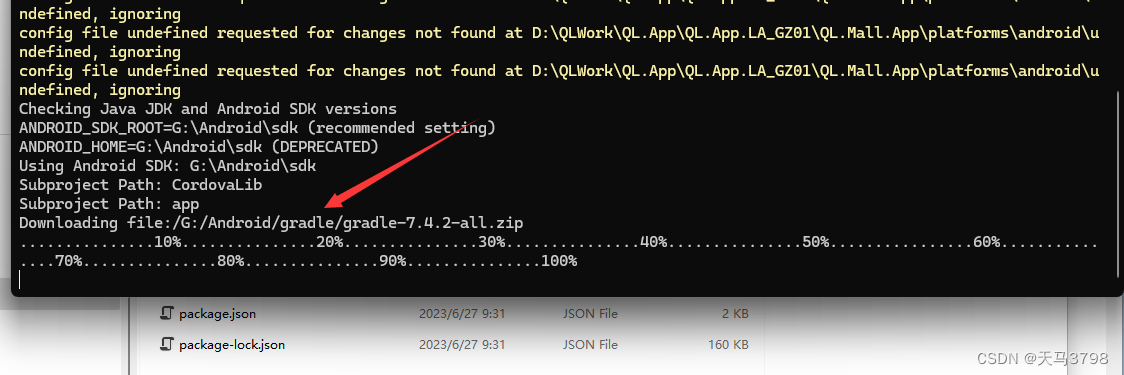
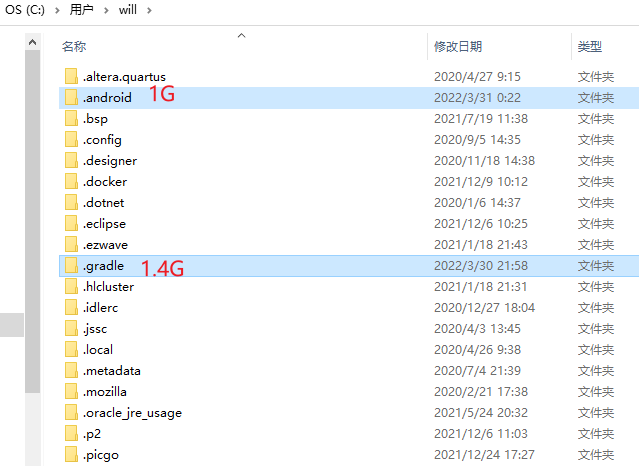
一、 在使用cordova run android / cordova build android 的时候 gradle在线下载 对于国内的链接地址下载太慢。 等待了很长时间之后还会报错。 默认第一次编译在线下载 gradle-7.6.1-all.zip 然后解压缩到 C:\Users\Administrator\.gradle 文件夹中,下载慢导致失败。 二、解决方案:CORDO
cordova操作流程记录
cordova8.0设置软链接路径为 ln .\platforms\android\app\build\outputs\apk\ android-apk ln命令 用 git bash 有 设置启动页要png格式 不然要报错 错误信息为 failed to read PNG signature: file does not start with PNG signature. 1.cordo
cordova 定位 / 仿钉钉打卡功能
最近研究了一下钉钉打卡的功能,大致要实现这4个需求:地图显示、定位、地图覆盖效果、距离测量 背景是一个hybridApp,用的是cordova打包 定位 定位相对而言比较复杂所以优先考虑,关于定位,我尝试了3种办法 第一个尝试了cordova自带的插件,结果是报错:code:2,message:network provider is not available,原因是新版的插件已经删掉了关
Cordova add android 报错4种解决方法
Cordova add android 报错解决方法 我报的错是这个 方法一:可能网络有问题,换一个源(对我没有用) npm i nrm -g 安装nrm nrm ls 查看当前nrm内置的npm源 nrm use cnpm 切换源 方法二:可能版本有问题(对我没有用) npm view cordova-android 查看可选版本 cordova platform add
Android SDK 环境配置/Cordova环境搭建打包apk各种踩坑报错系列
第一次接触cordova,从环境搭建到打包第一个apk踩了蛮多坑的,写篇教程给大家参考一下 最后成果 安装前环境: 1、win10系统 2、java jdk 版本是 v1.8.0(java jdk是很早之前就安装了的,关于java jdk的配置教程满多的,这里就不絮叨这个了) 3、我是前端,node.js是我必备软件之一,我目前的版本是v8.11.1 安装node 这是
cordova后台插件开发新手教程
typora-root-url: imags cordova后台插件开发新手教程 预安装环境:JDK11、Android studios、nodo.js 一、环境搭建 1.安装Cordova npm install -g cordova 2.创建项目 cordova create 具体命令: cordova create 目录名 包名 项目名 执行结果终端: D:\01w
Cordova Android 问题
问题一 执行 cordova build android 报错: FAILURE: Build failed with an exception.* Where:Script '/Users/sunbinhua/Git/SourceTree/rowenatech/Cordova6/Cordova6/platforms/android/CordovaLib/cordova.gradle'
Cordova备忘录
一、plugin 新版本添加plugin 需要package.json文件。 首先安装plugman sudo npm install -g plugman//查看是否安装成功plugman -v cd 【插件地址】sudo plugman createpackagejson [插件地址] 1、iOS 插件的创建一般涉及以下几个文件: < plugin >.js 、plugin
Android和ios的统合开发(1) ---使用Cordova
本文对使用Cordova进行安卓和ios程序的统合开发进行了讲述。 参考网址:http://www.buildinsider.net/mobile/bookhtml5hybrid/0401 第一部分 Cordova开发环境的构建 平台:mac 1. Node.js的安装 [LINK] Node.js 如果安装成功,用以下命令来进行确认。 2. co
PhoneGap/Cordova微信分享插件【升级版】
安装: ? 1 cordova plugin add https: //git.oschina.net/jiusem/WechatShare-for-PhoneGap.git 安装成功后,需要将插件目录中的 wxapi 文件夹 移动 到你的 主包 中,这是微信官方的要求,wxapi 文件夹的作用是接受来自微信的回传信息。 移动文件夹后,java文件会出现一个
iOS使用Object-C自定义cordova插件(二)
接上一章. `plugin.xml`中`platform`还有其它的配置`头文件`、`框架`、`plist文件`、`.a文件`以及配置`*-info.plist`文件. eg: 框架: <framework src="CFNetwork.frame" weak="true"/> plist文件: <resource-file src="src/ios/PushConfig.plist"/>
iOS使用Object-C自定义cordova插件(-)
1. 创建项目 打开终端,切换到桌面,然后使用`ionic`创建一个测试项目,命名CountTest. cd ./Desktop/ sudo ionic start CountDemo 或 //使用cordova ,但是后期cordova不知道怎么引导ionic中,如果你知道请留言告诉我,感谢! sudo cordova create CountDe
cordova错误总结
1,shell.js: internal error Error: EXDEV, cross-device link not permitted cordova plugin add xx时会出现: shell.js: internal error Error: EXDEV, cross-device link not permitted 这种错误,原因是nodejs在windows下不






![[ERROR] Ionic doesn‘t support using Cordova with @ionic/vue projects.](https://img-blog.csdnimg.cn/69af4a7565414de0b9ec1b39dd057a5f.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aSp6amsMzc5OA==,size_20,color_FFFFFF,t_70,g_se,x_16)