babylon专题
437 - The Tower of Babylon(动态规划)
这题感觉比较水了,只不过建立模型的时候需要想一下,给n个长方体,我们不妨给它长宽高固定的3个长方体。 之后根据长宽的大小排序。 dp[i]代表第i个长方体当顶面的时候的高度,所以初始的时候dp[i] = cub[i[.h, dp[i] = dp[j] + cub[i[.h(当j的长宽均严格小于i的时候成立) 13989891 437 The Tower of Babylon Acce
清除 search.babylon.com 病毒
下载破解程序时一不小心安装了一个流氓搜索引擎babylon,气愤之余,综合网路上提供的方法,终于彻底清楚 【IE浏览器】 1)先通过控制面板增加/删除程序卸载 2)删除 C:\WINDOWS\system32 下的newdotnet2_91.dll 3)清楚 msconfig [启动] 下的Babylon 启动项 4)找到注册表 [HKEY_LOCAL_MACHINE] -> [
uva437 poj2241 The Tower of Babylon dp
// 这题开始在算法竞赛入门经典的书上状态表示// dp[i][j]表示前i个方块以第j条边为高所能得到的最大高度值// dp[i][j] = max(dp[0...i-1][0,1,2]+block[i][j]);// 就是一个DAG模型// 这样记忆化搜索就行啦,还是有些技巧的//// 第二种做法就是递推// 首先把一个方块变为6个,即表示长,宽,高// 当然,首先得要把底面积
babylon中的世界坐标反算
//从uv、深度中反算世界坐标 vec3 getWorldPosition(vec2 uv, float textureDepth, mat4 projection, mat4 viewProjInvert){ float zclip = textureDepth * (zMax + zMin) - zMin; float zndc = projection[2].z / (1.0 - proje
UVa 437 The Tower of Babylon (DPDAG)
437 - The Tower of Babylon Time limit: 3.000 seconds http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&category=114&page=show_problem&problem=378 思路: 对于一个(x,y,z)砖头,它可以有3中姿势放置
学习babylon.js --- [1] 初次体验和安装
babylon.js是微软推出的Web3D库,本文写作时版本是6.x,官方介绍如下, 看这意思是6.x系列的版本大大提高了性能,并提供了很多新特性。其Github地址是https://github.com/BabylonJS/Babylon.js 本篇文章讲述使用babylon.js的初次体验和安装操作,为后续学习打下基础。 一 简单例子 首先实现一个简单例子来体验一下babylonj
babylon导出glb/gltf格式模型出现黑色
有时候导出遇到模型出现黑色,其他模型没问题,这种问题的其中一个原因是模型的顶点颜色导致的 maya顶点颜色修改: max顶点颜色修改: 在导出就好了 记录一下问题
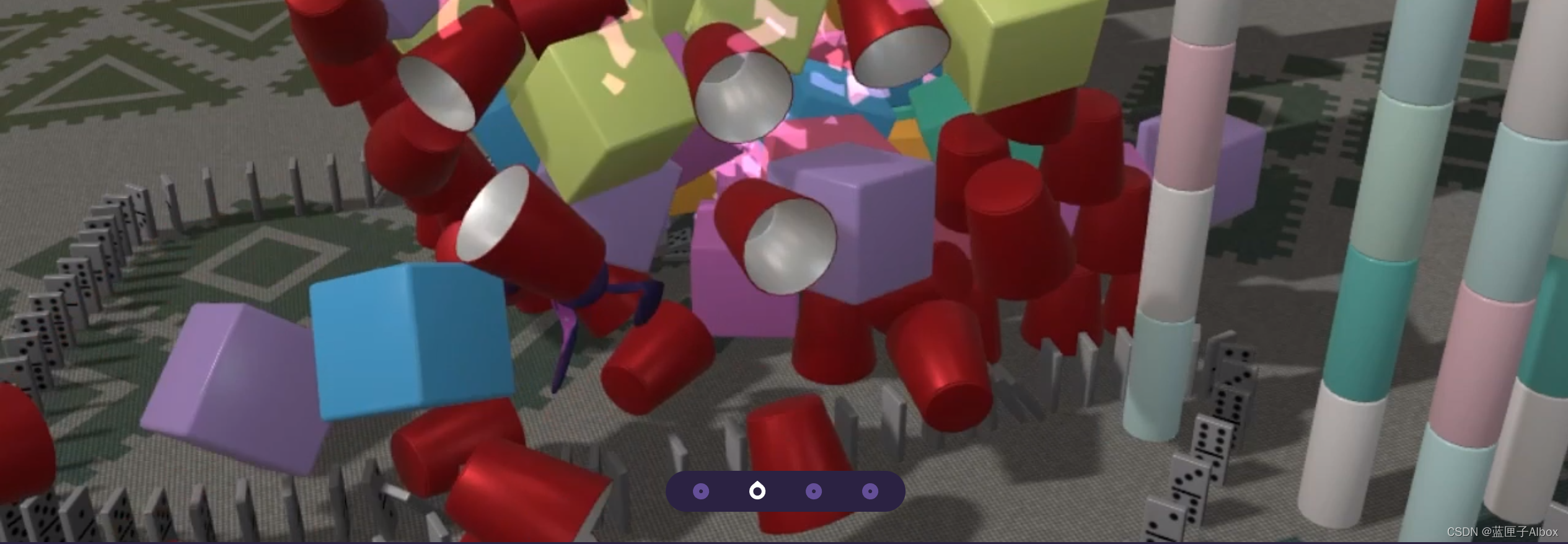
微软于近日发布了Babylon.js 6.0版本,该版本引入了HAVOK物理引擎,并在网页应用渲染性能方面提升了20倍,实现虚拟数字人,WEB3D,3D建筑,3D设计,元宇宙空间,网页游戏,小程序游戏
微软于近日发布了Babylon.js 6.0版本,该版本引入了HAVOK物理引擎,并在网页应用渲染性能方面提升了20倍,实现虚拟数字人,WEB3D,3D建筑,3D设计,元宇宙空间,网页游戏,小程序游戏,3D化学生物模拟,网页端打造出极致3D效果。 Babylon.js是一个基于WebGL技术的3D游戏引擎,它支持多种平台和设备,包括桌面电脑、手机、平板电脑等。Babylon.js提供了一些基本的
微软于近日发布了Babylon.js 6.0版本,该版本引入了HAVOK物理引擎,并在网页应用渲染性能方面提升了20倍,实现虚拟数字人,WEB3D,3D建筑,3D设计,元宇宙空间,网页游戏,小程序游戏
微软于近日发布了Babylon.js 6.0版本,该版本引入了HAVOK物理引擎,并在网页应用渲染性能方面提升了20倍,实现虚拟数字人,WEB3D,3D建筑,3D设计,元宇宙空间,网页游戏,小程序游戏,3D化学生物模拟,网页端打造出极致3D效果。 Babylon.js是一个基于WebGL技术的3D游戏引擎,它支持多种平台和设备,包括桌面电脑、手机、平板电脑等。Babylon.js提供了一些基本的
Babylon.js 一个专注web端的3D引擎,飞一般的感觉
前言 2011年发布的 WebGL 到今年发布的 WebGPU,Web端的渲染在高速的发展中,做为一个前端你要是错过了 WebRTC, WebGL 千万别错过了 WebGPU,再不卷 3D 就老了 一、Babylon是什么? 世界上最强大、最漂亮、最简单的 Web 渲染引擎之一。对所有人完全开放和免费。尽可能简单,让每个人都能将他们的想法变为现实。 优势: 1、基于 typesc
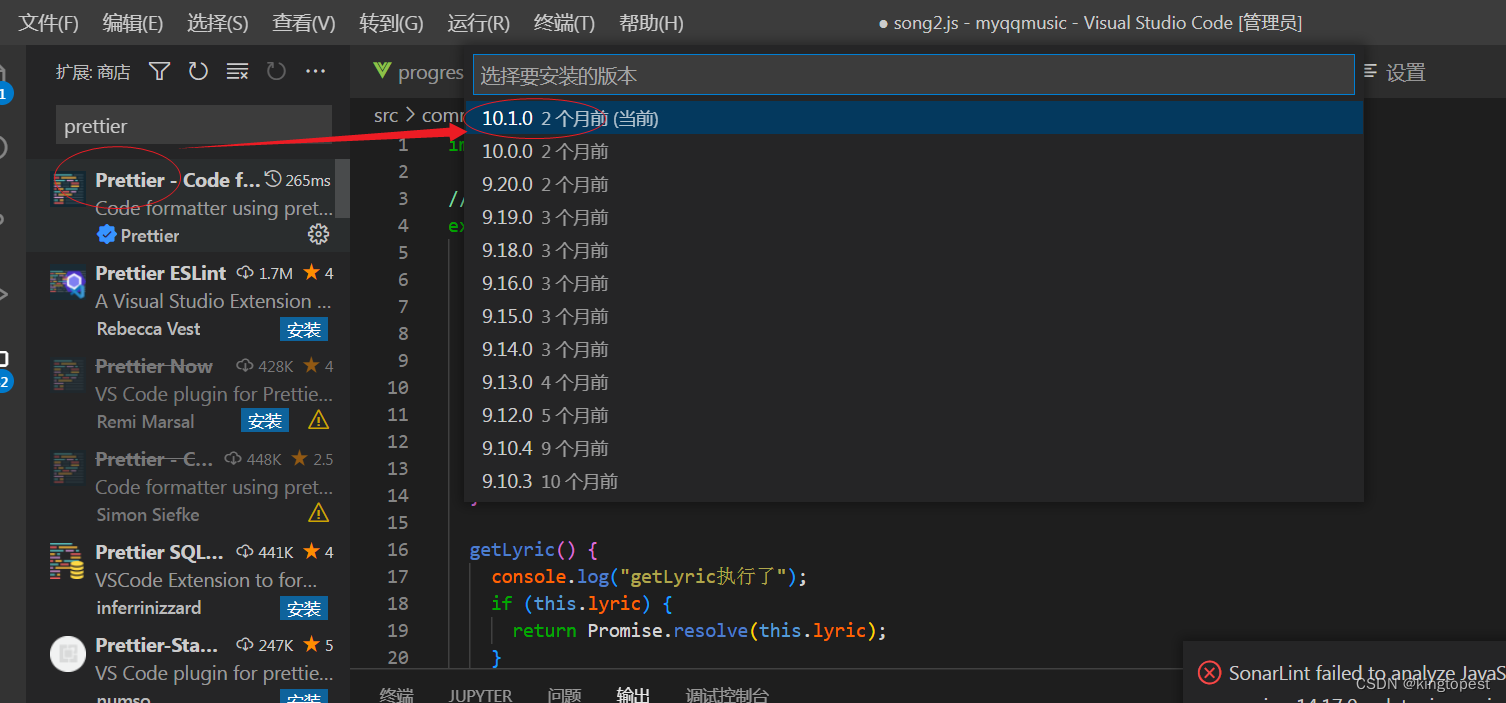
解决 vscode使用Prettier格式化js文件报错:Cannot find module ‘./parser-babylon‘
报错如下: ["ERROR" - 11:48:58] Error formatting document. ["ERROR" - 11:48:58] Cannot find module './parser-babylon' Require stack: - d:\VueCode\VueProject\myqqmusic\node_modules\prettier\index.js - c:\


![学习babylon.js --- [1] 初次体验和安装](https://img-blog.csdnimg.cn/f9a69cb3cb214b75af9ba4dbffa98961.png)