bootstrap3专题
Bootstrap3 datetimepicker在AngularJs中使用实例
推荐使用这个版本:Bootstrap3 datetimepicker控件之smalot的使用 关于 datetimepicker的使用,参考:http://blog.csdn.net/u011127019/article/details/51725081 在AngularJs中使用实例: HTML代码: <div class="container" ng-app="myApp" ng-
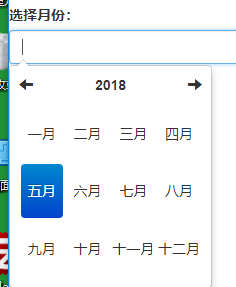
Bootstrap3 datetimepicker控件之smalot的使用
一、说明 smalot 版的datetimepicker控件是对原有的bootstrap-datetimepicker 项目 改进增强。 原项目对于选择年份、选择月份没做处理。 Git源代码地址:https://github.com/smalot/bootstrap-datetimepicker CSDN地址:http://www.bootcdn.cn/smalot-bootstrap-d
Bootstrap3常用插件总结
Bootstap3常用插件总结 下拉选择Select2:http://ivaynberg.github.io/select2/index.html文件上传bootstrap-fileinput:https://github.com/kartik-v/bootstrap-fileinput/消息提醒PNotify:http://sciactive.com/pnotify/矢量图标font
BootStrap3如何禁止响应式布局
BootStrap3官网上对其说明如下: 禁止响应式布局有如下几步: 移除 此 CSS 文档中提到的设置浏览器视口(viewport)的标签:<meta>。通过为 .container 类设置一个 width 值从而覆盖框架的默认 width 设置,例如 width: 970px !important; 。请确保这些设置全部放在默认的 Bootstrap CSS 文件的后面。注意,如果
Bootstrap3和jQuery实现响应式iOS/Android风格滚动到页顶(底)弹跳效果
在线演示 如果大家使用iOS或者android相关移动平台的话,对于页面滑动到最底端后的弹跳效果肯定不会陌生,在这篇教程中,我们将使用最新版的Bootstrap3和jQuery来生成一个类似移动设备app的web页面效果,支持各种设备的响应式展示。 主要功能: 页面响应式布局:使用bootstrap3的内置响应式Grid布局支持响应式,以便在不用的设备上显示内容支持iOS/Android设备
原创教程:Bootstrap3和jQuery实现响应式iOS/Android风格滚动到页顶(底)弹跳效果...
如果大家使用iOS或者android相关移动平台的话,对于页面滑动到最底端后的弹跳效果肯定不会陌生,在这篇教程中,我们将使用最新版的Bootstrap3和jQuery来生成一个类似移动设备app的web页面效果,支持各种设备的响应式展示。 》阅读全文
django.template.exceptions.TemplateDoesNotExist: bootstrap3/field.html
django使用xadmin时报错 1、报错原因 django.template.exceptions.TemplateDoesNotExist: bootstrap3/field.html 2、原因 在django中使用xadmin时会报这个错,这是由于django高版本与xadmin不兼容导致的。 3、解决方案 导入库: pip install crispy_bootstrap
Bootstrap3插件使用教程
Bootstrap3插件使用教程 @author 鲁伟林本博客主要讲述Bootstrap插件使用参考网址是:http://www.runoob.com/bootstrap/bootstrap-tutorial.htmlgitHub地址: https://github.com/thinkingfioa/Notes/tree/master/front-developer/bootstrap3
【PythonDjango后台实例 第四章】Python3.6.1+Bootstrap3+echarts 在HTML网页中使用echarts展示图表
本文章解决的问题如下: 能够在Django框架下使用echarts.js制作简单的可视化展示 本文章环境需要: echarts官方主页 : http://echarts.baidu.com/index.html echarts.js下载 : http://echarts.baidu.com/download.html 下载文件后放进自己的静态文件文件夹中,比方说 然
bootstrap3 -入门简学
1.前期准备工作 1.1 https://www.bootcss.com/ 1.2 点击下载 1.3解压下载好得东西 2. 版本介绍 Bootstrap 版本 目前市面上使用的最多的是 3.x.x 版本。各个版本的介绍: 2.3.2版本: 2013年之后,停止维护; 支持更广泛的浏览器 代码不够简洁, 功能不够多。 3.x.x 版本: 目前最新的稳定版本。 不支持
bootstrap3使用,记录学习笔记
需要引入3个文件 bootstrap.min.css,jquery.min.js,bootstrap.min.js 一般在head前 <!-- 引入 Bootstrap --><link href="css/bootstrap.min.css" rel="stylesheet"><!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --> 在body结束标签前
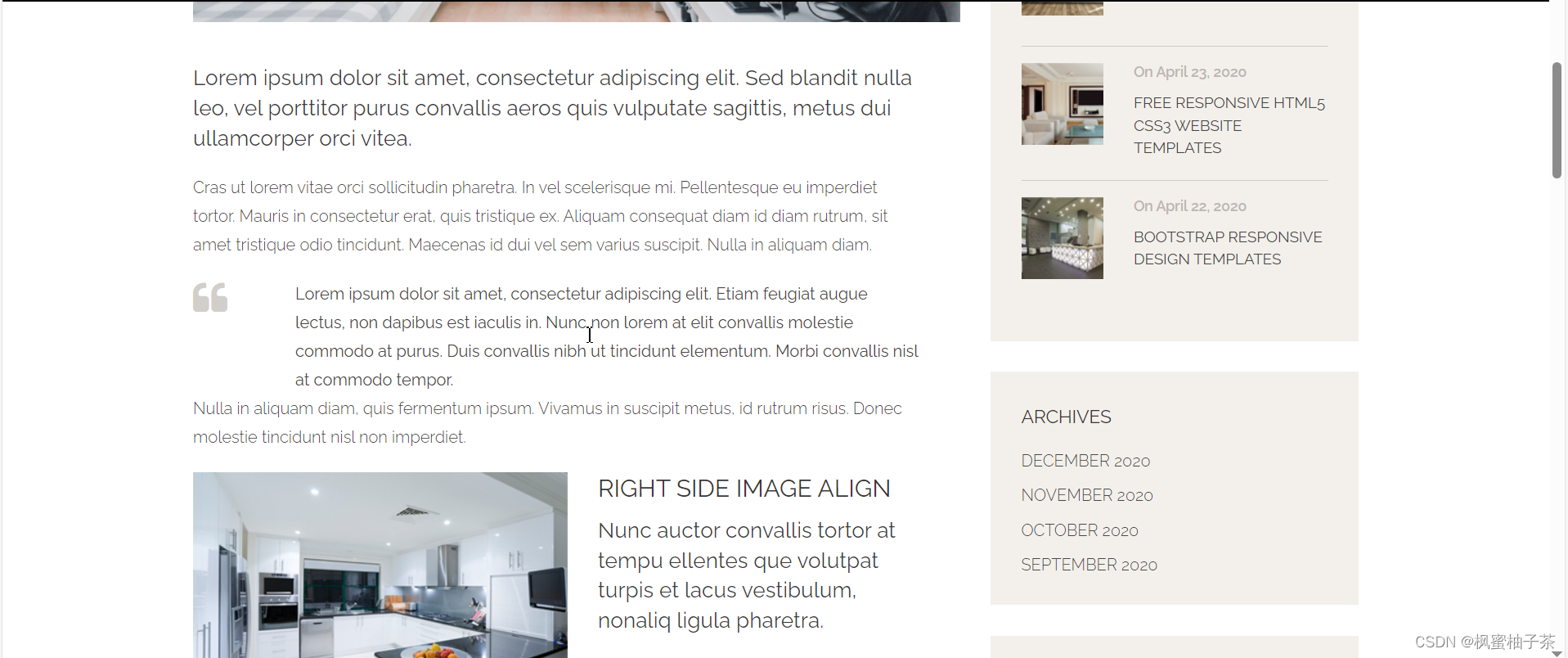
【前端素材】bootstrap3实现 软装公司网站建设 ARCHONE
一、需求分析 软装公司网站是指一家专门从事软装设计和装饰的公司所拥有的在线平台。它的功能主要涉及以下几个方面: 公司介绍:软装公司网站通常会提供有关公司背景、历史和成就的详细介绍,包括公司的使命和价值观。这部分内容旨在向访问者展示公司的专业性和可信度。 产品展示:软装公司网站通常会展示其设计师精心挑选的软装产品,如窗帘、地毯、沙发、床上用品等。通过高质量的图片和详细的产品描述,网站帮助潜在
bootstrap3自定义popover显示的内容
1、popover.js的内容一般都是写元素里面。如下。 <button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right
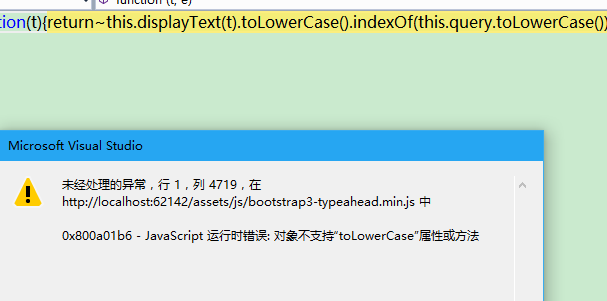
BootStrap之bootstrap3-typeahead.js 自动完成
自动补全功能常用的就是JQuery UI内的Autocomplete了。但是项目里使用了Bootstrap UI,所以特意研究了一下bootstrap里的Typeahead插件。 在查资料的过程中,不难发现,typeahead.js一直会跟boostrap扯上关系。实际上在bootstrap 2.x时,自带了补全控件typeahead;但是到了,bootstrap 3.x时,舍弃了这个插件,这是
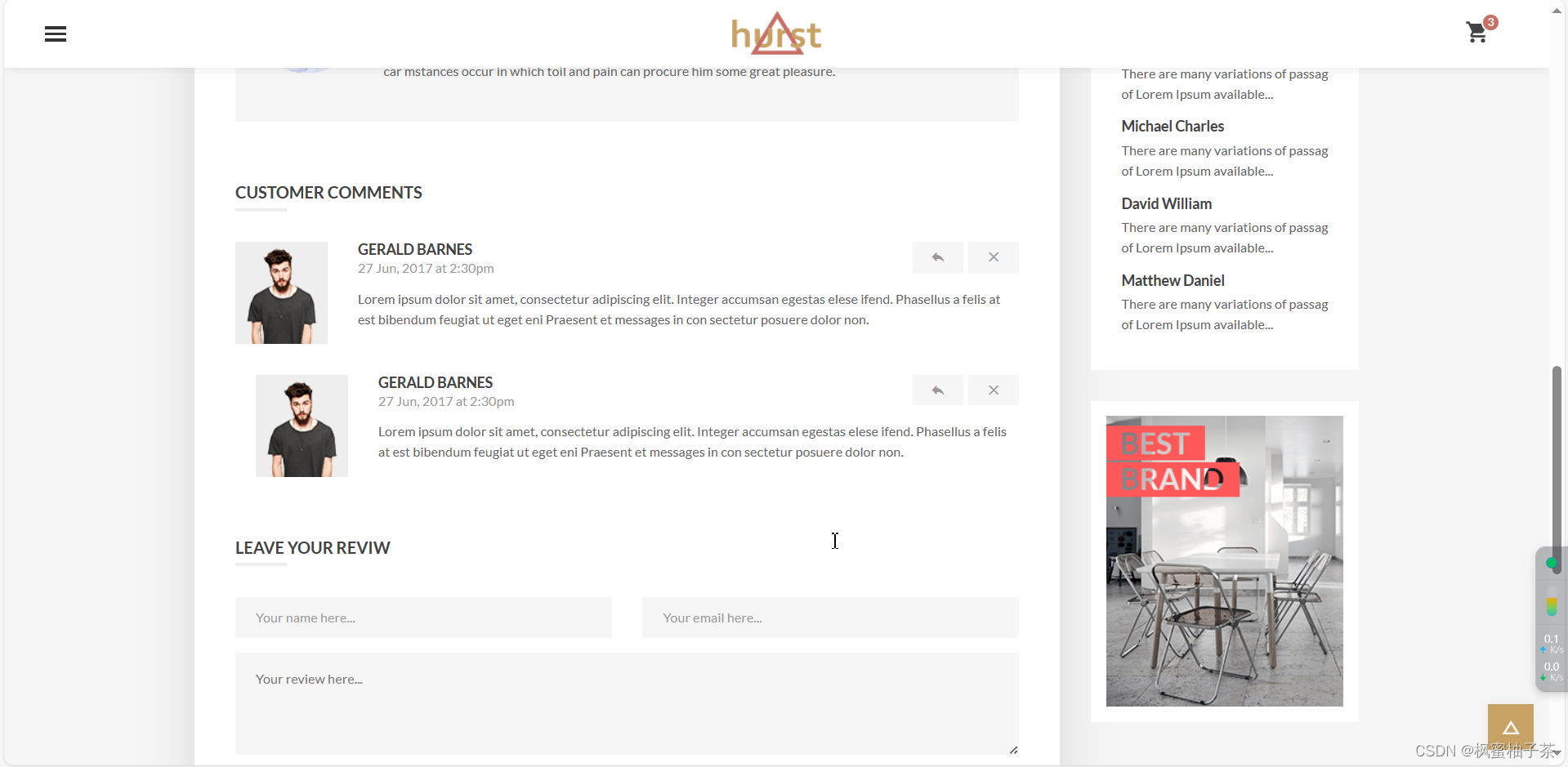
【前端素材】bootstrap3实现家具商城Hurst网页设计模板(电商适用)
一、需求分析 一个家具商城网页是一个在线平台,用于展示和销售各种家具产品。它通常具有以下功能: 产品展示:家具商城网页会展示各种家具产品的图片、描述和价格。这些产品可以按照不同的分类(如沙发、床、桌子等)进行组织,以便顾客浏览和筛选感兴趣的产品。 搜索功能:家具商城网页通常提供搜索功能,让用户可以根据特定的关键词或筛选条件来查找他们想要的家具产品。这样可以帮助用户更快地找到他们需要的产品。
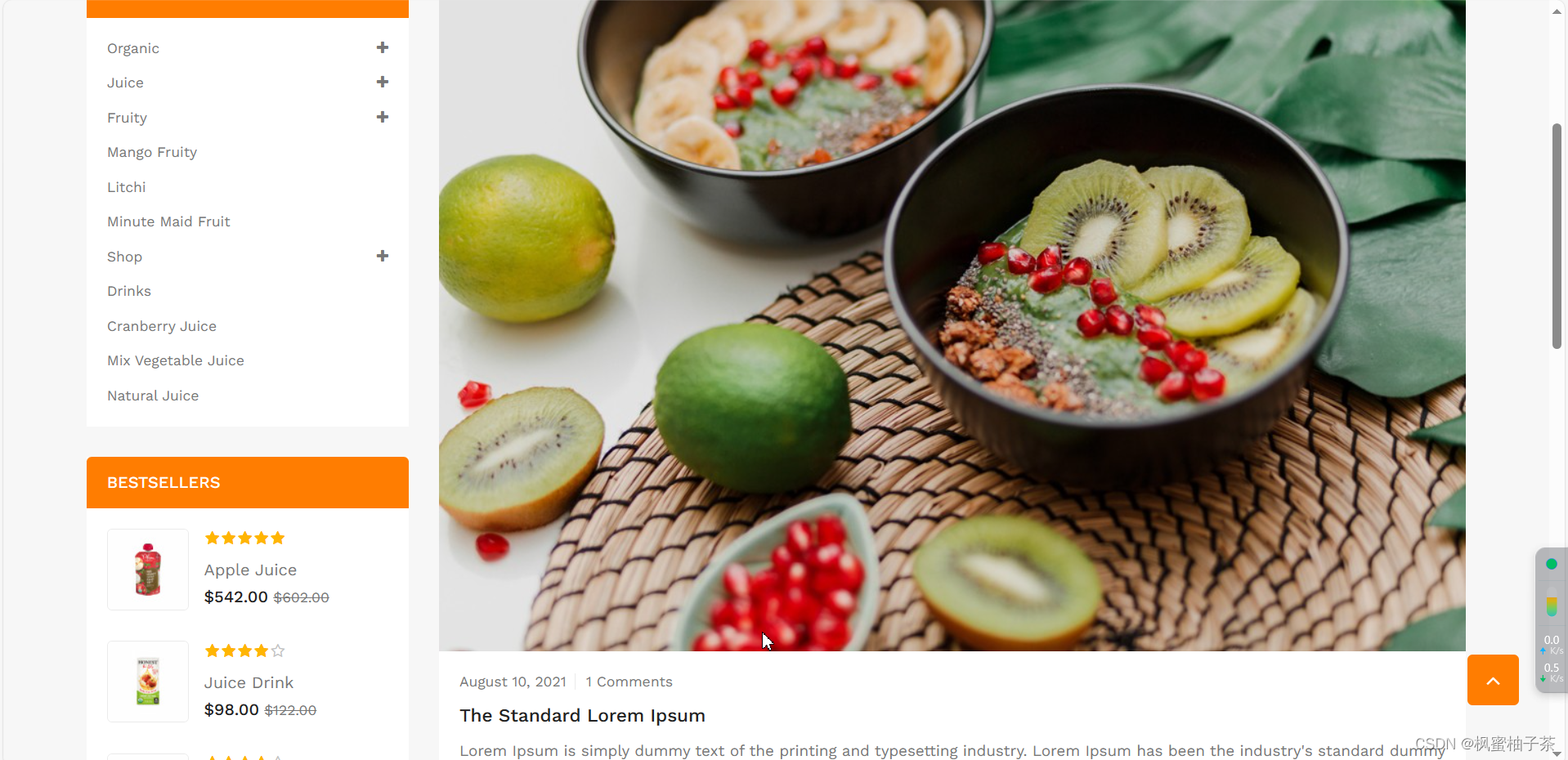
【前端素材】bootstrap3实现高端饮品电商平台Zivero网页
一、需求分析 高端饮品电商网站是指通过互联网销售高品质、高端饮品的电子商务平台。这些网站专注于提供高品质的饮品,包括咖啡、茶叶、葡萄酒、烈酒、果汁等。以下是高端饮品电商网站的一些功能: 产品展示和浏览:网站展示各种高端饮品的图片和详细信息,消费者可以通过浏览不同的类别和品牌来了解产品的种类、产地、口味等。 产品搜索:网站通常提供搜索功能,消费者可以根据关键词搜索特定的饮品,以便快速找到所需
刚刚看完BOOTSTRAP3,BOOTSTRAP4就来临了
刚看完了bootstrap3 ,bootstrap4就来临了, 提供了更多的样式,不过当前还属于测试版, 版本:v4.0.0-alpha.6 | 文档更新于:2017-07-25 网址:http://www.bootcss.com/ 由于 古典小说网 gudianxiaoshuo.com是用wordpress搭建的,还不能直接使用bootstrap,而且我发现目前wordpres
bootstrap3-标签页 nav, tabs and pills
basic tab based Navigation basic pills based Navigation <div class="container"><div class="row"><!-- 横向TAB导航 --><div class="col-lg-6"><ul class="nav nav-tabs"><li class="active"><a href="#">
bootstrap3-Image 图片
Bootstrap内部对图片样式的默认设置 img {border: 0;/*This removes any border when images are rendered.*/page-break-inside: avoid;/*avoids page breaks inside images.*/max-width: 100% !important;/*make sure that e
bootstrap3-Button 按钮
Buttons are used widely in any website or app. 按钮在web应用中使用非常的广泛。 按钮类别(不同颜色传递不同信息) <!DOCTYPE html><html><head><title>Default buttons from Bootstrap 3</title><meta name="viewport" content="wid
bootstrap3-Form 表单
使用bootstrap创建Form表单 Twitter Bootstrap has styles for form controls like input, textarea, and select, it has support for lists and checkbox, has styles for disabled form controls and has included stat
bootstrap3-Glyphicons 图标
Font Icons are becoming more and more popular because of a number of benefits. 在网页中使用字体图标,既形象又好看。 图标查询地址: http://www.w3resource.com/twitter-bootstrap/3/glyph-customization.html <!DOCTYPE html>
Bootstrap3正式版发布!
http://www.yeahzan.com/blog/item/42-71.html 扁平化、极简化、轻量、迅捷、移动优先! 在经历几个Bootstrap3 RC版本的纠错与改进之后,在2013年的8月20日,Bootstrap3正式版本终于上线与大家见面了! 我们可以通过上一篇对RC版本的介绍对Bootstrap3的新特性有一定认识,当然,也可以通过这篇更为详尽的文章