codelab专题
Google codelab WebGPU入门教程源码<6> - 使用计算着色器实现计算元胞自动机之生命游戏模拟过程(源码)
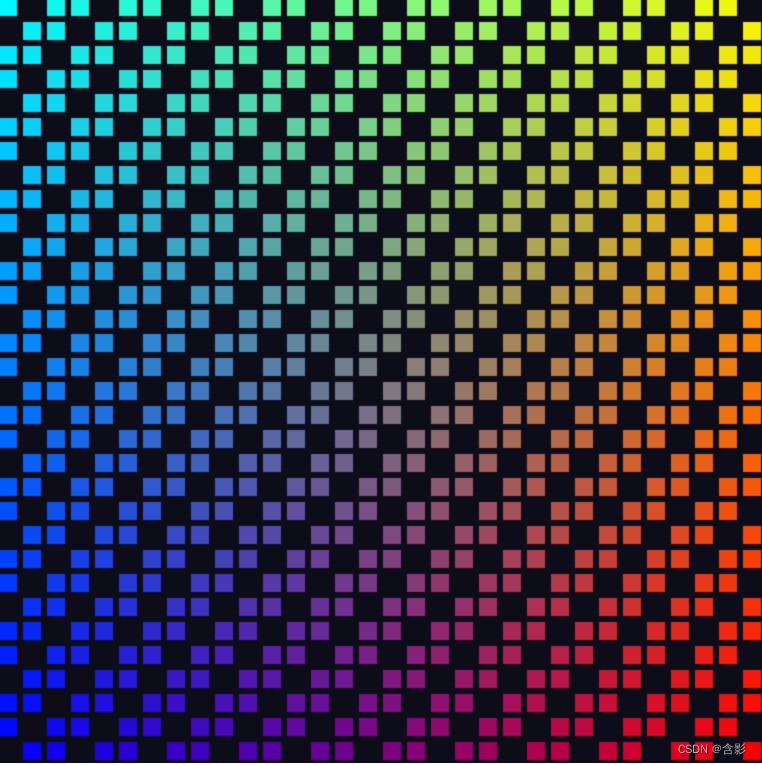
对应的教程文章: https://codelabs.developers.google.com/your-first-webgpu-app?hl=zh-cn#7 对应的源码执行效果: 对应的教程源码: 此处源码和教程本身提供的部分代码可能存在一点差异。点击画面,切换效果。 class Color4 {r: number;g: number;b: number;a: number;
在云上jupylab(codelab)常用的shell命令
1、切换当前文件目录位置: %cd /project/train/ 2、删除目标文件夹和文件夹下面的内容,注意这个r是不能少的: !rm -r /project/train/src_repo/dataset 3、创建数据集相关文件夹 !mkdir /project/train/src_repo/dataset 4、复制指定后缀名的文件到,指定的文件夹下面 !cp /home/da
[鸿蒙/Harmony] HarmonyOS Codelab挑战赛记录之图片的四种常见操作
上一期介绍了组件模块-Java 布局,这一期主要展示图片的四种常见操作 目录 1.HarmonyOS开发工具的安装 2.组件模块-Java 布局 3.基于图像模块实现图库图片的四种常见操作 1.准备一张像素尺寸为1024*768的图片 放到ImageDemo\entry\src\main\resources\base\media目录下 2.设计布局样式。功能上我打算能使图片旋转、


![[鸿蒙/Harmony] HarmonyOS Codelab挑战赛记录之图片的四种常见操作](https://img-blog.csdnimg.cn/20210417145024841.png)