本文主要是介绍bootstrap3 -入门简学,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.前期准备工作
1.1 https://www.bootcss.com/

1.2 点击下载

1.3解压下载好得东西


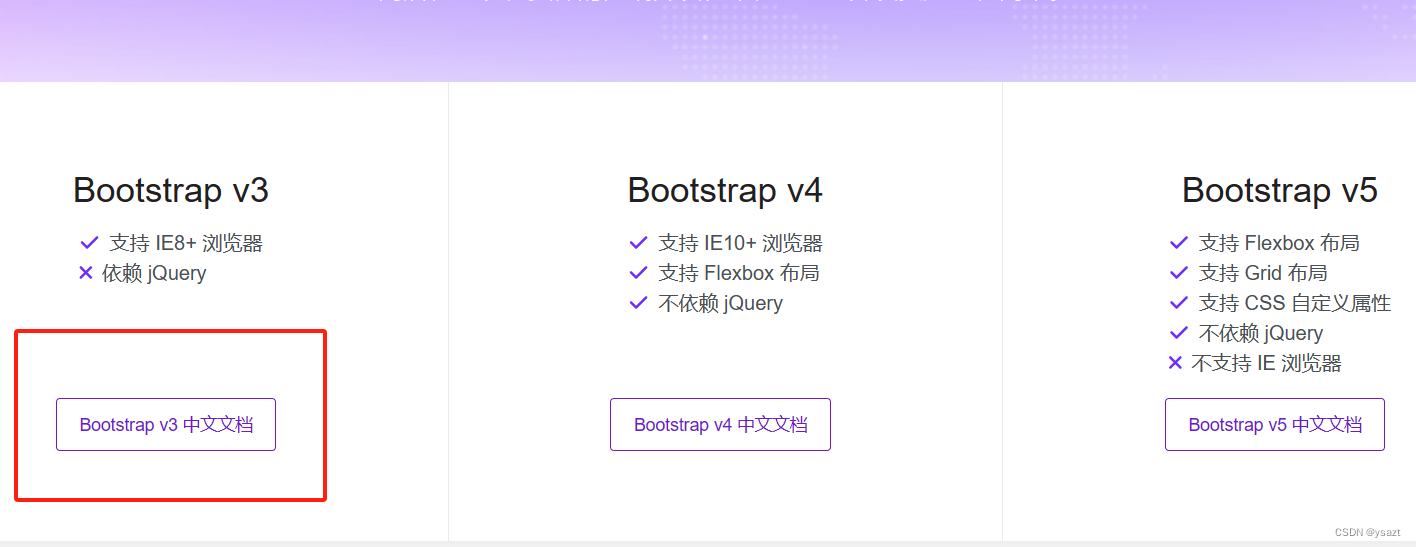
2. 版本介绍
Bootstrap 版本
目前市面上使用的最多的是 3.x.x 版本。各个版本的介绍:
2.3.2版本:
-
2013年之后,停止维护;
-
支持更广泛的浏览器
-
代码不够简洁, 功能不够多。
3.x.x 版本:
-
目前最新的稳定版本。
-
不支持 IE7 和早期的 Firefox
-
支持 IE8,单效果不好。
2015年8月发布 4.0.0-alpha 的内部测试版。
版本号的普及:
-
alpha 版:内部测试版。α 是希腊字母的第一个,表示最早的版本,bug很多。主要是给开发和测试人员找 bug 用的。
-
beta 版:公开测试版。 主要是给“部落”用户和忠实用户测试用的。bug依然很多,但比 Alpha 版要稳定。这个阶段的版本还会不断增加新功能,如果你是发烧友,可以下载这个版本。
-
rc 版:候选版本(Release Candidate)。该版本不再增加新的功能。类似于最终发行版之前的预览版(发行的候选版本)。此版本的发布,预示着最终发行版即将到来。作为普通用户,如果很着急,也可以下载 rc 版。
-
stable 版:稳定版。在开源软件中,都有 stable版本,这个是开源软件的最终发行版,用户可以放心大胆地使用。
- 本地入门
4.1 在huider中创建一个空项目
4.2 创建一个文件夹css
4.3 拷贝刚下载解压文件夹中得css里得bootstrap.min.css到项目中

4.4 在1-入门.html中引入如上得css样式
<!doctype html>
<html lang="zh-CN"><head><meta charset="utf-8"><title>01入门</title><link rel="stylesheet" href="css/bootstrap.min.css" ></head><body></body>
</html>
4.5 此时在body中引入需要得 ,例如按钮 ,参考: https://v3.bootcss.com/css/#buttons
<a href="#" class="btn btn-default">a标签</a><button class="btn btn-danger"> button按钮</button>

4.4 样式container得使用
<div class="container" style="background-color: red;"> 居中</div>
<div class="container-fluid" style="background-color: aqua;">平铺</div>

4.5 响应式布局
根据你屏幕得大小,自动调整页面上得展示效果
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.mine{height: 100px;background-color: red;}/* 这里注意顺序问题 *//* 屏幕小于900执行如下 */@media (max-width:900px){.mine{background-color: green;}}/* 屏幕小于700执行如下 */@media (max-width:700px){.mine{background-color: pink;}}</style></head><body><div class="mine"></div></body>
</html>
看到得效果就是:



4.6 栅格
帮助我们布局页面,一行等分12份
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/></head><body><!-- clearfix 完成父div得填充 --><div class="clearfix"><div class="col-lg-8">左边</div><div class="col-lg-4">右边</div></div><div class="clearfix"><div class="col-md-8">左边m</div><div class="col-md-4">右边m</div></div><div class="clearfix"><div class="col-sm-8">左边s</div><div class="col-sm-4">右边s</div></div><div class="clearfix"><div class="col-xs-8">左边x</div><div class="col-xs-4">右边x</div></div></body>
</html>


可以常用md 或者xs
栅格案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/></head><body><div style="width: 300px;"><div class="clearfix"><div class="col-lg-3">用户名</div><div class="col-lg-9"><input type="text"/></div></div><div class="clearfix"><div class="col-lg-3">密码</div><div class="col-lg-9"><input type="password"/></div></div><div class="clearfix"><!-- col-xs-offset-3前面空3列,当前行占据9列 --><div class="col-xs-offset-3 col-lg-9"><input type="submit" value="登录"/></div></div></div></body>
</html>

这里也可以参考官网给定得表单案例学习一下: https://v3.bootcss.com/css/#forms
关于按钮相关得一些样式、尺寸、大小、状态等操作可以参考官网:https://v3.bootcss.com/css/#buttons
如下图是根据https://v3.bootcss.com/css/#forms 里得表单:居中展示(可以自己写样式,也可以考虑使用container):

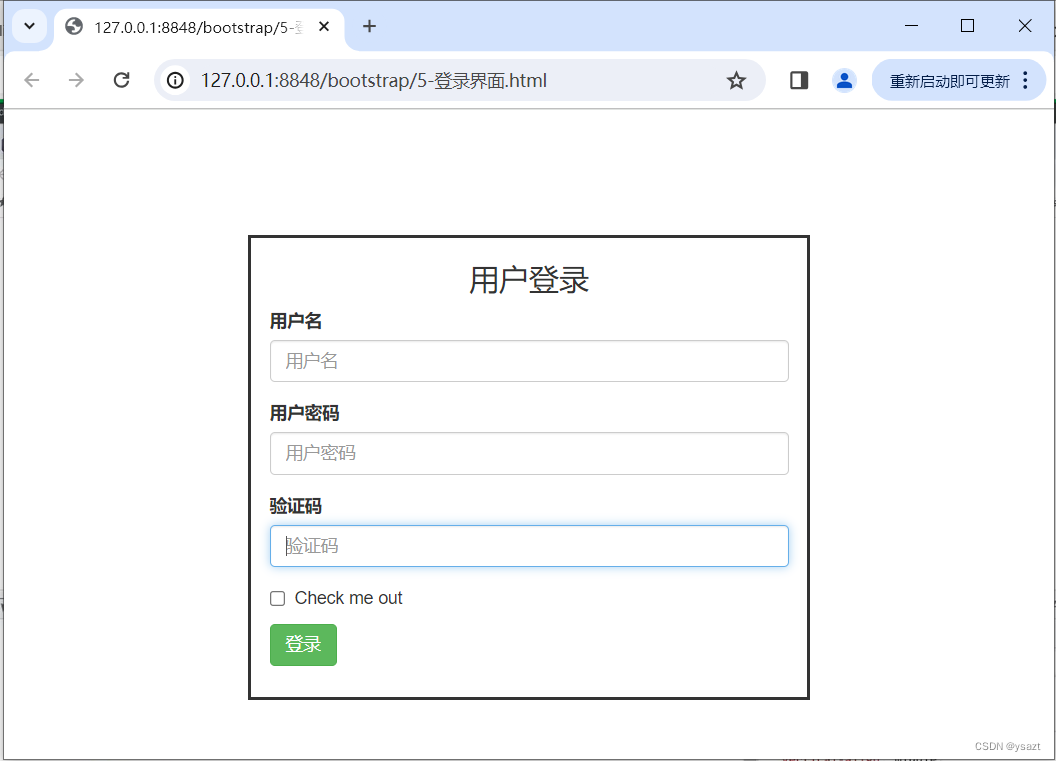
修改为如下:

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/></head><body><div class="container" style="min-height: 100px; width: 450px;margin:100px auto 0 auto;border: solid; 1px;padding-bottom: 25px;"><h3 style="text-align: center;">用户登录</h3><form><div class="form-group"><label for="username">用户名</label><input type="text" class="form-control" id="username" placeholder="用户名"></div><div class="form-group"><label for="userpwd">用户密码</label><input type="password" class="form-control" id="usrpwd" placeholder="用户密码"></div><div class="form-group"><label for="code">验证码</label><input type="text" class="form-control" id="code" placeholder="验证码"></div><div class="checkbox"><label><input type="checkbox"> Check me out</label></div><button type="submit" class="btn btn-success">登录</button></form></div></body>
</html>
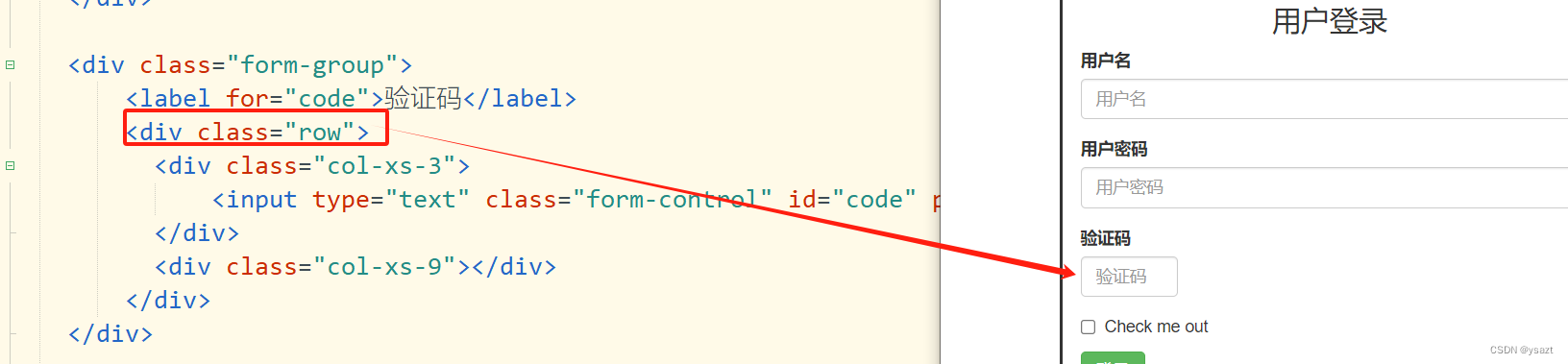
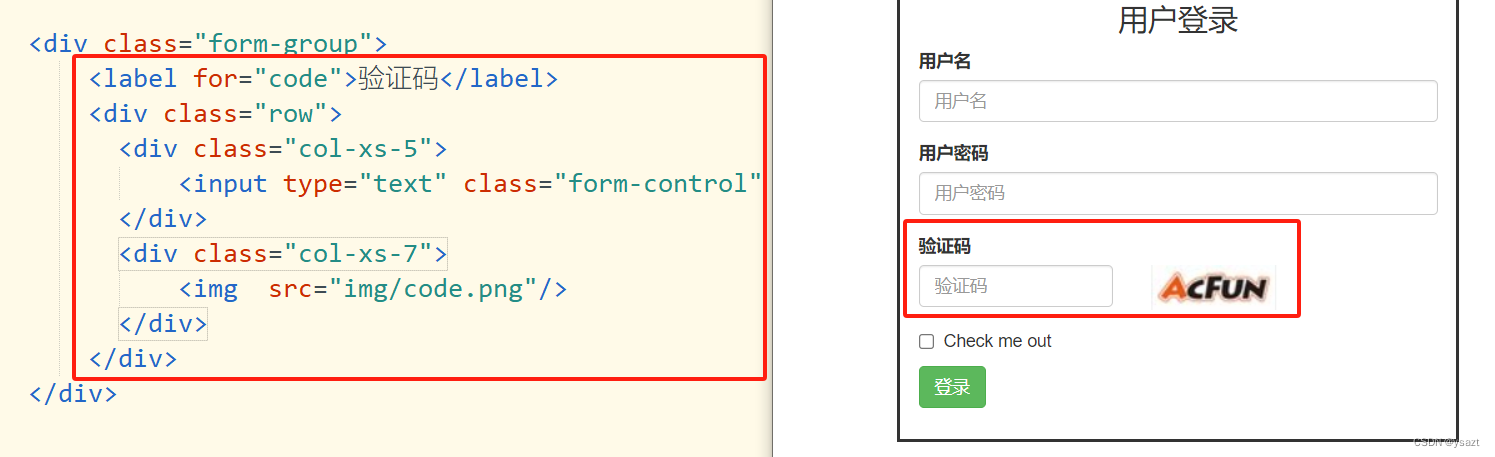
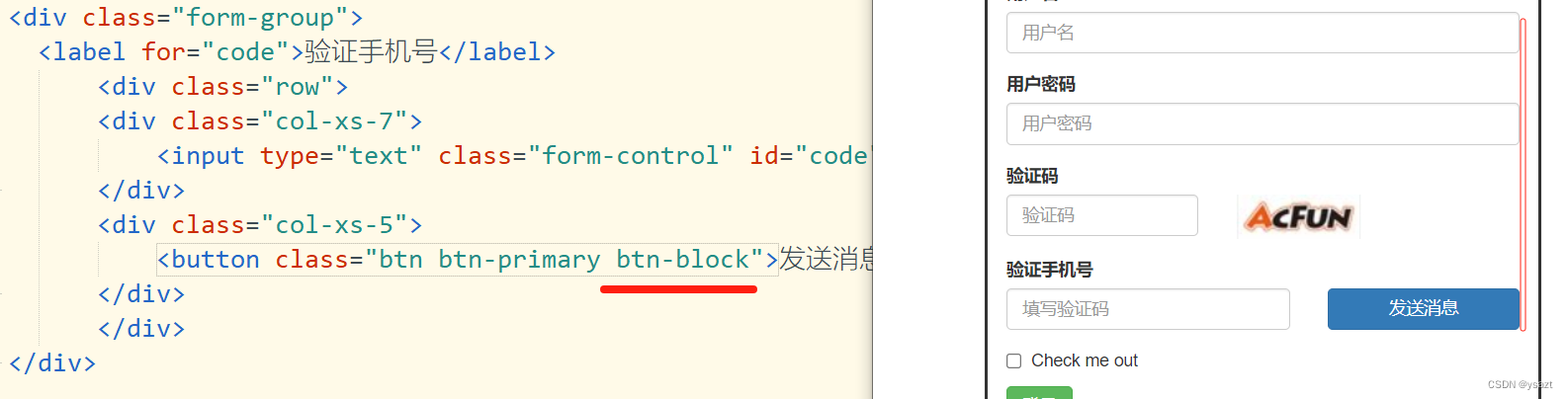
再修改验证码那边增加一个图片:

这样改会变小,但是又间距,这里需要将clearfix 换位row



上如中若想让发送消息与上面得列对其,可以增加一个样式

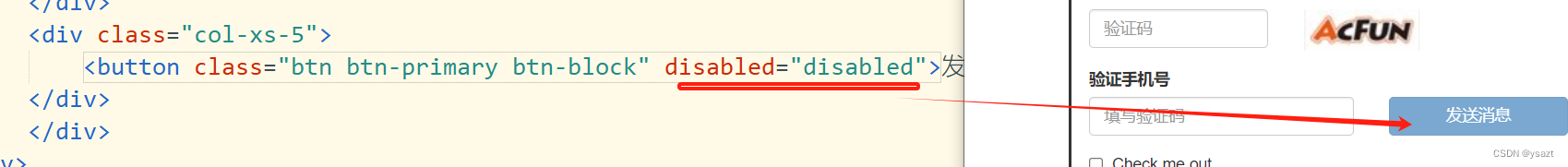
若想让发送消息按钮变为禁用状态,则可以增加:disabled=“disabled”

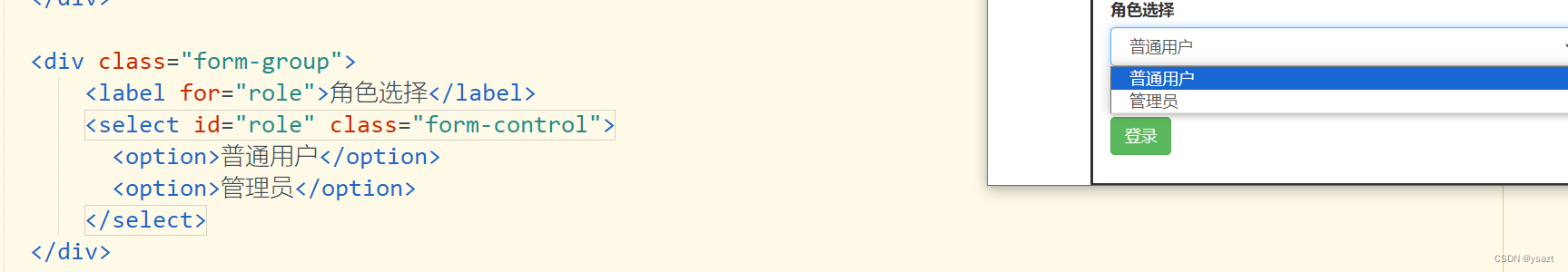
想添加一个下拉列表: 参考https://v3.bootcss.com/css/#forms-horizontal,做修改

完整案例如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/></head><body><div class="container" style="min-height: 100px; width: 450px;margin:100px auto 0 auto;border: solid; 1px;padding-bottom: 25px;"><h3 style="text-align: center;">用户登录</h3><form><div class="form-group"><label for="username">用户名</label><input type="text" class="form-control" id="username" placeholder="用户名"></div><div class="form-group"><label for="userpwd">用户密码</label><input type="password" class="form-control" id="usrpwd" placeholder="用户密码"></div><div class="form-group"><label for="code">验证码</label><div class="row"><div class="col-xs-5"><input type="text" class="form-control" id="code" placeholder="验证码"></div><div class="col-xs-7"><img src="img/code.png"/></div></div></div><div class="form-group"><label for="code">验证手机号</label><div class="row"><div class="col-xs-7"><input type="text" class="form-control" id="code" placeholder="填写验证码"></div><div class="col-xs-5"><button class="btn btn-primary btn-block" disabled="disabled">发送消息</button></div></div></div><div class="form-group"><label for="role">角色选择</label><select id="role" class="form-control"><option>普通用户</option><option>管理员</option></select></div><div class="checkbox"><label><input type="checkbox"> Check me out</label></div><button type="submit" class="btn btn-success">登录</button></form></div></body>
</html>
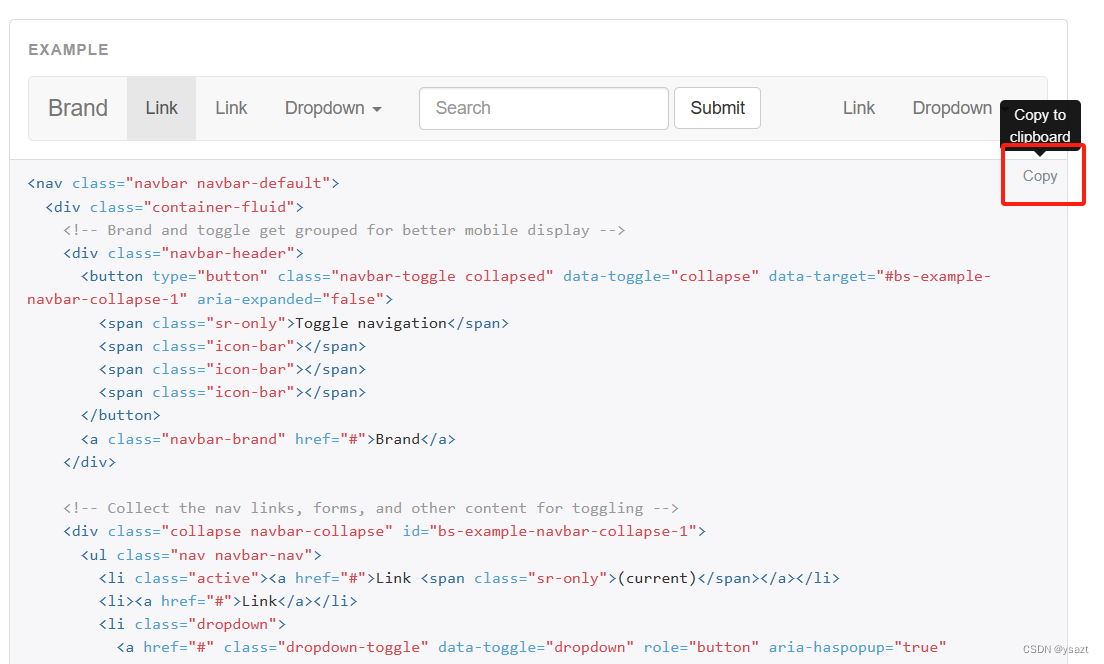
4.7 导航条, 参考;https://v3.bootcss.com/components/#navbar

<!DOCTYPE html>
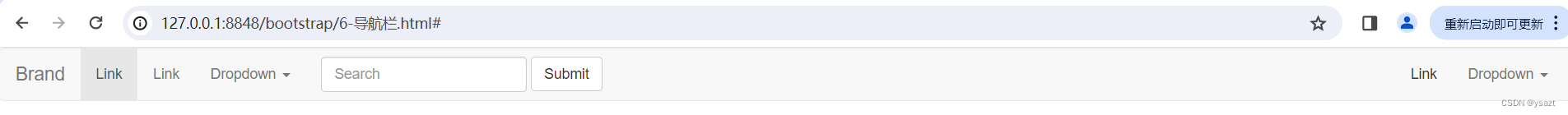
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/></head><body><nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">Brand</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li><li><a href="#">Link</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li><li role="separator" class="divider"></li><li><a href="#">One more separated link</a></li></ul></li></ul><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default">Submit</button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --></nav></body>
</html>
就会有如下效果:

但是此刻没有下拉得效果,需要下载jquery.js, 需要将之前下载得bootstrap里得js也拷贝到项目中bootstrap.min.js

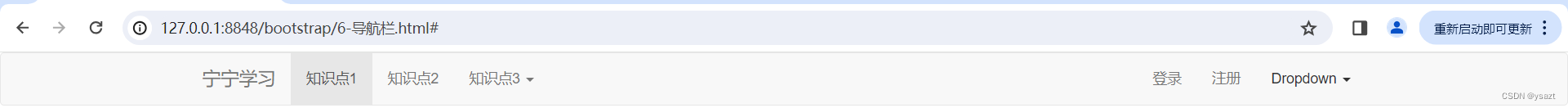
可以修改如下效果:

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/></head><body><nav class="navbar navbar-default"><div class="container"> <!-- 平铺,若想居中直接container--><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">宁宁学习</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><!-- active 选中哪个--><li class="active"><a href="#">知识点1 <span class="sr-only">(current)</span></a></li><li><a href="#">知识点2</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">知识点3 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">点点</a></li><li><a href="#">豆豆</a></li><li><a href="#">莉莉</a></li><li role="separator" class="divider"></li><li><a href="#">肉肉</a></li><li role="separator" class="divider"></li><li><a href="#">踩踩</a></li></ul></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --></nav></body><script src="js/jquery-3.3.1.min.js"></script><script src="js/bootstrap.min.js"></script></html>
若想固定在顶部,则需要修改这样:
<nav class="navbar navbar-default navbar-fixed-top">
4.8 表格
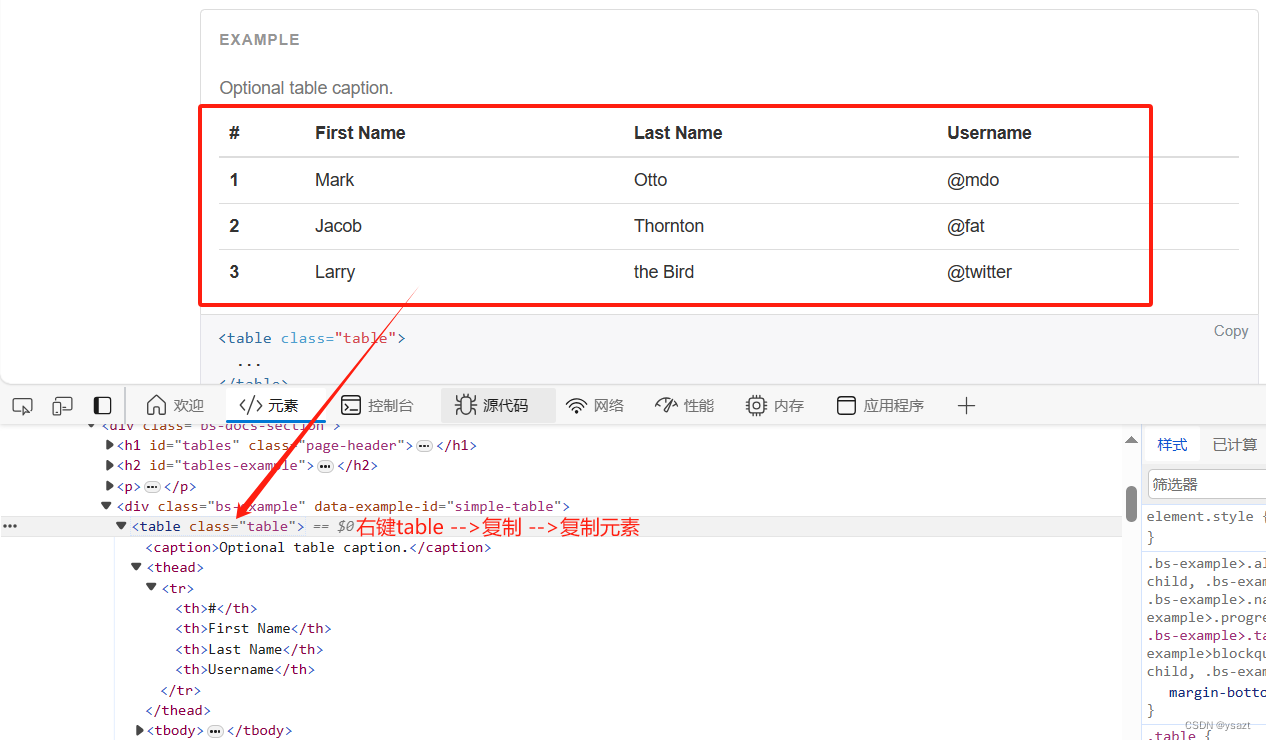
参考:https://v3.bootcss.com/css/#tables

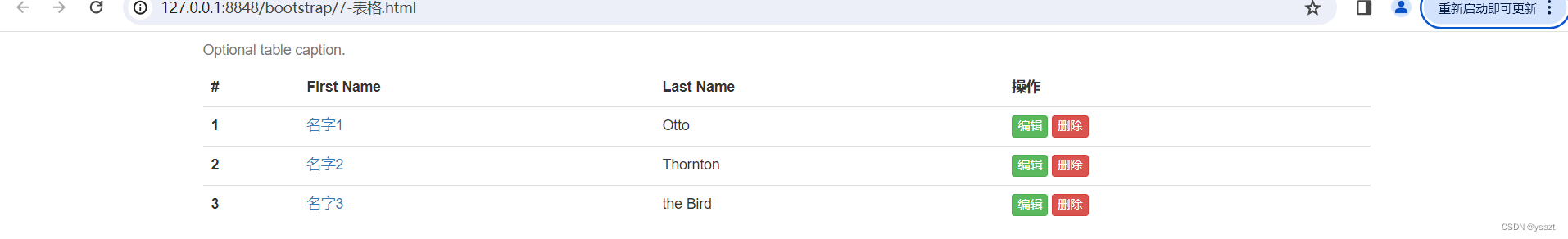
修改为如下图:

代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/></head><body><div class="container"><table class="table"><caption>Optional table caption.</caption><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>操作</th></tr></thead><tbody><tr><th scope="row">1</th><td><a href="http://www.baidu.com">名字1</a></td><td>Otto</td><td><a class="btn btn-success btn-xs" href="http://www.baidu.com">编辑</a><a class="btn btn-danger btn-xs" href="http://www.baidu.com">删除</a></td></tr><tr><th scope="row">2</th><td><a href="http://www.baidu.com">名字2</a></td><td>Thornton</td><td><a class="btn btn-success btn-xs" href="http://www.baidu.com">编辑</a><a class="btn btn-danger btn-xs" href="http://www.baidu.com">删除</a></td></tr><tr><th scope="row">3</th><td><a href="http://www.baidu.com">名字3</a></td><td>the Bird</td><td><a class="btn btn-success btn-xs" href="http://www.baidu.com">编辑</a><a class="btn btn-danger btn-xs" href="http://www.baidu.com">删除</a></td></tr></tbody></table></div></body>
</html>
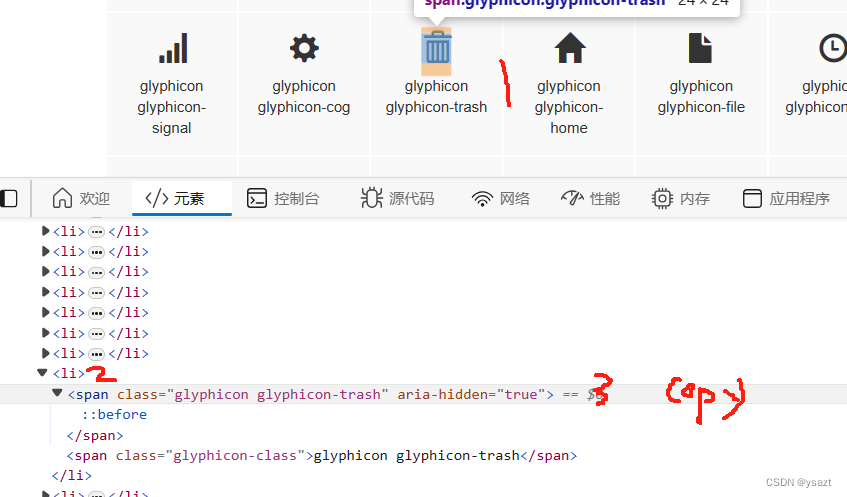
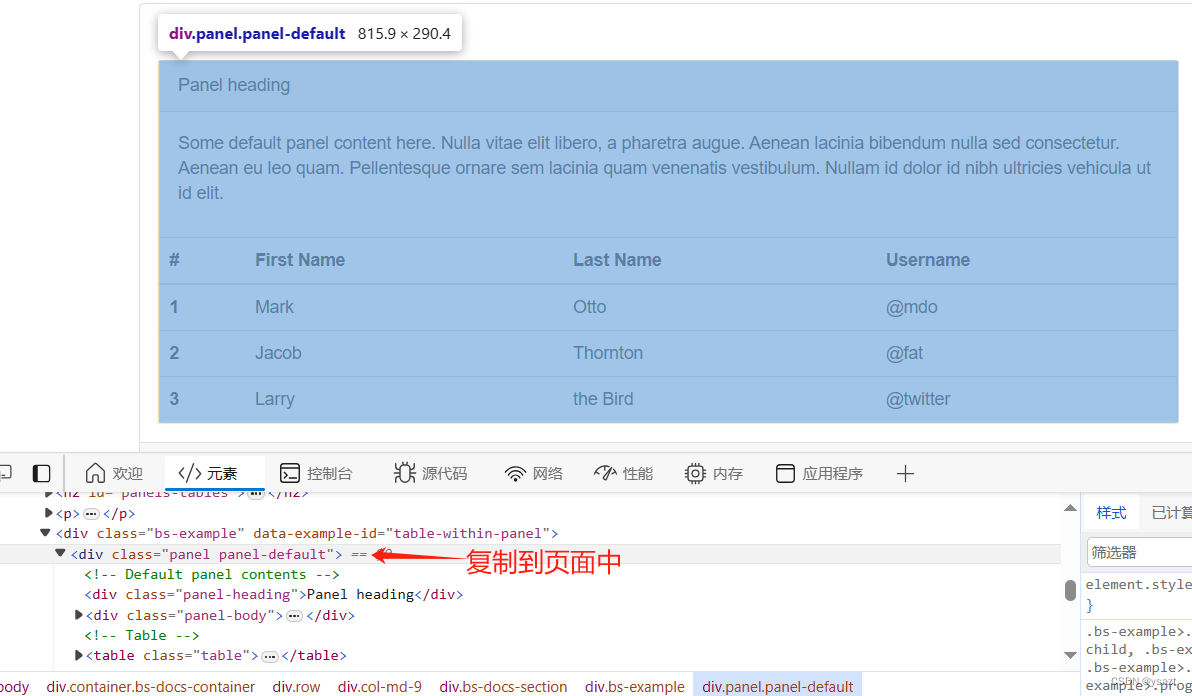
若想把文字改为图片:

想要哪个图标复制上面得内容

若出现图标未正确显示,则需要如下操作:
- 将bootstrap 下载好中font 复制到项目中


然后项目就好了

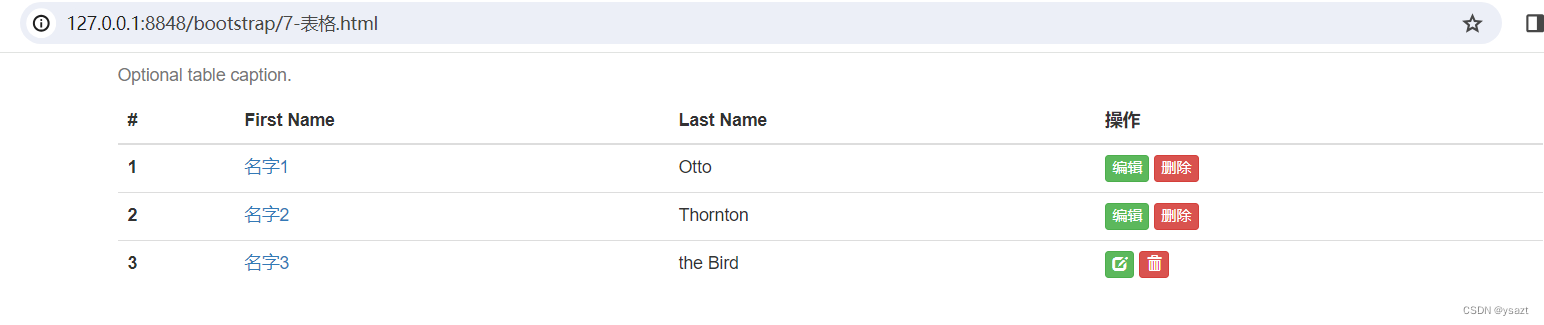
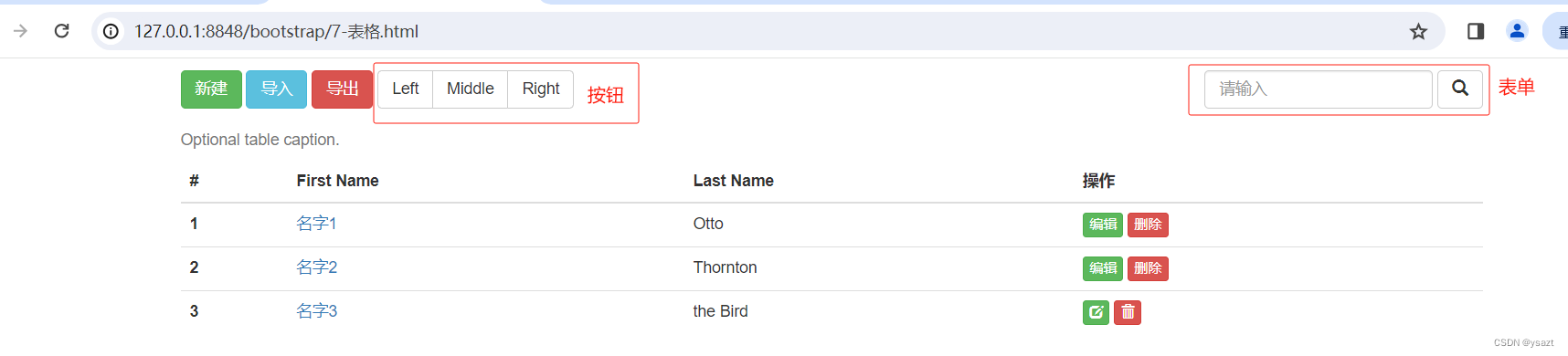
按钮相关操作及表单得添加,效果如下图:

代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/></head><body><div class="container"><div style="margin: 10px 0;"><a class="btn btn-success">新建</a><a class="btn btn-info">导入</a><a class="btn btn-danger">导出</a><div class="btn-group" role="group"><button type="button" class="btn btn-default">Left</button><button type="button" class="btn btn-default">Middle</button><button type="button" class="btn btn-default">Right</button></div><div style="float: right;"><form class="form-inline"><div class="form-group"><input type="text" class="form-control" placeholder="请输入" ></div> <button type="submit" class="btn btn-default"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></form></div></div><table class="table"><caption>Optional table caption.</caption><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>操作</th></tr></thead><tbody><tr><th scope="row">1</th><td><a href="http://www.baidu.com">名字1</a></td><td>Otto</td><td><a class="btn btn-success btn-xs" href="http://www.baidu.com">编辑</a><a class="btn btn-danger btn-xs" href="http://www.baidu.com">删除</a></td></tr><tr><th scope="row">2</th><td><a href="http://www.baidu.com">名字2</a></td><td>Thornton</td><td><a class="btn btn-success btn-xs" href="http://www.baidu.com">编辑</a><a class="btn btn-danger btn-xs" href="http://www.baidu.com">删除</a></td></tr><tr><th scope="row">3</th><td><a href="http://www.baidu.com">名字3</a></td><td>the Bird</td><td><a class="btn btn-success btn-xs" href="http://www.baidu.com"><span class="glyphicon glyphicon-edit" aria-hidden="true"></span></a><a class="btn btn-danger btn-xs" href="http://www.baidu.com"><span class="glyphicon glyphicon-trash" aria-hidden="true"></span></a></td></tr></tbody></table></div></div></body>
</html>
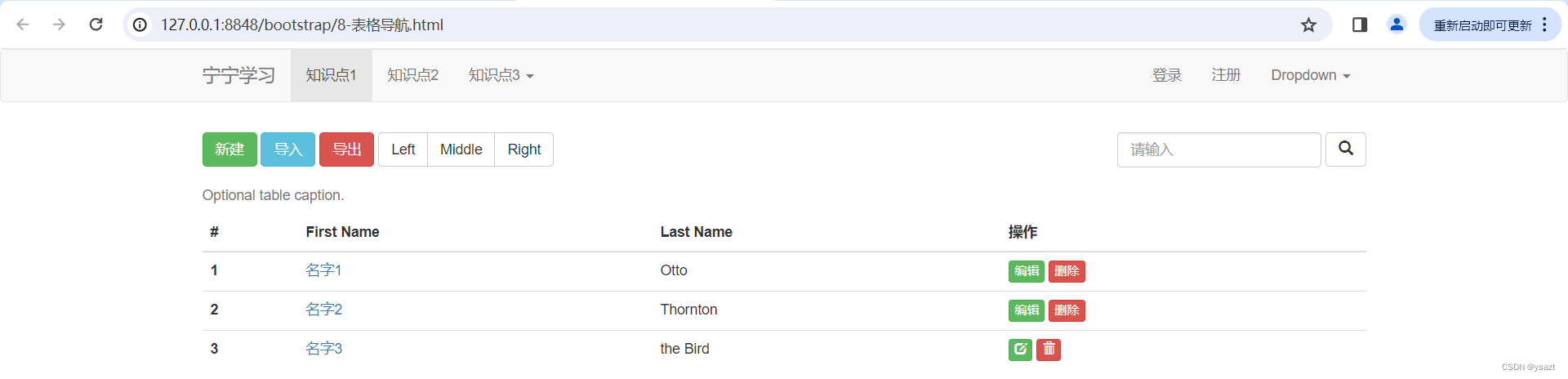
将如上表格整合到导航页面中,这里需要注意去掉导航条固定,navbar-fixed-top,效果如下:代码自理,记得修改,修改,修改

如上图你会发现按钮与上面得导航有间距
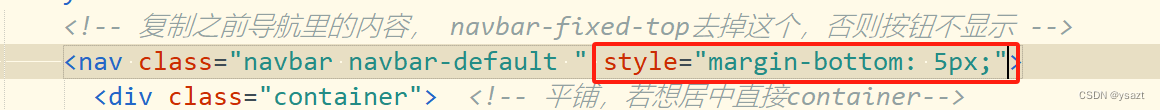
则需要修改一下:

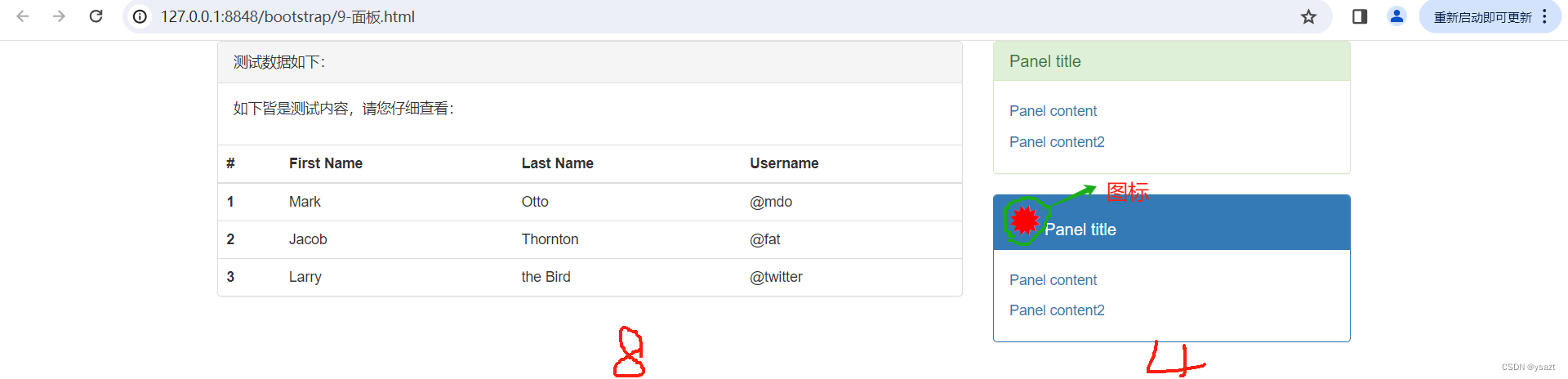
4.9 面板
参考:https://v3.bootcss.com/components/#panels


<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/><style>.panel-body .ite{display: block;padding: 5px 0;}</style></head><body><div class="container clearfix"><div class="col-md-8"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading">测试数据如下:</div><div class="panel-body"><p>如下皆是测试内容,请您仔细查看:</p></div><!-- Table --><table class="table"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th scope="row">3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table></div></div><div class="col-md-4"><div class="panel panel-success"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body"><a href="#" class="ite">Panel content</a><a href="#" class="ite">Panel content2</a></div></div><div class="panel panel-primary"><div class="panel-heading"><h3 class="panel-title"><span class="glyphicon glyphicon-certificate" aria-hidden="true" style="color: red;font-size: 30px;"></span>Panel title</h3></div><div class="panel-body"><a href="#" class="ite">Panel content</a><a href="#" class="ite">Panel content2</a></div></div></div></div></body>
</html>
4.10 分页
https://v3.bootcss.com/components/#pagination

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/></head><body><nav aria-label="Page navigation"><ul class="pagination"><li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li class="active"><a href="#">1</a></li><li><a href="#">2</a></li><li ><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul></nav></body>
</html>
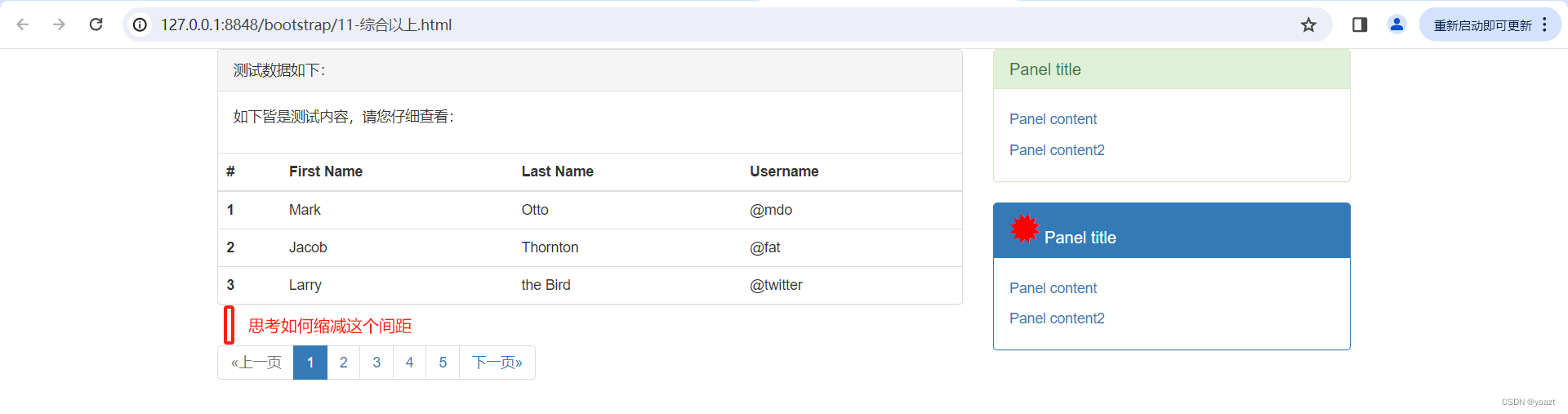
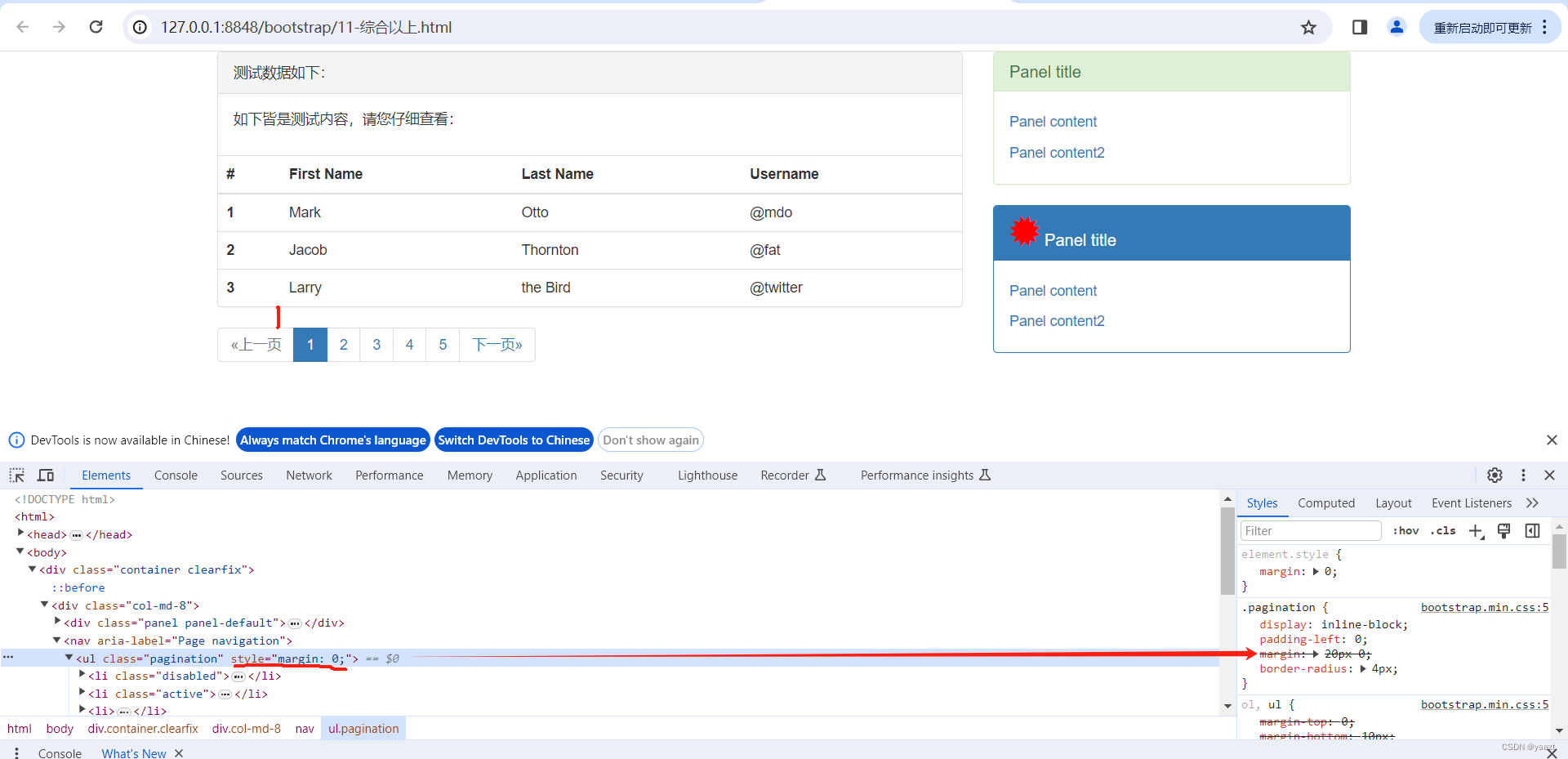
4.11 综合案例

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/><style>.panel-body .ite{display: block;padding: 5px 0;}</style></head><body><div class="container clearfix"><div class="col-md-8"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading">测试数据如下:</div><div class="panel-body"><p>如下皆是测试内容,请您仔细查看:</p></div><!-- Table --><table class="table"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th scope="row">3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table></div><nav aria-label="Page navigation"><ul class="pagination"><li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«上一页</span></a></li><li class="active"><a href="#">1</a></li><li><a href="#">2</a></li><li ><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">下一页»</span></a></li></ul></nav></div><div class="col-md-4"><div class="panel panel-success"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body"><a href="#" class="ite">Panel content</a><a href="#" class="ite">Panel content2</a></div></div><div class="panel panel-primary"><div class="panel-heading"><h3 class="panel-title"><span class="glyphicon glyphicon-certificate" aria-hidden="true" style="color: red;font-size: 30px;"></span>Panel title</h3></div><div class="panel-body"><a href="#" class="ite">Panel content</a><a href="#" class="ite">Panel content2</a></div></div></div></div></body>
</html>
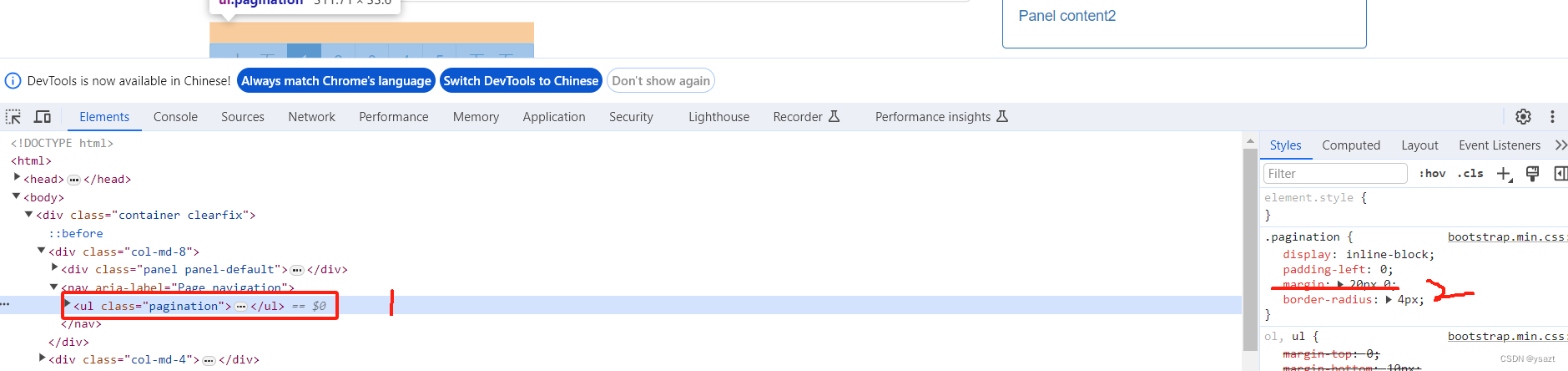
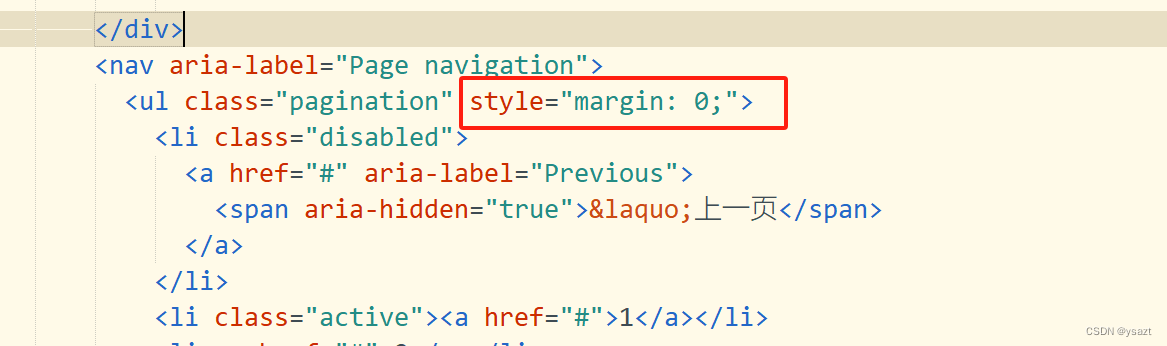
所见间距: f12 --》点击那个间距 --》margin:0px;



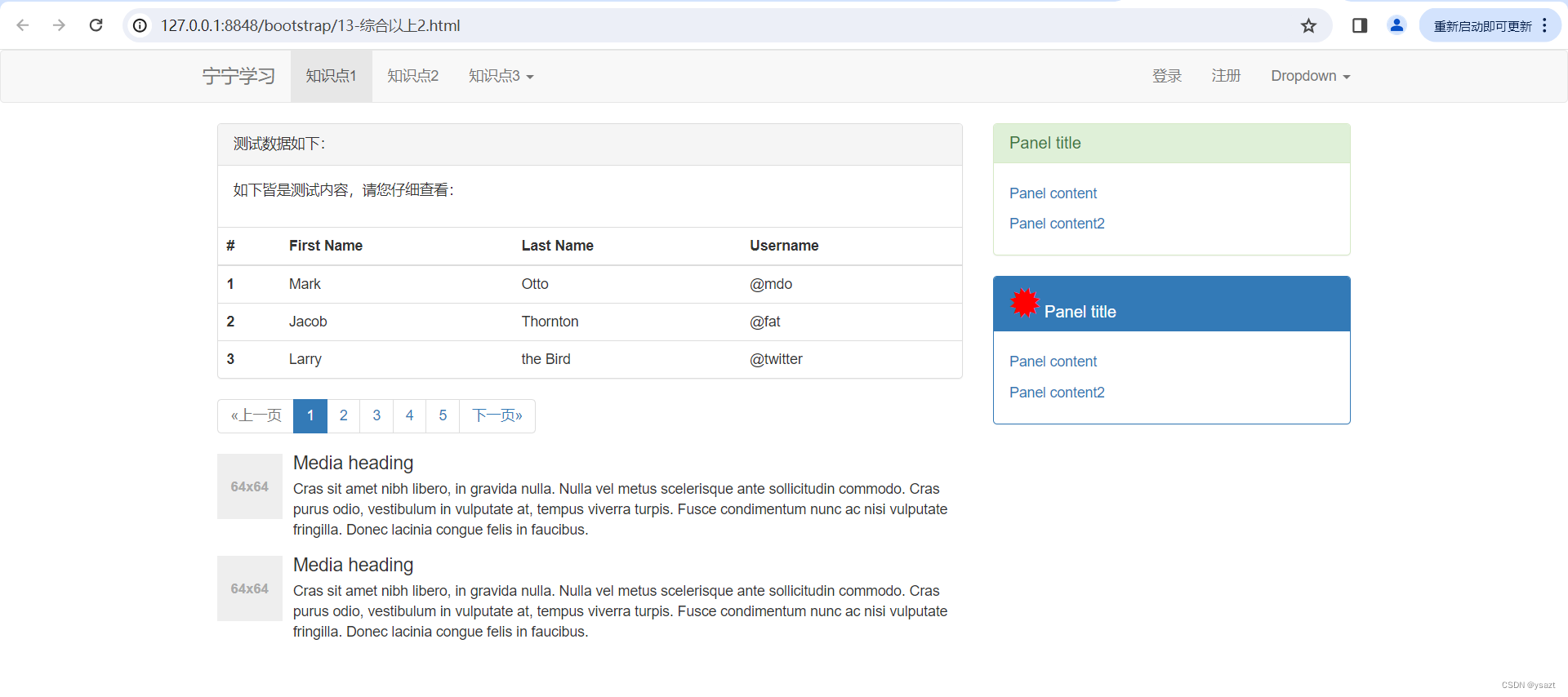
4.12

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="css/bootstrap.min.css"/><style>.panel-body .ite{display: block;padding: 5px 0;}</style></head><body><nav class="navbar navbar-default "><div class="container"> <!-- 平铺,若想居中直接container--><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">宁宁学习</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><!-- active 选中哪个--><li class="active"><a href="#">知识点1 <span class="sr-only">(current)</span></a></li><li><a href="#">知识点2</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">知识点3 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">点点</a></li><li><a href="#">豆豆</a></li><li><a href="#">莉莉</a></li><li role="separator" class="divider"></li><li><a href="#">肉肉</a></li><li role="separator" class="divider"></li><li><a href="#">踩踩</a></li></ul></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --></nav><div class="container clearfix"><div class="col-md-8"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading">测试数据如下:</div><div class="panel-body"><p>如下皆是测试内容,请您仔细查看:</p></div><!-- Table --><table class="table"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th scope="row">3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table></div><nav aria-label="Page navigation"><ul class="pagination" style="margin: 0;"><li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«上一页</span></a></li><li class="active"><a href="#">1</a></li><li><a href="#">2</a></li><li ><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">下一页»</span></a></li></ul></nav><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGUzMDVhOGU1ZSB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZTMwNWE4ZTVlIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+" data-holder-rendered="true" style="width: 64px; height: 64px;"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</div></div><div class="media"><div class="media-left"><a href="#"><img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGUzMDVhOGU1ZSB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZTMwNWE4ZTVlIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+" data-holder-rendered="true" style="width: 64px; height: 64px;"></a></div><div class="media-body"><h4 class="media-heading">Media heading</h4>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</div></div></div><div class="col-md-4"><div class="panel panel-success"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body"><a href="#" class="ite">Panel content</a><a href="#" class="ite">Panel content2</a></div></div><div class="panel panel-primary"><div class="panel-heading"><h3 class="panel-title"><span class="glyphicon glyphicon-certificate" aria-hidden="true" style="color: red;font-size: 30px;"></span>Panel title</h3></div><div class="panel-body"><a href="#" class="ite">Panel content</a><a href="#" class="ite">Panel content2</a></div></div></div></div></body><script src="js/jquery-3.3.1.min.js"></script><script src="js/bootstrap.min.js"></script>
</html>
这篇关于bootstrap3 -入门简学的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









