本文主要是介绍使用 Docker 部署 VS Code in The Browser,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1)介绍
GitHub:https://github.com/coder/code-server
在日常学习工作中,Vscode 已成为我们首选的代码编辑器。然而,其局限性在于当我们从家到公司移动时,难以保持连续的编码体验。针对这一痛点,虽然市面上已有如 Visual Studio Codespaces、Cloudstudio 和 CloudIDE 等 在线编辑器(Web IDE)可供选择,但它们要么处于测试阶段,要么免费使用存在限制或价格较高,目前并非完美之选。因此,若想以较低成本实现连续、流畅的编码体验,此时自主搭建一个在线编辑器或许是个值得考虑的好方案。
Code-Server 是由 Coder 开发的,把 VS Code 搬到了浏览器上。
我们可以在任何地方的任何机器上运行 Code-Server 然后通过浏览器访问它。

2)特点
Code Server,作为一款开源代码编辑器,完美地将 Visual Studio Code 的强大功能融入到了 Web 浏览器中。它不仅具备基本的代码编辑、语法高亮、智能感知和自动补全等特性,更支持多人协作和远程开发,为开发者提供了前所未有的便捷体验。
这种能够在浏览器中运行的集成开发环境,通常被称为 Cloud IDE,而 Code Server 正是其中的佼佼者。无论是本地计算机还是云服务器,只需部署 Code Server,用户即可通过浏览器随时随地访问并使用其中的编辑器功能,无需额外安装本地编辑器。
Code Server 的这一特性极大地便利了远程开发、多人协作以及快速搭建开发环境等操作。此外,它还支持丰富的自定义插件和扩展,满足了不同用户的个性化需求,使得开发过程更加高效、灵活。
3)环境
3.1)安装 Docker 软件
# 高版本 Docker 安装
curl -fsSL https://get.docker.com/ | sh
# 关闭防火墙
systemctl disable --now firewalld
setenforce 0
# 启用 Docker
systemctl enable --now docker
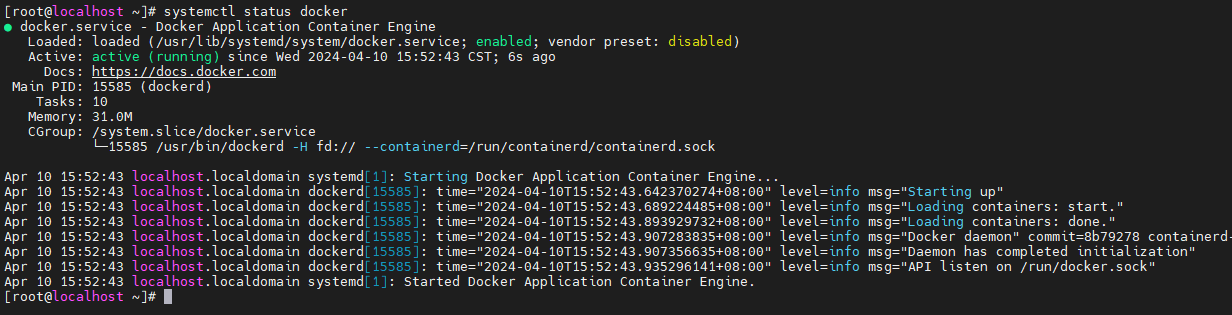
3.2)检查 Docker 服务
systemctl status docker

3.3)开启 IPv4 forwarding
echo "net.ipv4.ip_forward=1" >> /etc/sysctl.conf
systemctl restart network
sysctl net.ipv4.ip_forward
4)部署
4.1)下载镜像
docker pull codercom/code-server:latest
4.2)创建目录
mkdir /docker/vscode -p && cd /docker/vscode
4.3)启用容器
docker run -d --name code-server -p 8000:8080 -e PASSWORD=123456 -v /docker/vscode/data:/root/.vscode-server codercom/code-server:latest
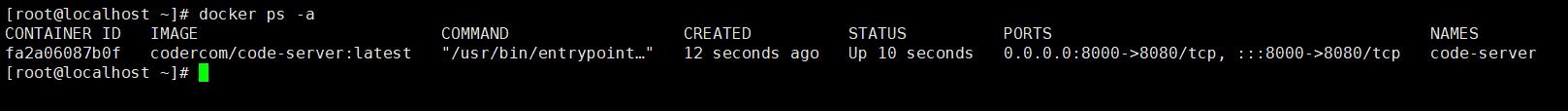
4.4)验证容器
docker ps -a

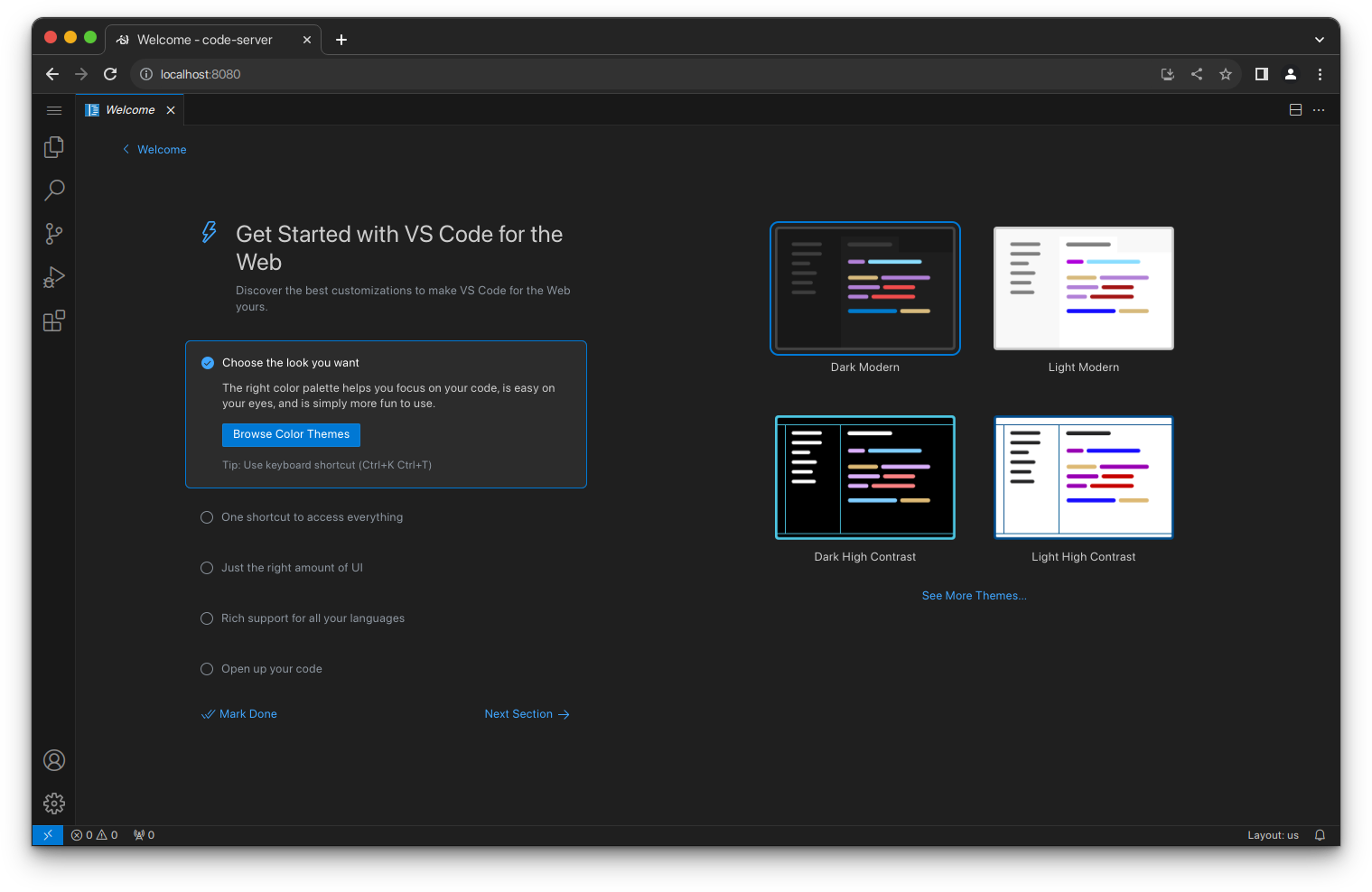
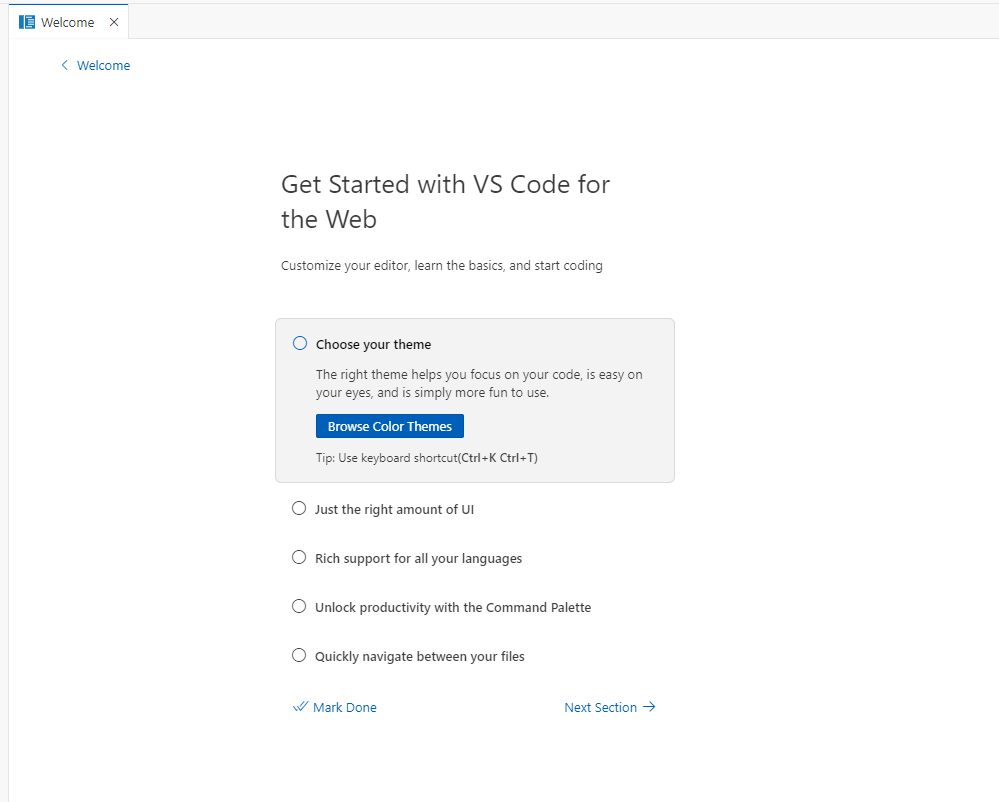
5)访问验证
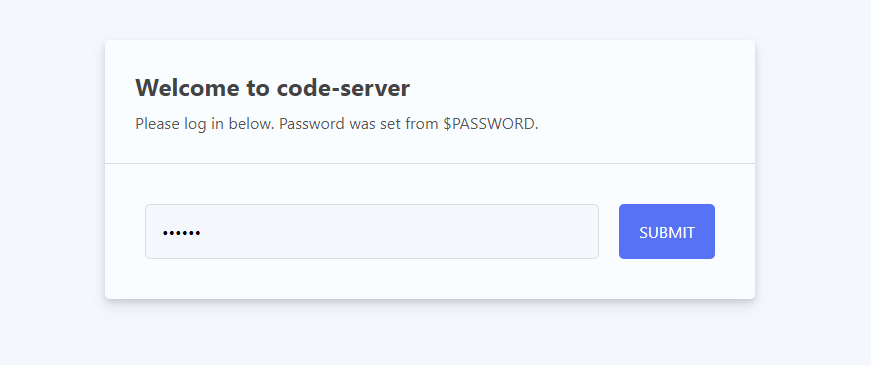
使用浏览器访问 VS Code 前台 http://服务器IP地址:8000
填写我们启用容器时 配置的密码


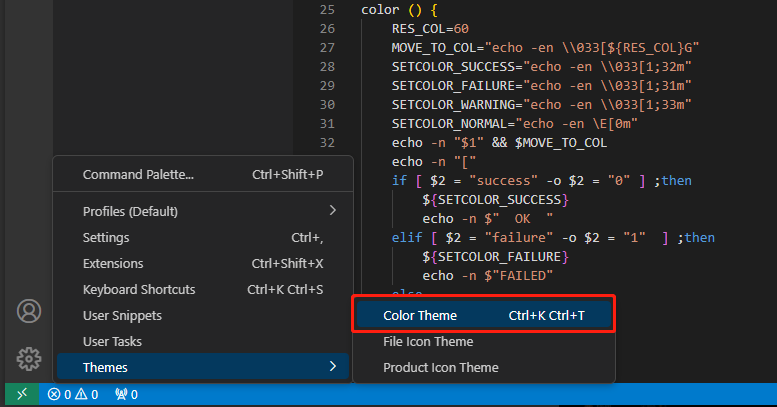
5.1)更换主题

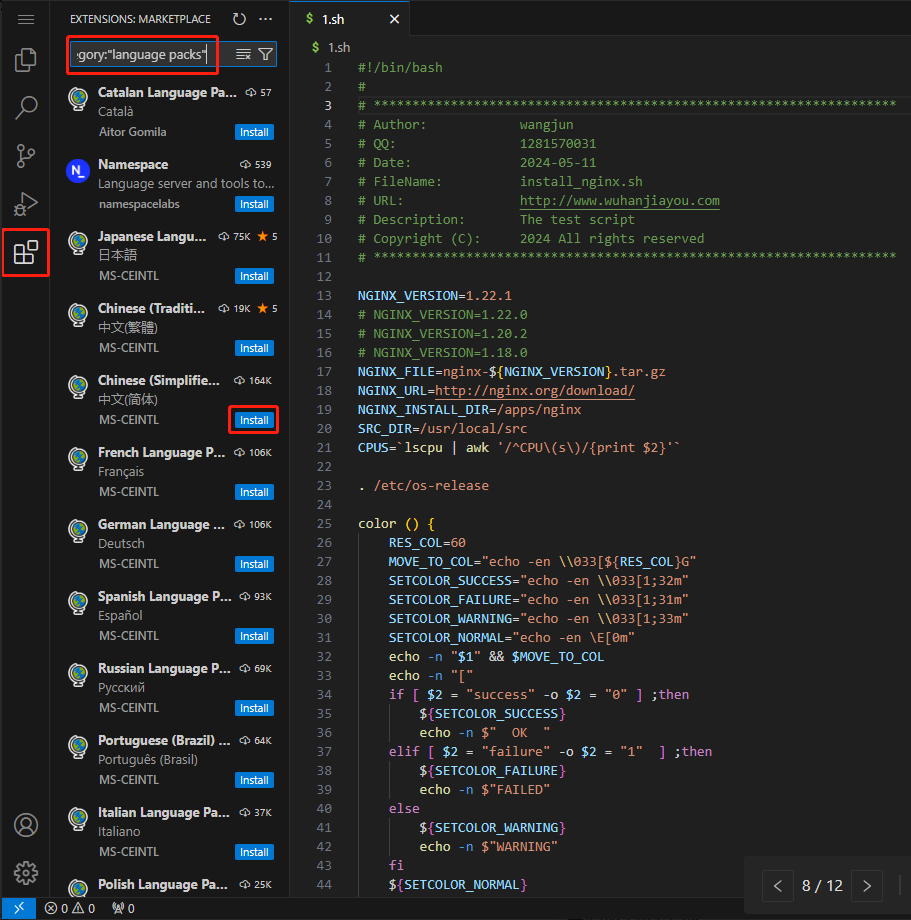
5.2)扩展商店

5.3)中文配置
安装简体中文语言包:@category:“language packs”

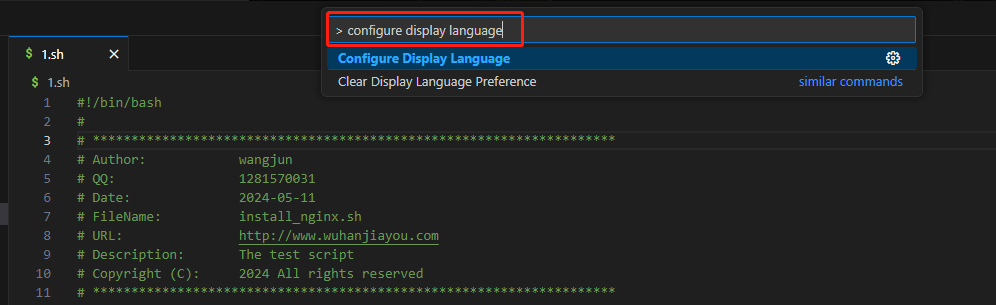
打开搜索框,输入:> configure display language

重启服务后生效


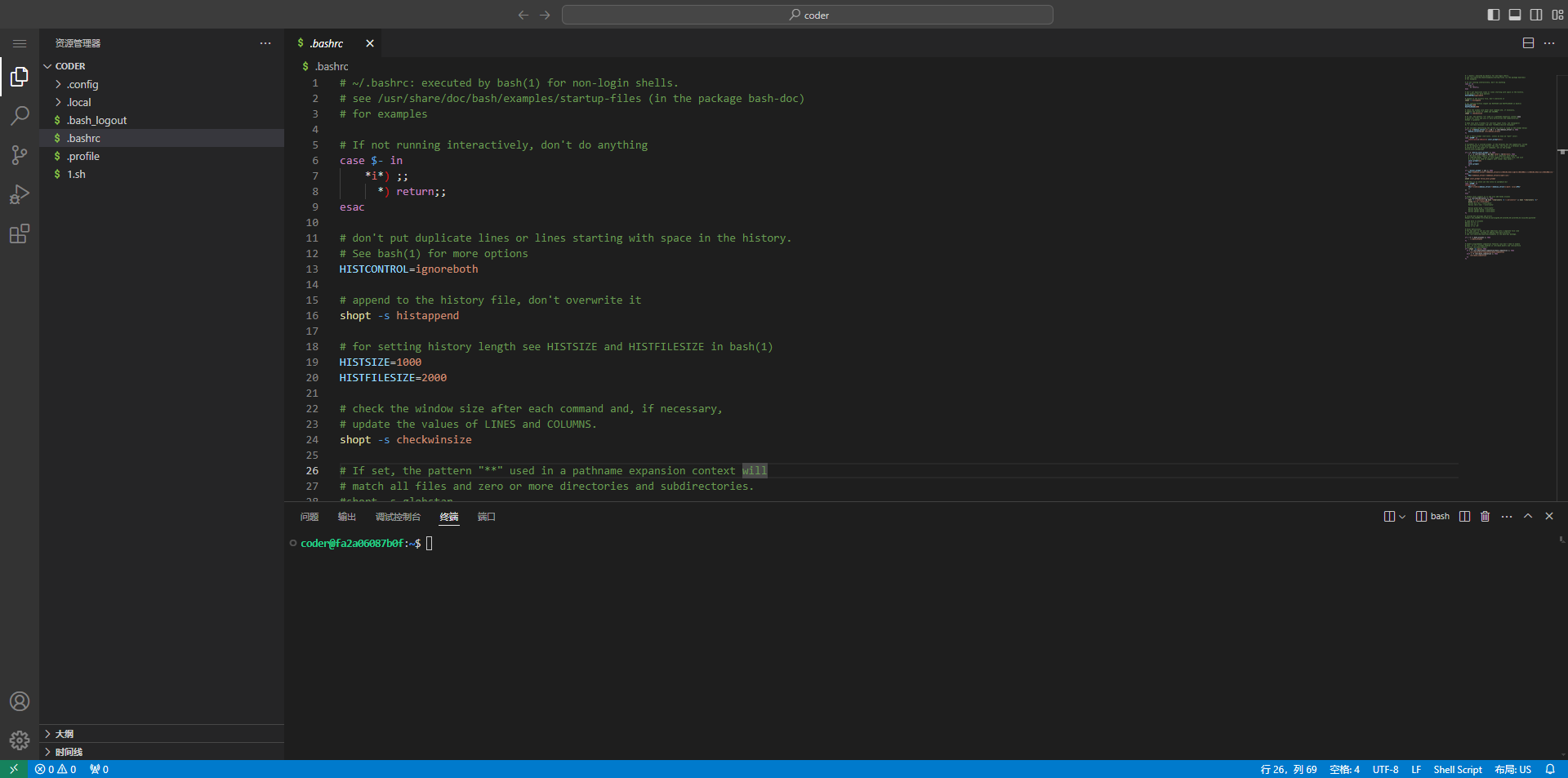
大功告成~
这篇关于使用 Docker 部署 VS Code in The Browser的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






