本文主要是介绍element-ui backtop 组件源码分享,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今日简单分享 backtop 组件的源码实现,从以下三个方面:
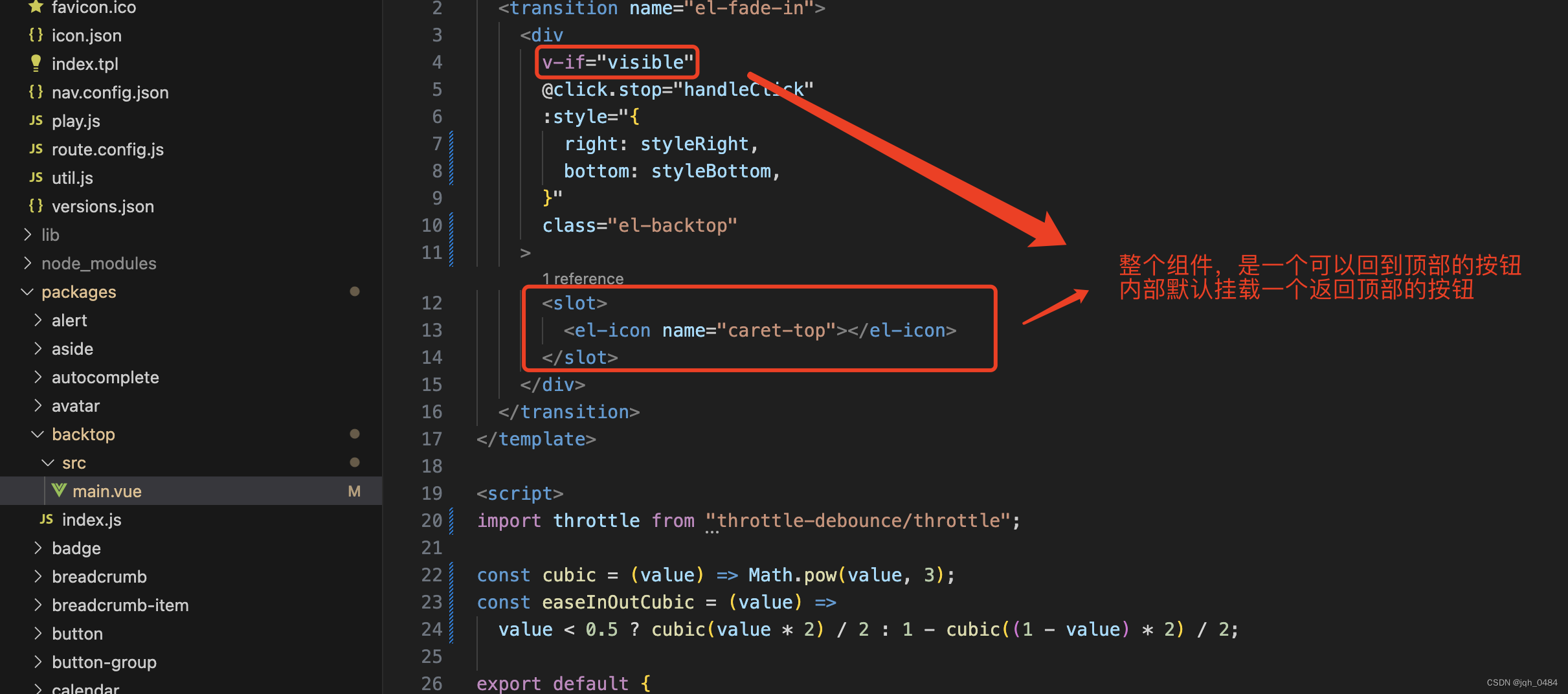
1、backtop 组件页面结构
2、backtop 组件属性
3、backtop 组件事件
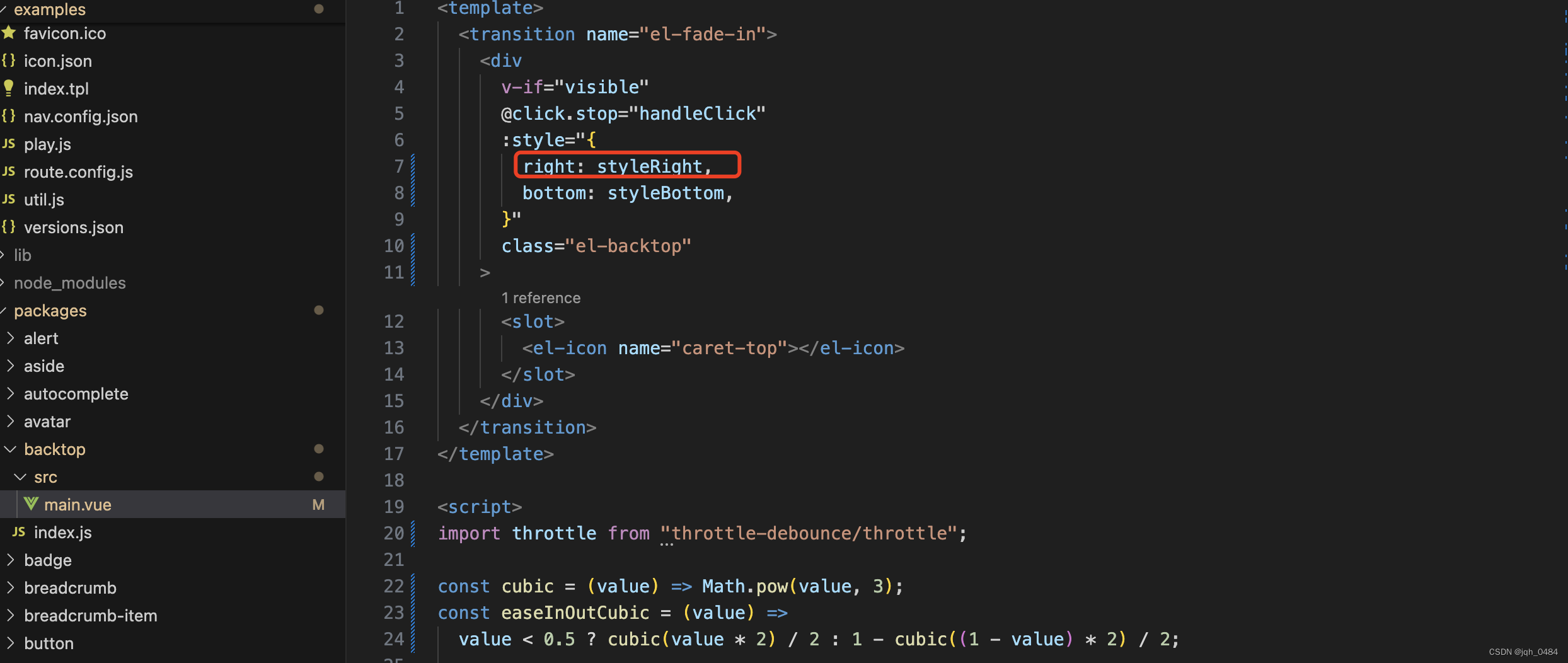
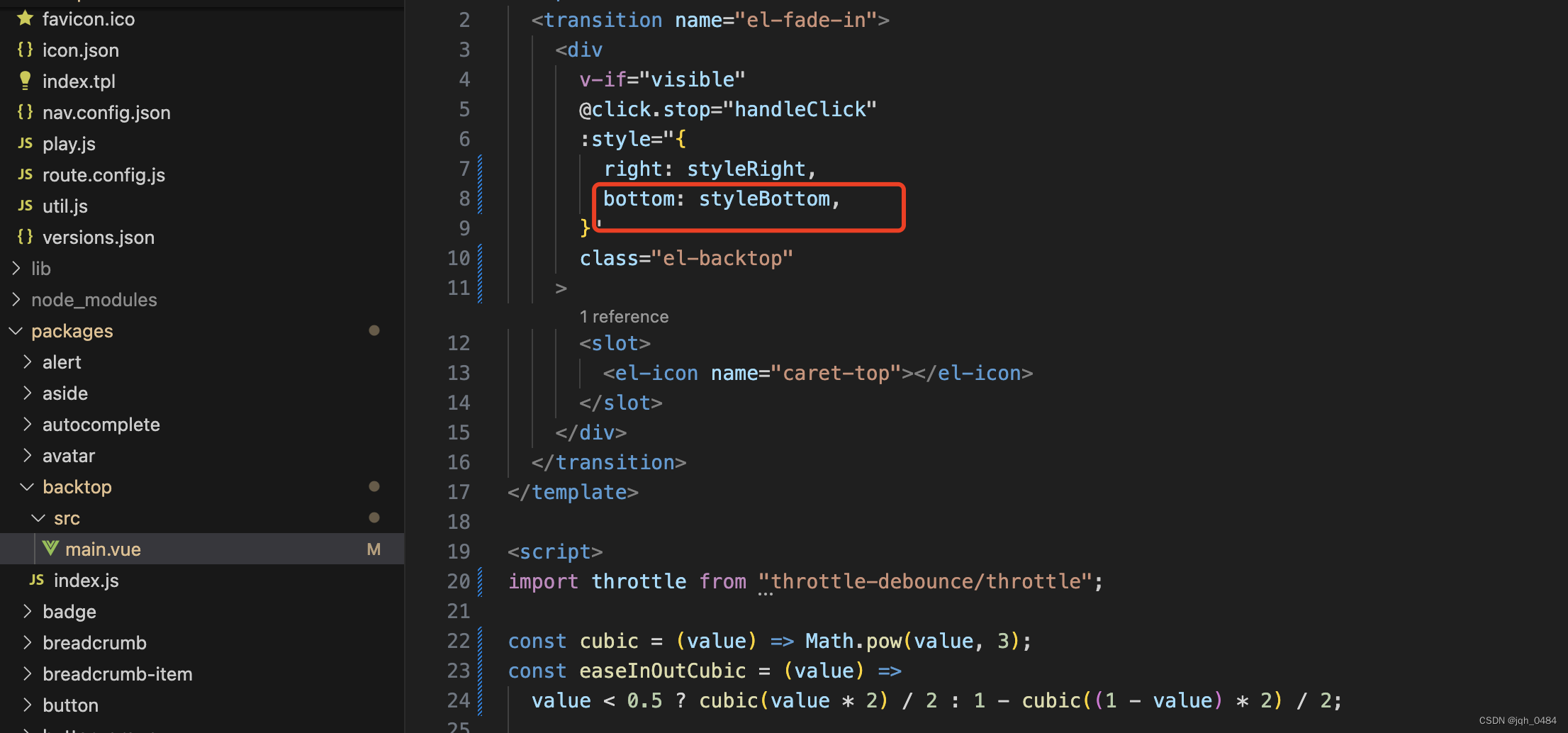
一、backtop 组件页面结构

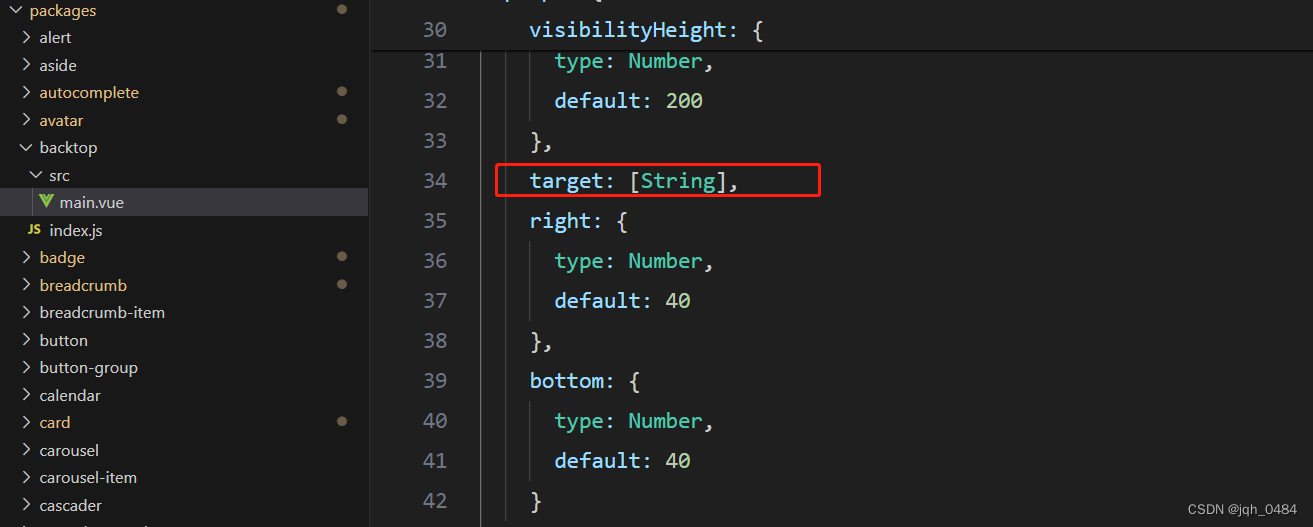
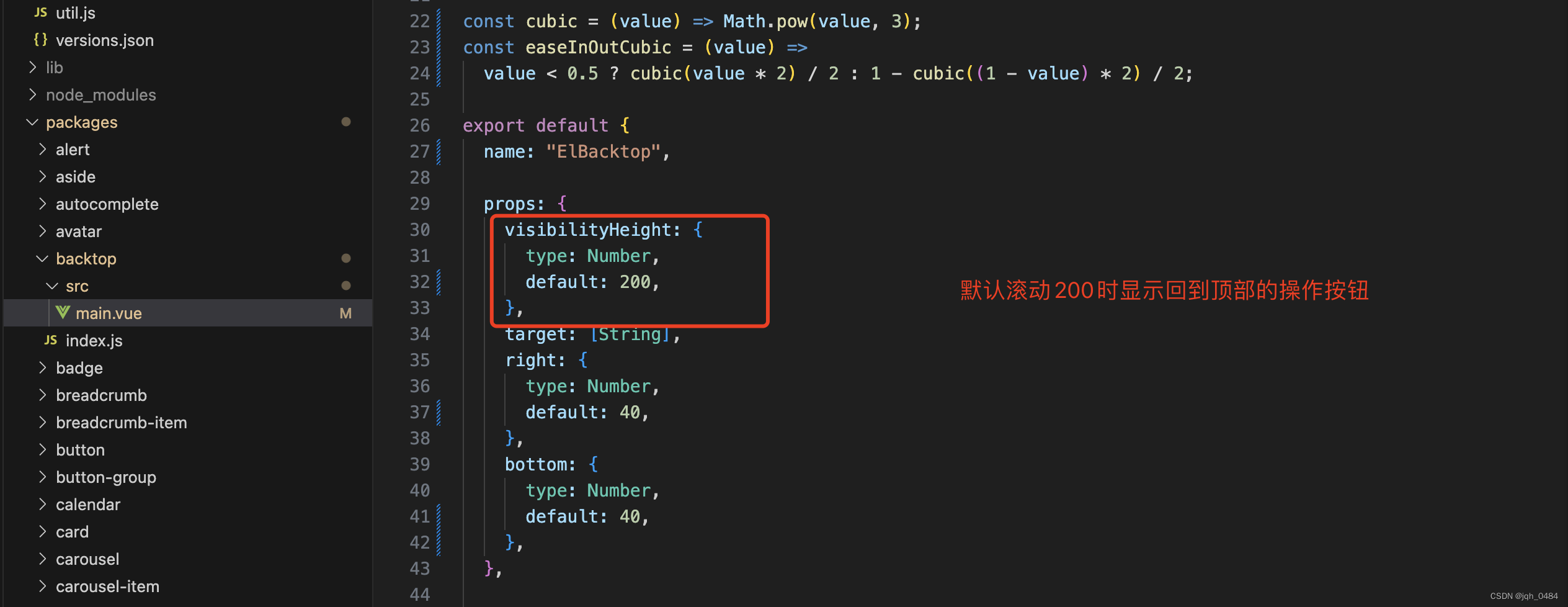
二、backtop 组件属性
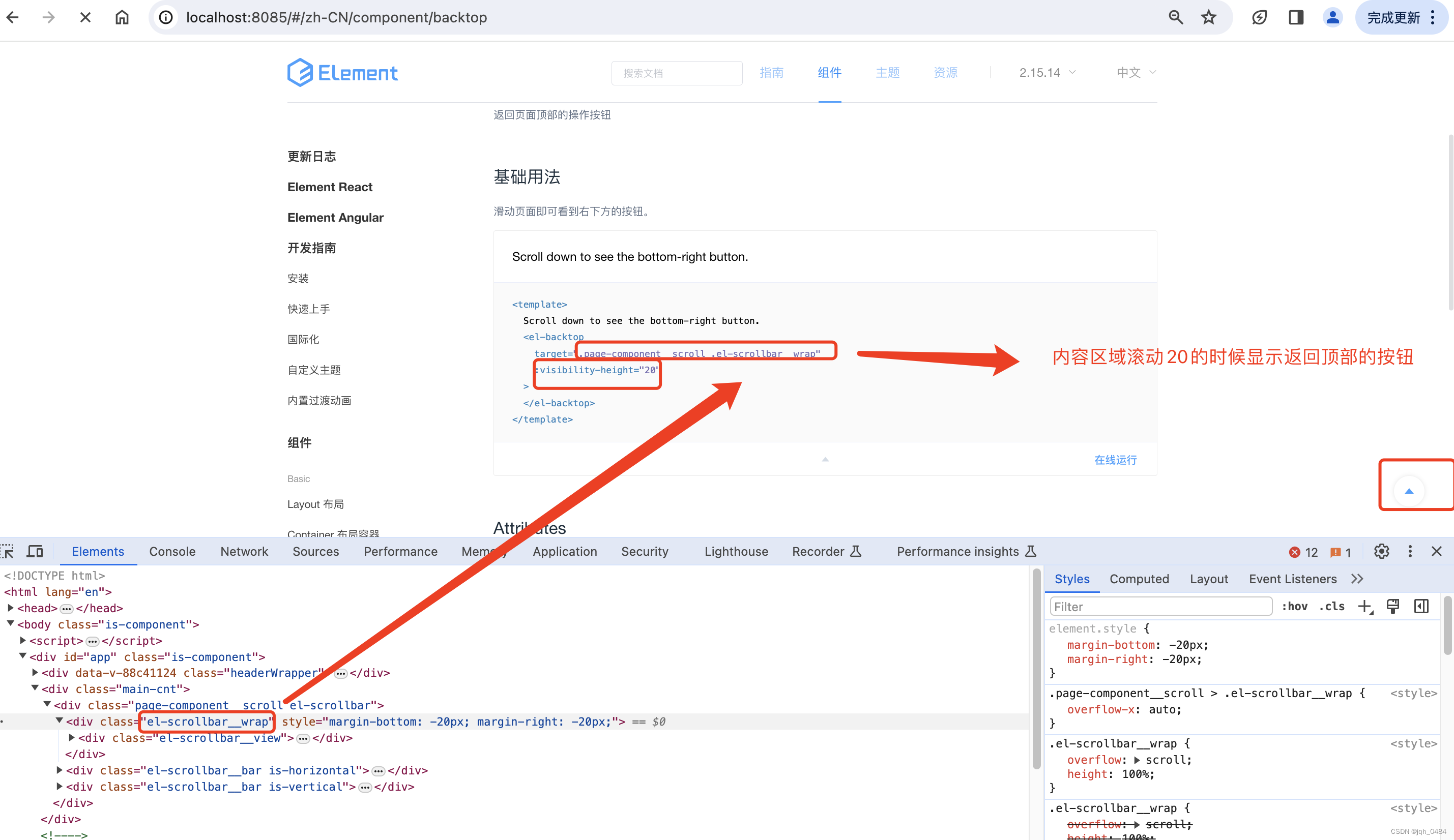
2.1 target 属性,触发滚动的对象,类型 string,无默认值。


2.2 visibility-height 属性,滚动高度达到此参数值才出现,类型 number,默认值 200。



组件使用及展示效果:

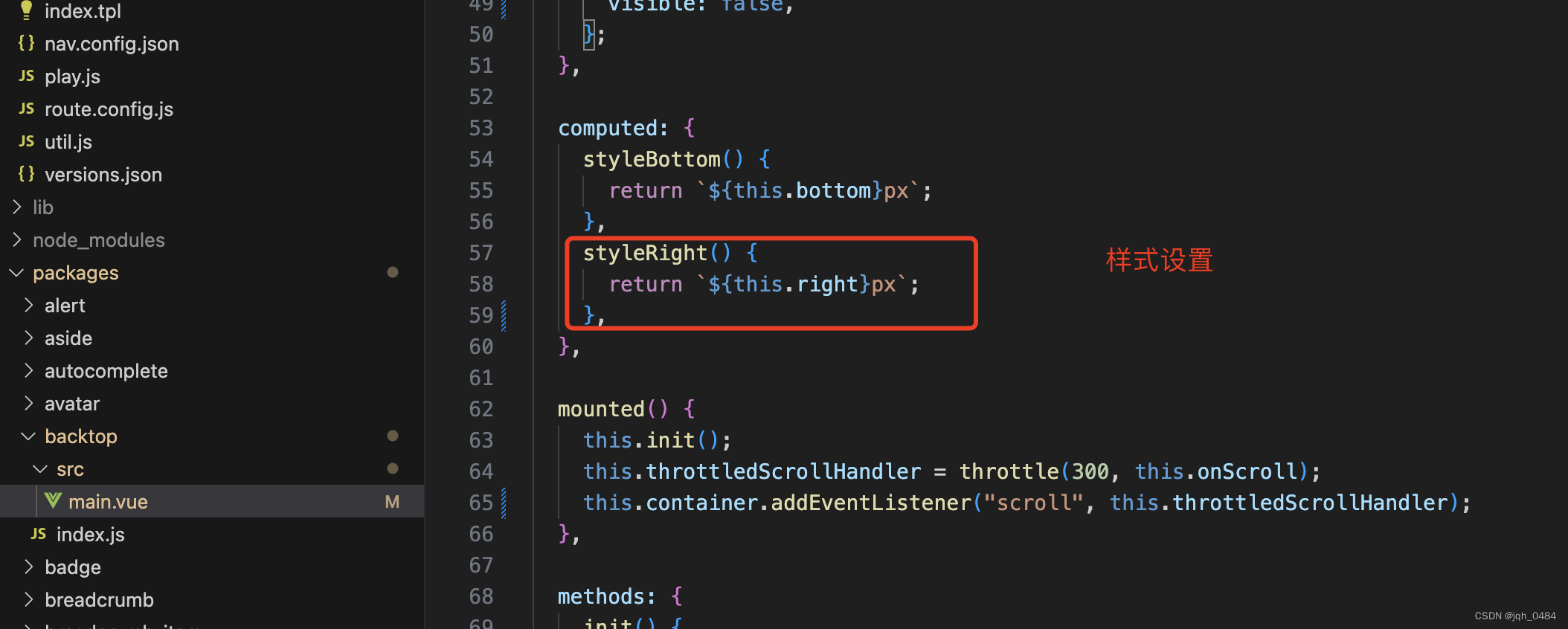
2.3 right 属性,控制其显示位置, 距离页面右边距,类型 number,默认值 40。



组件使用及展示效果:

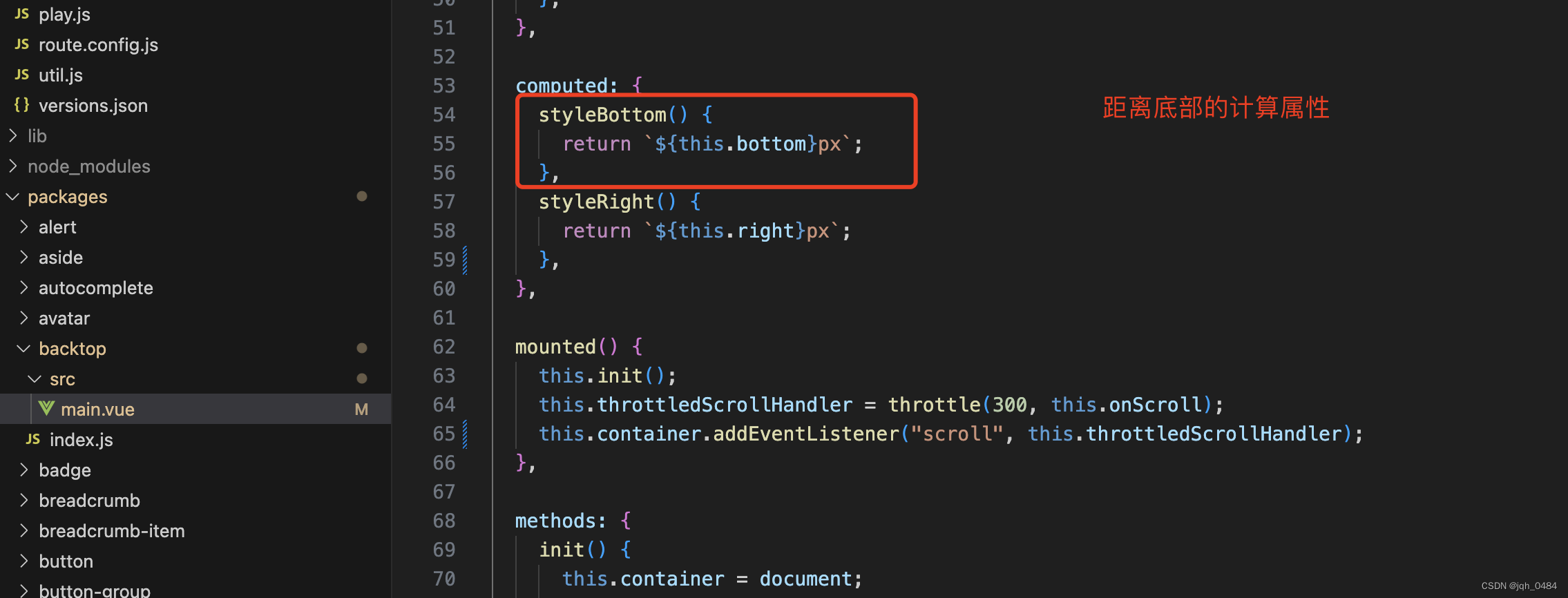
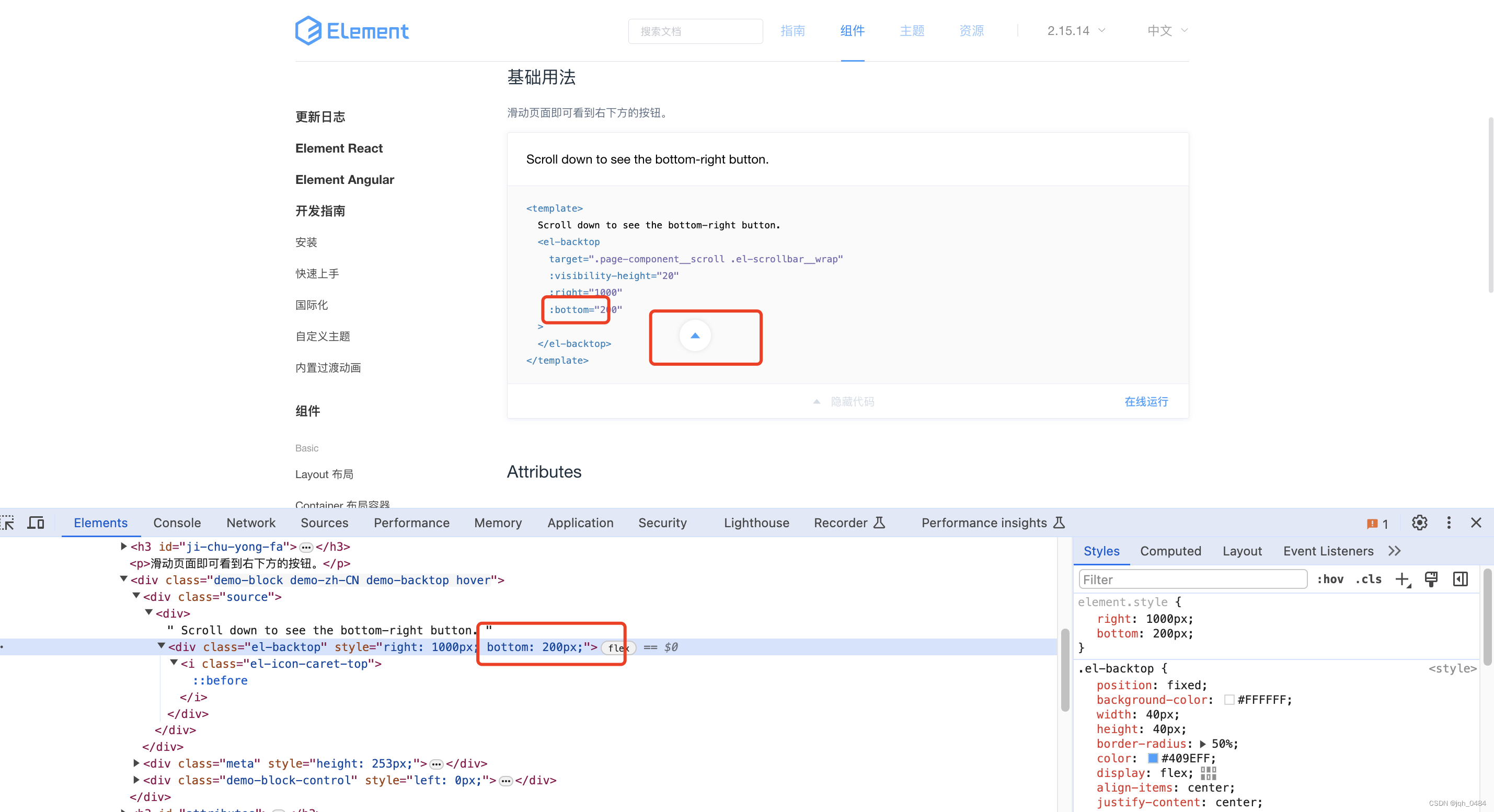
2.4 bottom 属性,控制其显示位置, 距离页面底部距离,类型 number,默认值 40。



组件属性使用及展示效果:

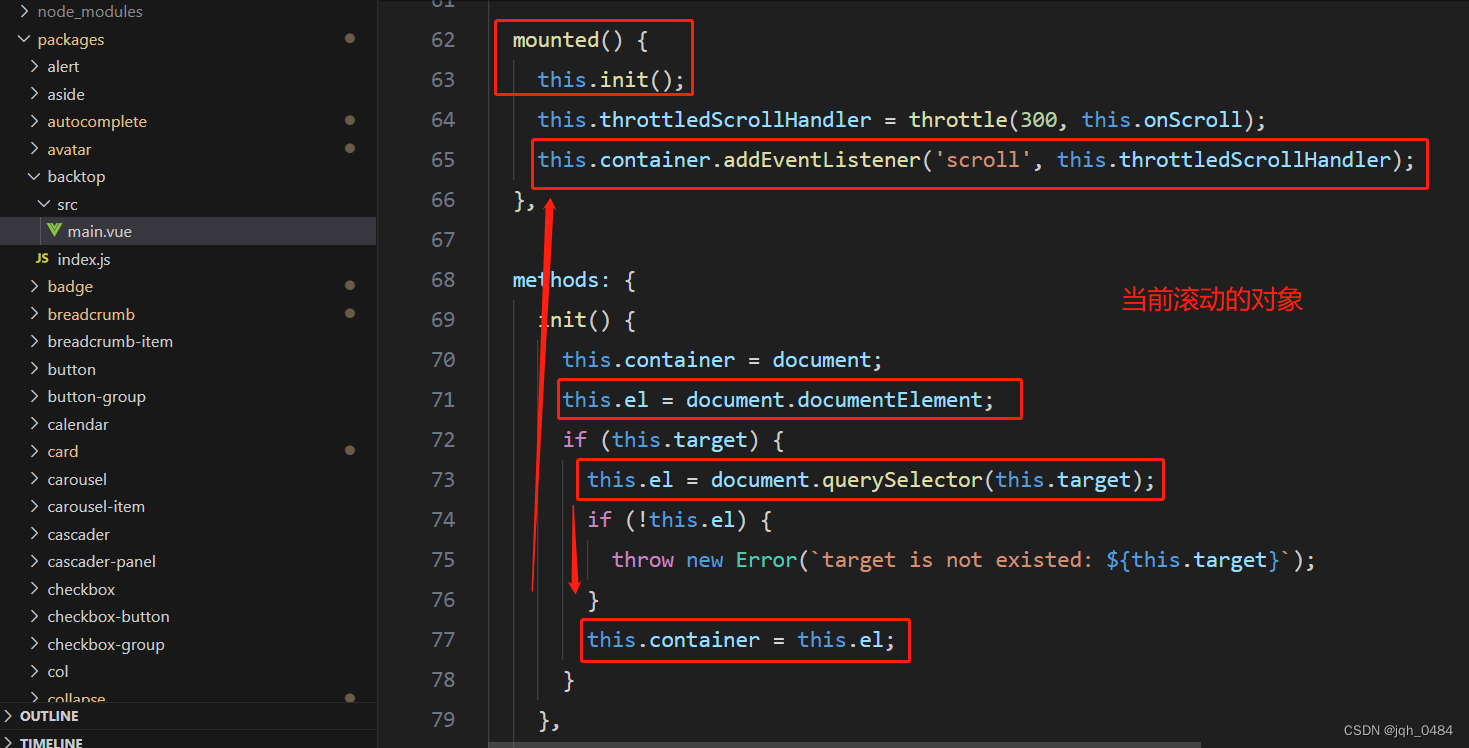
三、backtop 组件事件
3.1 click 事件,点击按钮触发的事件。




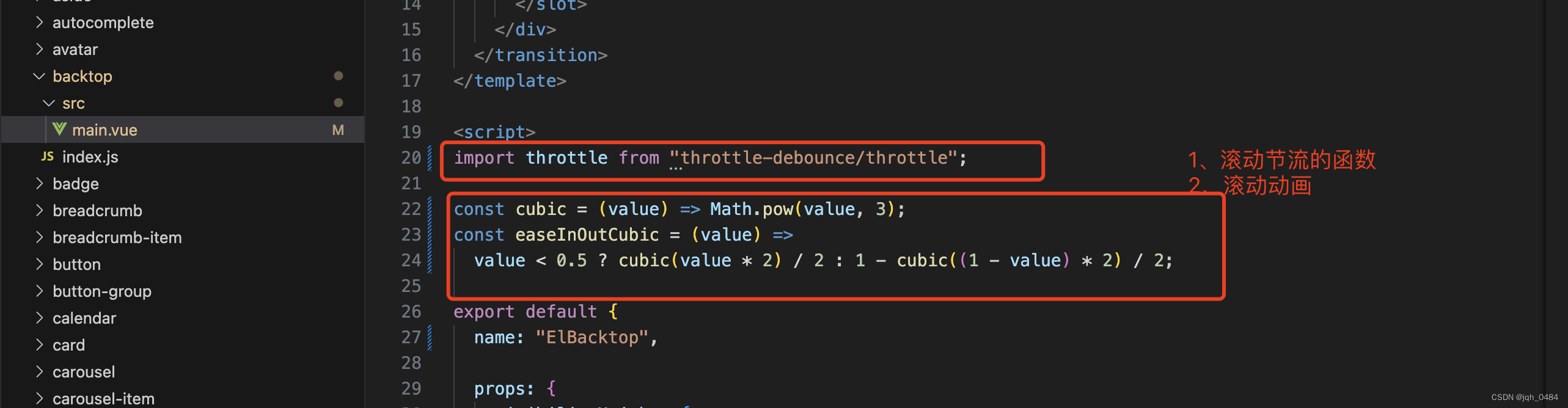
补充:requestAnimationFrame:window.requestAnimationFrame() 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。
参考连接:Window:requestAnimationFrame() 方法 - Web API 接口参考 | MDN
这篇关于element-ui backtop 组件源码分享的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









