beta5专题
HarmonyOS开发实战( Beta5版)高负载组件的渲染实践规范
简介 在应用开发中,有的页面需要在列表中加载大量的数据,就会导致组件数量较多或者嵌套层级较深,从而引起组件负载加重,绘制耗时增长。虽然可以通过组件复用避免组件重复创建,但是如果每个列表项中包含的组件较多,在转场或者列表滑动的时候列表项就会一次性加载大量的数据,可能引起卡顿掉帧等性能问题。 转场场景 由于业务需求,从当前页面进入一个新页面时,会有转场动画播放,并且在动画首帧中加载新页面所需要的
HarmonyOS开发实战( Beta5版)合理使用动画丢帧规范实践
本文列举了部分用于优化动画时延的正反案例,帮助开发者在遇到相似场景时进行优化,解决构建页面动画时遇到动画时延较长的问题。 减少动画丢帧 在播放动画或者生成动画时,画面产生停滞而导致帧率过低的现象,称为动画丢帧。 播放动画时,系统需要在一个刷新周期内完成动画变化曲线的计算,完成组件布局绘制等操作。建议使用系统提供的动画接口,只需设置曲线类型、终点位置、时长等信息,就能够满足常用的动画功能,减少
HarmonyOS开发实战( Beta5版)状态管理优秀实践
为了帮助应用程序开发人员提高其应用程序质量,特别是在高效的状态管理方面。本章节面向开发者提供了多个在开发ArkUI应用中常见的低效开发的场景,并给出了对应的解决方案。此外,还提供了同一场景下,推荐用法和不推荐用法的对比和解释说明,更直观地展示两者区别,从而帮助开发者学习如何正确地在应用开发中使用状态变量,进行高性能开发。 使用@ObjectLink代替@Prop减少不必要的深拷贝 在应用开发中
HarmonyOS开发实战( Beta5版)Swiper高性能开发指南
背景 在应用开发中,Swiper 组件常用于翻页场景,比如:桌面、图库等应用。Swiper 组件滑动切换页面时,基于按需加载原则通常会在下一个页面将要显示时才对该页面进行加载和布局绘制,这个过程包括: 如果该页面使用了@Component 装饰的自定义组件,那么自定义组件的 build 函数会被执行并创建内部的 UI 组件; 如果使用了LazyForEach,会执行 LazyForEach
HarmonyOS开发实战( Beta5版)线程间通信场景最佳实践
简介 在应用开发中,经常会需要处理一些耗时的任务,如果全部放在主线程中执行就会导致阻塞,从而引起卡顿或者掉帧现象,降低用户体验,此时就可以将这些耗时操作放到子线程中处理。通常情况下,子线程可以独立完成自己的任务,但是很多时候需要将数据从主线程传递到子线程,或者将子线程的执行结果返回给主线程。本篇文章将通过以下几种场景和示例,呈现如何在OpenHarmony应用开发中实现主线程和子线程的数据通信。
OpenHarmony应用开发( Beta5版)利用native方式实现跨线程调用最佳实践
简介 在OpenHarmony应用开发实践中,经常会遇到一些耗时的任务,如I/O操作、域名解析以及复杂计算等。这些任务如果直接在主线程中执行,将会严重阻塞主线程,影响后续任务的正常流程,进而导致用户界面响应延迟甚至卡顿。因此,为了提升代码性能,通常会将这类耗时任务放在子线程中执行。 本文将聚焦于如何利用native的方式实现跨线程调用,即采用线程安全函数和libuv异步I/O工具库这两种策略,来
HarmonyOS开发实战( Beta5版)多线程能力场景化示例最佳实践
在介绍Worker和TaskPool的详细使用方法前,我们先简单介绍并发模型的相关概念,以便于大家的理解。 并发模型概述 并发的意思是多个任务同时执行。并发模型分为两大类:基于内存共享的并发模型和基于消息传递的并发模型。 在基于内存共享的并发模型中,并发线程通过读写内存中的共享对象来进行交互。基于共享内存的并发编程需要满足三条性质: 原子性:指一个操作是不可中断的,要么全部执行成功要么全
HarmonyOS开发实战( Beta5版)应用TSJS高性能编程工具最佳实践
概述 本文参考业界标准,并结合应用TS&JS部分的性能优化实践经验,从应用编程指南、高性能编程实践、性能优化调试工具等维度,为应用开发者提供参考指导,助力开发者开发出高性能的应用。 本文主要提供TS&JS高性能编程实践及如何使用性能优化工具的相关建议。 应用TS&JS高性能编程实践 高性能编程实践,是在开发过程中逐步总结出来的一些高性能的写法和建议,在业务功能实现过程中,我们要同步思考并理
HarmonyOS开发实战( Beta5版)小程序场景性能优化开发指导
简介 小程序是一种轻量级的应用,它不需要下载、安装即可使用,用户可以通过扫描二维码或者搜索直接打开使用。小程序运行在特定的平台上,平台提供了小程序的运行环境(运行容器)和一些基础服务(小程序API)。 小程序的架构设计使得它具有快速开发、易于部署、用户使用门槛低等特点,非常适用于实现一些轻量级的应用场景。 图1 经典小程序的双线程架构 小程序的架构如图1所示,其重要组成结构包括小程
HarmonyOS开发实战( Beta5版)应用性能工具CPU Profiler的使用规范
简介 本文档介绍应用性能分析工具CPU Profiler的使用方法,该工具为开发者提供性能采样分析手段,可在不插桩情况下获取调用栈上各层函数的执行时间,并展示在时间轴上。 开发者可通过该工具查看TS/JS代码及NAPI代码执行过程中的时序及耗时情况,进而发现热点函数及性能瓶颈,进行应用层性能优化。 性能数据分析视图说明 性能数据可以通过DevEco Studio > Profiler >
HarmonyOS开发实战( Beta5版)滑动白块问题解决最佳实践
当应用程序需要使用列表显示内容时,通常会使用List+LazyForEach组件来实现。但是列表中需要显示耗时加载的内容时,仅依靠List+LazyForEach不足以获得最优的用户体验。例如显示在线网络图片,在弱网以及快速滑动浏览的场景下,由于来不及完成图片加载、解码显示,列表中图片显示位置会出现白块占位符,影响用户浏览体验。 问题场景 假设开发者想要在应用中开发一个在线音乐显示列表,列表中
HarmonyOS开发实战( Beta5版)优化实践/合理使用缓存提升性能
简介 随着应用功能的日益丰富与复杂化,数据加载效率成为了衡量应用性能的重要指标。不合理的加载策略往往导致用户面临长时间的等待,这不仅损害了用户体验,还可能引发用户流失。因此,合理运用缓存技术变得尤为重要。 系统提供了Preferences、数据库、文件、AppStorage等缓存方式,开发者可以对应用数据先进行缓存,再次加载数据时优先展示缓存数据,减少加载时间,从而提升用户体验。本文将介绍如何通
HarmonyOS鸿蒙开发( Beta5版)Navigation组件常规加载与动态加载
简介 应用在加载页面时,如果引入暂时不需要加载的模块,会导致页面加载缓慢和不必要的内存占用。例如当页面使用Navigation组件时,主页默认加载子页面,此时若子页面使用了Web组件,则会提前加载Web相关的so库,即使并没有进入子页面。 本文推荐使用动态加载解决上述问题,不在进入主页面时就将所有模块都加载进来,而是按需加载模块,增加应用灵活性,提升应用性能。 场景示例 下面示例应用
iOS14.7 beta5 发布,修复 WiFi 符号漏洞
今天,苹果发布了 iOS 14.7 的第五个测试版,也就是 iOS14.7 beta5,版本号为 18G5063a,更新包大小为300MB左右 iOS 14.7 Beta 5 并没有带来新的功能,主要还是以修复bug和提升稳定性为主。其中最主要的就是修复了前几天刚被发现的「Wi-Fi符号漏洞」 所「WiFi符号漏洞」,前阵子我们也讲过,只要将iPhone连接到名称为 「%p%s
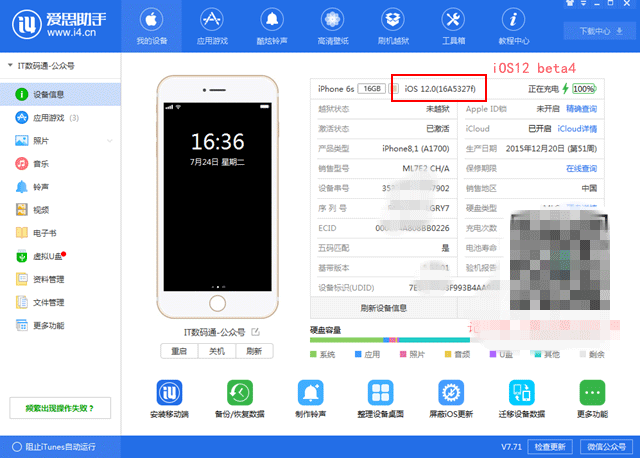
ios12测试版软件不兼容,iOS12 beta1-beta5怎么知道是哪个版本 iOS12测试版版本号查看方法...
怎么知道iOS12 beta1-beta5是哪个版本?iOS12测试版怎么区分?7月31日凌晨,苹果发布了第五个iOS12 beta5测试版。截至目前已经有5个测试版,相信很多小伙伴有点懵懂,都搞不清楚自己的iOS12是哪个版本。打开软件更新一看显示已经至iOS12.0最新版,但这个其实并不是正确的版本号。那么,iOS12 beta1-beta5怎么知道是哪个版本呢?下接下来脚本之家小编为大家介