blur专题
Vue Element Plus el-select 使用 filterable 搜索下 @blur 事件绑定失效
失效原因 使用 filterable 导致 blur 事件绑定在输入框上,而不是整个选择器上 当点击选项时,输入框失去焦点触发 blur 事件 而点击其她位置收起下拉款的时候,并不会触发输入款的 blur 事件 解决方案 使用 element 提供的 visible-change 事件进行绑定 在该事件绑定的函数上添加 visible 参数 当 visible 为 tru
给div元素添加blur() 事件或者focus()事件,tabindex,改变键盘上的 Tab 键在链接之间进行导航的顺序
给div元素添加blur() 事件或者focus()事件 话不多少上代码 <body><p onblur="b()" onfocus="f()" tabindex="2">获取焦点,失去焦点的事件</p></body><script>function f(){console.log('获取焦点')}function b(){console.log('失去获取焦点')}</script>
【jquery】input 和 blur 事件
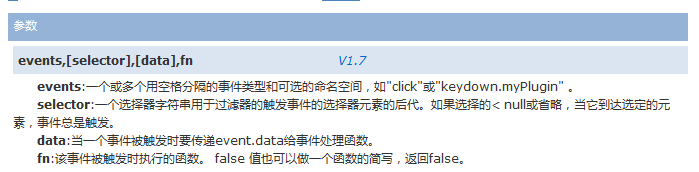
实现功能为:Dom 加载完之后,给input输入框绑定 input(输入变化) 和 blur(失去焦点) 事件,代码如下(错误): $("#newname").on("input", fIsNull("newname")) ;$("#newname").blur(fIsNull("newname")) ; 该代码会出现页面加载后自动执行 fIsNull 函数;后查看 jquery 文档
UnityShader实例16:屏幕特效之径向模糊(Radial Blur)
径向模糊(Radial Blur) 概述 径向模糊,是一种从中心向外呈幅射状的逐渐模糊的效果(如下图),在图形处理软件photoshop里面也有这个模糊滤镜。而在游戏中常常用来模拟一些动感的效果,如鬼泣4中的场景切换特效,和一些技能打击特效;赛车游戏也尝用来模拟动感模糊,如狂野飙车,极品飞车等。本例将实现一个类似效果适用于手机平台的径向模糊效果,将开放模糊
UnityShader实例13:屏幕特效之均值模糊(Box Blur)
均值模糊(Box Blur) 概述 由于公司手游项目需求,需要一个适合手机平台的模糊效果,同时需要开放一个参数便于调节模糊值。我首先想到的就是ps里面的均值模糊。查资料可以知道均值模糊是一种快速的图像模糊技术,相比与传统的卷积模糊(如高斯模糊),均值模糊可以更加有效率的完成对图像模糊。在unity官方自带imageeffect包也有一个blur的屏幕特
OpenCV09均值模糊(blur)高斯模糊(GaussianBlur)
/*模糊图像一 Smooth/Blur 是图像处理中最简单和常用的操作之一 使用该操作的原因之一就为了给图像预处理时候减低噪声 使用Smooth/Blur操作其背后是数学的卷积计算 通常这些卷积算子计算都是线性操作,所以又叫线性滤波 假设有6x6的图像像素点矩阵。 卷积过程:6x6上面是个3x3的窗口,从左向右,从上向下移动, 黄色的每个像个像素点值之和取平均值赋给中心红色像素作为它卷积
Arnold材质节点篇- 动态模糊Motion blur
动态模糊Motion blur 启用渲染设置中的Motion blur: 快门角度: 长度值的不同效果对比: 关键帧的不同效果: 可以看到关键帧增加以后,运动轨迹形成弯曲的曲率变化,呈现了更好的运动轨迹。 快门帧的开始时间和当前帧有关系。 运动模糊除了在渲染器配置设置外,还可以在摄像机标签下调整
iOS-Opencv 基础学习四(对图片进行图像模糊处理blur、边缘处理Canny)
iOS中 利用opencv 对图片进行模糊处理,所用到的函数-均值滤波——blur函数 原理:均值滤波是一种典型的线性滤波算法,主要是利用像素点邻域的像素值来计算像素点的值。其具体方法是首先给出一个滤波模板kernel,该模板将覆盖像素点周围的其他邻域像素点,去掉像素本身,将其邻域像素点相加然后取平均值即为该像素点的新的像素值,这就是均值滤波的本质。 原理转自 http://blog.csd
el-select的错误提示不生效、el-select验证失灵、el-select的blur规则失灵
发现问题 在使用el-select进行表单验证的时候,发现点击下拉列表没选的情况下,他不会提示没有选择选项的信息,我设置了rule如下 <!--el-select--><el-form-item label="等级" prop="level"><el-select v-model="editForm.level" placeholder="请选择级别" auto-complete="off"
[文献翻译] Space-variant blur kernel estimation and image deblurring through kernel clustering
目录 写在前面基于核聚类的空变模糊核估计以及图像去模糊摘要关键字 1. 介绍2.相关工作3.模糊核估计和去模糊框架3.1 图像块模糊核估计3.2 使用核聚类以优化模糊核3.3 通过图像融合进行空变去模糊 4. 实验结果5. 讨论6. 结论参考文献 写在前面 文章:Space-variant blur kernel estimation and image deblurring t
使用css的blur制作毛玻璃效果
在css中可以利用filter的blur属性来实现毛玻璃的效果,让背景看起来模糊,类似于毛玻璃的效果。 1、效果图如下: 2、代码如下: <!DOCTYPE html><html class="no-js"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><ti
光线追踪12 - Defocus Blur(虚焦模糊)
现在我们的最后一个特性是虚化模糊。注意,摄影师通常称之为景深,所以请确保在光线追踪的朋友中只使用虚化模糊这个术语。 真实相机具有虚化模糊是因为它们需要一个大孔(而不仅仅是针孔)来收集光线。一个大孔会导致所有物体失去焦点,但是如果我们在胶片/传感器前放置一块透镜,就会出现一定距离上所有物体都能够聚焦的情况。放置在该距离上的物体将呈现出清晰,而距离该距离越远的物体将呈现出线性模糊。您可以这样理
Stable Diffusion 绘画入门教程(webui)-ControlNet(Tile/Blur)
上篇文章介绍了y语义分割Seg,这篇文章介绍下Tile/Blur(增加/减少细节) Tile用于增加图片细节,一般用于高清修复,Blur用于减少图片细节(图片模糊),如下图,用Tile做修复:左边为原图(比较模糊),右边就是高清修复后的图(还是拿之前的小猫咪举例): 详细步骤,和前几篇依然一样: 文章目录 一、选大模型二、写提示词三、基础参数设置四、启用ControlNet
Cocos2d-x shader学习: 模糊(Blur)
模糊效果在游戏中经常会用到,有的为了突出前景会把背景给模糊化,有的是因为一些技能需要模糊效果。模糊是shader中较为简单的一种应用。cocos2dx 3.x给的demo中,就有sprite的模糊的效果。 先说下这个模糊算法的大致思路,我们在片段着色器中可以得到当前像素点的颜色值,要想让这个颜色变得模糊,就要让它与它周围的像素点的颜色稍微接近一点,那么我们就需要拿到这个像素点周围的像素点的
Vue进阶(八十七):输入框事件 blur 与 change 的差异
文章目录 一、前言二、延伸阅读三、拓展阅读 人生箴言:感恩 积极 乐观 健康 向上 阳光 大气 一、前言 blur与change事件在绝大部分情况下表现都非常相似,输入结束后,离开输入框,会先后触发change与blur,唯有两点例外。 1. 没有进行任何输入时,不会触发change。 在这种情况下,输入框并不会触发change事件,但一定会触发blur事件。在判断表单
Vue中@change、@input和@blur、@focus的区别及@keyup介绍
Vue中@change、@input和@blur、@focus的区别及@keyup介绍 1. @change、@input、@blur、@focus事件2. @keyup事件3. 补充:el-input的@change事件自定义传参 1. @change、@input、@blur、@focus事件 @change在输入框发生变化且失去焦点后触发; @input在输入框内容发生
Vue中@change、@input和@blur的区别及@keyup介绍
Vue中@change、@input和@blur、@focus的区别及@keyup介绍 1. @change、@input、@blur、@focus事件2. @keyup事件3. 补充:el-input的@change事件自定义传参 1. @change、@input、@blur、@focus事件 @change在输入框发生变化且失去焦点后触发; @input在输入框内容发生
Firefox中Iframe的blur与focus事件问题
最近在做一个网站的HTML文章发布功能,用到了HTML编辑器,这个是以Iframe为基础的编辑器(貌似网上大多的都是用iframe的)。却 发现一个问题,IE下运行得好好的,在Firefox里却始终不能提交更新后的数据到服务器上,找了半天原因才发现原来是在iframe的onblur事 件里面调了更新数据内容的方法,但firefox下却没有执行。 于是立马开始google了一把,发现遇到问题
JS中 focus 和 blur 焦点事件
发现的一个小知识点 focus 获取焦点事件 代码如下: <body><input type="text" placeholder="input输入框"><script>let input = document.querySelector('input')input.addEventListener('focus', function (e) {e.target.style.backg
调用一些表单验证函数主要用到blur()
表单验证常用到的jquery方法 当元素获得焦点时(当通过鼠标点击选中元素或通过 tab 键定位到元素时),发生 focus 事件。 focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。 提示:该方法通常与 blur() 方法一起使用。 当元素失去焦点时发生 blur 事件。 blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数。
input , change ,blur 事件的区别,以及在vue和react中的表现
原生事件介绍 onInput Event 当一个 , , 或 元素的 value 被修改时,会触发 input 事件 onChange Event 当用户更改 、 和 元素的值时,change 事件在这些元素上触发。和 input 事件不同的是,并不是每次元素的 value 改变时都会触发 change 事件。 基于表单元素的类型和用户对元素的操作的不同,change 事件触发的时机也不
[HDU3359]Kind of a Blur 高斯消元 陨石巨坑
这是一道陨石巨坑的题 陨石巨坑 巨坑 下面我讲一下坑在哪里 果断换红色 1.先读入宽度 !! 这该死的样例全是n*n 2.读入的是double !! 这该死的样例全是int 果断被坑N久 思路很简单 n*n个方程消元就行了 #include<cstdio>#include<algorithm>#include<cstdlib>#include<cstring>#includ
Gaussian BLUR implemented in cocos2d! (5
Gaussian BLUR implemented in cocos2d! http://www.cocos2d-iphone.org/forum/topic/6315
input使用 blur 事件时频繁触发的问题
@blur / @change @blur 只要失去焦点就会触发 不管有没有编辑如果想不实时触发 只要求改变后再触发事件,可以将@blur事件改为@change事件 在触发的时候就会监听input框值是否变化 不变化就不触发!!! 事件 我输入"12" 但是只要不断失去焦点就会不断触发 改成change– 只有改变值的时候才触发
fastblur android,Android Blur效果之FastBlur
Blur 自从iOS系统引入了Blur效果,也就是所谓的毛玻璃、模糊化效果,磨砂效果,各大系统就開始竞相模仿,这是一个怎样的效果呢,我们现来看一些图: 这些就是典型的Blur效果,在iOS和MIUI中还有非常多,这里就不再贴图了。 实现 实现Blur效果主要有两种方式,一个是通过RenderScript来做,还有一种是通过直接对像素点来进行算法处理。 RenderScript是API11之后
js中加入blur()
在js方法中$('#id').blur();可以达到失去焦点刷新提醒的功能。 一般我们都是失去焦点联动方法使用的,$('#id').blur(function(){ });









![[文献翻译] Space-variant blur kernel estimation and image deblurring through kernel clustering](https://gitee.com/Sweetmile/imagehost/raw/master/1580634917_20200202164546749_325.png)





![[HDU3359]Kind of a Blur 高斯消元 陨石巨坑](/front/images/it_default.jpg)

