blog专题
FFmpeg 基本用法 原帖地址:http://derekzhan.iteye.com/blog/1989274
主要解决的问题 1.FFmpeg的转码流程是什么? 2.常见的视频格式包含哪些内容吗? 3.如何把这些内容从视频文件中抽取出来? 4.如何从一种格式转换为另一种格式? 5.如何放大和缩小视频? 6.如何旋转,翻转,填充,裁剪,模糊,锐化视频? 7.如何给视频加logo,删除logo? 8.如何给视频加文本,动态文本? 9.如何处理图片? 10.如何录像,添加动态logo,截图,马赛克视频? 第一
http://blog.csdn.net/zhou452840622/article/details/41820301
不知道什么时候加了个混淆代码就变这样 解决办法: 转自:http://blog.csdn.net/zhou452840622/article/details/41820301
Android Canvas 和Paint的用法 转自http://blog.csdn.net/u010947098/article/details/44574171
首先,介绍的是Canvas的基本方法 方法签名简要说明drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)绘制弧drawBitmap(Bitmap bitmap, Rect src, Rect dst,Paint paint)在指定点绘制从源位图中"挖取"的一块drawBi
【vincent's blog】vincent's 博客园
hello, boys. 下面是我博客园的地址,对于偏基础的系列博客,将会统一写到这里,欢迎来踩踩哦~ https://www.cnblogs.com/zzh92/
google blog (易經大意 登載)
Google blog 住所(易經大意 登載) click • 易經大意 G4-01 • 易經大意 G4-02 • 易經大意 G4-03 • 易經大意 G4-04 • 易經大意 G4-05 • 易經大意 G4-06 •
复制csdn的blog代码,如何去掉前面的行号
我们如果从CSDN的BLOG复制代码,出现前面的行号,比如 1. /* 文本没有缩写 */ 2. /* Specify blanket rules for all elements */ 3. font-size:12px; 4. line-height:160%; 5. font-weight:bold; 6. font
nodejs基础教程-简单blog(9)--分页
效果图: 分析一下这个效果图,结合以前的教程我们知道。导航栏是继承“layout.html” table表格是“user_index.html”,而分页的按钮就是我们本节课的内容。将之封装在‘page.htnl’中; 首先 新建文件views/admin/page.html <nav aria-label="..."><ul class="pager"><li class="prev
nodejs基础教程-简单blog(8)--展示用户注册信息列表
本节课展示用户注册信息列表;当点击导航栏的“用户管理”浏览器跳转路由/admin/user 显示用户列表。 先上效果图; 开始 1,在layout.html模板中导航标签中设置路径; 2,新建文件 views/admin/user_index.html,在admin.js中设置user_index的路由为/admin/user;并查询数据库所有用户的信息 返回给前台users;
Blog Archive
http://hukai.me/blog/archives/ http://hukai.me/blog/archives/ http://hukai.me/blog/archives/ Blog Archive 2016 Android性能优化典范 - 第6季 OCT 04 posted in Android, Android:Performance G
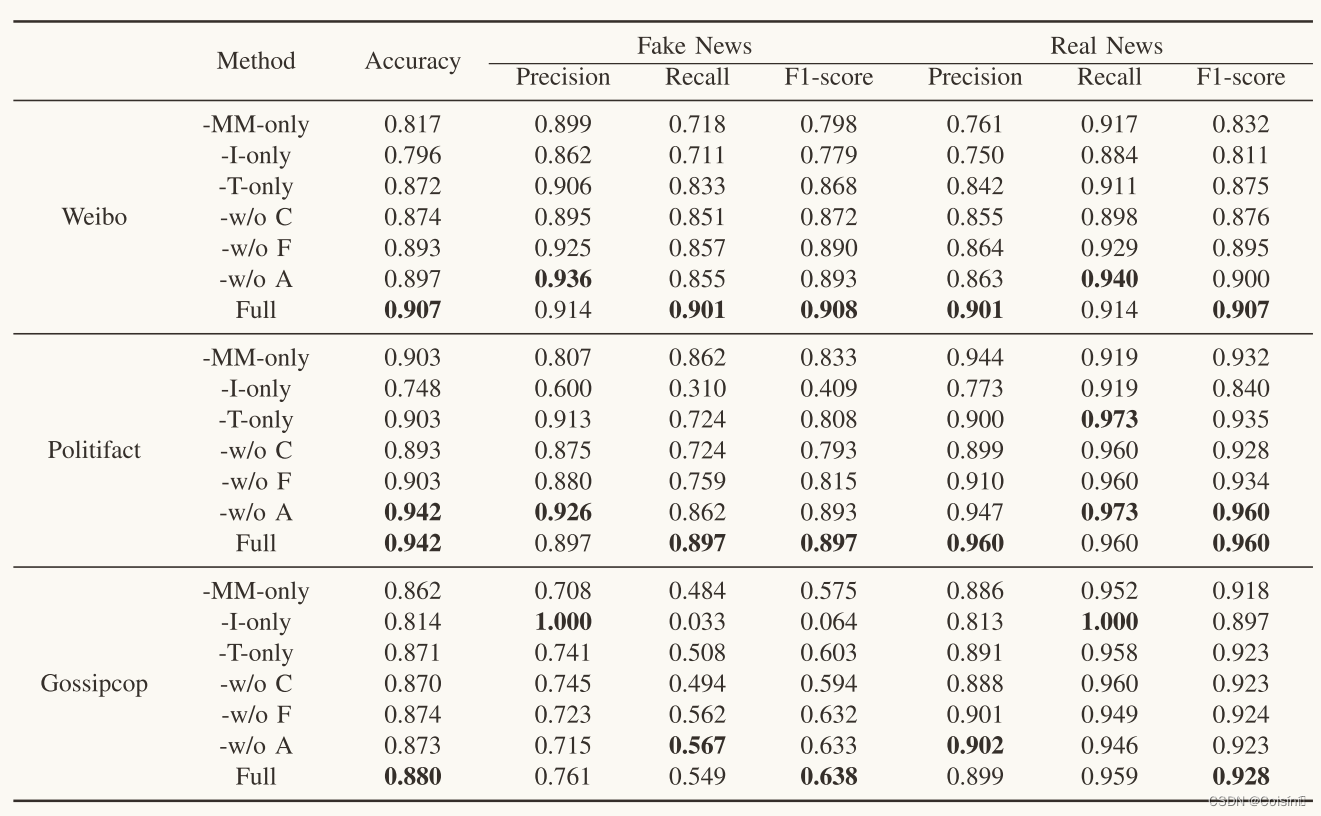
(一篇Blog证明还在地球)论文精读:基于CLIP引导学习的多模态虚假新闻检测
摘要 假新闻检测在社会取证领域引起了广泛的研究兴趣。许多现有的方法引入了定制的注意机制来融合单峰特征。然而,它们忽略了模式之间的跨模式相似性的影响。同时,预训练的多模式特征学习模型在FND中的潜力还没有得到很好的开发。这篇论文提出了一种FND-CLIP框架,即基于对比语言图像预训练(CLIP)的多模式假新闻检测网络。FND-CLIP使用两个单峰编码器和两个成对的CLIP编码器一起从新闻中提取深层
个人博客开发之blog-api 项目整合JWT实现token登录认证
前言 现在前后端分离,基于session设计到跨越问题,而且session在多台服器之前同步问题,肯能会丢失,所以倾向于使用jwt作为token认证 json web token 导入java-jwt工具包 <dependency><groupId>com.auth0</groupId><artifactId>java-jwt</artifactId><version>3.15.0</ve
个人博客开发之blog-api项目统一全局异常处理和参数验证
前言 项目开发中异常捕获,抛出,记录,也是非常重要的,便于我们以后项目bug定位追踪, Hibernate Validator 参数校验 通过整合spring-boot-starter-validation进行全局参数校验 <!--参数校验--><dependency><groupId>org.springframework.boot</groupId><artifactId>spri
个人博客开发之blog-api项目统一结果集api封装
前言 由于返回json api 格式接口,所以我们需要通过java bean封装一个统一数据返回格式,便于和前端约定交互, 状态码枚举ResultCode package cn.soboys.core.ret;import lombok.Getter;/*** @author kenx* @version 1.0* @date 2021/6/17 15:35* 响应码枚举,对应HTTP状态码
http://blog.csdn.net/lilibaobei1314/article/details/34826783
与其他语言相比,Java程序能够做到“编译一次,到处运行”,可见它的跨平台性非常强。但是java的这种跨平台到底是怎么一回事啊,在这之前我们先了解一下不能跨平台是怎么一回事。 C或者C++等高级语言,是贴近于人类可阅读的语言,比较接近于英语语法。但是计算机只识别0、1序列组成的机器指令。所以要把C或者C++语言翻译成计算机能识别的0、1序列组成的机器指令。担任这种翻译工作的就
Set up a WordPress blog with Nginx
CentOS7 配置Nginx域名HTTPS Here is the revised guideline for setting up a WordPress blog with Nginx: Step 1: Install Nginx, MySQL, and PHP (LEMP Stack) Install Nginx: sudo yum install nginxsudo system
Python文件打包成EXE,转自https://blog.csdn.net/MrLevo520/article/details/51840217
安装pyinstaller 安装方法 方法一:使用pip install pyinstaller,也可以参考: python如何安装第三方包, 方法二:如果是下载github上的包之后手动安装,那么步骤是 打开cmd,切到pyinstaller解压包目录,我直接放在c盘目录下了,所以我的操作是 cd C:\pyinstaller-develop 安装pyinstaller,我的操作
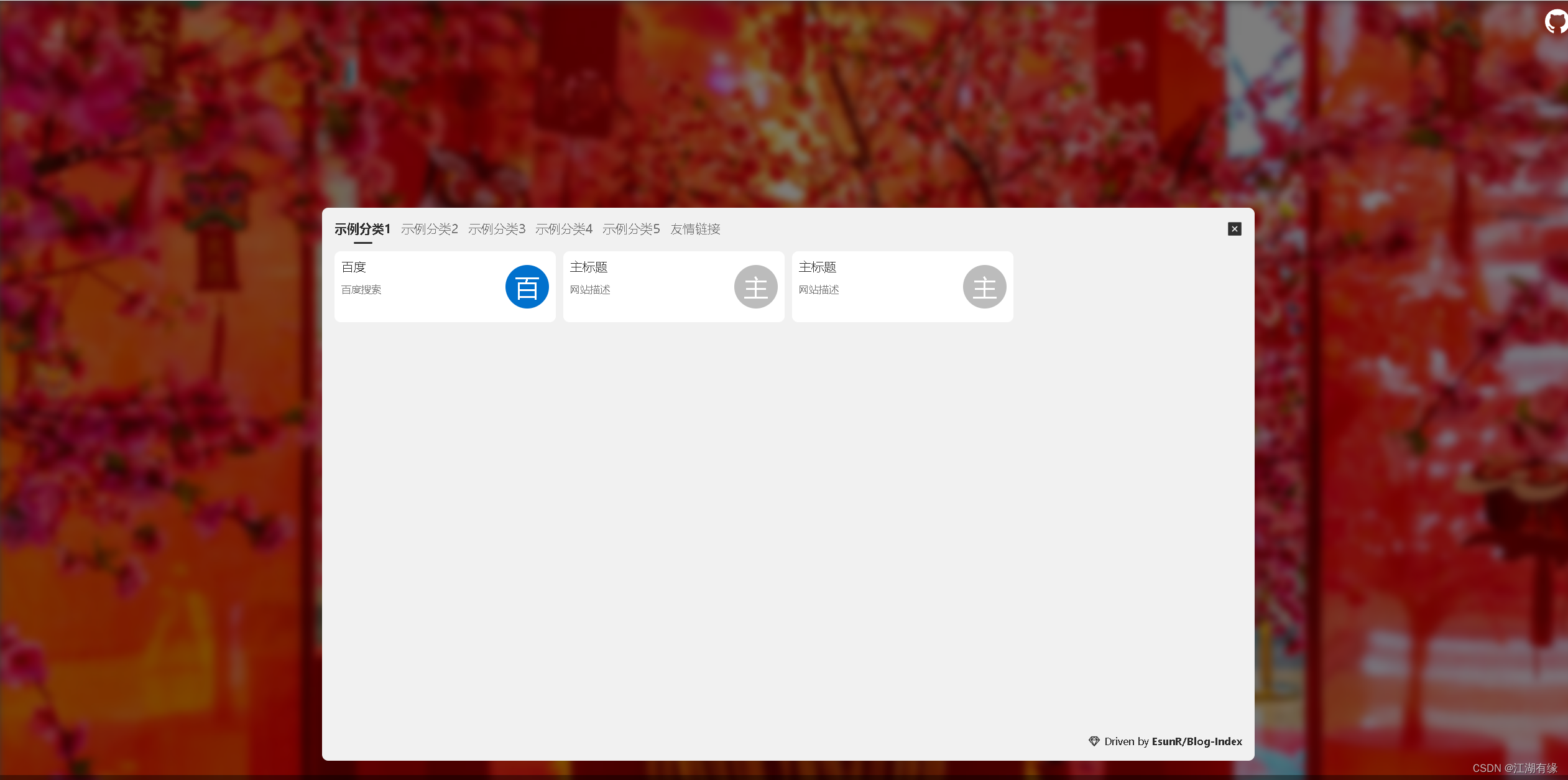
Linux系统之部署Blog-Index导航页
Linux系统之部署Blog-Index导航页 一、Blog-Index介绍1.1 Blog-Index简介1.2 Blog-Index特点1.3 Blog-Index使用场景 二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍2.3 Yarn介绍 三、检查本地环境3.1 检查本地操作系统版本3.2 检查系统内核版本3.3 检查系统是否安装yarn 四、部署Node.js 环境4.1
DayDreamer's Blog Qt资料整理~待续
今天偶然看到一条关于Qt5.10发布的消息,发现Qt经历了诺基亚风波之后发展得依然良好,感到很欣慰。回头看上次关注Qt技术还是2011年,那时候用Qt4.7做一个小项目,对于一个写Win32界面和MFC的程序员来说,有种相见恨晚的感觉。如今时间已经过了近7年,又有桌面项目要做,当然首选Qt5。 先收集一些资料,后面慢慢消化。 【官网】 官网:https://www.qt.i
Ruoyi-Blog 基于若依后台的博客系统,长期维护
RuoYiBlog-一个基于若依的超级漂亮的博客系统 ✨项目介绍 一直想做一个博客平台,看过许多优秀的开源项目,但没有找到合适的。于是我利用业余时间把若依后台管理和pb-cms结合起来,在自己的参考中开发了一部分,就有了这个 项目可用于所有Web应用,如网站管理后台、网站会员中心、CMS、CRM、OA等。,适合建立博客和企业网站。 哦,对了,还支持手机版。 在前端后台代码
Blog - List 推荐博客链接
Blog -> List 晚上睡觉前没什么事,现在又不怎么想睡,就整理一下关注的bloger们(在CSDN上关注了100+人...),把他们分一下类. 一是方便自己向高手学习,时刻提醒自己. 再者,推广高手们的blog. ---------------------------------------------------------
Blog项目切换Markdown编辑器———LayUI弹出层弹出写在页面的内容导致的各种bug
【2024.5.24回顾】 1 问题描述(描述完自己解决了…) 正常情况 点击添加文章按钮后,弹出文章编辑界面,如果用富文本功能编辑,则一切正常。可以多次打开、关闭 Markdown 如果在弹出层中点击了切换编辑器按钮,会成功切换为markdown文本编辑器,可以编辑相应的文章并提交。 但是,如果继续在这个页面操作就会出现: 第二次打开还是Markdown编辑器而且只清空了标题,内容
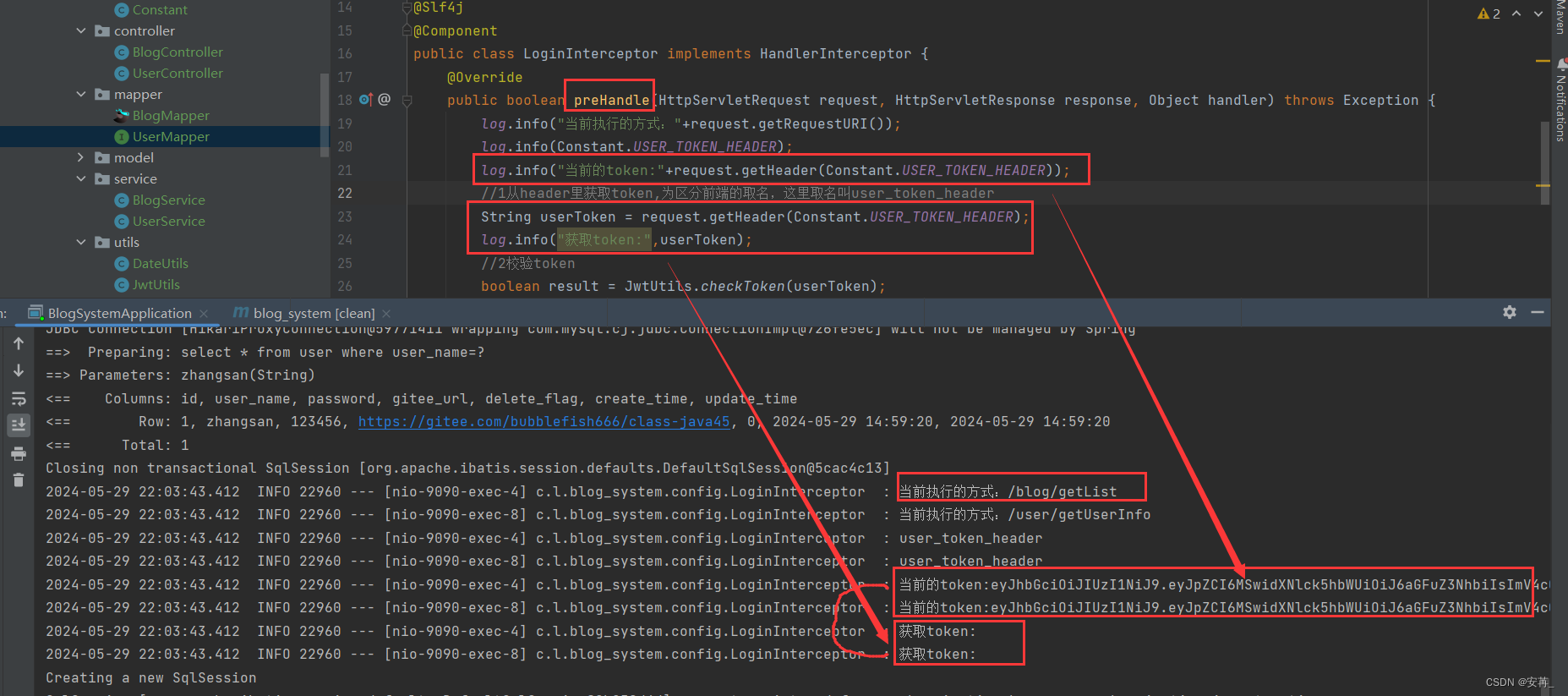
【已解决】使用token登录机制,token获取不到,blog_list.html界面加载不出来
Bug产生 今天使用token完成用户登录信息的存储的时候被卡了大半天。 因为登录的功能写的已经很多了,所以今天就没有写一点验一点,而是在写完获取博客列表功功能,验证完它的后端后,了解完令牌的基本使用以及Jwt的基本使用方式——生成Key签名—>生成令牌环–>解析令牌环—>校验令牌环,直接写登录的前后端代码,一起做的验证,这一试可把试到快怀疑人生了! 好嘛,在浏览器登录,输完用户名密码,直接输入
生产力工具推荐:AI Video To Blog-根据视频自动生成博客
#AI 其实这个项目有点多余,我个人习惯制作素材合成文案文稿后再去制作视频,但是这个工具肯定有应用场景。比如那些对着镜头可以一顿扯淡,后期生成文案博客再广而告之的情形。 所以这是一个视频生成博客的项目,你可以上传一个视频,通过AI生成一个博客,博客内容包括视频的文本内容和视频的关键帧图片。 食用地址: git clone https://github.com/Chenyme/Chenyme_