awesome专题
awesome-python-cn
Python 资源大全中文版 我想很多程序员应该记得 GitHub 上有一个 Awesome - XXX 系列的资源整理。awesome-python 是 vinta 发起维护的 Python 资源列表,内容包括:Web 框架、网络爬虫、网络内容提取、模板引擎、数据库、数据可视化、图片处理、文本处理、自然语言处理、机器学习、日志、代码分析等。由伯乐在线持续更新。 Awesome 系列虽然挺全,
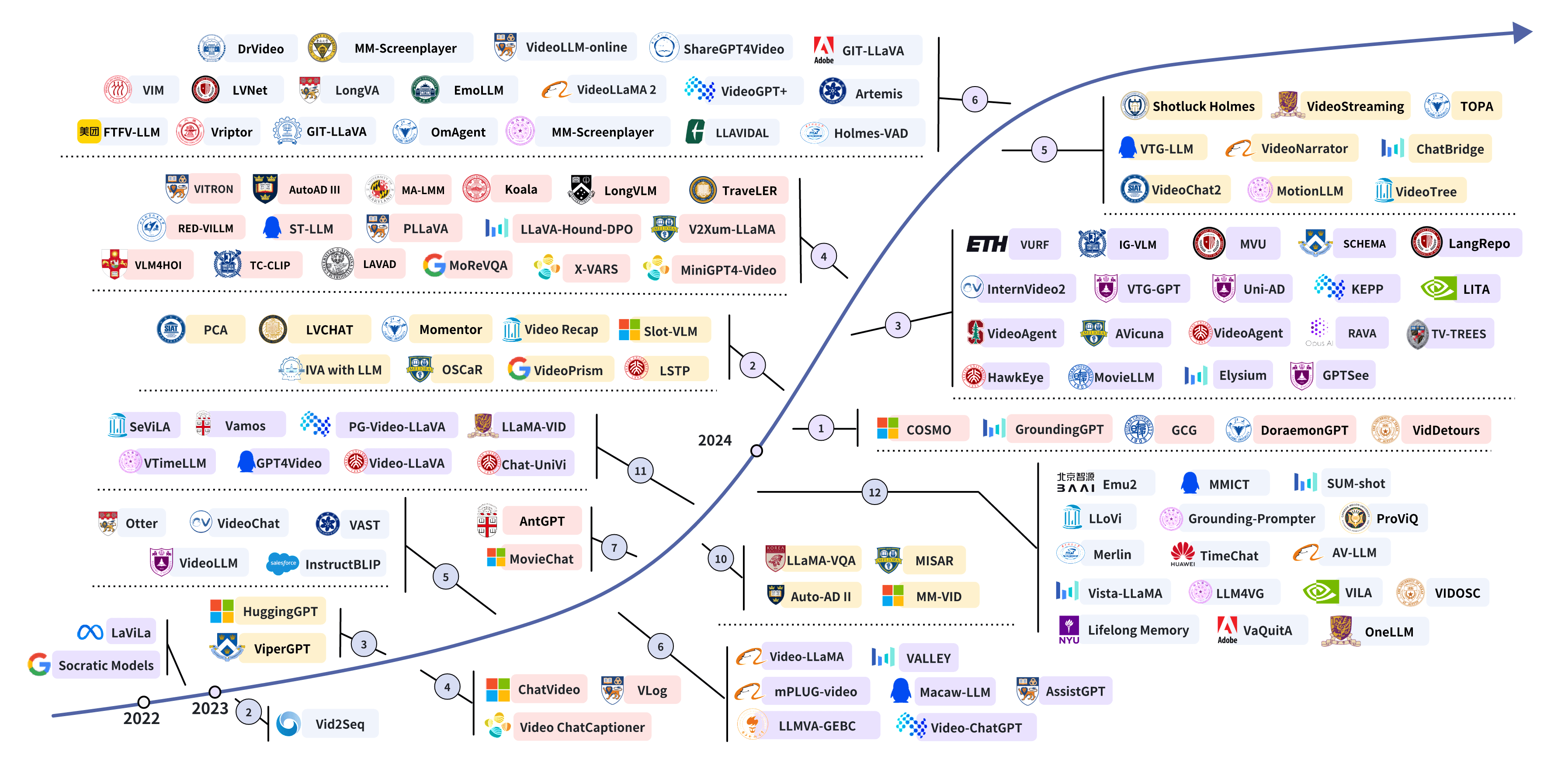
Awesome-LLMs-for-Video-Understanding - 基于大型语言模型的视频理解研究
Awesome-LLMs-for-Video-Understanding 是 基于大型语言模型的视频理解研究 github : https://github.com/yunlong10/Awesome-LLMs-for-Video-Understandingpaper:Video Understanding with Large Language Models: A Survey https:/
vue中引入swiper(vue中的滑块组件vue-awesome-swiper)
第一步安装 npm install vue-awesome-swiper --save 第二部在main.js中引入 import VueAwesomeSwiper from 'vue-awesome-swiper' Vue.use(VueAwesomeSwiper) 然后就可以在组件中使用该插件 <template> <div> <swiper
[deeplearning-013] 机器学习awesome系列
https://www.cnblogs.com/52machinelearning/articles/5821559.html 这个系列太好了。因此转发出来。 IndexAwesome备注1Awesome Machine Learning机器学习资源大全中文版2Awesome Artificial Intelligence人工智能3Awesome AwesomenessAwesomeAweso
awesome-ai4s 现已开源!超全 AI for Science 学术论文与数据资源汇总,持续更新ing
2018 年中国科学院院士鄂维南提出「AI for Science」概念,强调利用 AI 学习科学原理、创造科学模型来解决实际问题。同年,AlphaFold 崭露头角,从 43 种蛋白质中准确预测出了 25 种蛋白质结构。2021 年,AlphaFold 2 开源并预测了 98.5% 的人类蛋白质结构,也是这一年,AI4S 真正地走入了大众视野。 图源:新华社 随后,我国政府及各级部门也面
Sass(Syntactically Awesome Stylesheets)是一种强大的CSS预处理器
Sass(Syntactically Awesome Stylesheets)是一种强大的CSS预处理器,它旨在简化CSS的编写,并增强其功能。它让开发者能够使用变量、嵌套规则、混入(mixins)、继承等高级功能,从而编写更加结构化和动态的样式表。下面我们详细介绍Sass的特点、用途和如何使用它来提升CSS的效率。 Sass的特点 Sass的主要特点包括: 变量:可以存储颜色、字体或任何C
Text-to-SQL小白入门(12)Awesome-Text2SQL开源项目star破1000
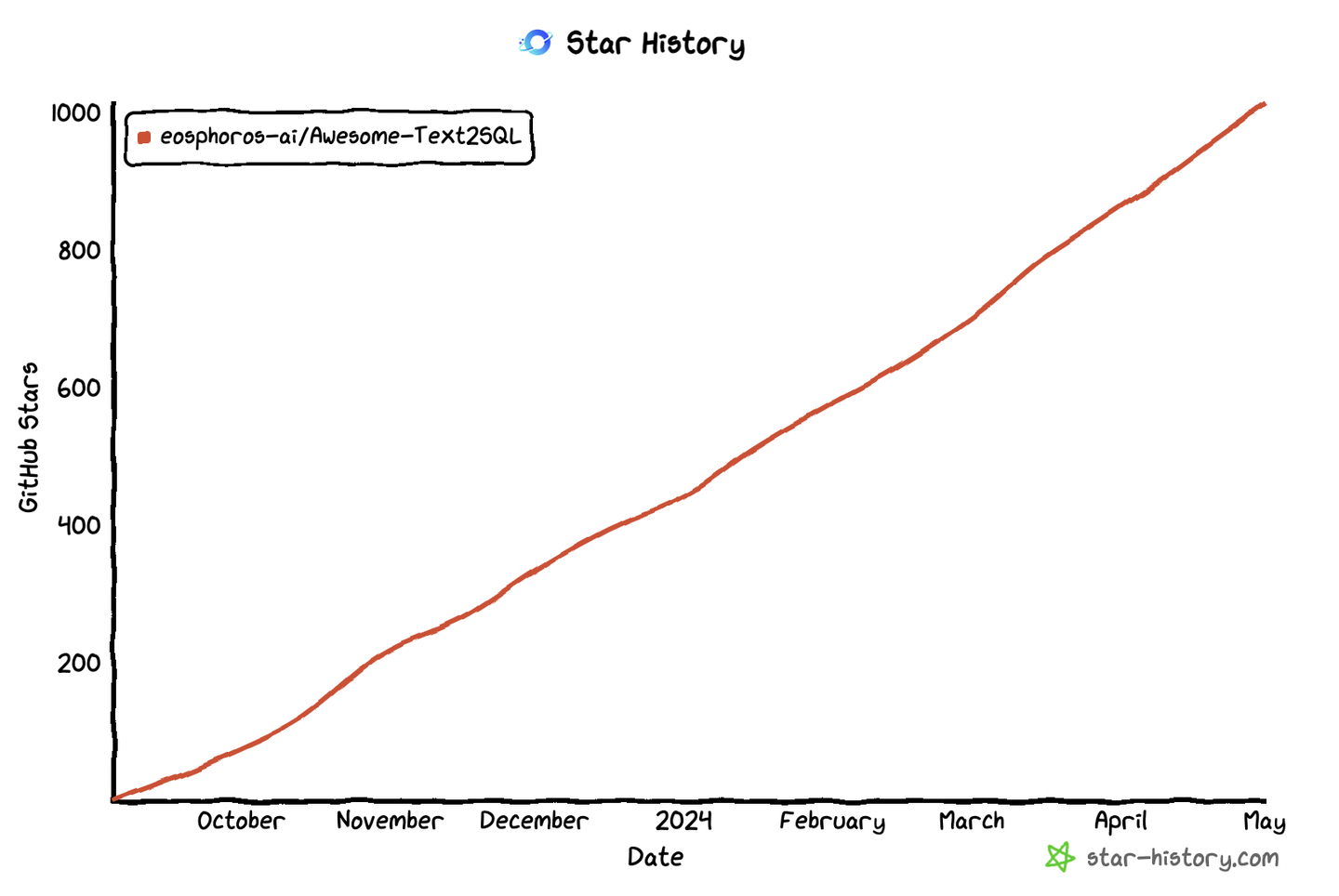
项目介绍 项目地址 23年9月份刚开源这个项目,大半年过去了,star数终于破1000啦,决定在知乎更新一下内容,看看内容变化,知乎有上当时项目介绍的链接:追光者:Text-to-SQL小白入门(六)Awesome-Text2SQL项目介绍 GitHub地址:https://github.com/eosphoros-ai/Awesome-Text2SQL 项目首页 截止2
SASS(Syntactically Awesome Stylesheets Sass)绝对新手入门教程
日期:2013-2-18 来源:GBin1.com 什么是SASS? SASS英文意思是Syntactically Awesome Stylesheets Sass,最早由Hampton Catlin开发和设计。SASS是一种帮助你简化CSS工作流程的方式,帮助你更容易的维和和开发CSS内容。 如果你不明白为什么用SASS,你可以先看看这篇文章 为什么需要将SASS和Compass融入CSS
Awesome 3d Game Development: No Programming Required
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp Awesome 3D Game Development: No Programming Required teaches aspiring game developers how to create their
Python100个库分享第13个—awesome-slugify(处理Unicode)
目录 专栏导读库的介绍库的安装基础用法1:用‘-’连接基础用法1:汉字转拼音用‘-’连接有个类似的库 —python-slugify安装总结 专栏导读 🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手 🏳️🌈 博客主页:请点击——> 一晌小贪欢的博客主页求关注 👍 该系列文章专栏:请点击——>Python办公自动化专栏求订阅
vue-awesome-swiper的一些注解
最近在写前端,因为人手不足临时加入,前端水平欠佳。 开发过程中用到了vue-awesome-swiper,对于swiper的定义、事件、参数等,基本可以参考 https://www.swiper.com.cn/api/start/new.html 来写。 我今天之所以再重复劳动,是想记录一些他没写的东西。以下是个人测试得到的结论,供参考、防遗忘。 我们的前端,用的是vue。 在下面的示例代
uniapp使用npm命令引入font-awesome图标库最新版本并解决APP和小程序不显示图标的问题
uniapp使用npm命令引入font-awesome图标库最新版本 图标库网址:https://fontawesome.com/search?q=tools&o=r 命令行: 引入npm i @fortawesome/fontawesome-free查看版本npm list @fortawesome 在main.js文件中: import '@fortawesome/font
awesome-cheatsheets:超级速查表 - 编程语言、框架和开发工具的速查表
awesome-cheatsheets:超级速查表 - 编程语言、框架和开发工具的速查表,单个文件包含一切你需要知道的东西 官网:GitHub - skywind3000/awesome-cheatsheets: 超级速查表 - 编程语言、框架和开发工具的速查表,单个文件包含一切你需要知道的东西 :zap: 比如tools/git.txt文件讲git的使用方法: ##########
Spring Boot - Font Awesome OTS parsing error: Failed to convert( Failed to decode downloaded font)
解决方法: 14 down vote accepted The issue is that Maven was filtering the font files and corrupting them. <resource><directory>${project.basedir}/src/main/resources</directory><filtering
听见“SHE”说丨OpenHarmony Ladies不被定义的“AWESOME”
从 1909 年 3 月 8 日,美国芝加哥劳动妇女罢工游行集会以来,国际劳动妇女节已走过了百余年的历程,见证着女性力量在不同舞台上展露锋芒。 时代赋予女性独一无二的闪光印记,伟大的女性有着伟大的贡献,平凡的女性也有着不平凡的付出。 你知道世界上第一位程序员阿达·洛芙莱斯么?——英国诗人拜伦之女、计算机程序创始人,建立了循环和子程序概念。被视为“第一位给计算机写程序的人”。1980 年
解决:Cannot resolve vue-awesome-swiper/dist/ssr
解决:Can't resolve 'vue-awesome-swiper/dist/ssr 一·问题描述:(1)做《谷粒学苑》整合前端页面时,执行“npm run dev”命令时报这个异常(2)本人配置如下图:(3)在“node_modules/vue-awesome-swiper/dist/”目录下,根本就没有ssr.js文件。 二·问题原因:(1)直接原因:安装vue-awesome-s
Vue2中使用vue-awesome-swiper创建轮播图幻灯片
一. 使用 vue-awesome-swiper 3.1.3 版本 https://github.com/surmon-china/vue-awesome-swiper/tree/v3.1.3https://github.com/surmon-china/vue-awesome-swiper/tree/v3.1.3 1. 安装 swiper 包和 vue-awesome-swiper 包
Font Awesome to android
下载字体库 http://fontawesome.dashgame.com/ 在fonts文件夹中找到fontawesome-webfont.ttf --------4.7版本之后,好像就没有fonts文件夹了-------- 将.ttf文件拷至我们的项目目录assets目录下 ,没有就新建 像这样: 用法:创建一个fontManager类,用于管理字体 pu
vue-awesome-swiper的左右切换按钮功能失效问题处理
1. 问题描述 在使用vue-asesome-swiper时,总是出现各种各样的问题,这次出现的问题是,左右切换按钮左右插槽的方式引用时,出现的功能失效的问题。 引用的方式如下: // html<div class="box"><swiper ref="interSwiper" :options="interSwiperOptions"><swiper-slide
vue-awesome-swiper自动轮播+按钮切换
轮播组件使用注意事项,需安装vue-awesome-swiper和swiper 其中vue-awesome-swiper@3、swiper@4,否则会导致一些莫名的错误 第一步,安装插件 npm install --save-dev vue-awesome-swiper@3 swiper@4 第二步,在页面中按需引入 import { swiper, swiperSlide } fro
攻防世界——re2-cpp-is-awesome
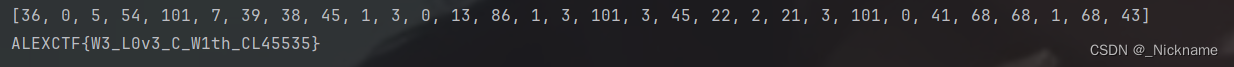
64位 我先用虚拟机跑了一下这个程序,结果输出一串字符串+flag ——没用 IDA打开后 F5也没有什么可看的 那我们就F12查看字符串找可疑信息 这里一下就看见了 __int64 __fastcall main(int a1, char **a2, char **a3){char *v3; // rbx__int64 v4; // rax__int64 v5; /
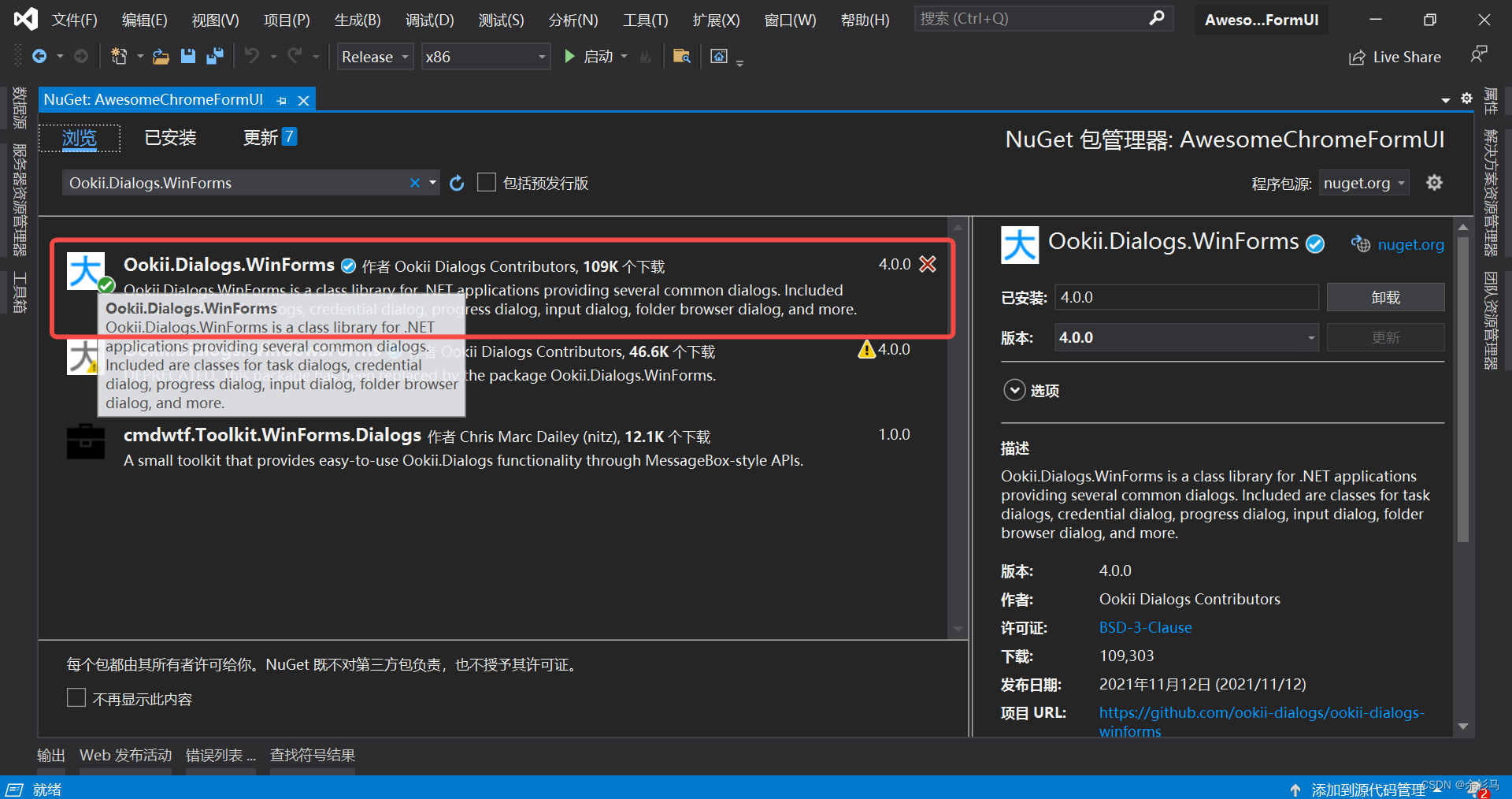
Awesome Chrome Form UI - 界面设计与实现
上苍不会让所有幸福集中到某个人身上,得到了爱情未必拥有金钱;拥有金钱未必得到快乐;得到快乐未必拥有健康;拥有健康未必一切都会如愿以偿。知足常乐的心态才是淬炼心智、净化心灵的最佳途径。一切快乐的享受都属于精神,这种快乐把忍受变为享受,是精神对于物质的胜利。这便是人生哲学。 ——杨绛 一、Guide Awesome Chrome Form UI - 框架设计与基础实现-CSDN博客文章浏览阅
【论文速览_01】Awesome Few Shot Segmentation论文
Awesome Few Shot Segmentation Awesome Few Shot Segmentation论文CVPR 2023Hierarchical Dense Correlation Distillation for Few-Shot Segmentation文章内容 MIANet: Aggregating Unbiased Instance and General Inf
vue实现带缩略图的轮播图(vue-awesome-swiper)
demo 请复制打开 https://download.lllomh.com/cliect/#/product/E125504451206525 1.引入swiper和vue-awesome-swiper插件 npm install swiper@4 --savenpm install vue-awesome-swiper@3 --save 2.在main.js中引入: import
不容错过的图标样式-FONT-AWESOME
设置Font Awesome字体的方法很简单,只需将两行代码添加到你的网站。或者你可以成为一个专业和定制一个最简单的自己,Bootstrap 3 Font Awesome字体会让更好的扮演自己! 一、最简单的通过MaxCDN方法使用BootstrapCDN 由于在MaxCDN的慷慨的人,您可以使用BootstrapCDN字体的添加到你的网站一行代码。你甚至不需要下载和安装任何东西! 1.将下



![[deeplearning-013] 机器学习awesome系列](/front/images/it_default2.jpg)