browser专题
【ReactJS】困惑于text/babel与browser.js还是babel.js?
使用JSX 使用JSX,可以极大的简化React元素的创建,JSX抽象化了React.createElement()函数的使用,其语法风格类似于HTML语法风格。对比如下代码可以让你更好的理解这一点。 // 使用React.createElement()return React.createElement('div',null,'Hello',this.props.name);//使用J
Floorp Browser:开源自由,打造更个性化的浏览环境!
前言 "技术引领未来,创新改变世界。" 在这个日新月异的数字化时代,网络浏览器作为我们探索互联网世界的窗口,其重要性不言而喻。正是在这样的背景下,Floorp浏览器应运而生,它不仅继承了Mozilla Firefox的强大基因,更在此基础上进行了创新与优化,旨在为用户打造一个更加开放、私密且可持续的网络环境。 项目的诞生,源自于一群对技术充满热情、对互联网未来满怀憧憬的开发者。他们看到了当前网
3.10 Browser -- useTitle
3.10 Browser – useTitle https://vueuse.org/core/useTitle/ 作用 响应式的修改document的标题 官方示例 import { useTitle } from '@vueuse/core'const title = useTitle()console.log(title.value) // print current title
华为云征文 | 基于华为云Flexus云服务器X实例部署File Browser文件管理系统
华为云征文 | 华为云征文 | 基于华为云Flexus云服务器X实例部署File Browser文件管理系统 一、Flexus云服务器X实例介绍1.1 Flexus云服务器X实例简介1.2 Flexus云服务器X实例特点1.3 Flexus云服务器X实例使用场景 二、File Browser项目介绍2.1 File Browser简介2.2 File Browser功能2.3 File Br
移动端开发真机调试神器——browser-sync
原文链接:http://web.jobbole.com/87587/ 前言:博主翻山越岭,找了很久的真机调试, 从老古董,weinre,到微信开发者工具,到最后的browser-sync,最后这个工具真的是眼前一亮~ 本文默认前提:你已会使用gulp,npm,并且环境已经搭好 1.npm init 找到目录中的 package.json, 在文件中添加相关依赖包 "depe
URL validation failed. The error could have been caused through the use of the browser's navigation
URL validation failed. The error could have been caused through the use of the browser's navigation buttons(the browser Back button or refresh, for example). 最近在登陆Oracle Application时遇到问题:URL validat
LeetCode contest 192 5430. 设计浏览器历史记录 Design Browser History
Table of Contents 一、中文版 二、英文版 三、My answer 四、解题报告 一、中文版 你有一个只支持单个标签页的 浏览器 ,最开始你浏览的网页是 homepage ,你可以访问其他的网站 url ,也可以在浏览历史中后退 steps 步或前进 steps 步。 请你实现 BrowserHistory 类: BrowserHistory(string ho
SQLite数据库查看工具的下载、安装、使用教程(DB Browser for SQLite)
SQLite数据库查看工具 SQLite是我们在开发中常见的数据库,例如我们在开发Android时,需要查看App生成的数据库内容,这时就需要用到一些工具来帮助我们打开并查看数据库文件。 DB Browser for SQLite 本文介绍的是一款非常实用的,开源版SQLite数据库查看工具:DB Browser for SQLite。 它是一款开源软件,并且可以免费实用,操作简便
HDU 1088 Write a simple HTML Browser
HDU 1088 Write a simple HTML Browser 水题,就是会各种PE坑爹、、、不多说 #include <cstdio>#include <cstring>char word[81];int main(){int len, i;int cc = -1;while(scanf("%s", word)==1){if(strcmp(word, "<br>
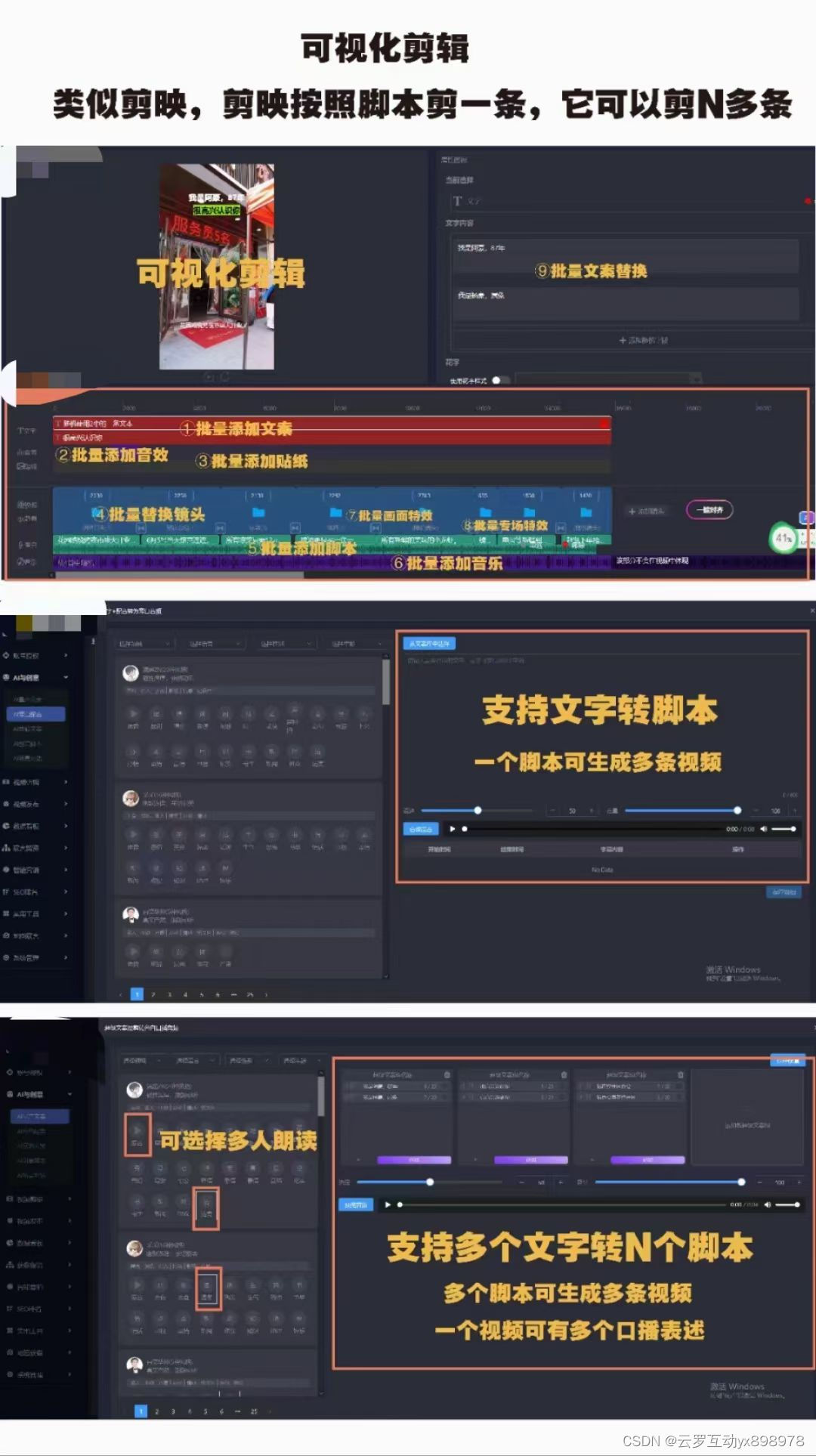
短视频矩阵系统源码---开发BS架构B/S(Browser/Server Architecture)架构
短视频矩阵系统源头开发------- 第一款叫做筷子科技,这个筷子科技剪辑和发布都是没有问题的,但是前一段时间他的剪辑发个公告,每个账号只能发两条,另外它的唯一缺点就是它成本比较高的,入门门槛应该在12800左右,它比较适用于大型的工厂才能用的了,小的店面几乎上就不用想了。第二款叫做超级编导的剪辑发布暂时也没有问题,但是它没有自己的发布接口,它是租用的别人的发布接口,它的成本应该在一块二到一块三
hiho一下 第六十二周 题目1 : Browser Caching stl 应用
题目1 : Browser Caching 时间限制: 10000ms 单点时限: 1000ms 内存限制: 256MB 描述 When you browse the Internet, browser usually caches some documents to reduce the time cost of fetching them from remo
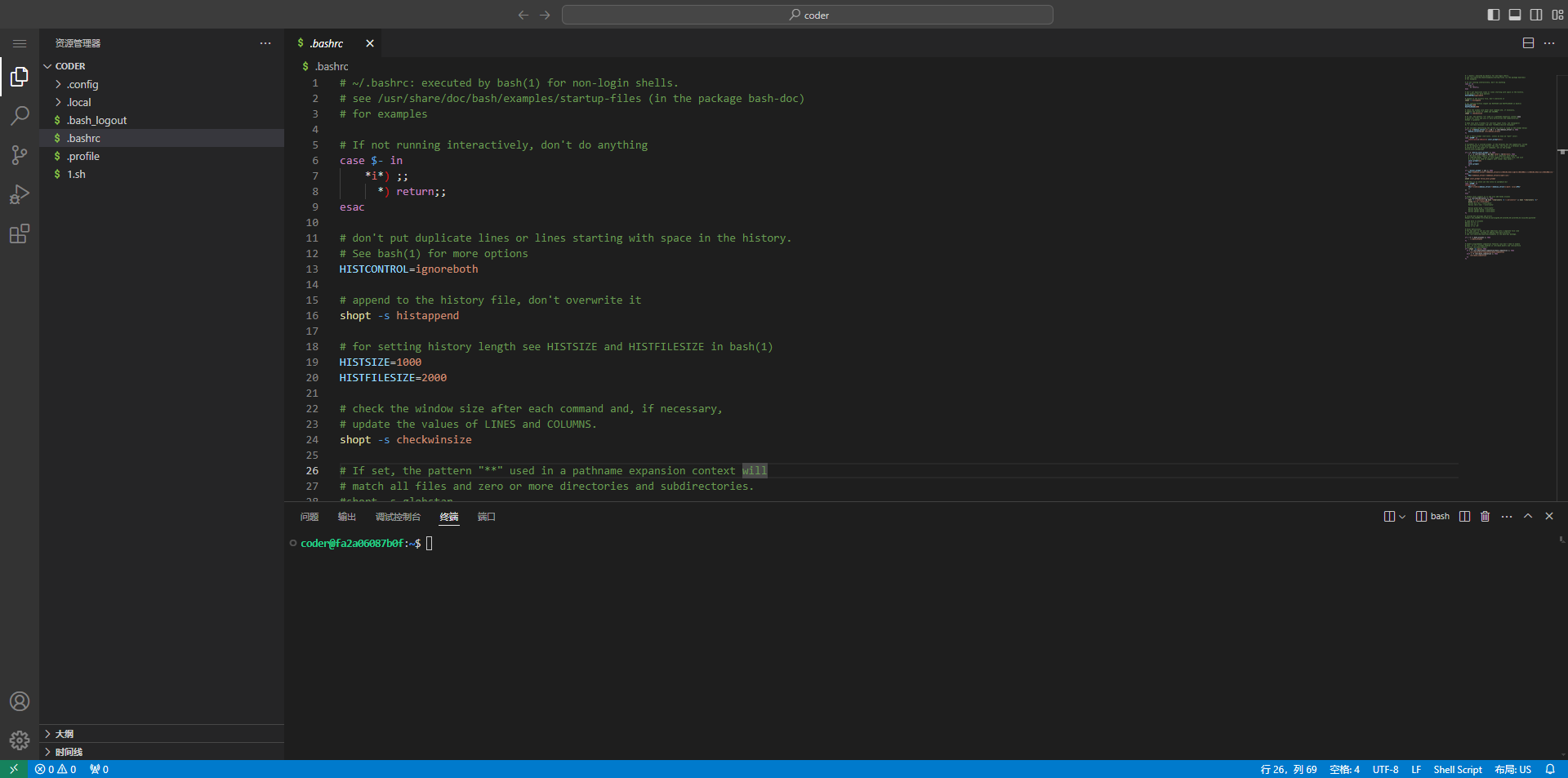
使用 Docker 部署 VS Code in The Browser
1)介绍 GitHub:https://github.com/coder/code-server 在日常学习工作中,Vscode 已成为我们首选的代码编辑器。然而,其局限性在于当我们从家到公司移动时,难以保持连续的编码体验。针对这一痛点,虽然市面上已有如 Visual Studio Codespaces、Cloudstudio 和 CloudIDE 等 在线编辑器(Web IDE)可供选择,
angular17 打包项目放在了多出了个browser目录
修改package.json配置文件,把 "builder": "@angular-devkit/build-angular:application", 改成"builder": "@angular-devkit/build-angular:browser", 把"browser": "src/main.ts",改成"main": "src/main.ts", "bui
File Browser配置安装
File Browser配置安装 简介 File Browser 是一个基于 Web 的文件管理器。它可以使你随时随地的对设备的文件进行基本的管理操作,如:创建、删除、移动、复制等。它除了可以让你进行文件管理之外,还有一些其他的功能。它支持多个用户的管理,而且每个用户可以拥有自己可以访问的文件和权限。它还支持文件分享,就行网盘那样,你可以通过它来向你的朋友分享文件。你还可以用它来执行一些 Linu
2020小米网络赛第一场 Smart Browser
签到不解释 #include <cstdio>#include <cstring>#include <algorithm>#include <vector>#include <queue>using namespace std;typedef long long ll;const int mod = 1e9 + 7;const int maxn = 1e5 + 7;char s[ma
Android 10.0 mtk默认浏览器Browser下载应用宝app显示bin文件的解决办法
1.前言 在系统10.0的ROM定制化开发中,在开发mtk平台的时候,在系统默认浏览器Browser中发现在下载应用宝app的时候,结果显示的确实 bin文件,所以就需要从Browser的下载流程中出发分析相关源码来实现具体的功能 2.mtk默认浏览器Browser下载应用宝app显示bin文件的解决办法的核心类 /vendor/mediatek/proprietary/packages/a
Unity Standalone File Browser,Unity打开文件选择器
Unity Standalone File Browser,Unity打开文件选择器 下载地址:GitHub链接: https://github.com/gkngkc/UnityStandaloneFileBrowser 简单的示例代码 using SFB;using System;using System.IO;using UnityEngine;using UnityEngi
ZooKeeper web管理安装node-zk-browser
node-zk-browser是zookeeper web管理工具,使用node.js,基于express.js和node-zookeeper开发,以树的形式展示zookeeper的数据,登录后可以对节点数据进行新增,编辑,删除。 安装配置流程如下: 1.安装node.js 到 https://github.com/joyent/node/tags 下载了源码包v0.10.35.t
browser support for font
RF1001: 各浏览器对 '@font-face' 规则支持的字体格式不同,IE 支持 EOT 字体,Firefox Safari Opera 支持 TrueType 等字体 www.w3help.org/zh-cn/causes/RF1001
browser-sync的使用
您还在为本地的静态页面在手机上浏览而烦恼么? 您还在为页面代码修改了手机上不能实时刷新而苦恼么? 那就看看browser-sync吧 官网地址:http://www.browsersync.cn/#install browser-sync使用环境必须依赖于node(这里不介绍node的安装了) 在静态页面的使用: 1.命令行 npm install browser-sync -g
Mino上传文件- 修改content-type(S3 Browser)
上传文件到Minio后,发现请求头不正确 原因:使用可视化MINO CONSOLE上传.css文件会让content-type错误,使文件无法使用方法:使用s3 Browser,有同事建议也可以使用aws(暂时没找到windows安装包) 1、安装s3Browser 需要从S3Browser官网下载最新版本的安装程序,双击安装程序进行安装,按照提示一步步安装即可。 2、登陆账户 安装
【深入UCSC Genome Browser】Repeats-Self Chain
人类基因组大约有3,000,000,000个碱基对其中50%-69%是重复序列,包括转座子(SINES、LINES、Long Terminal Repeats )以及低复杂区域(比如 homopolymers 和 CAG重复)和假基因(大片段重复引起)。Self Chain 就是UCSC中查看大片段重复的工具。 描述 self chain 是染色体之间相似性的比较,相比如segdup,它
sql server browser需要开启吗_刺激战场:手游吃鸡开启全球联赛 允许玩家参与 铂金段位可报名...
各位热爱吃鸡的小伙伴们,大家好,这里是由无双为大家带来的一手刺激战场资讯! 最近,无双在网上找到一个消息,那就是刺激战场国际版即将开启2019年的春季职业联赛。虽然端游绝地求生早早就有职业性的世界联赛,但是作为手游的刺激战场,开启职业联赛还是一件新鲜事儿。 在无双了解的赛事规则的要求中,本次联赛将允许非职业选手报名参与。总共会集齐10个不同赛区的战队在春季赛和秋季赛中一决雌雄。这对于国内玩
gulp+browser-sync使用方法
gulp简介 gulp是基于流的自动化构建工具,也就是说gulp是通过操作流实现自动编译,压缩文件等操作的。这得益于node.js对流的支持,当然gulp.js和构建的任务文件都是JavaScript编写的。 安装方法: $ npm install -g gulp //全局安装$ npm install --save-dev gulp //本地安装,只是开发版的依赖 设置自动化任务
实用 Tips 分享|用 File Browser 上传大文件
在使用 OpenBayes 平台过程中,很多用户都会遇到上传大文件 (>100 G) 的情况,无论是上传至数据仓库,还是在工作空间中完成上传,过大的文件在传输过程中常会出现上传中断、速度过慢等情况。 针对这一问题,我们在官方教程中为大家提供了一种新思路,可以显著提高大文件的上传速度。 教程链接: https://openbayes.com/console/public/tutorials/l