chrom专题
chrom浏览器 JS断点调试,防止进入某个js文件(比如,jquery)
作者:许锐涛 链接:https://www.zhihu.com/question/21596855/answer/149836060 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 之前我也遇到过,设置断点后单步跳过时就会自动进入jquery源代码里,如下图 很多时候开发人员并不希望调试jquery源代码,自然不胜其烦。还好,chrome也提供了
[Chromium中文文档]Chrom{e,ium}{,OS}中的硬件视频加速
Chrom{e,ium}{,OS}中的硬件视频加速 转载请注明出处:https://ahangchen.gitbooks.io/chromium_doc_zh/content/zh//General_Architecture/HW_Video_Acceleration_in_Chrom%7Beium%7D%7BOS%7D.html 全书地址 Chromium中文文档 for https:/
window.event.keyCode - 兼容chrom和Firefox
<body onKeyDown="keyCheck();"> 1.HTML中加入onKeyDown事件 2.function keyCheck() { if (window.event.keyCode==38) { //向上键 } if (window.event.keyCode==40) { //向下键 } }
解决chrom内核浏览器报错STATUS_INVALID_IMAGE_HASH问题
解决chrome内核浏览器报错STATUS_INVALID_IMAGE_HASH问题 原创:丶无殇 2024-05-24 问题 打开chrome内核浏览器,会出现错误代码:STATUS_INVALID_IMAGE_HASH,如图: 解决 目前不知道具体原因,经过查找,有一个可行的方法是,打开浏览器应用程序所在文件夹,以我的浏览器为例: 打开安装路径: 找到chrome
关于ubuntu下 chrom 不能以 root 身份 运行的 解决方案
chrom肿么能离得开。。。哈哈 解决方法: 打开 /etc/chromium-browser/default 文件 把内容修改为如下: # Default settings for chromium-browser. This file is sourced by /bin/sh from# /usr/bin/chromium-browser --user-dat
怎么用chrom调试javascript
1 将写好的Javascript代码用chrome打开。 2 在页面,单击右键,并且选择“审查元素”。 3 弹出窗体,如图所示: 然后,点击“Resources”标签,如图所示: 然后点击“enable resource tracking”,导入源文件,并且选择“Script”标签,如下: 添加断点的方法就是在所在的代码行的数字上双击即可!! debug控制方式: 1 首
chrom安装infolite教程
首先进入这个网址https://www.crx4chrome.com/crx/54889/ 如果你可以翻墙可以直接从这个页面点击chrome web store 然后点击添加即可 如果不能翻墙请看下面 点击如图的位置 此时chrome自动安装会报错 浏览器地址栏输入:chrome://extensions/ 安装完成
webstorm chrom调试vue
1、chrom下载插件JetBrains IDE Support; 2、在命令行运行npm run dev,启动vue工程; 3、webstorm进行如下配置: 点击debug,会自动打开chrom; 4、最终效果如下: , 注意,断点需要在Network界面中的代码里打。 关键是webstorm和npm同时运行这个工程。
chrom无法调试App
今天说一下chrom无法调试android App webview中的h5链接的问题 具体如何进行chrom调试请自行搜索,我大概说一下基本的操作 电脑chrom浏览器地址栏输入 chrome://inspect/#devices 回车 连上手机 然后开USB调试 点开目标调试App进入目标h5页面 注:如图我所说的无法调试是只能看到手机名称,不显示红框框出来的内容 如果你是以下
chrom浏览器添加cookie插件
cookie信息在网页上有时候不太好查看和管理,为了进行方便的对cookile信息进行查看,可以在浏览器上添加cookie的插件。具体的操作方法如下: 1.查找能用的cookie插件 下载地址:https://download.csdn.net/download/I_peter/13105206 2.进入到扩展程序的开发者模式 3.将下载好的crx的editthiscookie 插件拖
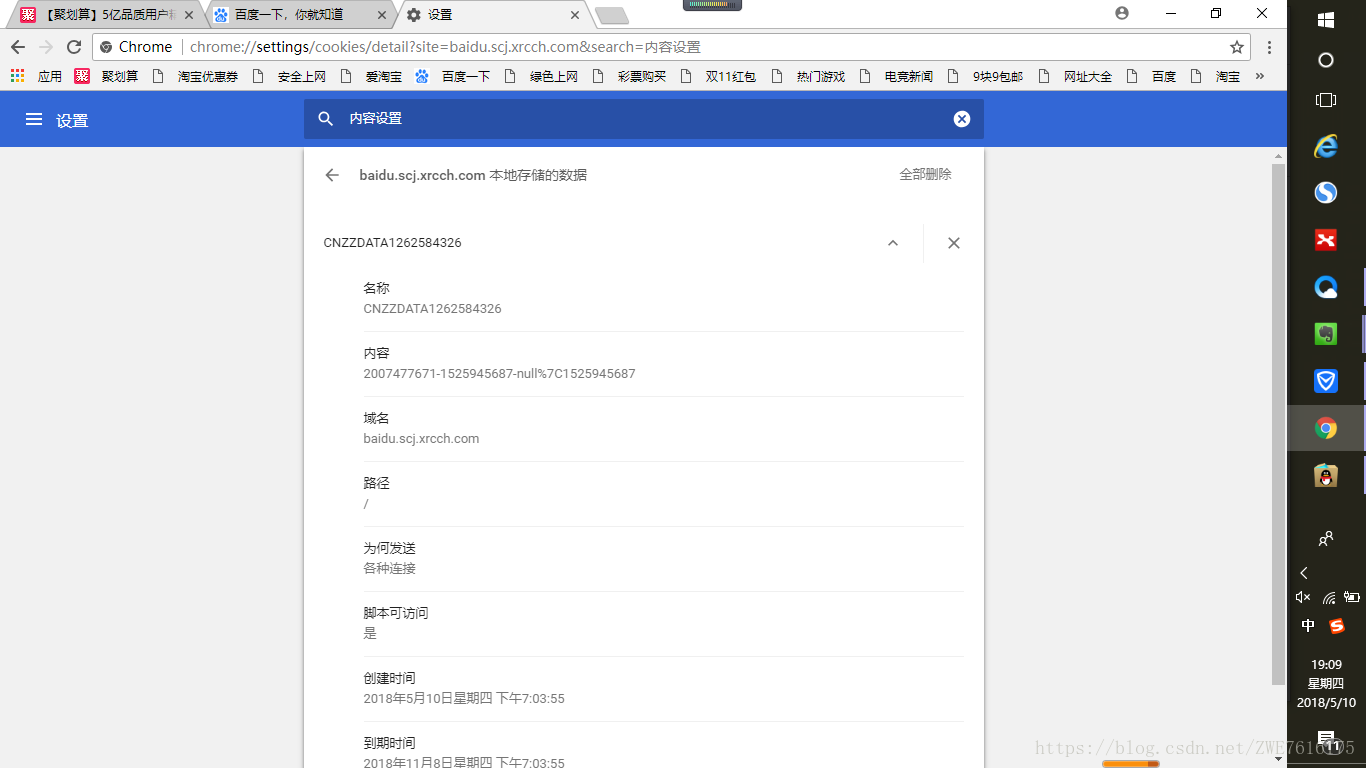
查看Chrom浏览器的Cookie
一、在chrome浏览器中查看cookie 设置—>搜索框中输入内容设置 点击Cookie 允许网站仅存和读取Cookie数据 点击查看Cookie和网站数据 可以查看某一网页上的Cookie信息
chrom无法注册登录问题
使用chrome无法注册登录是因为chrom服务被禁止,那么如何想chrom注册登录,同步资源,一下为介绍方法 1.打开windows下该目录:C:\Windows\System32\drivers\etc 2.下载hosts文件替换步骤1目录下的hosts文件 3.重新启动chrom查看是否可以正常注册登录,以下截图表示可以正常注册登录 4.资源下载地址:http://dow
Chrom插件开发:入门教程
插件由不相同但是内聚的组件组成,这些组件可以包括多个 后台脚本、多个内容脚本、一个设置页面、多个图形用户界面元素以及其他多种逻辑文件组成。插件组件通过HTML、CSS以及JavaScript这些Web开发技术构建,组件依赖于这些Web开发技术所提供的功能,但却又不必包含其全部功能。 本教程会教你创建一个可以任意改变developer.chrome.com网站页面背景颜色的插件,在此插件中会用到许
在chrom浏览器安装Vue.js devtools插件,遇到恶意扩展程序字样,附百度网盘下载链接
遇到的问题 拖拽下载好的 Vue.js devtools 插件到谷歌扩展程序, 百度网盘下载地址 链接:https://pan.baidu.com/s/1FeK6pwc2UzRUUlMFN3rW5w?pwd=w361 提取码:w361 提示: 解决办法 将Vue.js devtools 插件的后缀从.crx改为.zip 2、用解压软件进行解压 解压后的内容包括 3、将解压后的文件拖
![[Chromium中文文档]Chrom{e,ium}{,OS}中的硬件视频加速](https://img-blog.csdn.net/20160317213620829)