本文主要是介绍cordova后台插件开发新手教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
typora-root-url: imags
cordova后台插件开发新手教程
预安装环境:JDK11、Android studios、nodo.js
一、环境搭建
1.安装Cordova
npm install -g cordova
2.创建项目 cordova create
具体命令: cordova create 目录名 包名 项目名
执行结果终端:
D:\01work_file\05demo
λ cordova create smartTest com.kemov.smartTest smartTest
Creating a new cordova project.D:\01work_file\05demo
λ ls
smartTest/D:\01work_file\05demo
λ cd smartTest\D:\01work_file\05demo\smartTest (com.kemov.smarttest@1.0.0)
λ ls
config.xml package.json www/
3.添加平台
D:\01work_file\05demo\smartTest (com.kemov.smarttest@1.0.0)
λ cordova platform add android@^10.0.0
Using cordova-fetch for cordova-android@10.0.0
Adding android project...
Creating Cordova project for the Android platform:Path: platforms\androidPackage: com.kemov.smartTestName: smartTestActivity: MainActivityAndroid target: android-30
Subproject Path: CordovaLib
Subproject Path: app
Android project created with cordova-android@10.0.0
Discovered plugin "cordova-plugin-whitelist". Adding it to the project
Installing "cordova-plugin-whitelist" for android
Plugin doesn't support this project's cordova-android version. cordova-android: 10.0.0, failed version requirement: >=4.0.0 <10.0.0
Skipping 'cordova-plugin-whitelist' for android
Adding cordova-plugin-whitelist to package.jsonD:\01work_file\05demo\smartTest (com.kemov.smarttest@1.0.0)
λ ls
config.xml node_modules/ package-lock.json package.json platforms/ plugins/ www/
4.通过AS软件打开android项目并编译APK
4.1 AS软件> File > open > 选择./platforms/android文件路径 > ok
4.2 等待gradle环境初始化完成 > Build> Build APK

二、后台插件开发及调试
1.自定义插件创建
D:\01work_file\05demo\smartTest (com.kemov.smarttest@1.0.0)
λ plugman create --name SmartTestPlugin --plugin_id com.kemov.smartTest --plugin_version 1.0.0D:\01work_file\05demo\smartTest (com.kemov.smarttest@1.0.0)
λ ls
SmartTestPlugin/ config.xml node_modules/ package-lock.json package.json platforms/ plugins/ www/D:\01work_file\05demo\smartTest\SmartTestPlugin
λ plugman platform add --platform_name androidD:\01work_file\05demo\smartTest\SmartTestPlugin
λ ls
plugin.xml src/ www/D:\01work_file\05demo\smartTest\SmartTestPlugin
λ npm init -yes
Wrote to D:\01work_file\05demo\smartTest\SmartTestPlugin\package.json:{"name": "smarttestplugin","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}
cordova plugin add SmartTestPlugin


2.后台调试
2.1 前端(html、js)按钮点击事件;
index.html
<button style="width: 100px; height: 50px; margin: 20px;" id="exportDocx">导出wordl</button>
js点击时间监听处理
document.getElementById("exportDocx").addEventListener('click', function () {// Todu});
2.2 传递参数处理
简单数据接口直接代码定义,复杂的数据把数据的json写到txt中
fetch('test/table.txt').then(response => response.text()).then((data) => {console.log("_wd111 1 " + data);cordova.plugins.exportPlugin.exportDocx((data),(m) => {console.log("_wd callback sucsses" + m);},(e) => {console.error("_wd callback error " + e);});}).catch(error => console.log(error));
三、前后端联调
1.联调
1.1 后台提供逻辑代码的jar包
1.2 插件入口类
1.3 依赖配置,AndroidManifest.xml文件相关配置修改项
2.jar打包文件
编译后的插件文件打jar包(不报含插件入口类)
步骤:
- 编译apk
- 在终端中 进入本项目 build/intermediates/javac/debug/classes 中
- 执行命令 jar -cvf class.jar com/kemov/smartTest/entry
D:\01work_file\gitworkspace\smartTestPlugin\smartTest\platforms\android\app\build\intermediates\javac\debug\classes (dev_1.0 -> origin)
λ pwd
D:\01work_file\gitworkspace\smartTestPlugin\smartTest\platforms\android\app\build\intermediates\javac\debug\classesD:\01work_file\gitworkspace\smartTestPlugin\smartTest\platforms\android\app\build\intermediates\javac\debug\classes (dev_1.0 -> origin)
λ jar -cvf class.jar com/kemov/smartTest/entry
已添加清单
正在添加: com/kemov/smartTest/entry/(输入 = 0) (输出 = 0)(存储了 0%)
正在添加: com/kemov/smartTest/entry/ExportCell.class(输入 = 2802) (输出 = 1039)(压缩了 62%)
正在添加: com/kemov/smartTest/entry/Table.class(输入 = 2588) (输出 = 968)(压缩了 62%)
正在添加: com/kemov/smartTest/entry/Task.class(输入 = 1924) (输出 = 733)(压缩了 61%)D:\01work_file\gitworkspace\smartTestPlugin\smartTest\platforms\android\app\build\intermediates\javac\debug\classes (dev_1.0 -> origin)
λ ls
class.jar com/
生成的 .jar文件可以用反编译器查看下

3.同步相关依赖
后台第三依赖在smartTest/platforms/android/app/build.gradle
dependencies {implementation fileTree(dir: 'libs', include: '*.jar')implementation "androidx.appcompat:appcompat:${cordovaConfig.ANDROIDX_APP_COMPAT_VERSION}"implementation 'org.apache.poi:poi-ooxml:5.2.3'implementation 'org.apache.poi:poi:5.2.3'implementation 'org.apache.poi:poi-scratchpad:5.2.3'implementation 'com.google.code.gson:gson:2.8.7'if (cordovaConfig.IS_GRADLE_PLUGIN_KOTLIN_ENABLED) {implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:${cordovaConfig.KOTLIN_VERSION}"}// SUB-PROJECT DEPENDENCIES STARTimplementation(project(path: ":CordovaLib"))// SUB-PROJECT DEPENDENCIES END
}
四、常见问题

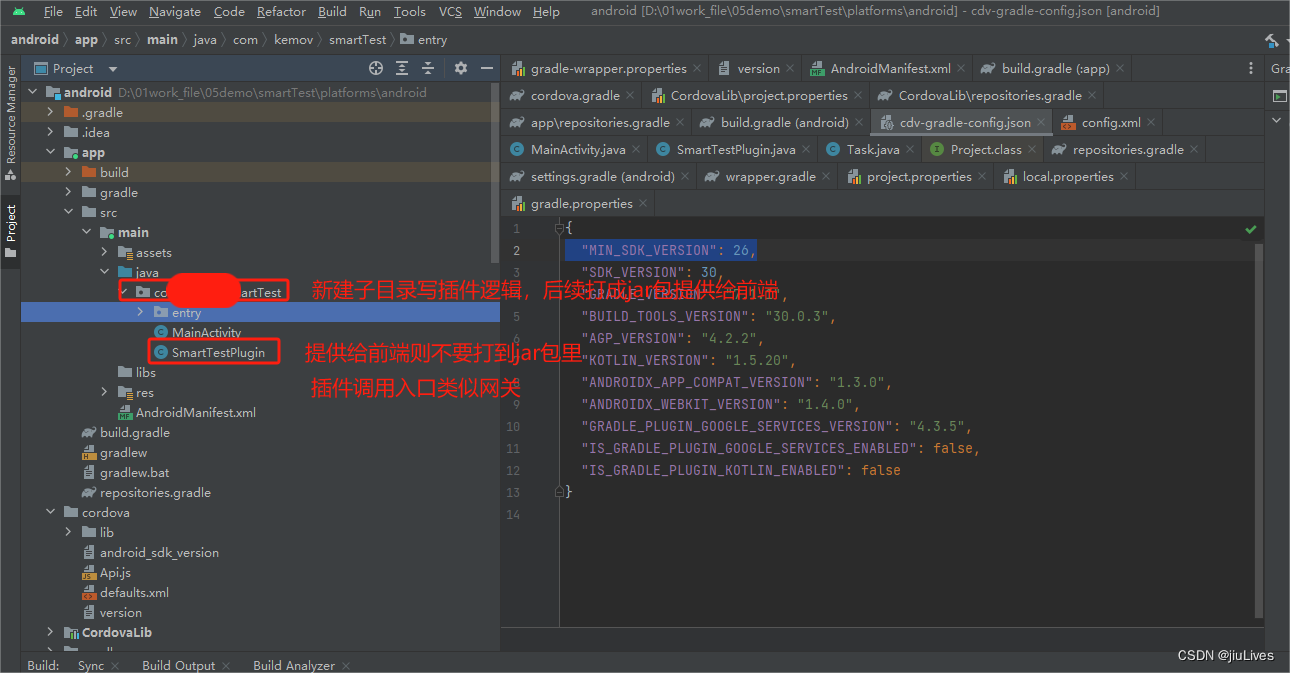
**问题1:**第三方poi jar包与sdk最小支持版本26
**处理: **在cdv-gradle-config.json修改最小sdk版本配置 “MIN_SDK_VERSION”: 26,
android版本权限问题由一开始的静态权限,后续是动态权限申请。
五、附录
1.cordova版本,Android Version,Library & Tooling Version版本适配
https://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
2.Android Gradle Plugin与Gradle版本、JDK版本对应关系
oid版本权限问题由一开始的静态权限,后续是动态权限申请。
五、附录
1.cordova版本,Android Version,Library & Tooling Version版本适配
https://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
2.Android Gradle Plugin与Gradle版本、JDK版本对应关系
https://blog.csdn.net/qq_42690281/article/details/131643663
这篇关于cordova后台插件开发新手教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





