backtop专题
element-ui backtop 组件源码分享
今日简单分享 backtop 组件的源码实现,从以下三个方面: 1、backtop 组件页面结构 2、backtop 组件属性 3、backtop 组件事件 一、backtop 组件页面结构 二、backtop 组件属性 2.1 target 属性,触发滚动的对象,类型 string,无默认值。 2.2 visibility-height 属性,滚动高度达到此参数值才出现
P16-Vue-supermall项目-点击按钮回到页面顶端BackTop
P16-Vue-supermall项目-点击按钮回到页面顶端BackTop 1.概述 在这篇文章中就来实现这个功能: 当我们滑动页面到下面的时候,通过点击一个图标使页面回到顶端。实现这个功能需要结合上篇文章封装的P15-Vue-supermall项目-BetterScroll滚动插件封装 实现滚动页面到顶端 2.封装BackTop页面滚动顶端 点击图标页面滚动到顶部,这个功能在其他
uView BackTop 返回顶部
该组件一个用于长页面,滑动一定距离后,出现返回顶部按钮,方便快速返回顶部的场景。 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 由于返回顶部需要实时监听滚动条的位置,从而判断返回的按钮该出现还是隐藏,由于组件无法得知页面的滚动条信息,只能在页面的onPageScroll生命周期 中获得滚动条的位置,故需要在页面监听onPageScroll生命周期,实时获
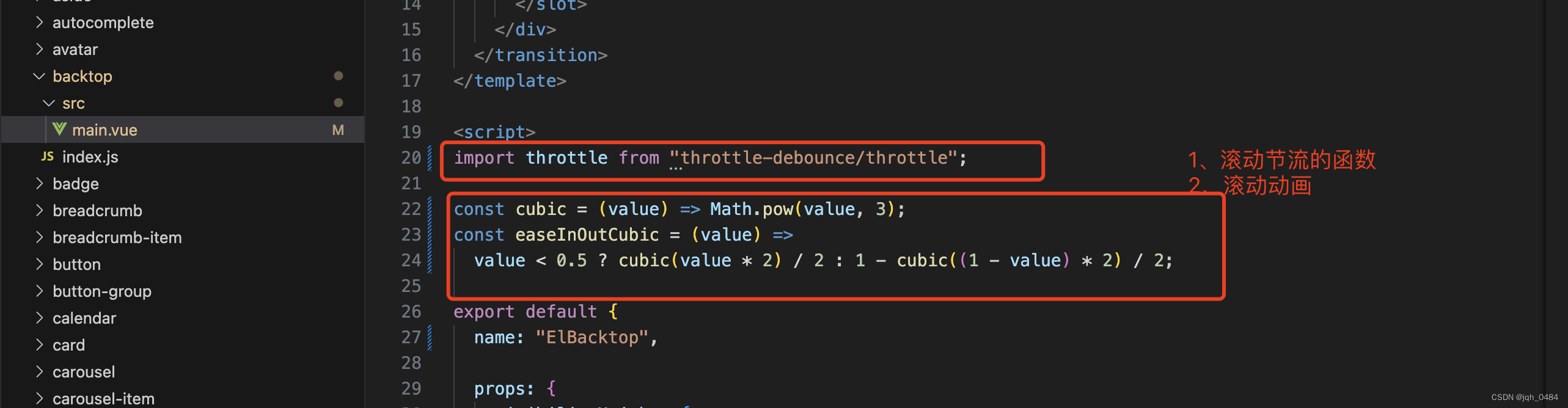
element ui backTop源码解析-逐行逐析
backTop 回到顶部 组件简介 基础概念 返回页面顶部的操作按钮 代码 <template><div><transition name="el-fade-in"><divv-if="visible"@click.stop="handleClick":style="{'right': styleRight,'bottom': styleBottom}"class="el-backt