本文主要是介绍BootStrap之bootstrap3-typeahead.js 自动完成,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
自动补全功能常用的就是JQuery UI内的Autocomplete了。但是项目里使用了Bootstrap UI,所以特意研究了一下bootstrap里的Typeahead插件。
在查资料的过程中,不难发现,typeahead.js一直会跟boostrap扯上关系。实际上在bootstrap 2.x时,自带了补全控件typeahead;但是到了,bootstrap 3.x时,舍弃了这个插件,这是出现了单独插件,名叫bootstrap-3-typeahead,再后面bootstrap-3-typeahead 改名 typeahead.js.
现在 typeahead.jquery最新版本:0.11.1 地址:https://github.com/twitter/typeahead.js(但是样式为tt开头如tt-suggestion tt-selectable,bootstrap.css中并没有对应样式,下载包里也没有)
bootstrap 2的 bootstrap-typeahead.js 最新版本:2.0 地址:https://github.com/tcrosen/twitter-bootstrap-typeahead/tree/2.0
但是不知道为何,有一个 jquery.typeahead.js 最新版本:2.10.4 地址:http://www.runningcoder.org/jquerytypeahead/demo/
总之版本非常乱。下面主要介绍bootstrap-3-typeahead插件
插件下载地址:https://github.com/bassjobsen/Bootstrap-3-Typeahead/
使用方式:
html
<input type="text" id="txtUser" name="txtUser" value="" />三种实现形式
1.简单数组形式
JS
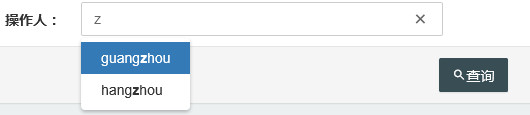
$(function () {var localArrayData = ['beijing', 'shanghai', 'guangzhou', 'tianjin', 'hangzhou', 'ningbo'];$("#txtUser").typeahead({source: localArrayData});}); 效果
2.JSON对象数组
JS:
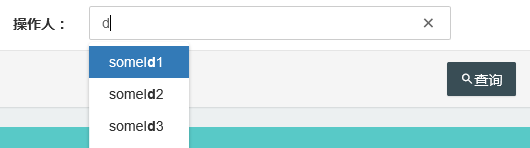
var localArrayData=[{ name: "someId1", name2: "s1", name5: "Display name 1" },{ name: "someId2", name2: "s2", name5: "Display name 2" },{ name: "someId3", name2: "s3", name5: "Display name 3" },{ name: "someId4", name2: "s4", name5: "Display name 4" },{ name: "someId5", name2: "s5", name5: "Display name 5" },{ name: "someId6", name2: "s6", name5: "Display name 6" }];$(function () {$("#txtUser").typeahead({source: localArrayData});}); 效果:
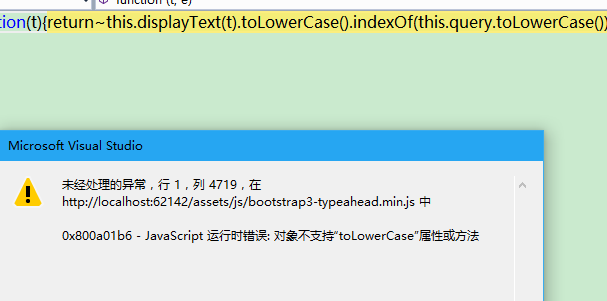
注意:json数组每一个对象都要包含name属性,如果有一个没有,就会报错如下,可能是内部实现显示是找的name
3.异步从后台取数据
JS
$(function () {$("#txtUser").typeahead({source: function (query, process) {$.ajax({url: '/Tools/GetOperUsers',data: {name: query},type: 'post',dataType: "json",success: function (data) {var res = [];$.each(data, function (i, item) {var aItem = { id: item.CreateUserId, name: item.CreateUserRealName };//把后台传回来的数据处理成带name形式res.push(aItem);})return process(res);}});}});});后台:
IList< OperLogModel >listData= operLogService.GetOperUsers(name);return Json(listData);或者直接在后台处理好,如下
JS
success: function (data) {return process(data);//后台已处理好包含name的json对象集合}后台处理
IList< OperLogModel >listData= operLogService.GetOperUsers(name);List<object> list = new List<object>();if (listData!=null){listData.ToList().ForEach(q => list.Add(new { id = q.CreateUserId, name = q.CreateUserRealName }));}return Json(list);相关参数说明:
formatItem:function(item){}。对返回数据的具体某个json对象转化为字符串格式,用以显示在提示列表中,返回值:字符串;
setValue:function(item) {}。选中提示列表某项时,设置文本输入框中显示的值以及实际需要获取的值。返回值格式:{'data-value':item["输入框显示值的 item属性"],'real-value':item["实际需要获取值的item属性"]},后期可通过文本输入框的real-value属性获取该 值;
| Name | Type | Default | Description |
| source | array, function | [] | 用来查询的数据源。可以是数组或字符串,一个带有name属性的JSON对象的数组集合,或者一个函数。函数可以接受两个参数,query代表输入框中你的输入值(即查询值),process回调函数。The function may be used synchronously by returning the data source directly or asynchronously via the |
| items | number | 8 | 下拉选项中出现条目的最大数量。也可以设置为“all”,默认8 |
| minLength | number | 1 | 出发下拉提示的最小长度字符串。可以设置为0,即使没有填写任何内容,也会出现提示。 |
| showHintOnFocus | boolean or "all" | false | 当输入框获得焦点时立刻显示提示。如果设置为true,显示所有匹配项。如果设置为“all”,显示所有提示,并不会按照当前文本过滤。当你需要一个组合框(Combo Box,由文本框和下拉框组成)功能时,可以考虑这个。 |
| scrollHeight | number, function | 0 | Number of pixels the scrollable parent container scrolled down (scrolled out the viewport). |
| matcher | function | case insensitive | 该函数用来确定匹配条目的规则。接受一个参数,item用于测试查询字符串是否匹配。通过当前查询字符串this.query。如果相匹配则返回true |
| sorter | function | exact match, case sensitive, case insensitive | 该函数用来对结果进行排序。接受一个参数items并且具有typeahead实例的作用域,通过this.query得到当前查询。 |
| updater | function | returns selected item | 该函数用来返回选中的条目。接受一个item参数并且具有typeahead实例的作用域。 |
| highlighter | function | highlights all default matches | 用来高亮自动补全的结果。接受一个item参数并且拥有typeahead实例的作用域。应该返回html |
| displayText | function | item.name || item | 用来得到数据源的条目的文本表示。接受一个item参数并且拥有typeahead实例的作用域。应该返回一个字符串。 |
| autoSelect | boolean | true | 允许你决定是否自动选择第一个建议。关闭它意味着如果没有选择任何内容(或Enter或Tab),输入将不会清空。 |
| afterSelect | function | $.noop() | 选择一个条目后的回调函数。It gets the current active item in parameter if any. |
| delay | integer | 0 | 在查找之间添加延迟,指定延时毫秒数后,才正真向后台请求数据,以防止输入过快导致频繁向后台请求,默认:500 |
| appendTo | jQuery element | null | 默认情况下,菜单将会出现在输入元素的之后。使用这个选项来添加菜单到其他div。如果你想使用bootstrap的dropup或者dropdown-menu-right classes,就不要使用它 |
| fitToElement | boolean | false | 如果你希望菜单的大小与其所链接的输入的大小相同,置为true |
| addItem | JSON object | false | 在list的最后添加一个条目,例如“New Entry”。这可能被用到,例如当一个条目在数据集中没有被找 |
但是问题来了,对于此需求,有可能会重名,所以需要联合id来供用户选择.实现代码和注释如下
$(function () {$("#txtUser").typeahead({minLength: 0,//键入字数多少开始查询补全showHintOnFocus: "true",//将显示所有匹配项fitToElement: true,//选项框宽度与输入框一致items: 8,//下拉数量delay: 500,//延迟时间source: function (query, process) {$.ajax({url: '/Tools/GetOperUsers',data: {name: query},type: 'post',dataType: "json",success: function (data) {var res = [];$.each(data, function (i, item) {var aItem = { id: item.CreateUserId, name: item.CreateUserRealName,text:item.CreateUserRealName+' - '+item.CreateUserId };//把后台传回来的数据处理成带name形式res.push(aItem);})return process(res);}});},matcher: function (item) {//item是经过条件筛选后的对象集合(每一个此对象会走一次matcher方法),在这里我们可以做特殊的匹配,例如只要性别为男的(没特殊要求直接省略此注册方法)...//return ~item.toLowerCase().indexOf(this.query.toLowerCase());//默认的匹配:转小写后看是否包含.//~是位运算 NOT,如0变二进制逐位取反,是-1,如~5是-6,~100是-101,~-100是99,1是1,~true是-2,~false是-1//因为indexof是匹配不到是-1,匹配到了就0-n数字.~-1即0即false,其他数字自然就是true咯,所以~非常实用indexof包含逻辑转为true或false//return item.name.length > 2;//演示用,筛选长度大于0的return true;},highlighter: function (item) {//item是matcher筛选后的name数组集合,循环处理//var query = this.query.replace(/[\-\[\]{}()*+?.,\\\^$|#\s]/g, '\\$&')//return item.replace(new RegExp('(' + query + ')', 'ig'), function ($1, match) {// return '<strong>' + match + '</strong>'//})//默认的加粗实现//return item.length > 2 ? "三字-->" + item : "==>" + item + "<==";//测试下拉效果//var product = _.find(products, function (p) {// return p.id == id;//});//return product.name + " ($" + product.price + ")";//处理方式return item;},displayText: function (item) {//item对象return item.text;//下拉显示维护好的为姓名+ID},//afterSelect: function (item) {//item对象// //alert("选择项之后的事件 ,item是当前选中的。");//},updater: function (item) {//item是对象,选中后默认返回displayText的值,对于需要的id和name没有,所以手动赋值吧$('#txtUser').attr('value', item.id);//把id值放到value属性里return item.name;//下拉框显示重写为name覆盖默认的displayText},});});按上代码:
取值:
var id= $('#txtUser').attr('value');
var name=$('#txtUser').val();
获取选中对象
var objItem=$('#txtUser').typeaheader("getActive);//注意这里面只有一个dislayText值,没有id,没有name.......
赋值:
对于怎么赋值,没研究出来.有谁知道麻烦告知一下.
折中方案解决赋值取值问题:
使用隐藏域,值放隐藏域供表单使用,显示值放text下拉框value里
这篇关于BootStrap之bootstrap3-typeahead.js 自动完成的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!