本文主要是介绍【jquery】input 和 blur 事件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实现功能为:Dom 加载完之后,给input输入框绑定 input(输入变化) 和 blur(失去焦点) 事件,代码如下(错误):
$("#newname").on("input", fIsNull("newname")) ;
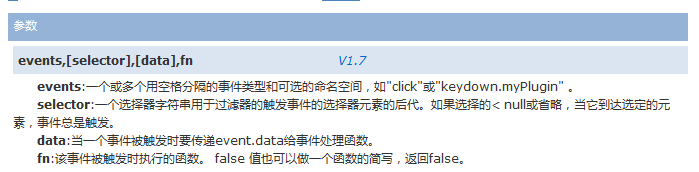
$("#newname").blur(fIsNull("newname")) ;该代码会出现页面加载后自动执行 fIsNull 函数;后查看 jquery 文档发现,添加参数方法错误,on 方法参数添加不应写在执行函数后面,文档截图如下:
修改后代码为:
<pre name="code" class="javascript"><pre name="code" class="javascript">$("#newname").on("input", {id: "newname"}, fIsNull) ;
$("#newname").blur({id: "newname"}, fIsNull) ;
function fIsNull(e) {var id = e.data.id;...
}这样就 ok 了。一句话,多查文档。
这篇关于【jquery】input 和 blur 事件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!